Table Grids
Organize and display data effectively with TailGrids' Tailwind CSS Table Grid components, available for HTML, React, and Vue. These components are designed f ...
Search Components
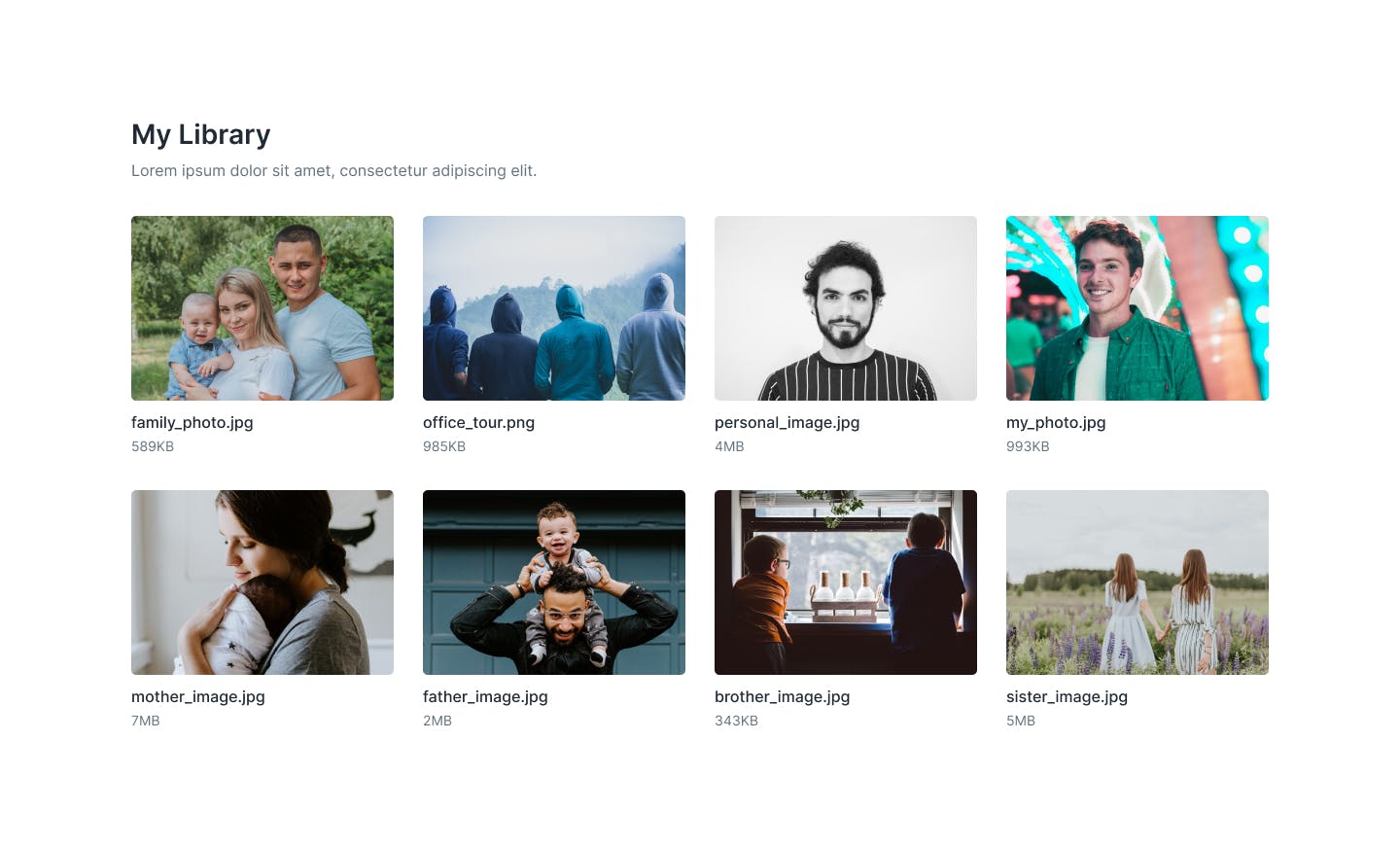
⌘KImage Grid with Title and Size
A grid layout for displaying images, each with a title and file size information. This style is suitable for image galleries, file managers, or any application that requires a visually organized way to present a collection of images with metadata.
