React Blogs
TailGrids offers a comprehensive suite of Tailwind CSS blog components. These are perfect for creating visually appealing and functional React blog sections. Mo ...
Search Components
⌘KReact Recent Blog GridFree
Whether you’re launching a new blog or upgrading an existing one, this component is your go-to for showcasing content effectively and keeping visitors engaged. Ready to implement and designed for optimal user interaction, it’s the ideal choice for developers looking to elevate their React-based blogs.
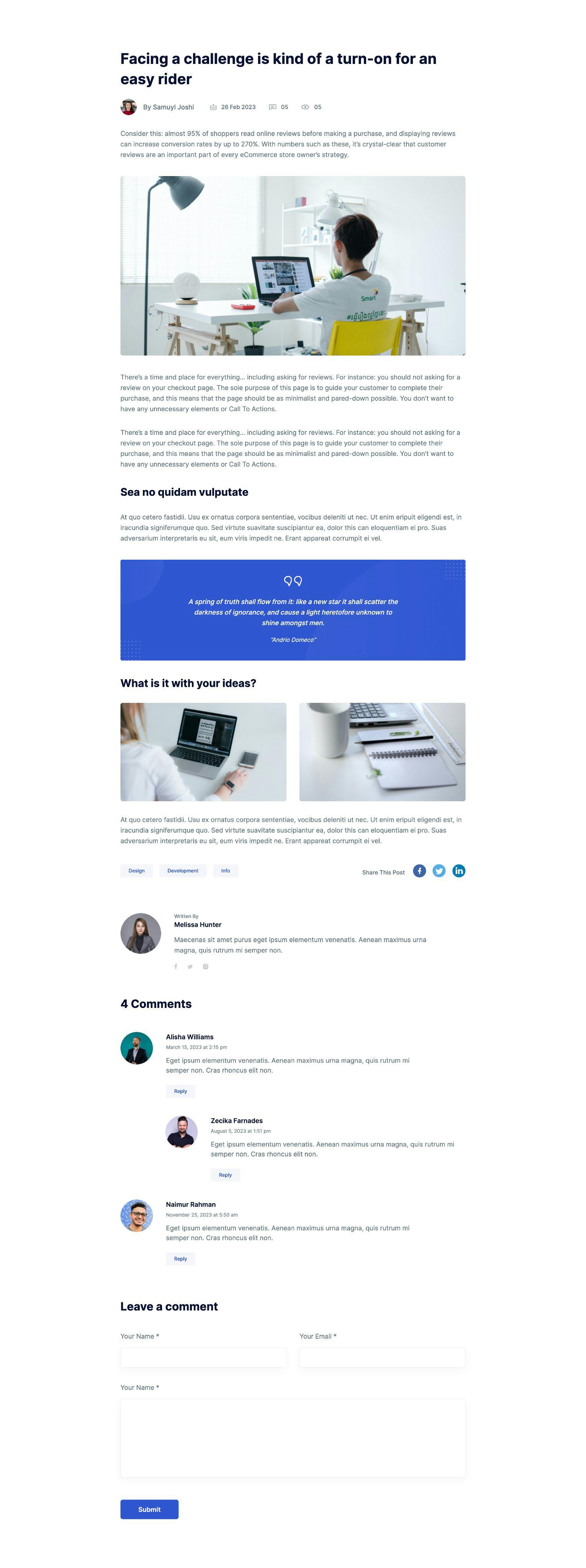
React Blog Details with Comment Section
This component offers a comprehensive view of a blog post for React websites. It showcases its content alongside an interactive comment section, allowing users to delve into the blog post details while encouraging engagement and interaction through comments.
