React Checkouts
Optimize your React e-commerce application with Tailwind CSS checkout components from TailGrids. These components offer a streamlined process for users to compl ...
Search Components
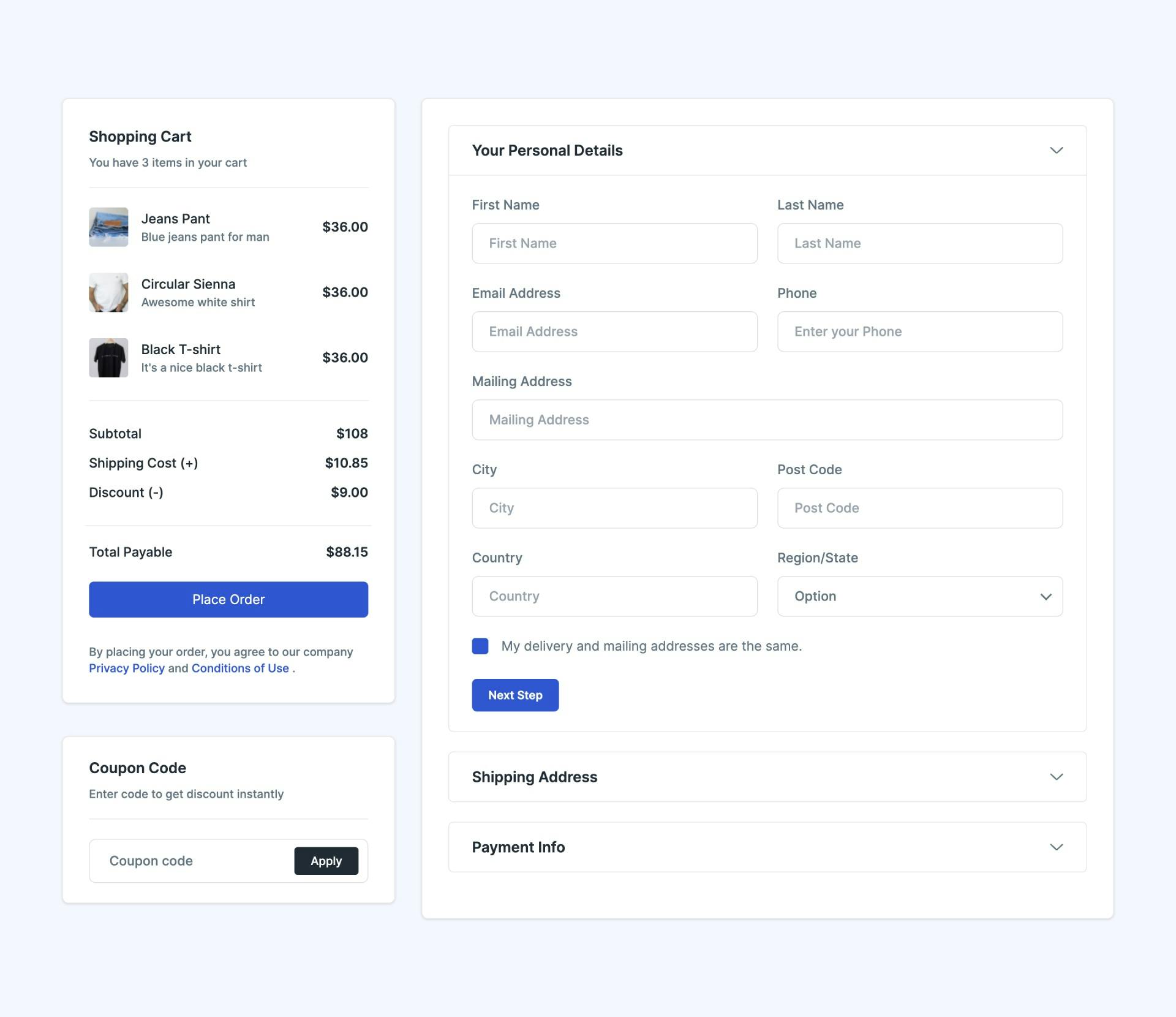
⌘KReact Checkout with Order Summary and Coupon Code
Streamline your checkout with this multi-step e-commerce React UI component. It includes sections for personal details, shipping, and payment, plus an order summary sidebar with product info and a coupon code section for discounts.