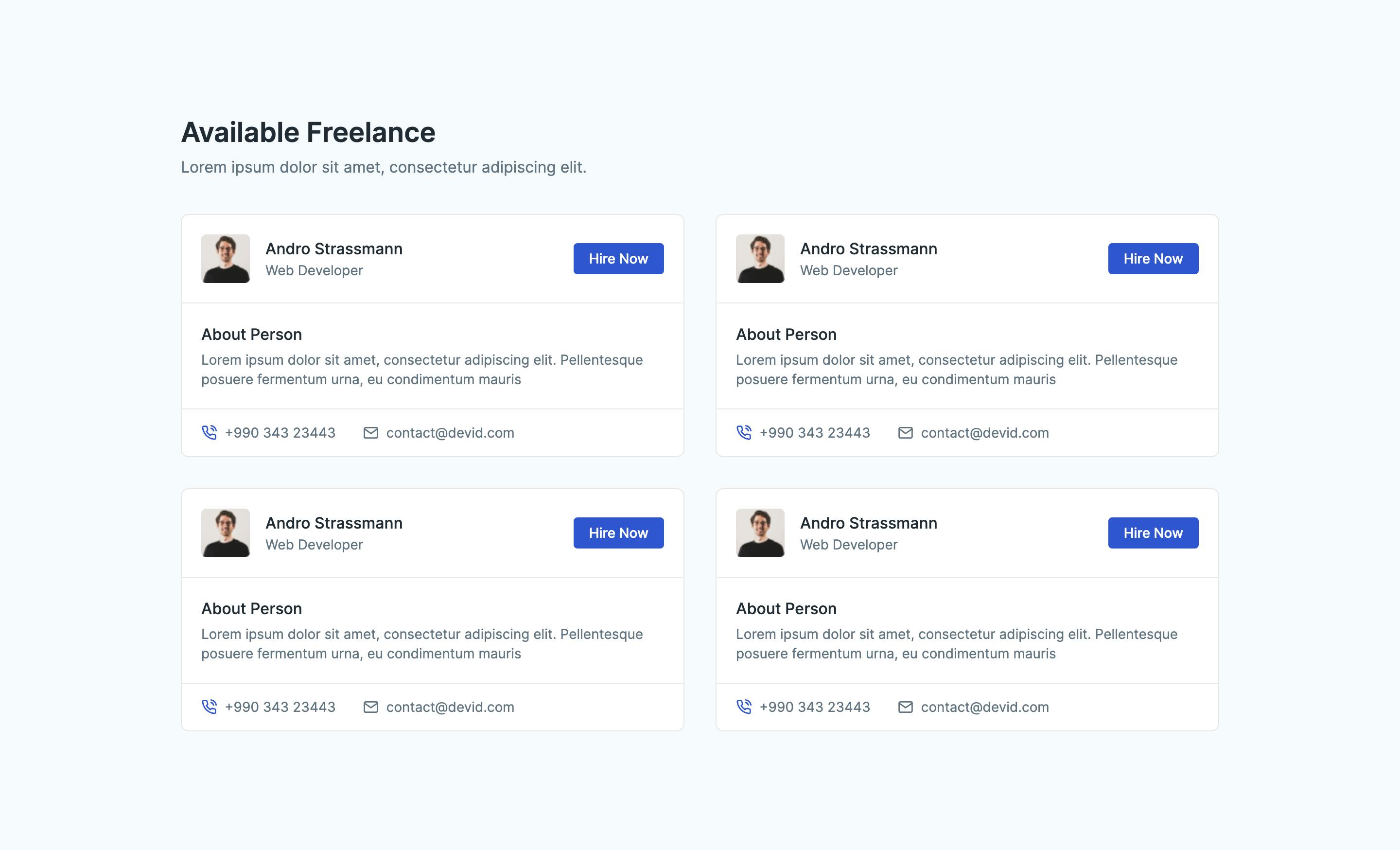
Freelancer Profile Card Grid
A grid layout component designed to showcase freelancer profiles. Each card includes the freelancer's photo, name, title, brief description, contact details, and a "Hire Now" call-to-action button.