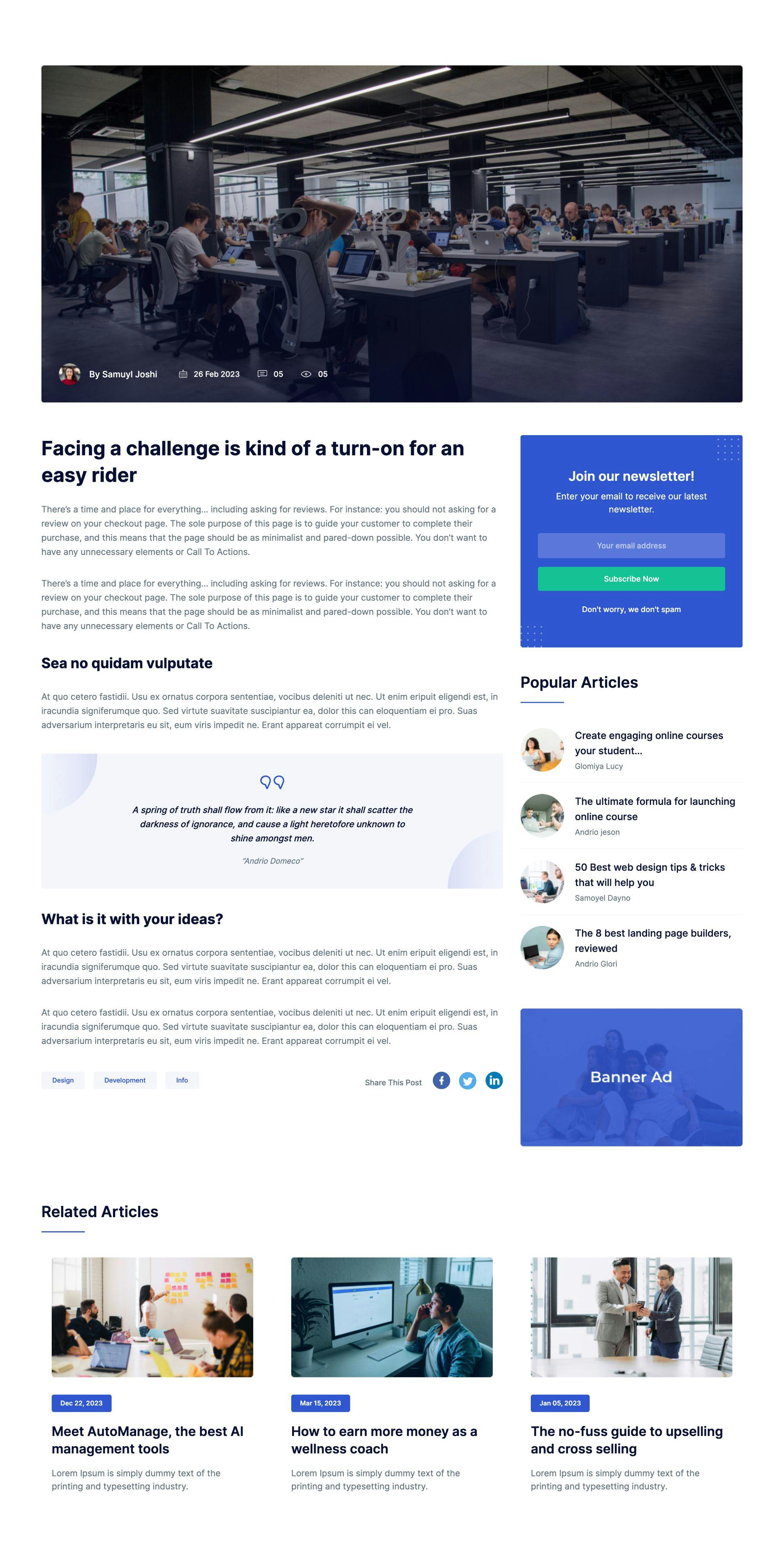
React Blog Details with Sidebar and Newsletter
Built with React UI components, this feature-rich module ensures a smooth user experience while smoothly integrating with your React app. Easily customizable design effortlessly matches your brand’s aesthetic.
React Featured Blog with Animated Image and CTA
This React UI displays a blog grid with animated images on hover to grab attention. Each blog post is showcased with the title, a short description, and a “Read More” CTA.
React Modern Blog Cards with Action Icon
Upgrade your React app UI with modern blog cards designed to showcase your latest posts in style. Each card features essential details like tags, publication dates, titles, and brief descriptions, all set against a sleek dark background with rounded edges. An interactive action icon button boosts user engagement, making browsing your content a delight.
