Portfolios
Portfolios, work showcase, projects UI components coded in Tailwind CSS, must have section for business, agency and personal sites to showcase past works and ...
Search Components
⌘KFilterable Project Portfolio ShowcaseFree
A portfolio section designed to display recent projects with filterable categories. It features a grid layout of project cards with images, titles, and category labels. Users can filter projects by category using the provided buttons, making it easy to find relevant work examples.
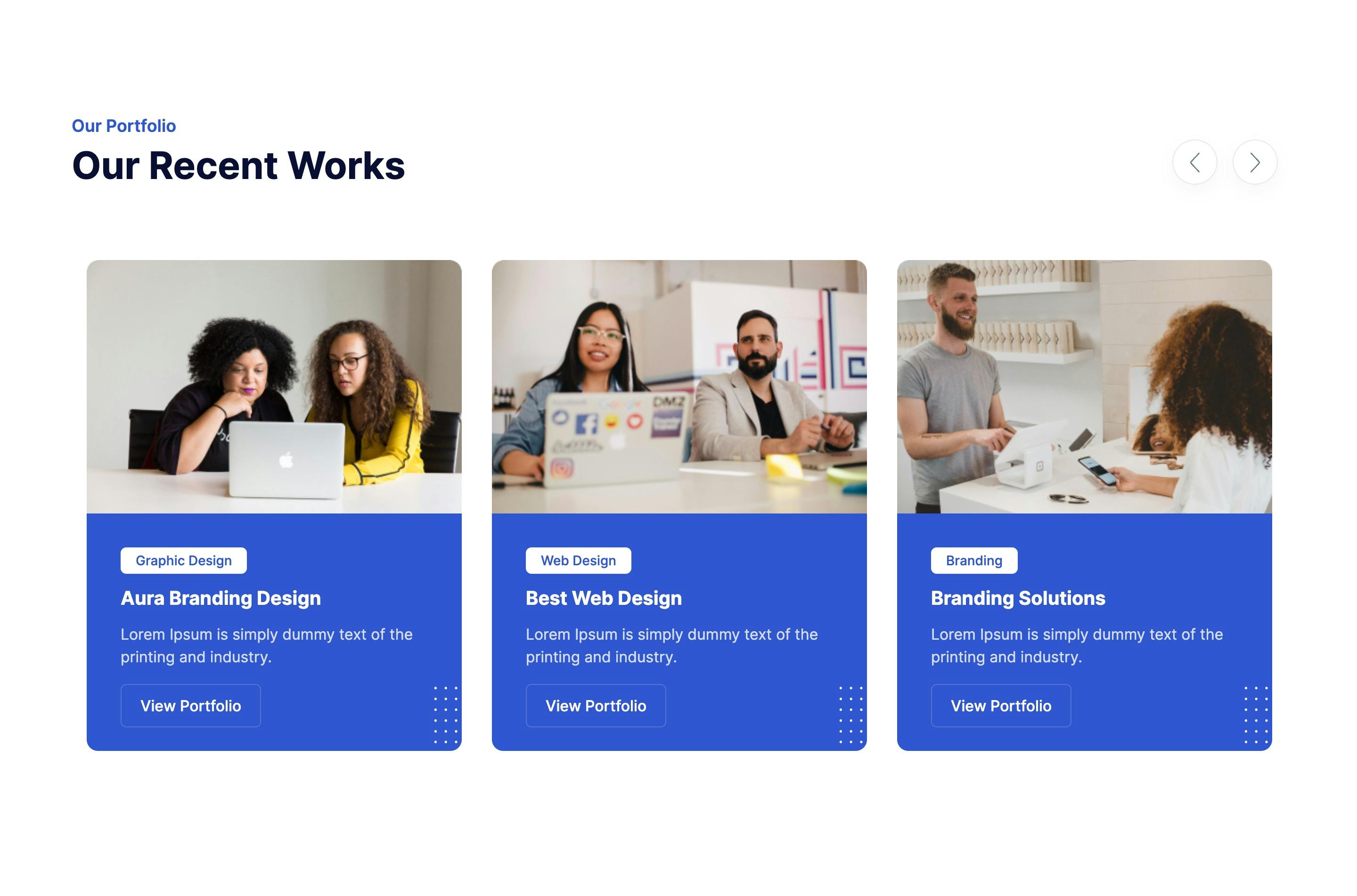
Portfolio Carousel with Hover Overlay and Details
A carousel component designed to showcase project portfolios in an interactive way. This style features image cards that reveal project details and a "View Portfolio" button on hover, with a subtle overlay effect for added visual appeal.
