React Toast
Enhance your React applications with TailGrids’ React Toast components, designed with Tailwind CSS. These versatile toast notifications offer a modern, smooth d ...
Search Components
⌘KReact Primary Confirmation Toast with Close ButtonFree
Integrate a visually prominent notification component in your React app, using a primary color theme to alert users of successful actions. The component includes a checkmark icon, a success message, and a close button, effectively enhancing user feedback.
React Success Toast with Close ButtonFree
This React Toast UI component stands out with a green background and a checkmark icon to signify success. It includes a clear success message and a close button for dismissing the notification, ensuring users are aware of successful actions or events.
React Success Toast With IconFree
Enhance user engagement of your React projects with this success notification component. Its green border, icon, success message, and close button indicate successful actions.
React Toast with Image and ButtonFree
A simple and effective notification toast with an image, a message, and a close button for dismissing notifications. It is great for conveying short messages in your React app.
React Toast with Progress BarFree
This notification toast features a progress bar, a message about the ongoing task, and a close button. A clear and effective way to display the status of long-running processes in React applications.
React Update Notification Toast with CTAFree
Engage users with this React notification toast that announces available updates. It comes with a blue accent, an informative update message, and a CTA button to drive user action.
React Warning Toast with Close ButtonFree
Show users important error messages with this attention-grabbing toast UI for React. It features a red exclamation point icon, a concise message, and a close button.
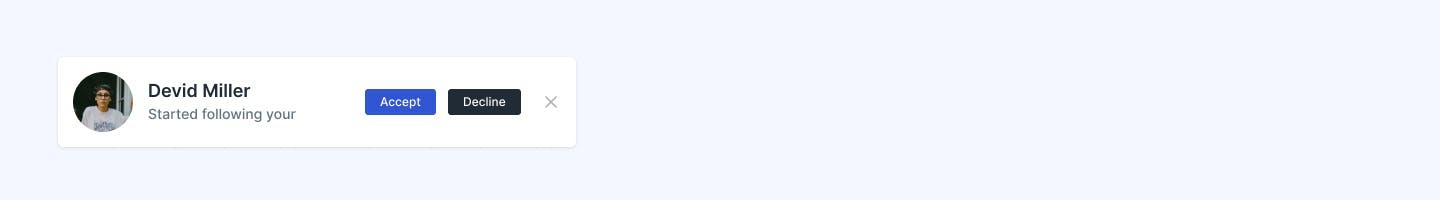
React Toast with Accept and Decline Buttons
This dynamic notification toast UI offers users two action buttons to accept or decline a request, with a user image and a clear message. It is ideal for responsive and interactive user feedback for React applications.