About
About UI Components crafted in Tailwind CSS, great way to display key information of site, business or product. So, visitors can understand your business/pro ...
Search Components
⌘KAbout Section with Image Grid and CTAFree
A visually engaging About Us section features a grid of images that showcase your company culture or team, along with a compelling CTA (e.g., "Learn More," "Contact Us," etc.). This layout is perfect for introducing your company, highlighting your values, and prompting visitors to take the next step.
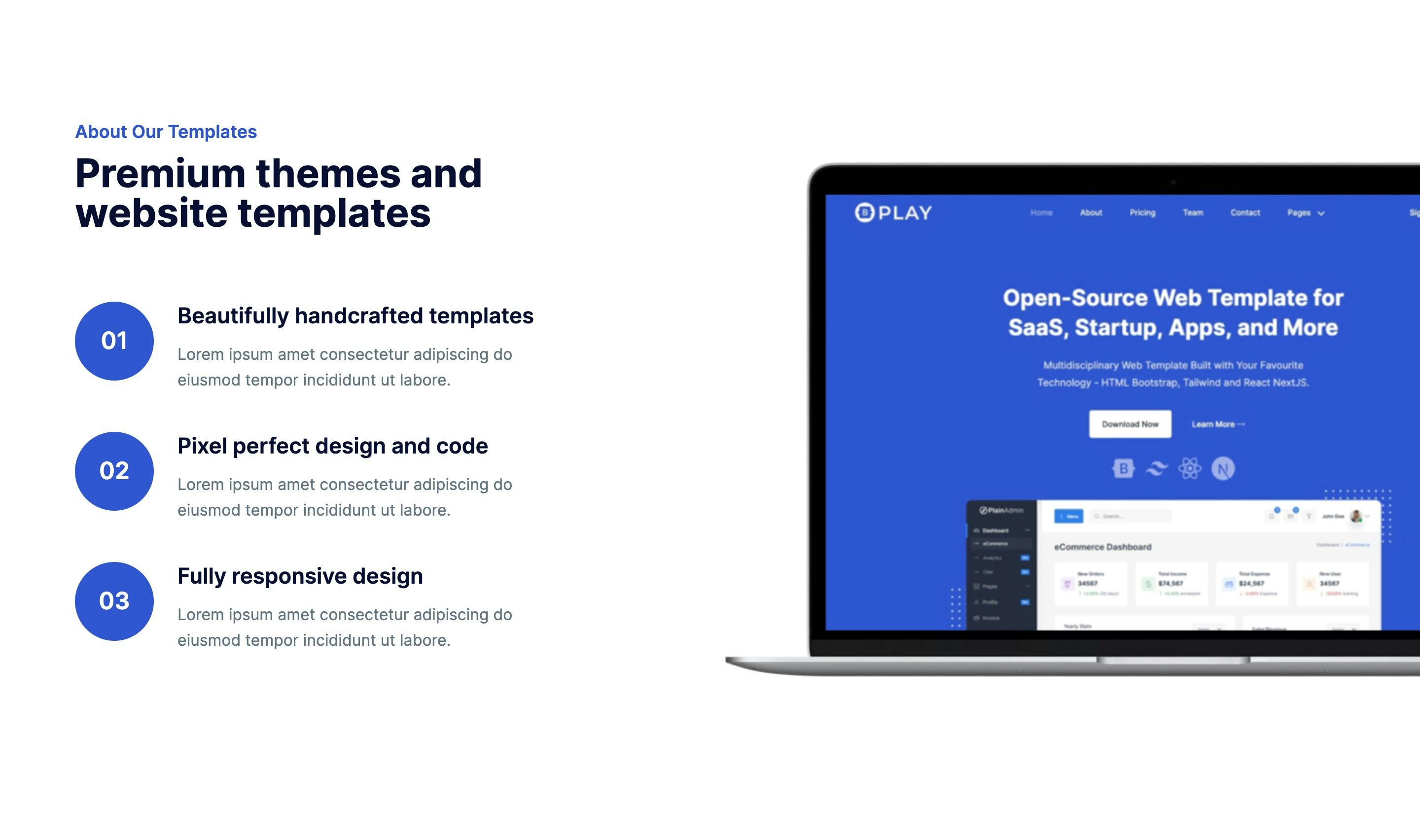
About Section with Featured Benefits and Image
A split-screen "About Us" section that highlights key benefits or features of the company or product. This style includes a list of numbered benefits with descriptions and a large image on the right side. This layout creates a visually appealing and informative introduction to the company or product.
