React About
Enhance your React applications with Tailwind CSS About UI components from TailGrids, designed to present key information about your site, business, or product ...
Search Components
⌘KReact About Section with Image Grid and CTAFree
A stunning "About Us" section showcasing your company culture or team through a grid of dynamic images. Complemented by a compelling call-to-action button—such as "Learn More" or "Contact Us"—this layout effectively introduces your company, highlights your values, and encourages visitors to explore further.
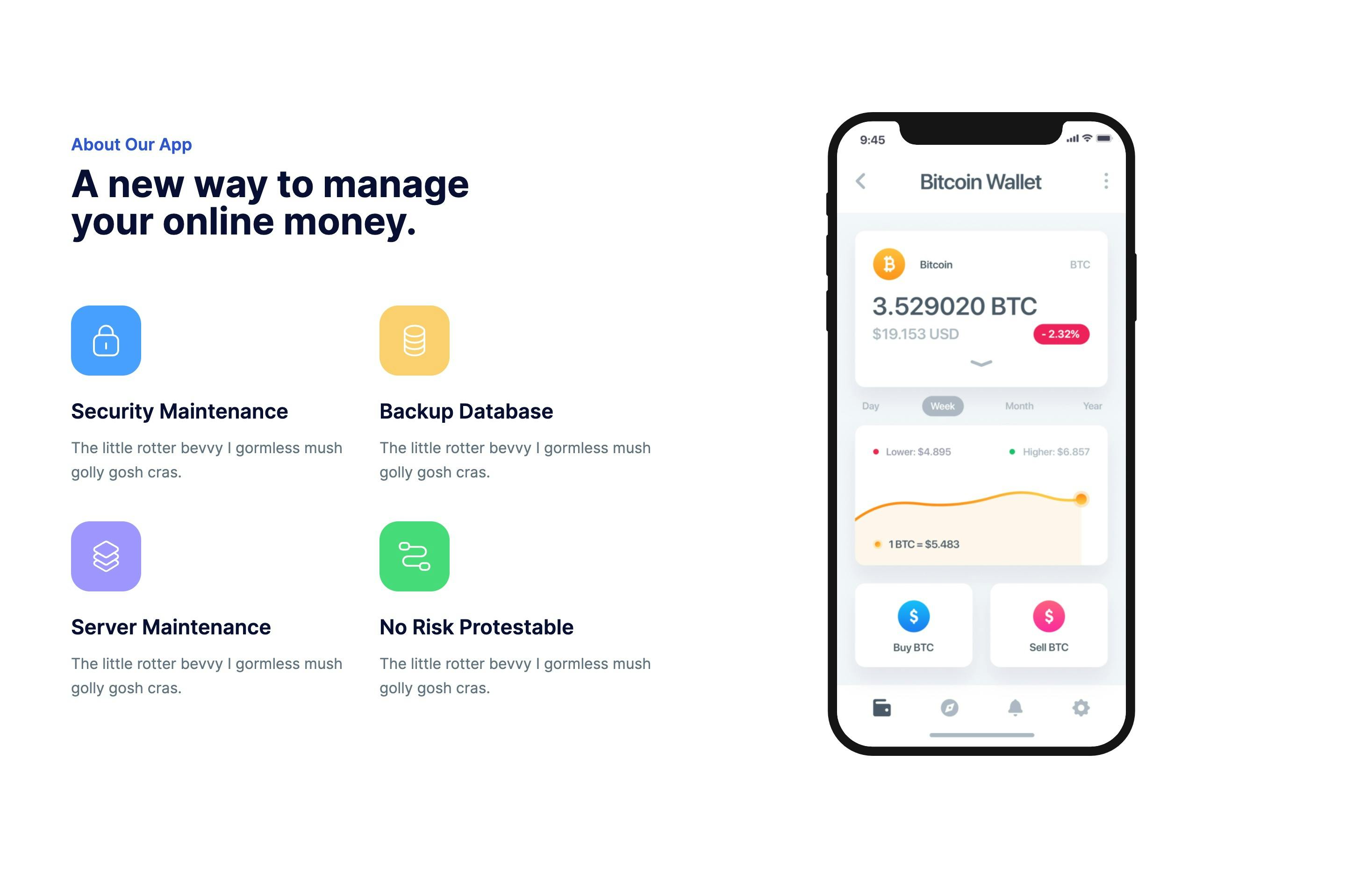
React About Section for Mobile App Overview
An attractive "About Us" section designed to highlight key aspects of a mobile app or service. This layout features a concise overview, four standout features accompanied by icons, and a screenshot of the app in action. Together, these elements offer a clear and attractive introduction to the app or service.