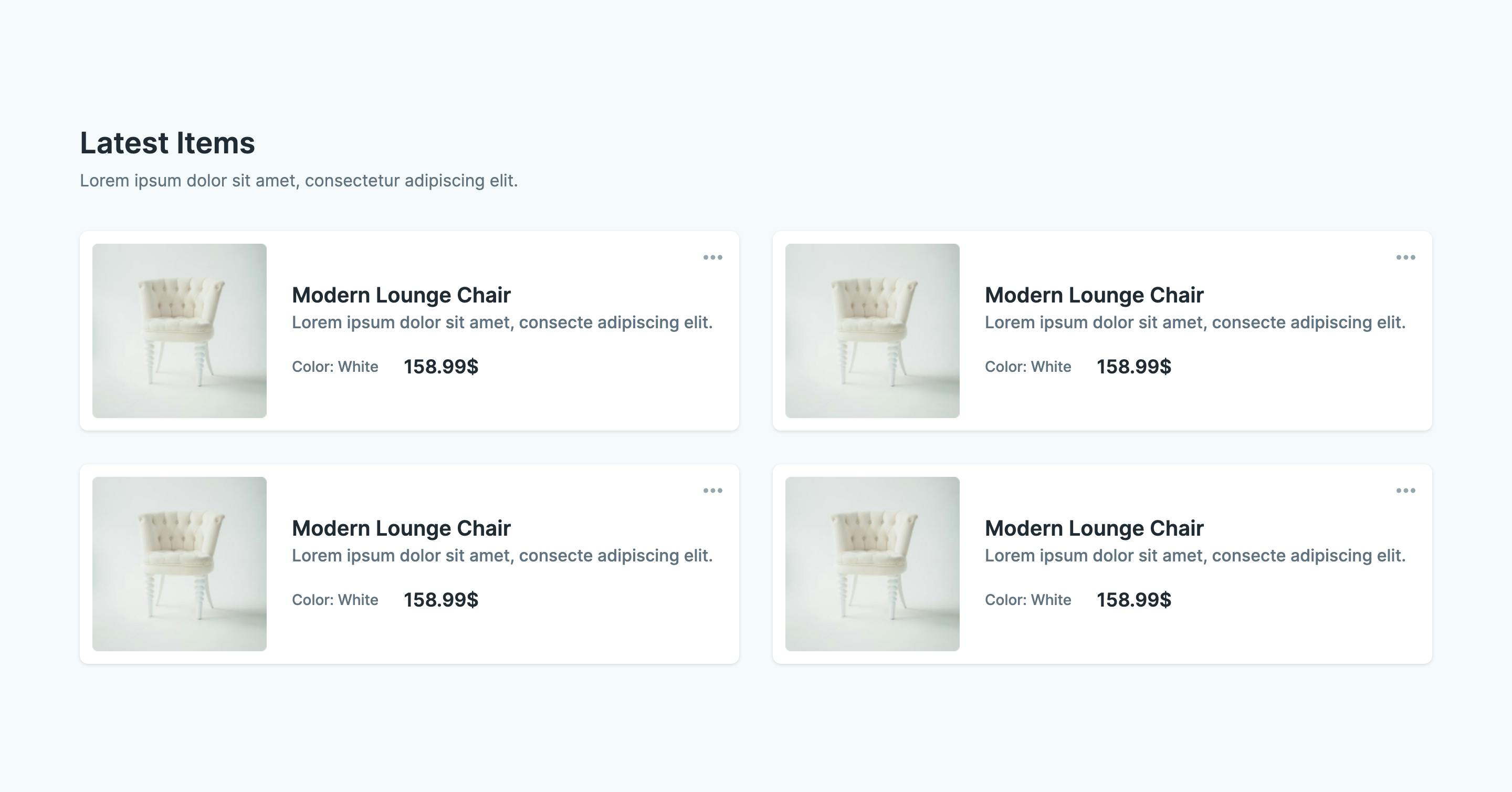
Product Card Grid with Actions
A grid layout displaying product cards, each featuring an image, name, brief description, colour, and price. The cards also have an ellipsis icon that reveals a dropdown menu with options like "Add to Cart" and "Add to Favorites,".
