React Navbars
TailGrids introduces Tailwind CSS Navbars. It is a collection of responsive navigation bars built for React websites and landing pages. Navbars play a pivotal r ...
Search Components
⌘K- Alerts11
- List Styles9
- Tabs11
- Accordions5
- Form Elements4
- Paginations6
- Buttons33
- Badges9
- breadcrumbs12
- Progress Bars4
- Checkbox5
- Toast8
- Avatars12
- Toggle and Switch13
- Button Group3
- Dropdown Buttons4
- Tooltips3
- Page Titles5
- Gallery5
- Mega Menus3
- Verification Code Input4
- Sticky Bars4
- Spinners4
- Skeleton3
- Account Dropdown4
- ClipboardsNew4
- Date PickerNew4
- Time PickerNew1
React Simple NavbarFree
Use this sleek and minimalistic navbar design for your React applications. Positioned with a logo on the left and navigation links on the right. So, users can easily toggle menu visibility with a click on the menu icon. Enjoy a seamless user experience with responsive design and smooth transitions, perfect for enhancing usability across web platforms.
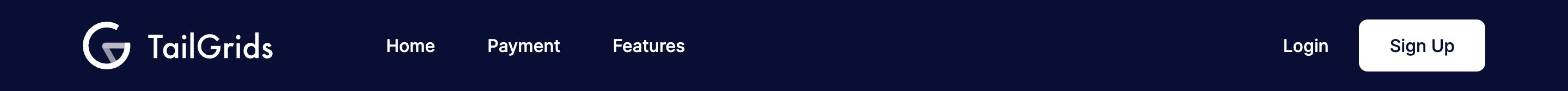
React Dark Navbar
This Navbar React component enhances the UI with this stylish dark-themed navbar component. It is ideal for modern websites. Featuring a left-aligned logo and right-aligned navigation links, it also includes prominent sign-in and sign-up options in contrasting colors for maximum visibility.
React Dark Navbar with Search Bar
Use this dark-themed navbar UI for your React projects. It features a logo on the left with navigation links and a search input field on the right side.
React Navbar with Centered Logo
Use this React navbar UI component featuring a centered logo for a visually balanced layout. The logo is centrally placed, flanked by navigation links on both sides. It offers a symmetrical and professional look.
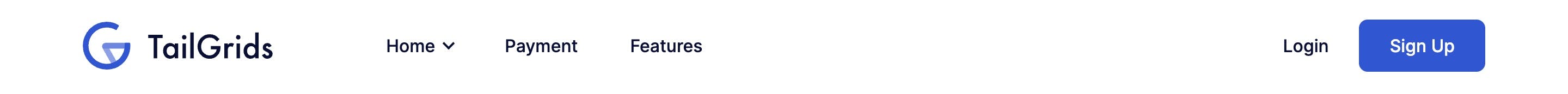
React Navbar with Dropdown Menu
Integrate this stylish Navbar component into your React app for clear branding, responsive design, and intuitive dropdowns that ensure seamless browsing. Enhance user engagement with convenient sign-in and sign-up options, providing a smooth and user-friendly experience.
React Navbar with Search Bar
This navbar component elevates the simple navbar style with the addition of a search field. It boasts a clean and minimalistic design, with navigation links on the left and a search input field on the right. It allows users to easily search for content directly from the navbar.
React Navbar with Search Icon
Enhance your React app UI with this sleek navbar component. It features a clean, minimalistic design with a search icon on the right side. Users can easily search for content directly from the navbar, as clicking the search icon reveals a search input field.
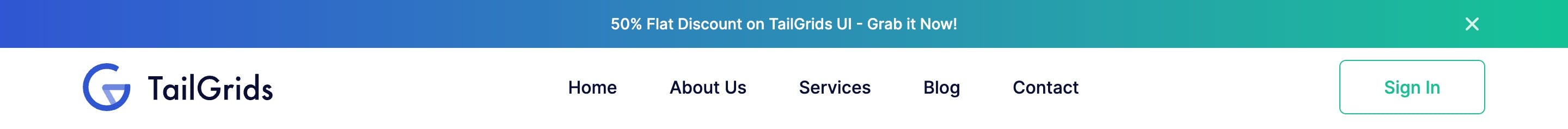
React Navbar with Top Banner
Use this versatile React navbar UI, featuring a top banner for promotions that users can toggle with a close button. Beneath the banner, a sleek, modern navigation bar offers links to various site sections, with a logo on the left and navigation links on the right. It also includes a 'Sign In' button for user authentication.