React E-Commerce Navbars
Enhance your React e-commerce application with Tailwind CSS navbar components from TailGrids. These highly responsive and customizable navigation bar templates ...
Search Components
⌘K- Alerts11
- List Styles9
- Tabs11
- Accordions5
- Form Elements4
- Paginations6
- Buttons33
- Badges9
- breadcrumbs12
- Progress Bars4
- Checkbox5
- Toast8
- Avatars12
- Toggle and Switch13
- Button Group3
- Dropdown Buttons4
- Tooltips3
- Page Titles5
- Gallery5
- Mega Menus3
- Verification Code Input4
- Sticky Bars4
- Spinners4
- Skeleton3
- Account Dropdown4
- ClipboardsNew4
- Date PickerNew4
- Time PickerNew1
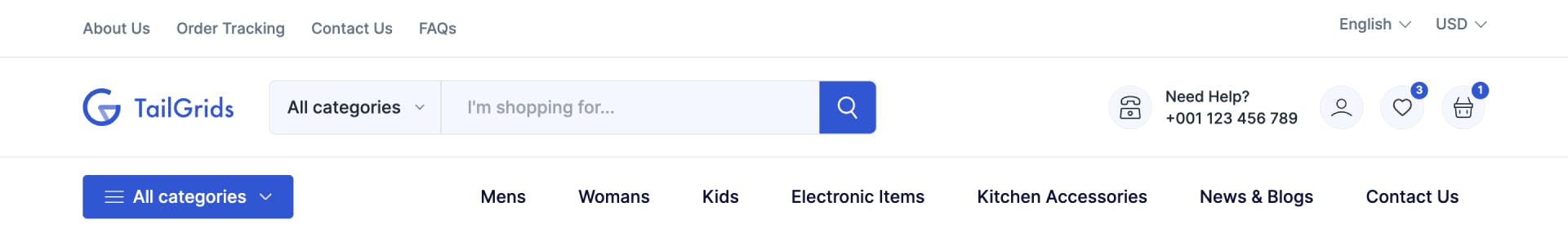
React Multi-Level E-commerce Navbar
An e-commerce navigation bar with a multi-level design for React. The top navbar includes links for order tracking, contact info, and language/currency options. The main navbar showcases the logo, search bar, wishlist, cart, and a menu for browsing categories.
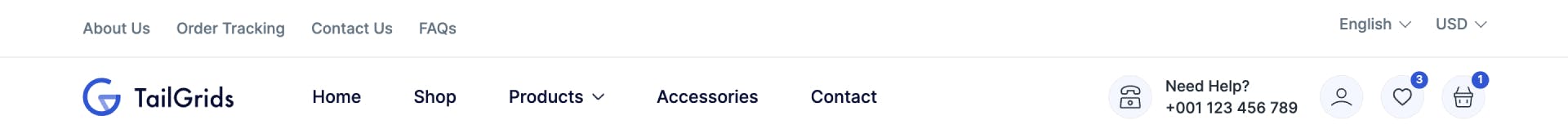
React Navbar with Internationalization Features
This component features a logo, primary navigation with dropdowns, a search bar, and icons for the wishlist and shopping cart. It also includes options for selecting language and currency, perfect for global e-commerce sites.
React Navbar with Mega Menu, Search, and Wishlist/Cart
This React component features a logo, primary navigation links with dropdown menus, a search bar, and icons for a wishlist and shopping cart. It provides a complete user interface for browsing and purchasing products.
React Navbar with Search and Cart
Implement a responsive navigation bar for React e-commerce sites with this component. It includes a logo, main navigation links, a search bar (hidden on smaller screens), a shopping cart icon with a product count badge, and a hamburger menu for mobile.
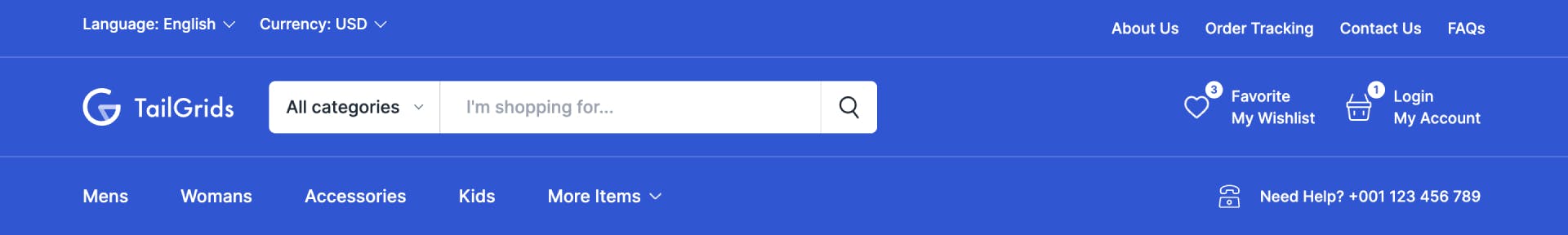
React Navbar with Utility Bar and Mega Menu
A simple yet modern e-commerce navigation bar featuring a utility bar for customer support and account actions, a main section with the logo, a search bar, essential links, and a mega menu for extensive product category browsing.