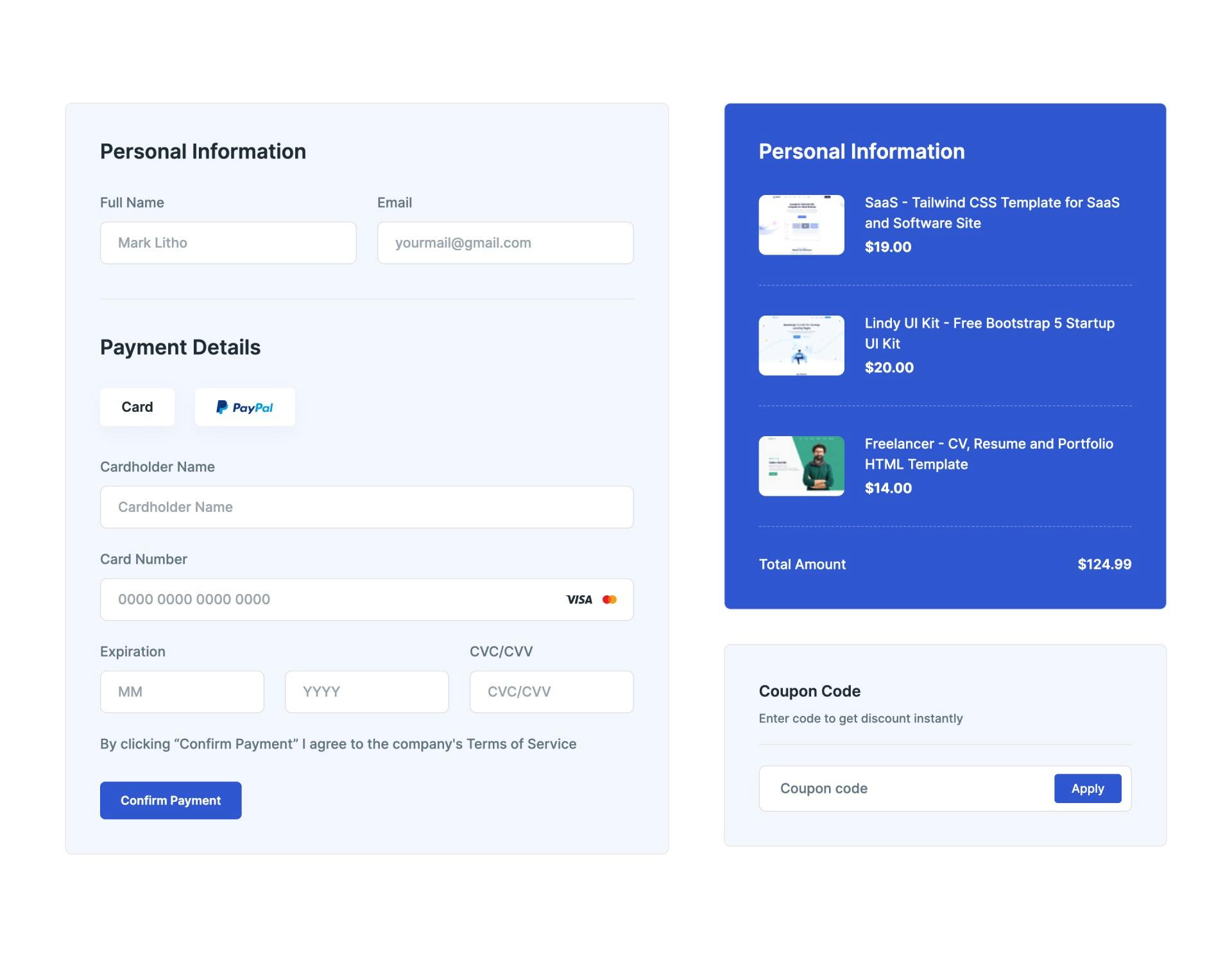
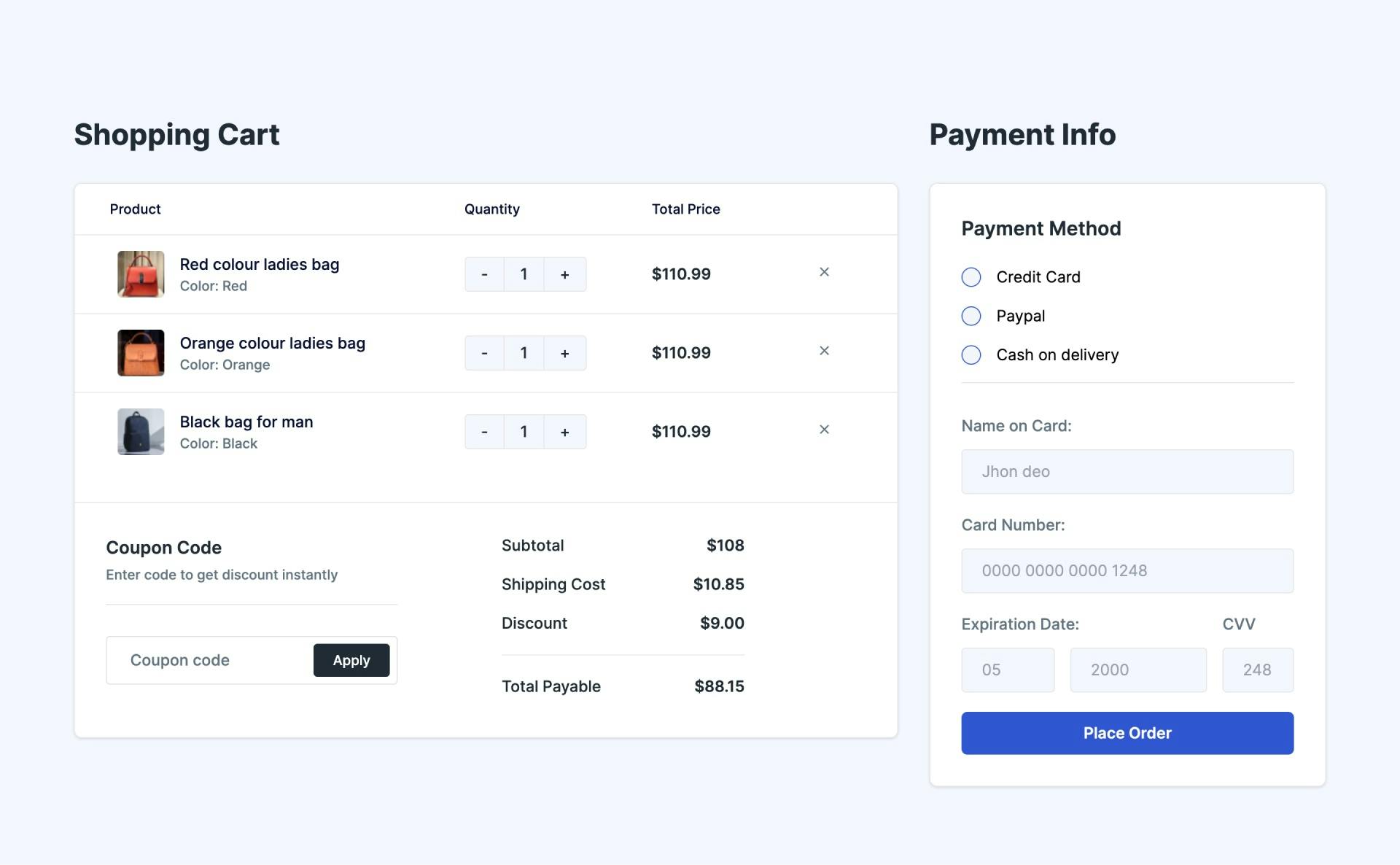
React Checkout with Payment Options & Summary
This React e-commerce checkout style features a sidebar that summarizes the order with product images, titles, prices, and totals. The main section collects personal and payment details using credit card or PayPal payment options.