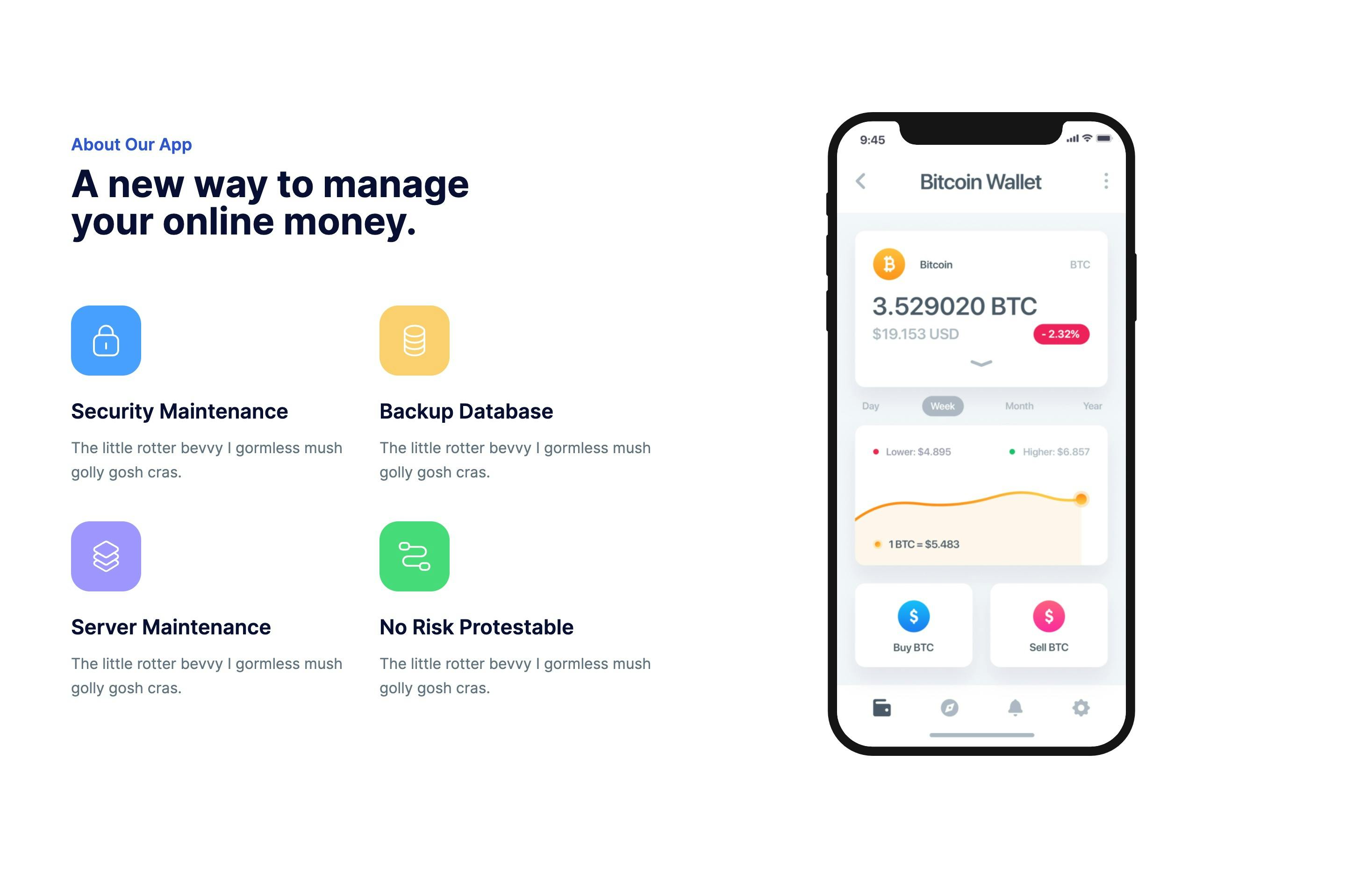
About Section for Mobile App Overview
A visually engaging "About Us" section that presents key information about a mobile app or service. This style includes a brief description, four feature highlights with icons, and an app screenshot that provides a visual overview of the app or service.