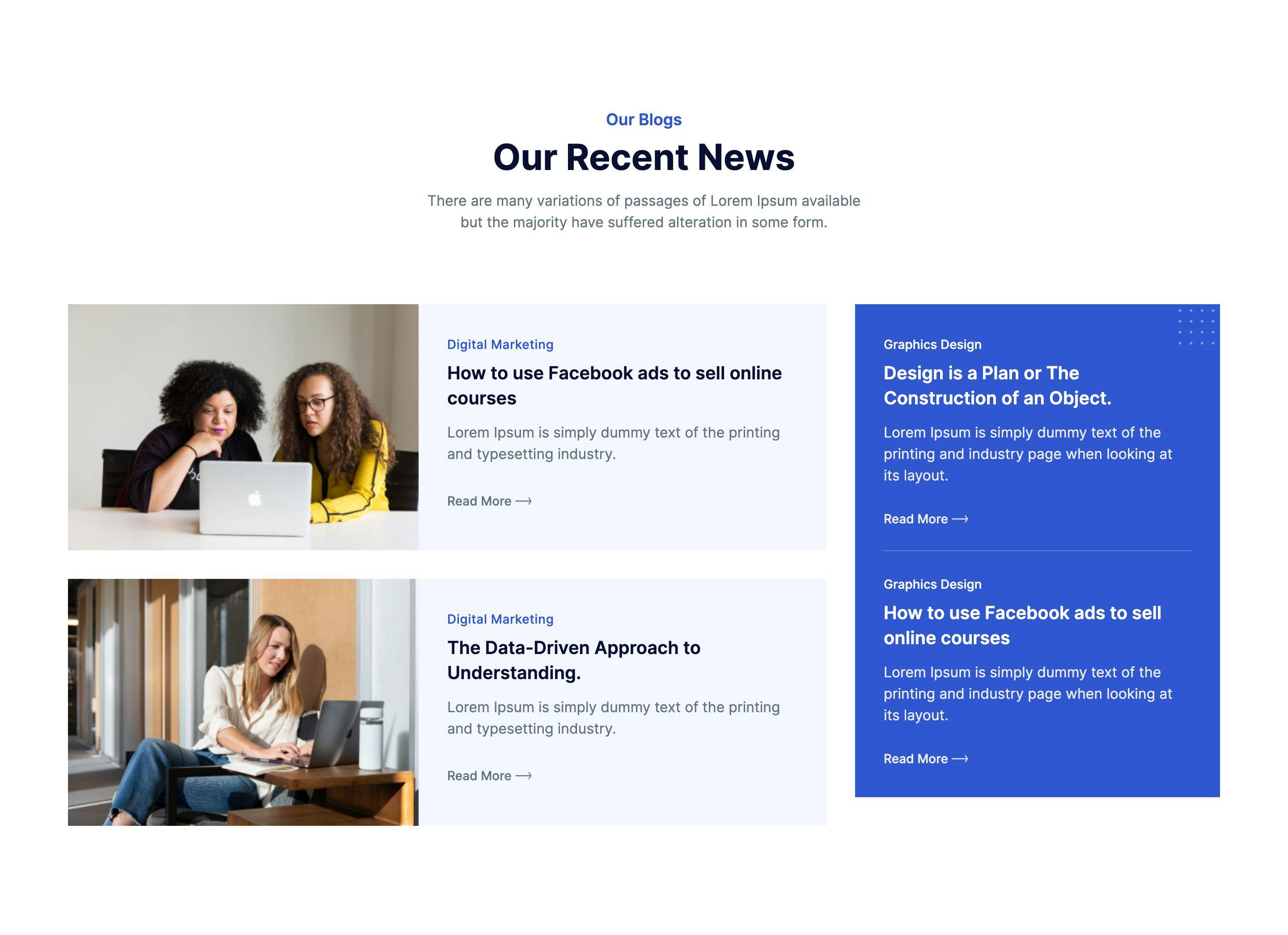
React Recent Blog Grid with Side Cards
A sleek grid layout featuring main cards with titles, subtitles, descriptions, 'Read More' links, and vibrant images. Side cards offer extra post previews, sans images. It is perfect for elevating your content presentation in React with intuitive navigation and engaging visuals!