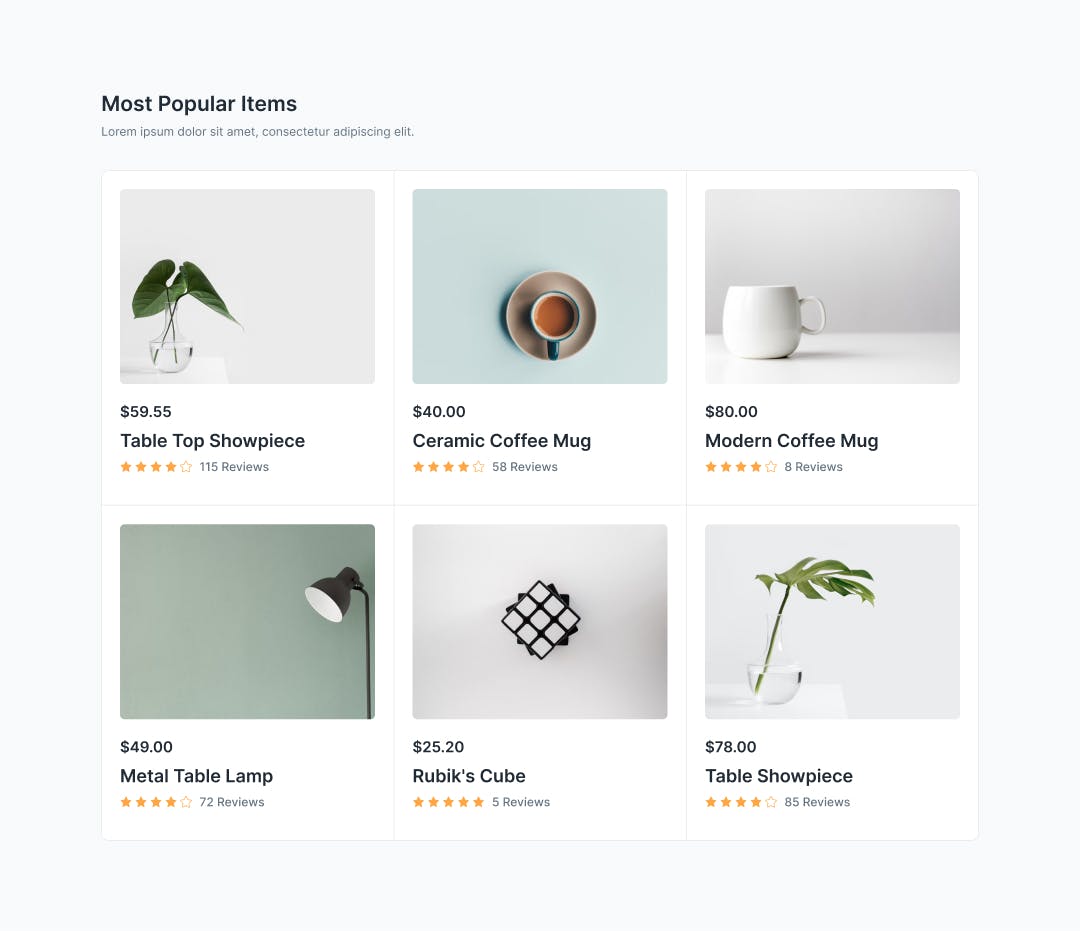
Product Grid with Ratings
A responsive product grid component featuring product images, prices, and star ratings. This grid layout showcases popular or featured products in an e-commerce setting, helping customers quickly assess items based on their visual appeal and customer reviews.