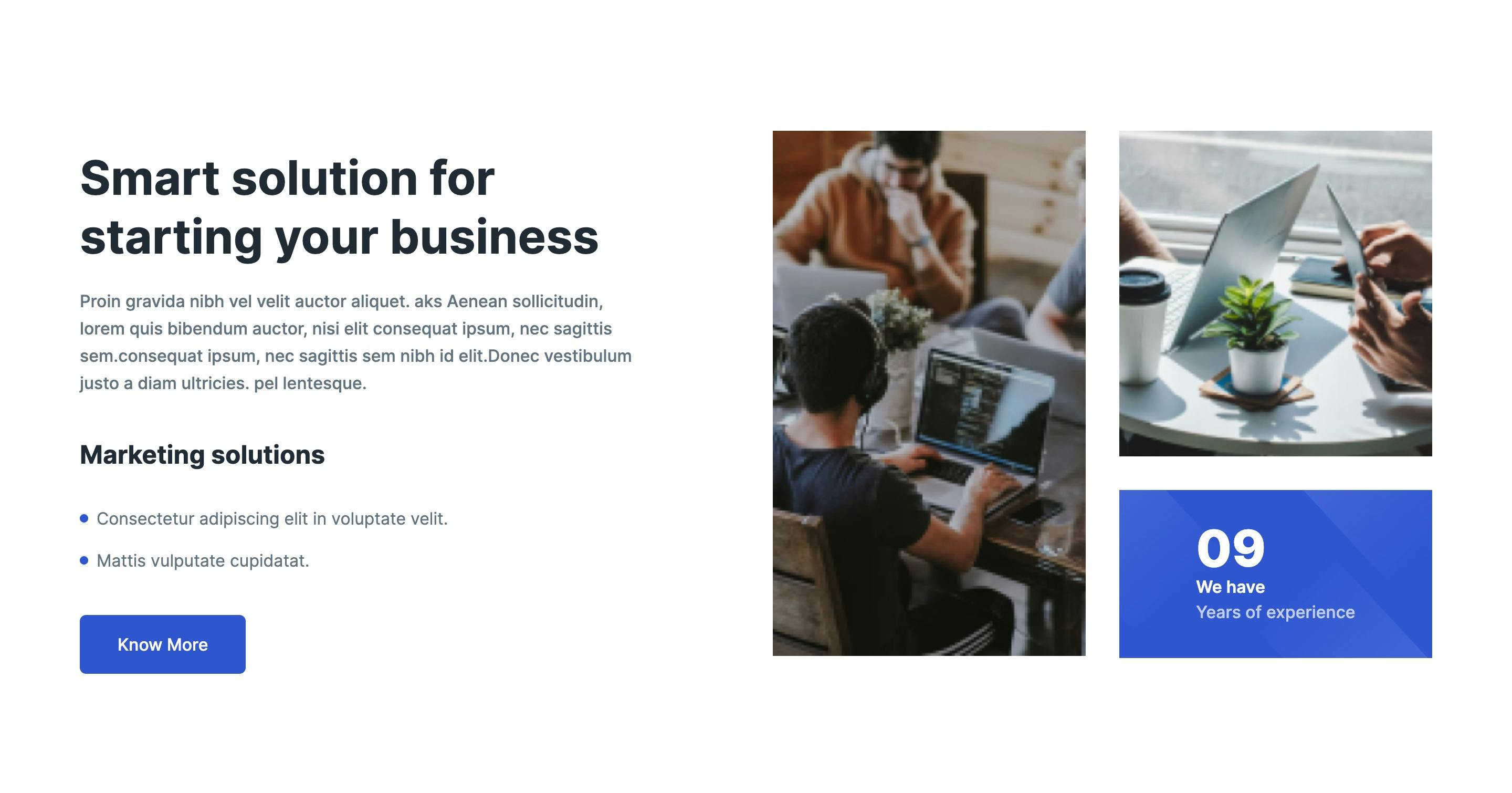
About Section with Numbered Highlights and CTA
A visually engaging "About Us" section that highlights key benefits or features achievement using number, descriptive text, and a large supporting image with decorative shapes. The section concludes with a CTA button to encourage further interaction.