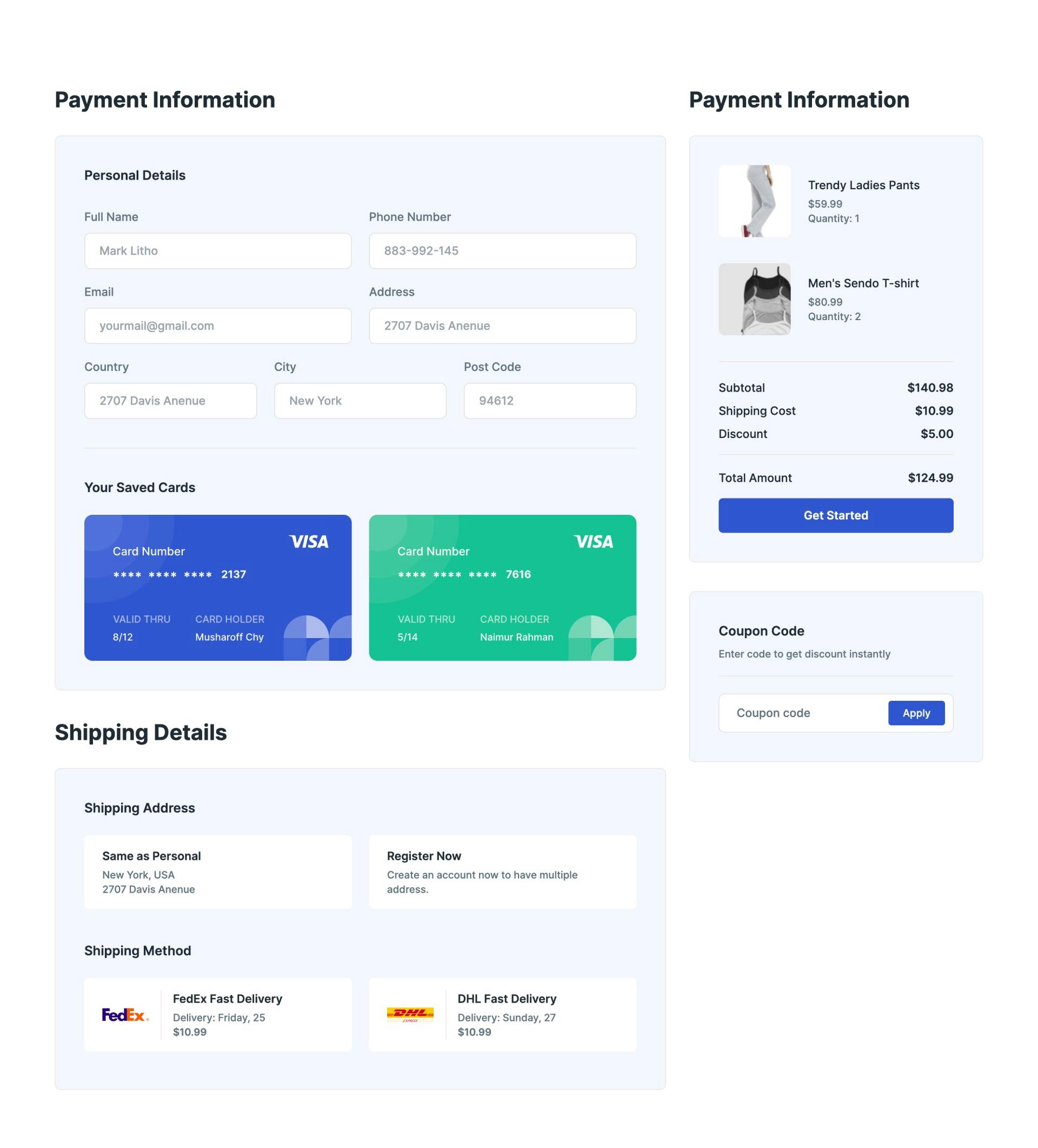
React Checkout with Saved Cards and Shipping Options
Use this detailed e-commerce form to enhance your checkout experience. It features sections for personal details, saved payment cards, and shipping options, allowing customers to choose from various delivery methods and saved card options.