React About Section with CTA for AI Chatbot
This React "About Us" section features an eye-catching hero image and emphasizes the value of "Powerful AI Features" for AI chatbots. It outlines key benefits, such as 24/7 customer support and enhanced conversions, using a bulleted list with icons. The section wraps up with a compelling CTA button to "Get Started Free."
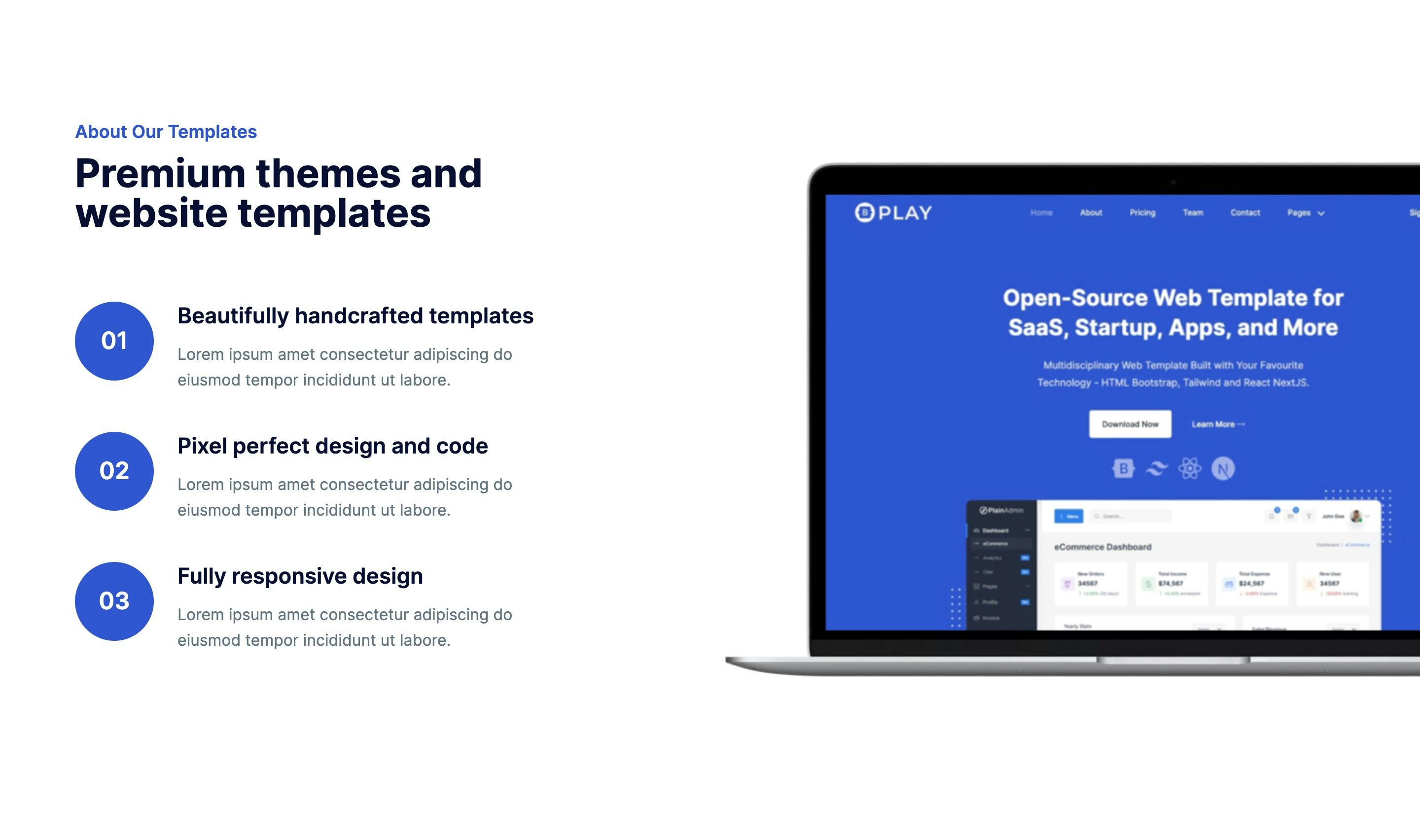
React About Section with Featured Benefits and Image
A split-screen "About Us" section designed to showcase the company or product's key benefits. The left side features a list of three numbered benefits, each with a detailed description, while the right side displays a large, engaging image. This layout combines clear, informative content with striking visuals to provide a compelling introduction.