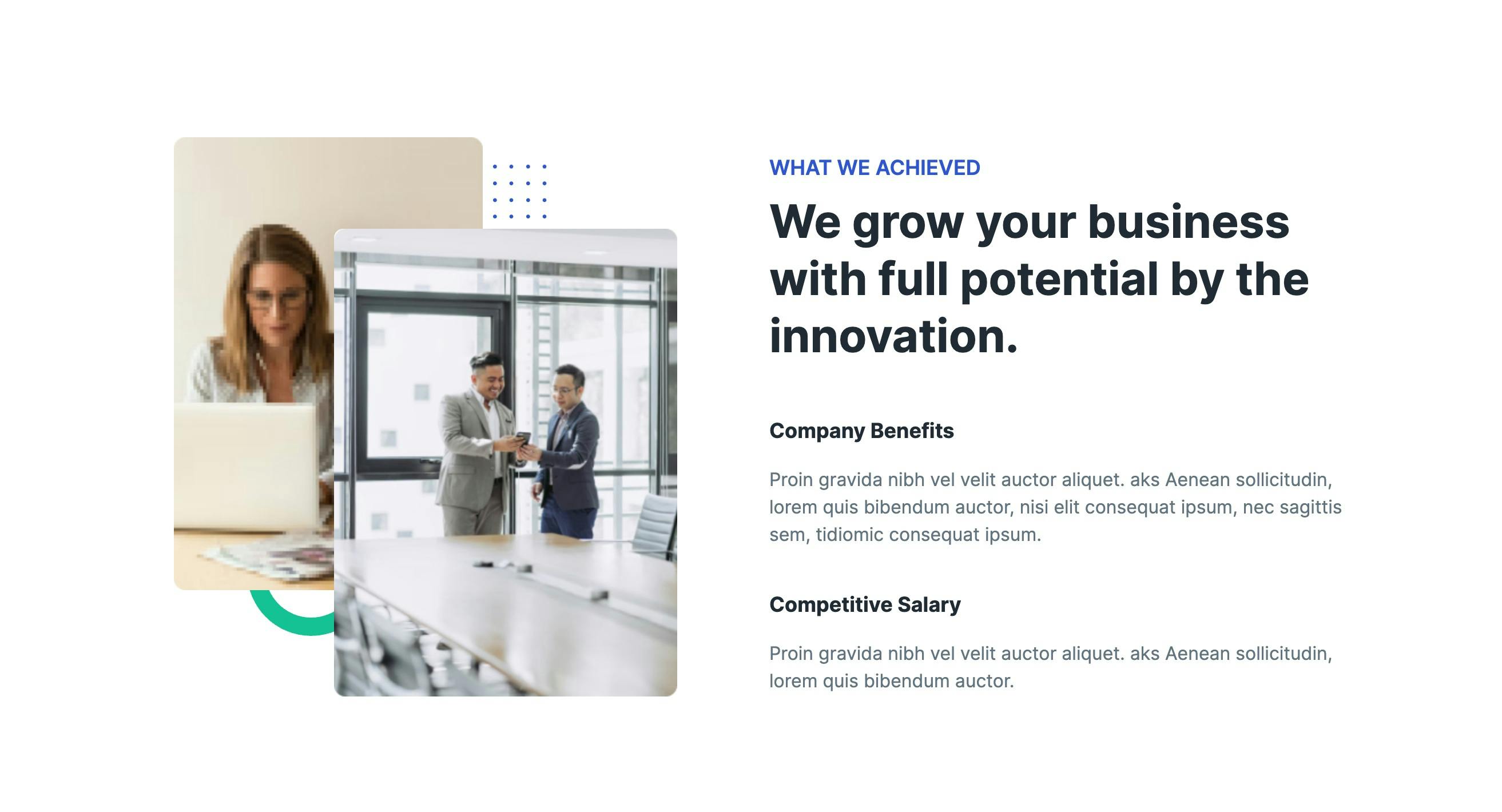
About Section with Split Layout and Achievement
A visually engaging About Us section with a split layout. The left side features an image, while the right side showcases a title, subtitle, and two sections highlighting company achievements (benefits and salary).