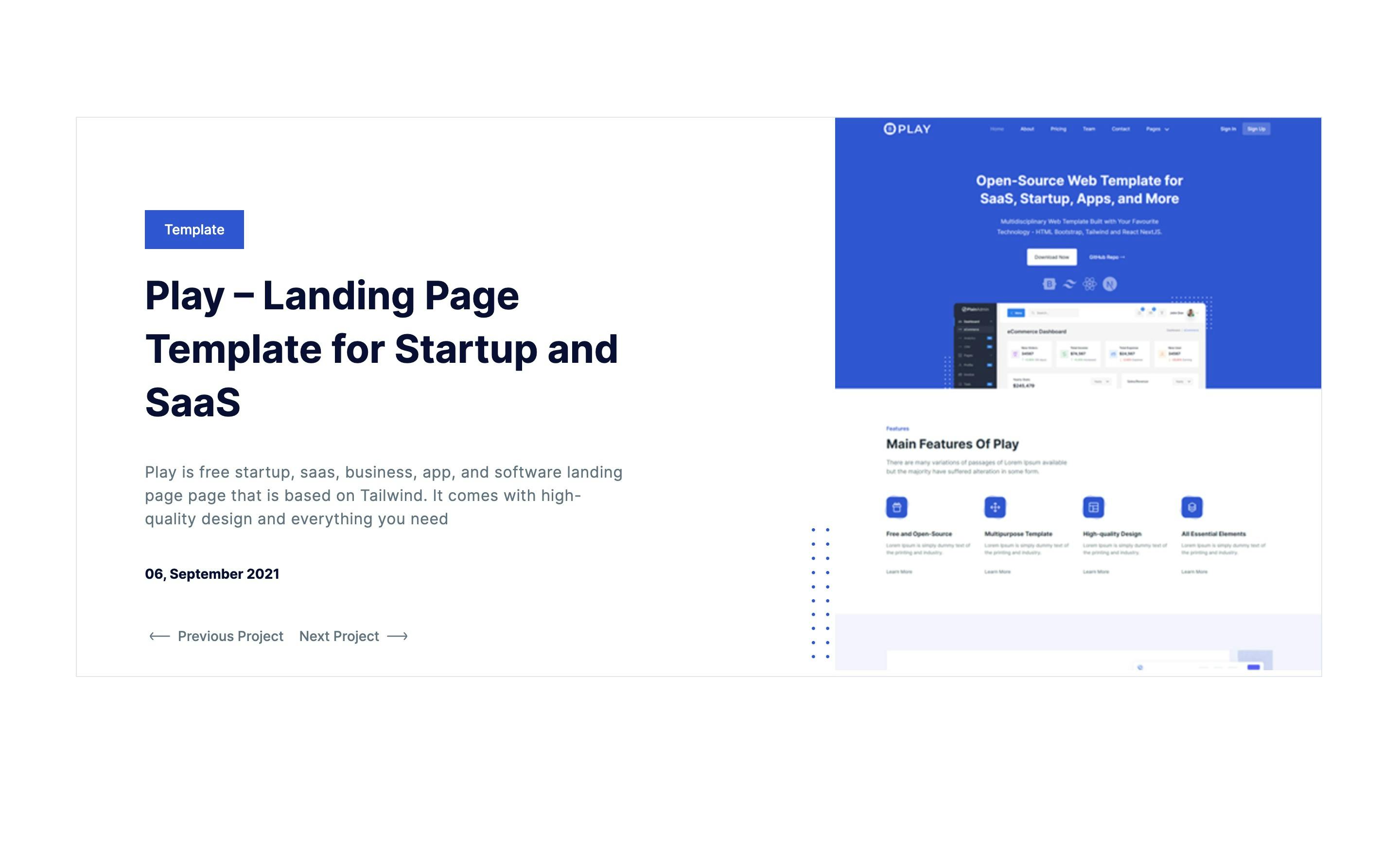
Portfolio Slider with Details and Date
A portfolio showcase component featuring a slider to display project details. Each slide includes an image, subtitle, title, detailed description, and a date. Navigation buttons ("Previous Project" and "Next Project") allow users to easily browse through the portfolio.