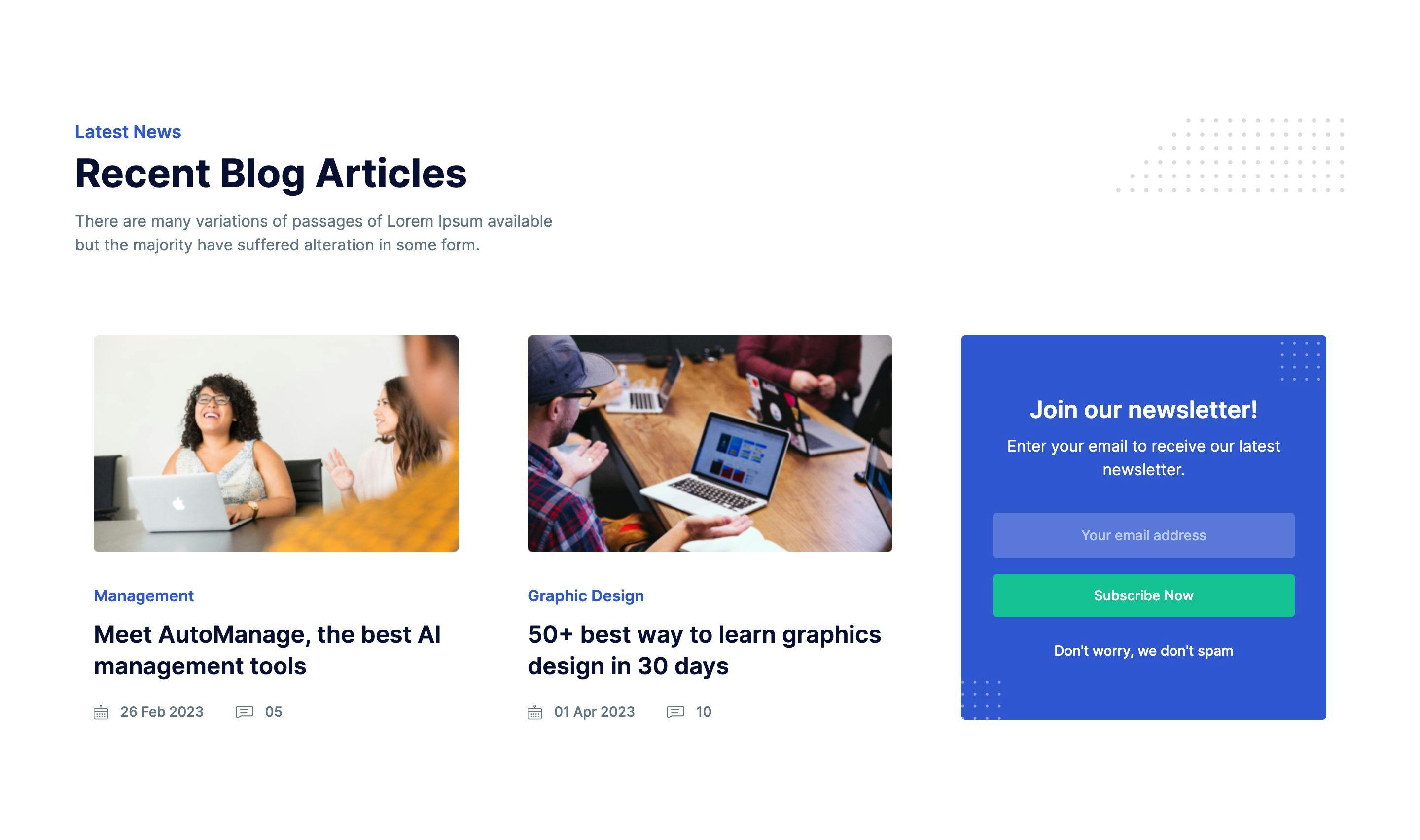
React Recent Blog with Newsletter Subscription
Use this React blog UI to highlight the latest blog articles with eye-catching images and concise details, perfect for quick browsing. Each item features an engaging image, a topic subtitle, a captivating title, a publication date, and a comment count. Plus, it includes a newsletter subscription form to keep your audience updated effortlessly.