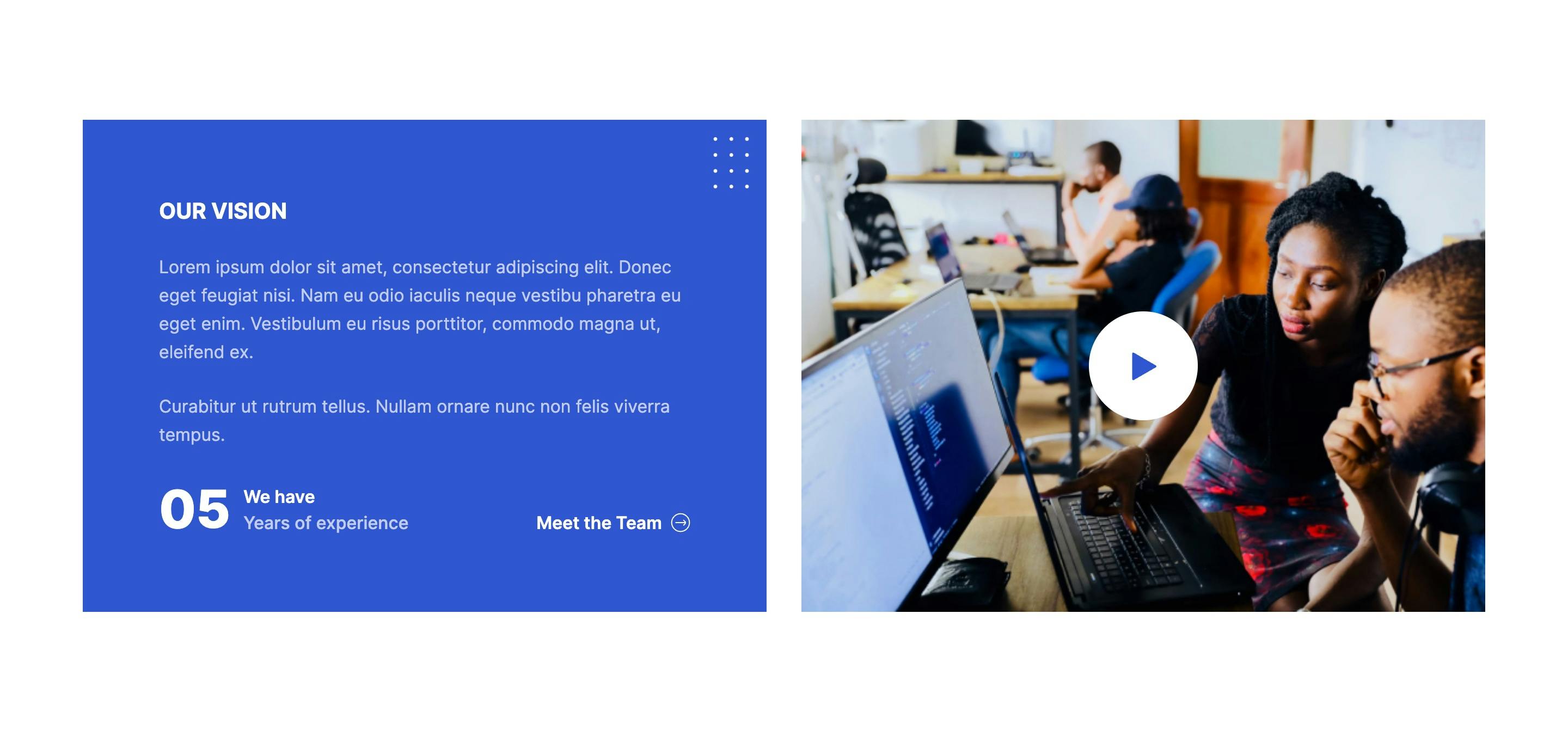
About Section with Video
A section dedicated to introducing the company's vision and team with video . This style features a vision video with a brief description, highlights emphasizing the company's experience and values. A call-to-action button, "Meet the Team," encourages users to learn more about the people behind the company.
About Section with Skills Showcase
An "About Me" section that highlights a person's professional background and skills. It features a brief introduction, contact information, links to social media profiles, and a visual representation of proficiency levels in various skills using progress bars.