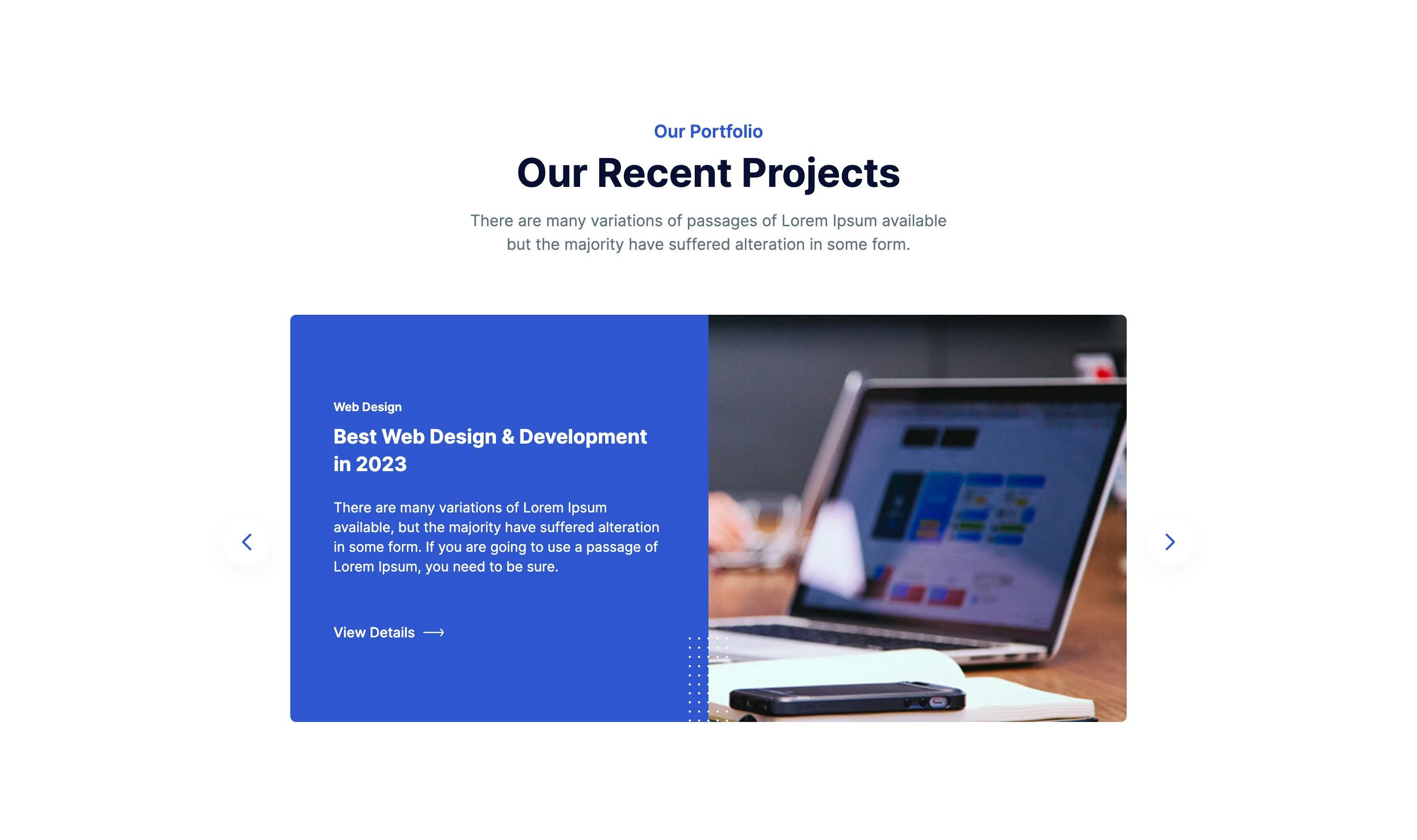
Portfolio Slider with Details Overlay
A portfolio showcase component that displays project examples in a slider format. Each slide features a large image, a subtitle highlighting the project type, a title, and a brief description. When hovering over a slide, a subtle overlay appears with a "View Details" button.