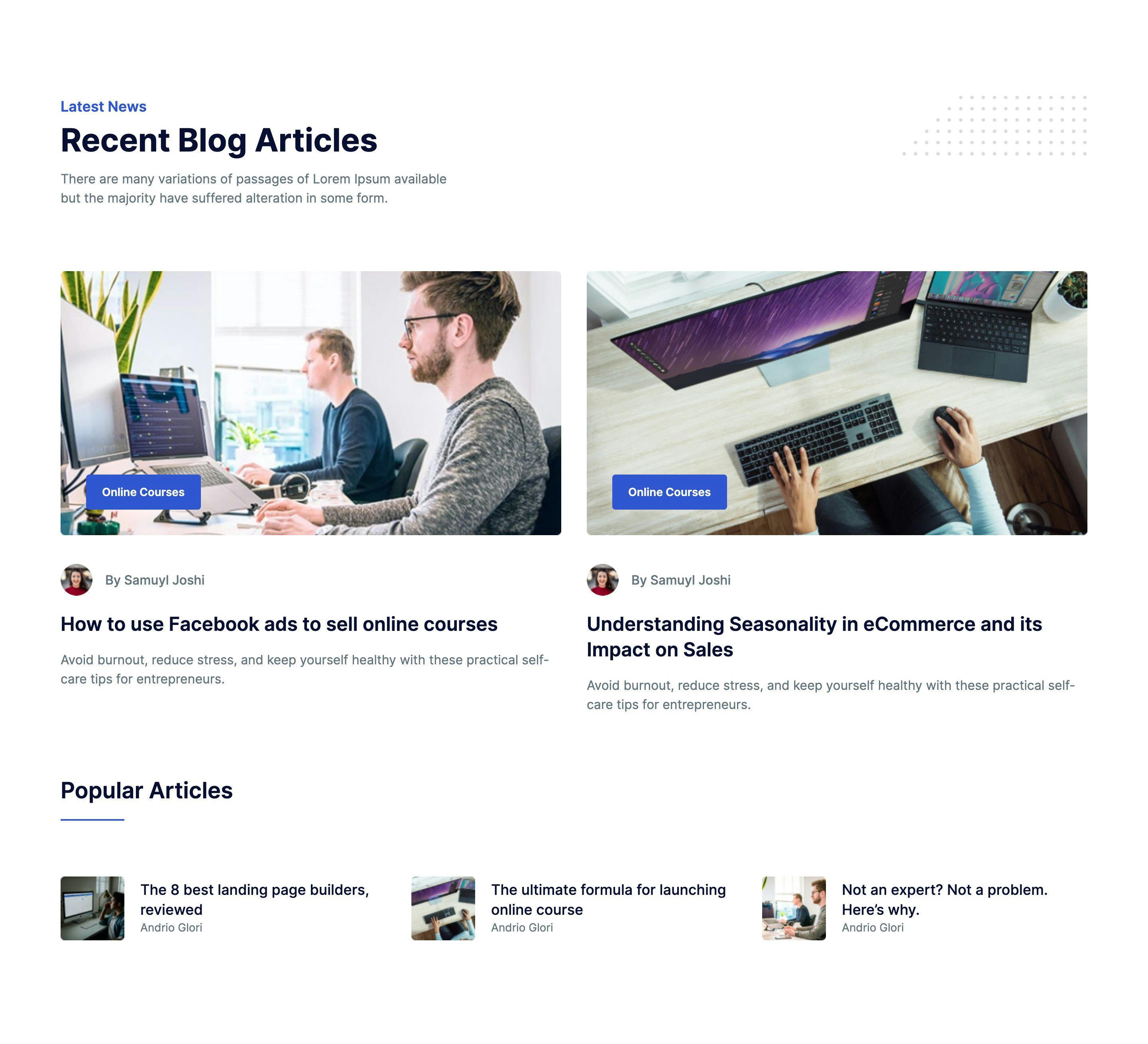
React Recent Blog with Popular Articles Section
This component offers a dynamic layout merging recent and popular blog articles. It begins with a spotlight on the latest news, complete with images, author details, titles, descriptions, and tags highlighting article topics. Below is a grid layout that showcases popular articles. It also features images, titles, and author names for easy exploration and engagement.