React About Section with Large Image and Statement
An impactful "About Us" section showcasing a large image next to a bold mission statement. The mission statement stands out with a larger font, complemented by a concise subtitle and a detailed paragraph that offers deeper insights into the company's values and objectives.
React About Section with Numbered Highlights and CTA
An eye-catching "About Us" section designed to spotlight your key benefits and achievements in React applications. It features a series of numbered highlights paired with engaging descriptive text. The layout is further enhanced by a prominent image adorned with decorative elements, culminating in a compelling CTA button to encourage deeper engagement.
React About Section with Profile Image and Skill Highlights
An "About Me" section that highlights an individual's skills and experience. This layout includes a primary image of the person with a blurred overlay of two smaller images. Below, two columns detail specific skills or services, each featuring an icon, title, and brief description.
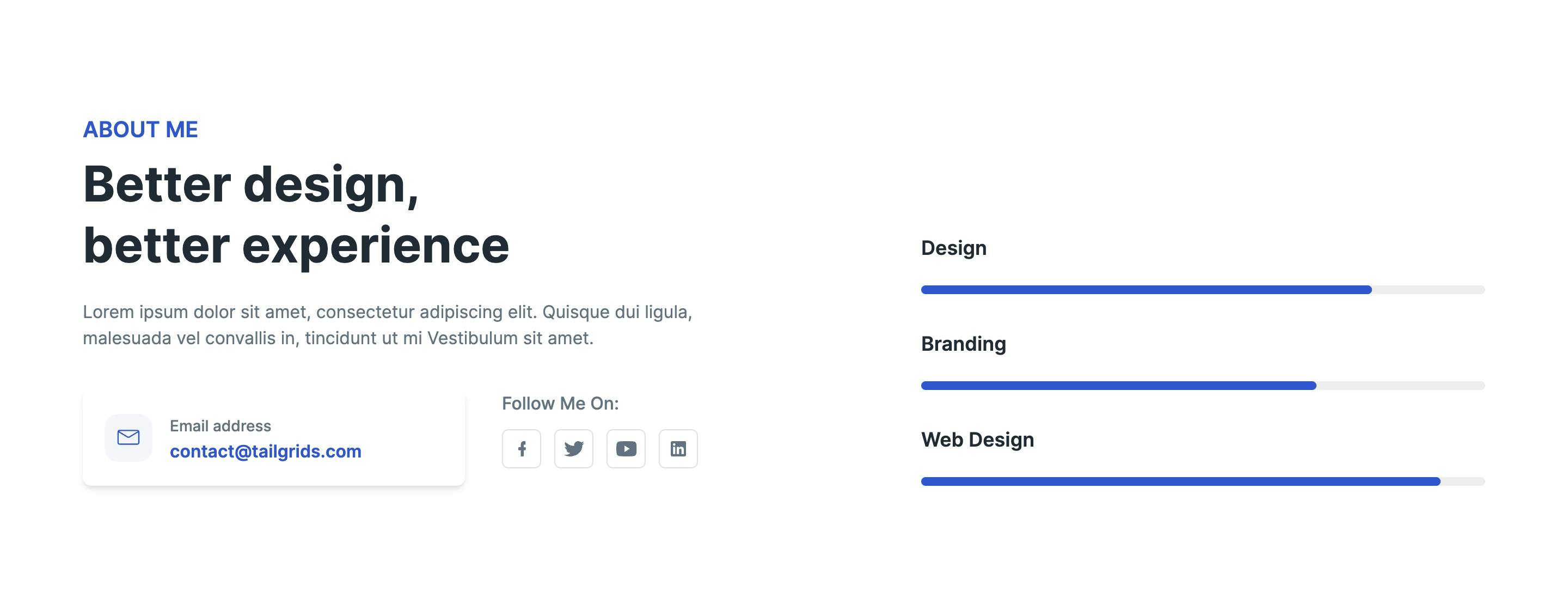
React About Section with Skills Showcase
An "About Me" section that details a person's professional background and skills in React. It includes a brief introduction, contact information, social media links, and visual progress bars to represent proficiency levels in various skills.