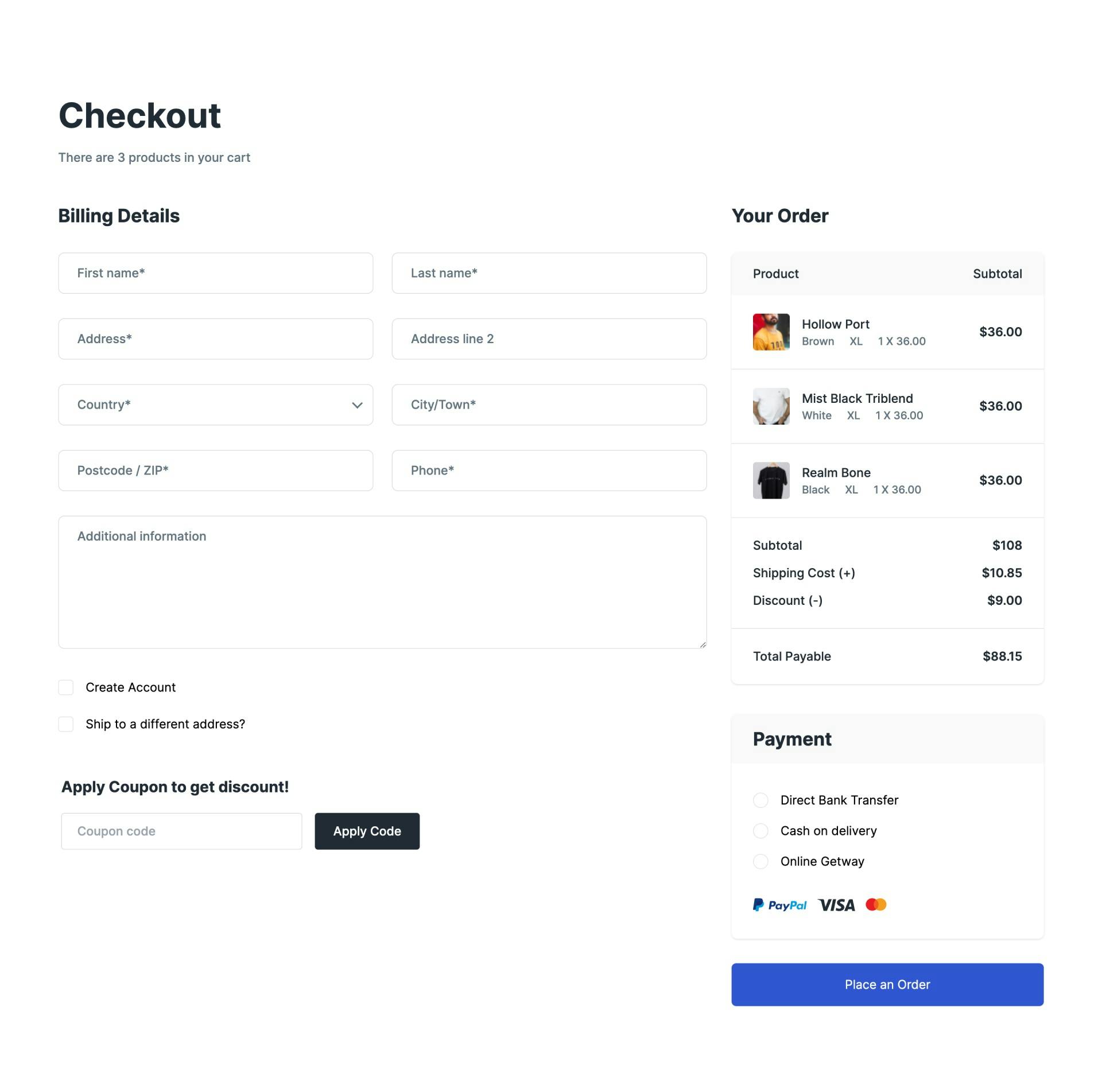
React E-commerce Checkout Page
Simplify your e-commerce checkout with this all-in-one React template. It includes sections for billing details, order summary, payment options, and a "Place Order" button for a seamless and efficient checkout experience.
React E-commerce Checkout Page with Table Layout
Optimize checkout with this React e-commerce template. It includes a table for product details, sections for coupon codes, order review, payment method selection, and payment entry.