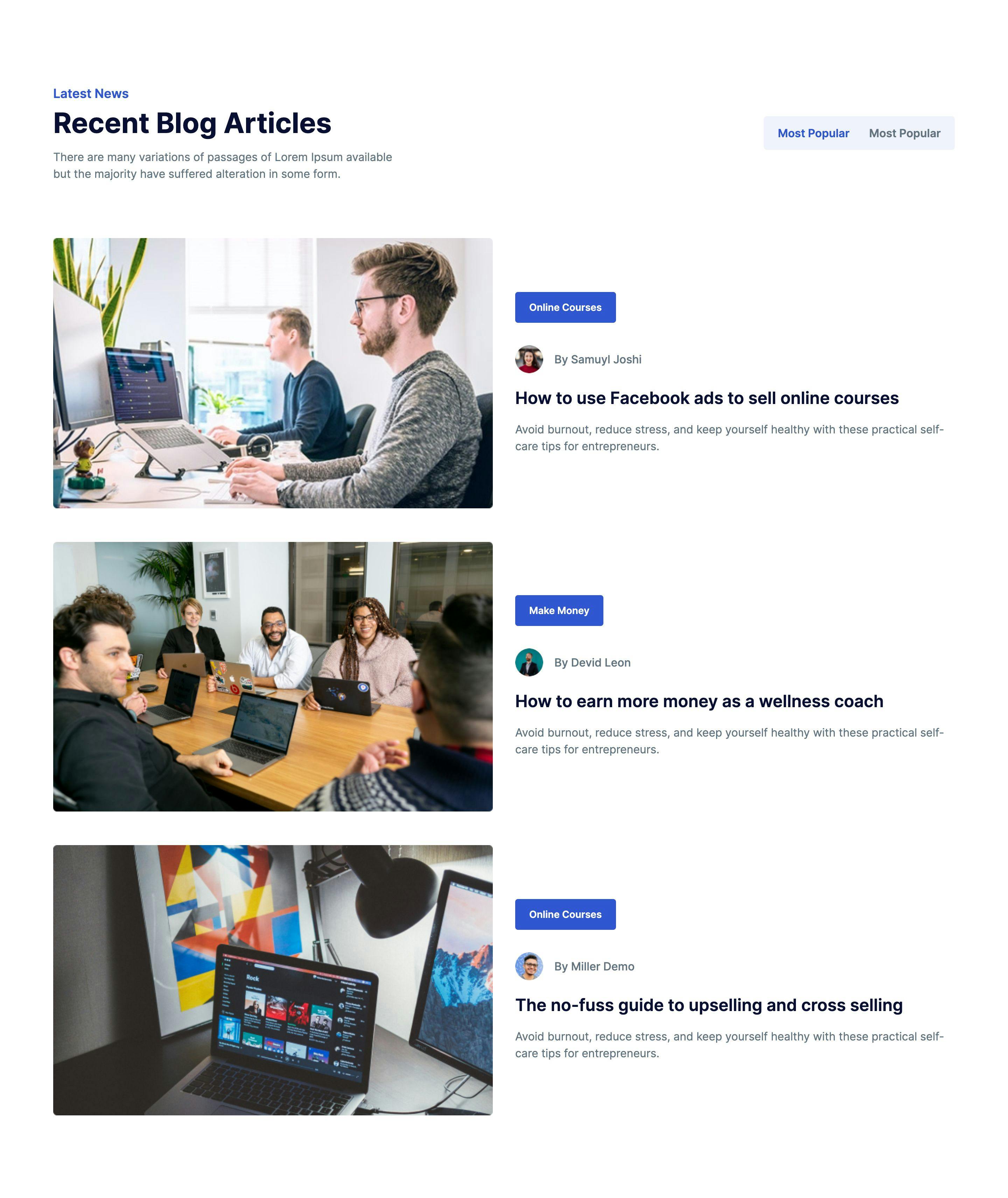
React Recent Blog With Sorting Option
Enhance your React app with this blog component that displays recent blog articles in an easy-to-navigate grid layout. Each article features an eye-catching image, author details, a captivating title, and a brief description. Users can effortlessly sort articles by popularity or other criteria, ensuring a seamless and engaging browsing experience.
React Tech and Tools Blog Highlights
Make your blog section appealing with a modern design featuring key details. This component includes relevant images and subject titles, with tags like 'tech' and 'tools' for easy navigation. The publication date adds context, while the sleek, dark theme enhances readability and visual appeal.