React About Section with Split Image and Button
A captivating "About Us" section featuring a large image paired with a prominent title and subtitle. The layout includes a brief description of the company or product and a "Read More" button that directs users to a dedicated page for additional details.
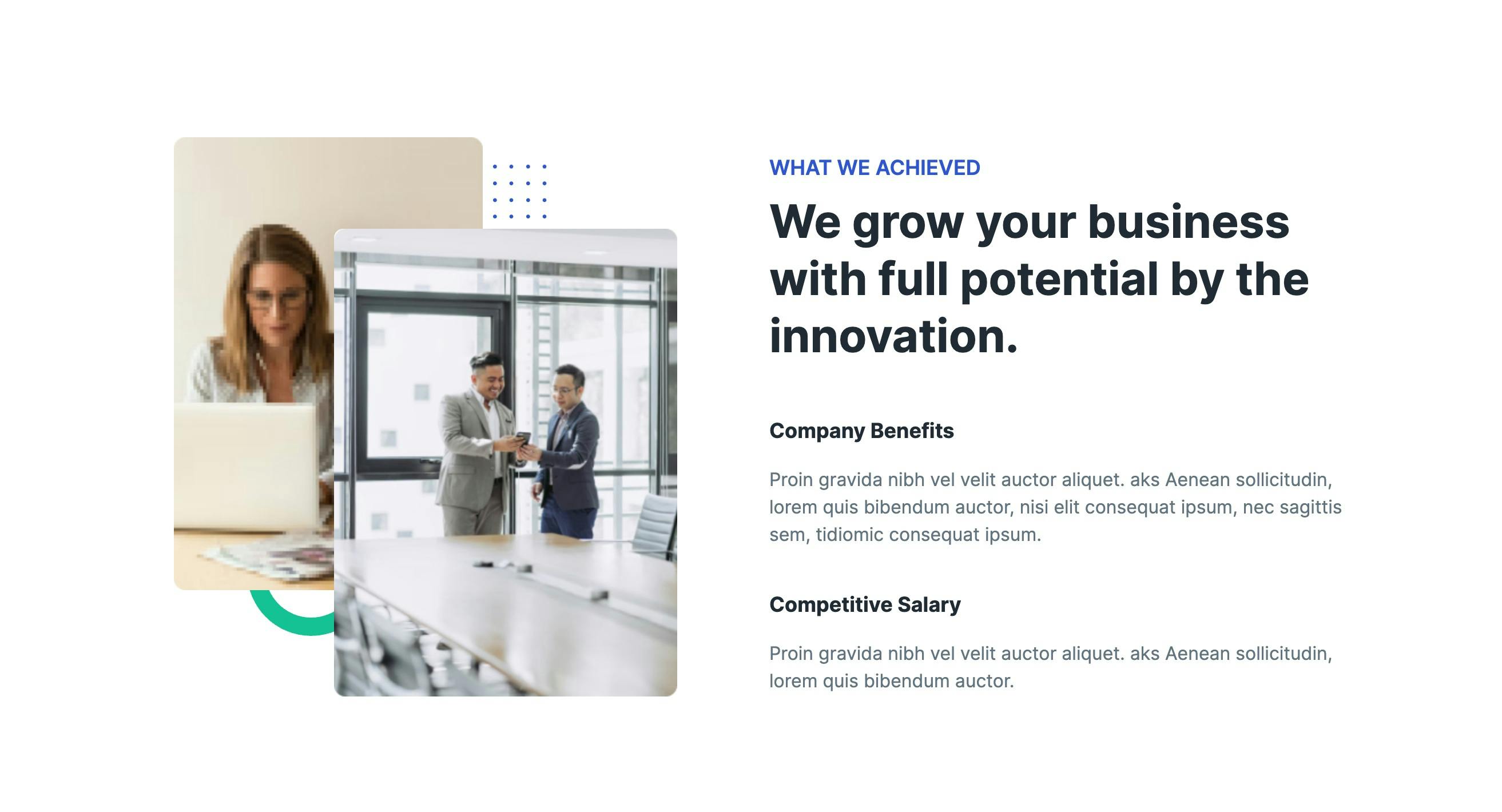
React About Section with Split Layout and Achievement
This is a split-screen "About Us" section with an image on the left and text on the right. The text includes a title and subtitle and sections highlighting company benefits and salary details.