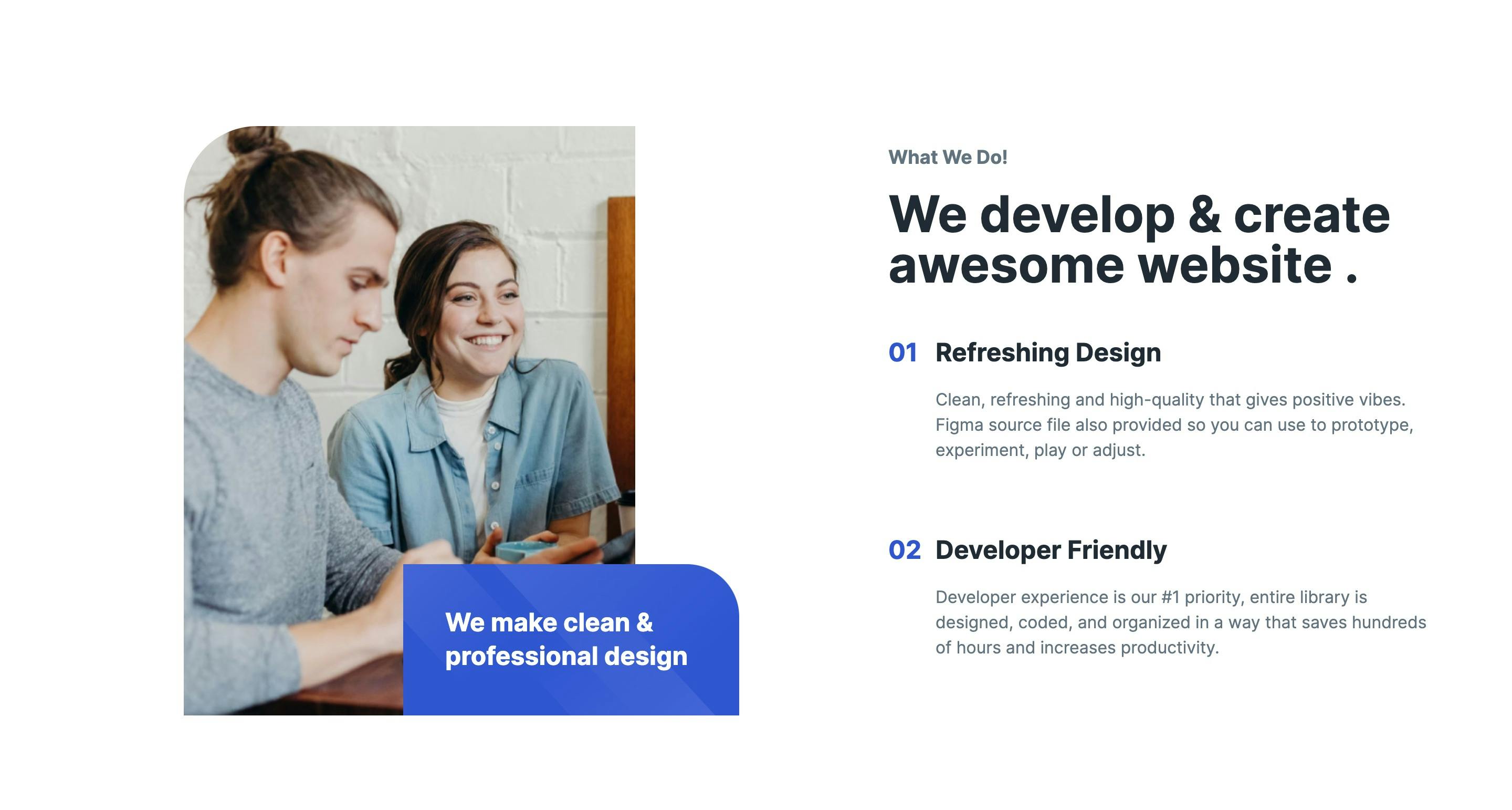
About Section with Split Layout and Features
A visually engaging About Us section with a split-screen layout. The left side features an image, while the right side showcases a title, a brief introduction, and two detailed feature highlights. This style effectively balances visuals with informative content.
About Section with Large Image and Statement
A visually impactful "About Us" section featuring a large image alongside a prominent mission statement. The mission statement is presented in a larger font size for emphasis, while a concise subtitle and a more detailed paragraph provide additional context about the company's values and goals.
About Section with Split Image and Button
A visually engaging "About Us" section featuring a large image alongside a prominent title and subtitle. The design includes a concise description of the company or product, followed by a "Read More" button that directs users to a dedicated page for further information.
About Section with Profile Image and Skill Highlights
An "About Me" section that showcases an individual's skills and experience. This style features a image of the person with a blurred overlay of two smaller images. Below the image, there are two columns highlighting specific skills or services, each with an icon, title, and brief description.
About Section with Testimonial and CTA Cards
A visually engaging "About Us" section that features a prominent testimonial with a quote and an author attribution. The section also includes two call-to-action cards with colored backgrounds, icons, and buttons that encourage users to "Learn More" or "Explore Our Services."
About Section with CTA for AI Chatbot
This About section uses a captivating hero image and clear value propositions ("Powerful AI Features") to promote a solution for AI chatbots. It highlights benefits like 24/7 customer support and increased conversions through a bulleted list with icons, and concludes with a strong CTA button to "Get Started Free".