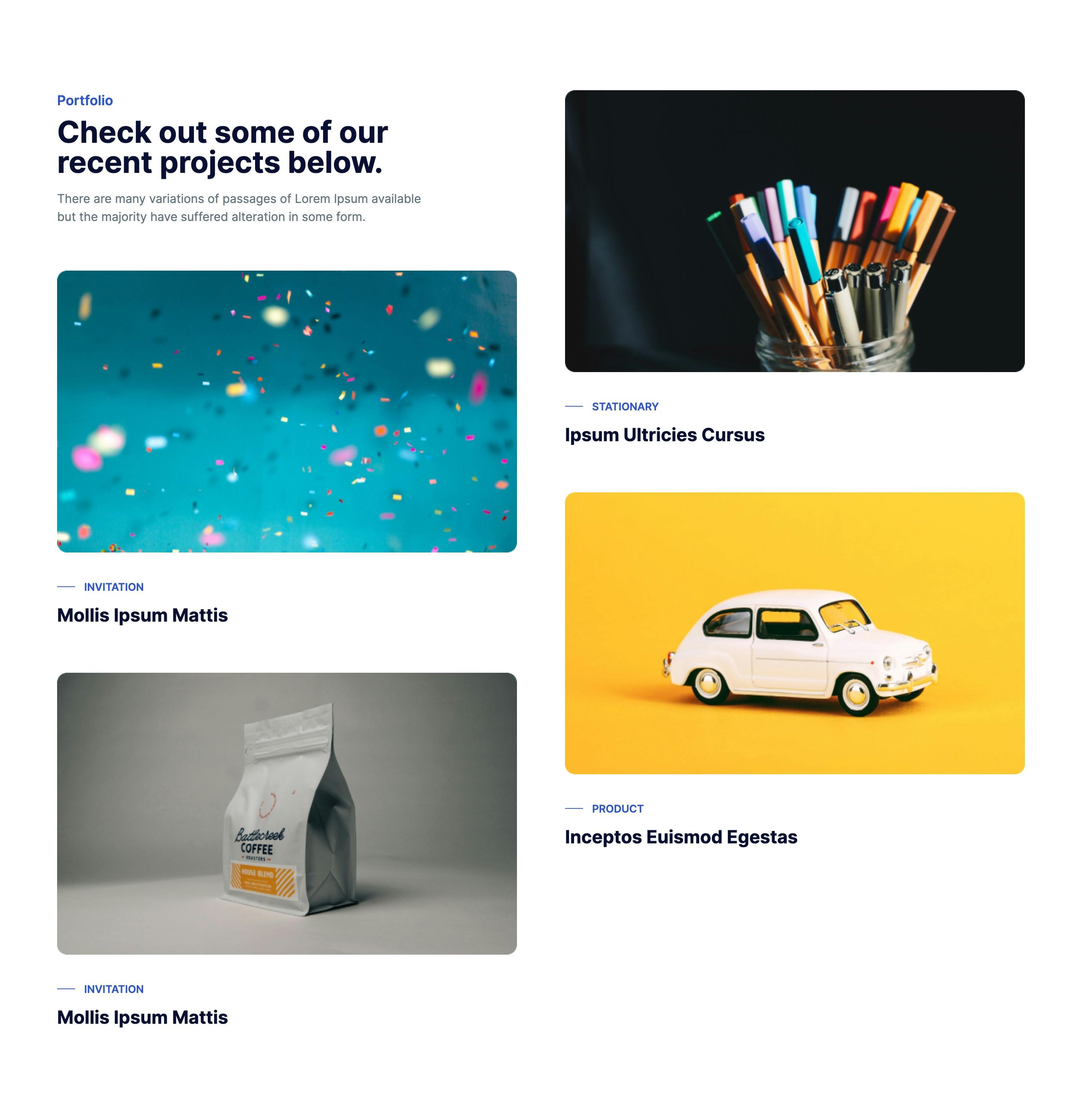
Portfolio Gallery with Category Subtitles
A visually appealing grid layout for showcasing portfolio items. This style features large images, prominent titles, and category subtitles for each item. Users can click on the title to view more details or access the project directly.
Portfolio Slider with Project Details Overlay
A full-screen portfolio slider that showcases project examples in a visually immersive way. Each slide features a large background image with a dark overlay that reveals the project number, subtitle, title, and details on hover. A "View Details" button directs users to more information.
Portfolio Image Grid with Browse All CTA
A visually engaging portfolio showcase featuring a grid layout of images. The design includes a heading to introduce the portfolio and a "Browse All" button to navigate to the full collection of work.