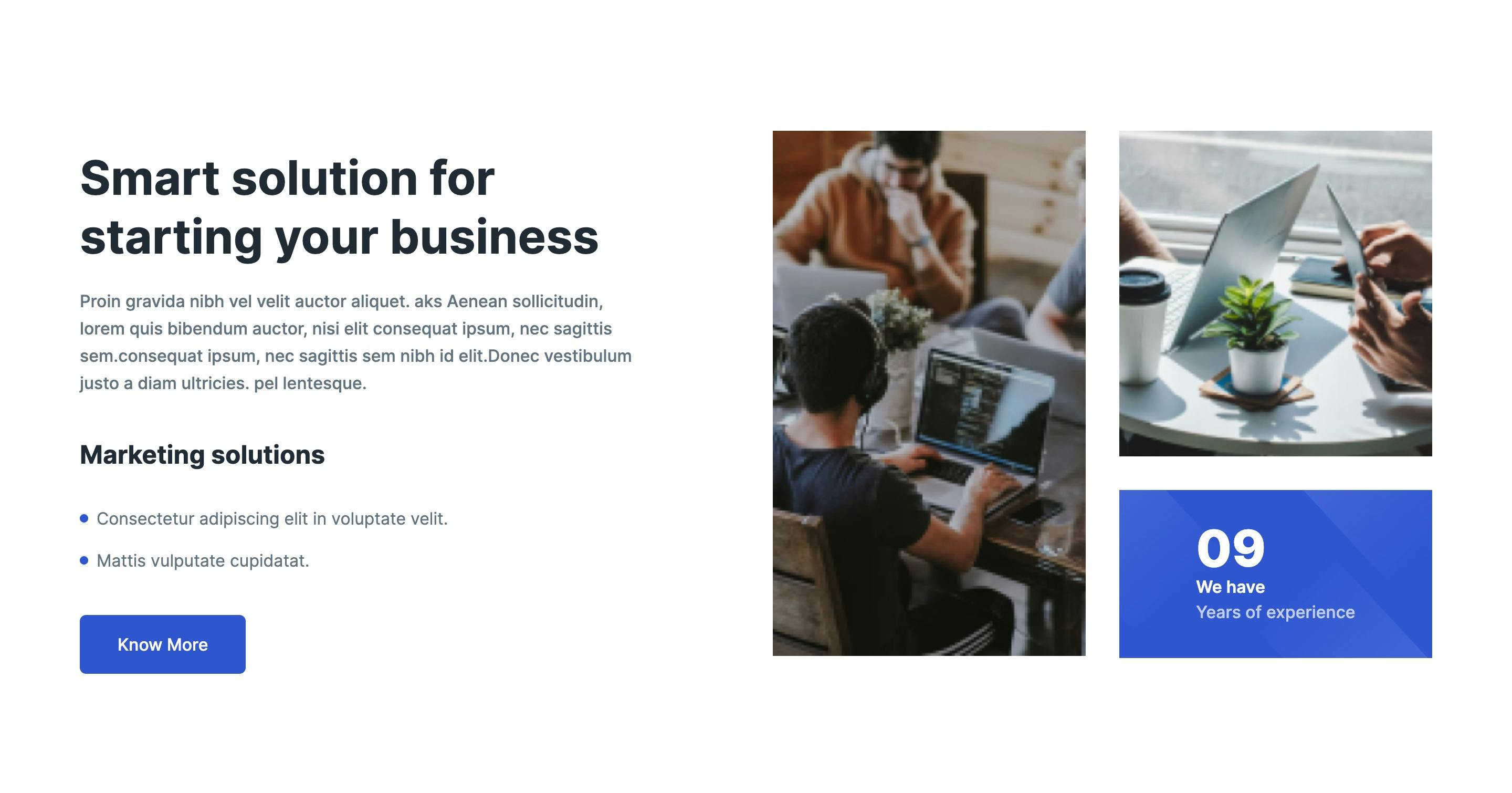
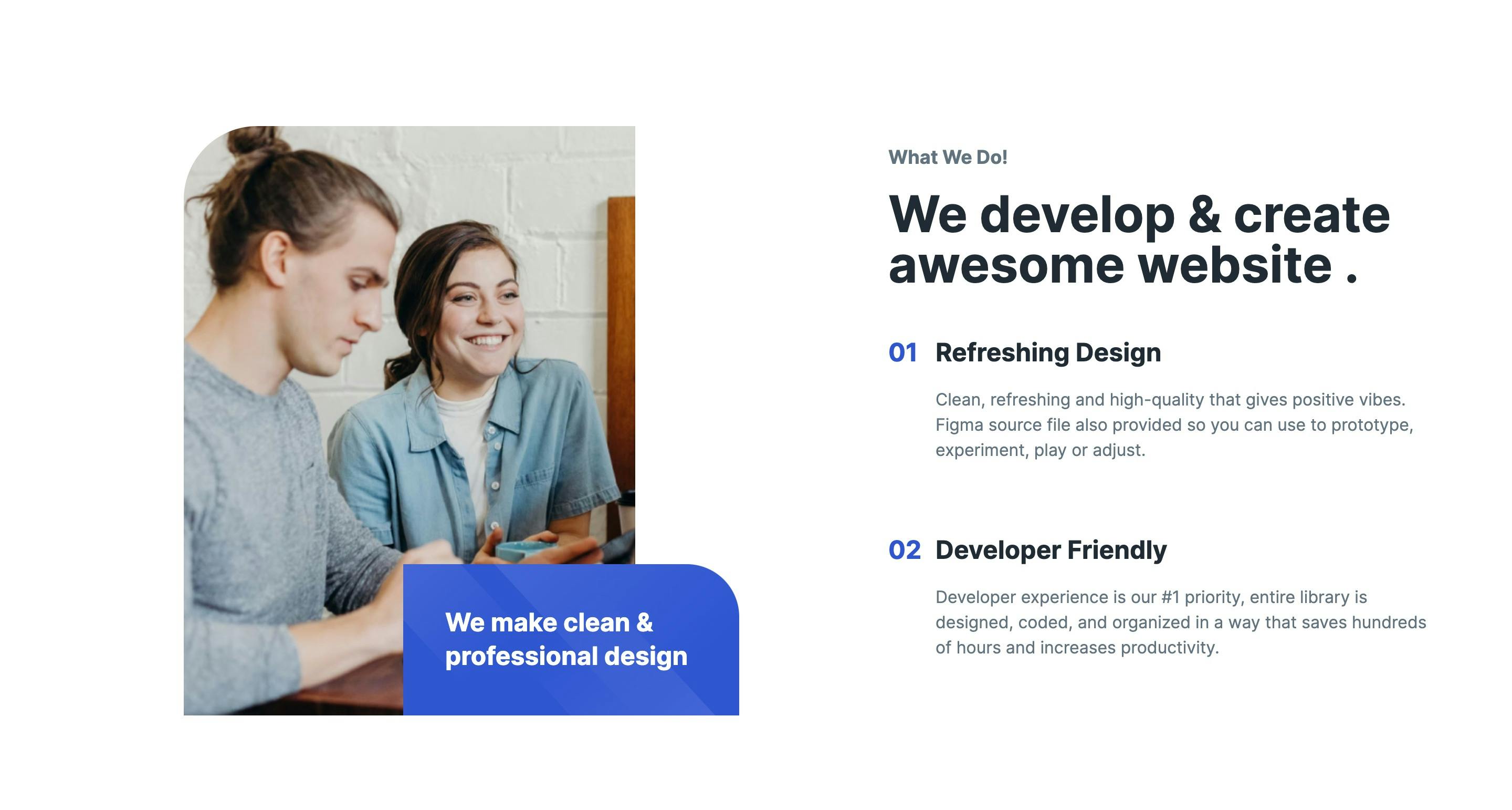
React About Section with Split Layout and Features
This is a visually engaging "About Us" section with a split-screen layout. The left displays an image, while the right presents a title, a brief introduction, and two key feature highlights. This design skillfully combines imagery with informative text.
React About Section with Testimonial and CTA Cards
A visually attractive "About Us" section that highlights a standout testimonial, complete with a quote and author attribution. Accompanying this is a pair of call-to-action cards, each with vibrant backgrounds, icons, and buttons prompting users to "Learn More" or "Explore Our Services."
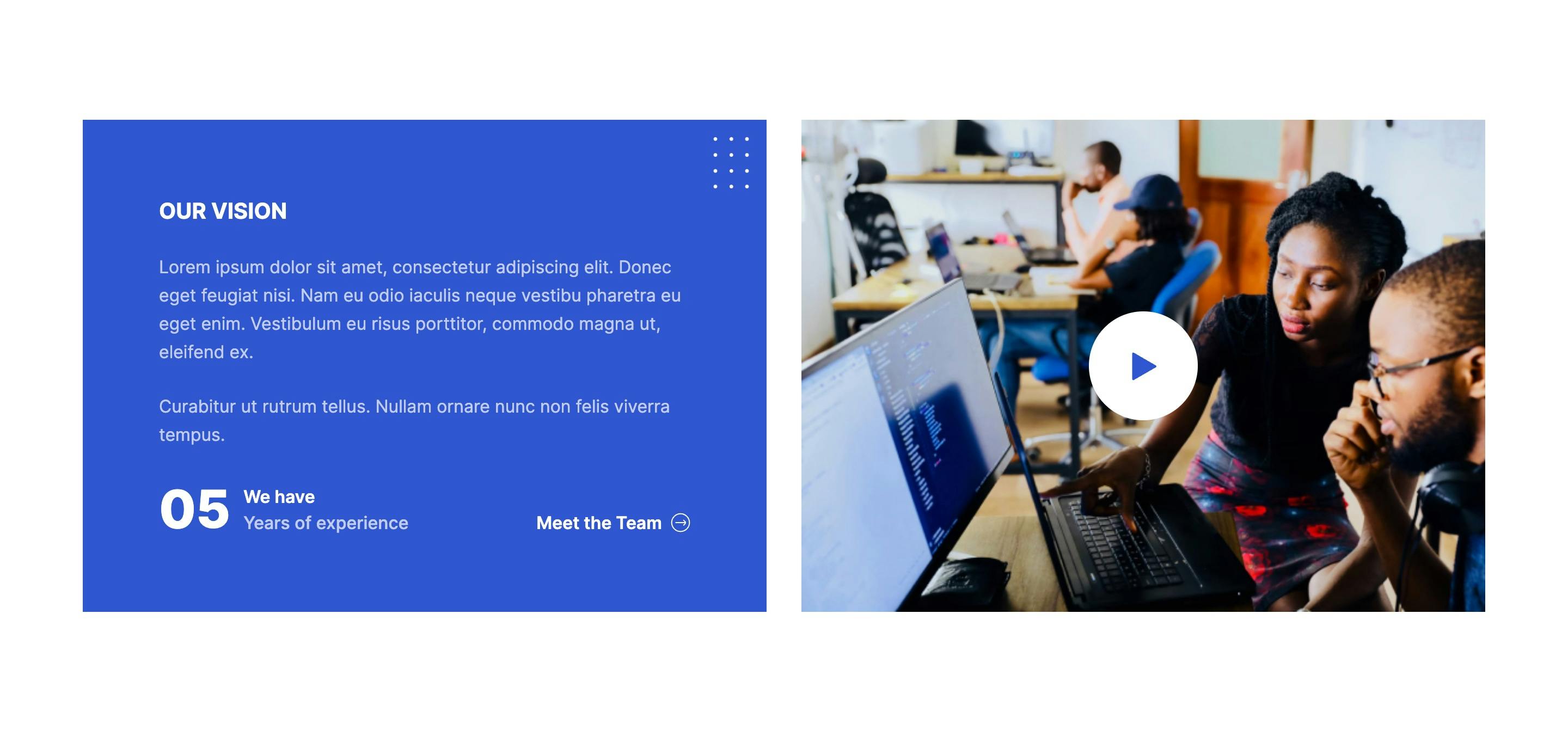
React About Section with Video
Use this section in your React projects to introduce the company's vision and team. It features a vision video with a brief description. It highlights the company's experience and values and includes a "Meet the Team" button to encourage users to learn more about the team behind the company.