React Modals
TailGrids' React modal components are meticulously built with Tailwind CSS to elevate your website's UI/UX. Modal popups are crucial for presenting information ...
Search Components
⌘KReact Success Modal with CTAFree
A simple React Dialogs UI, placed on the centre with and overlay. It inclides a title, message and two buttons: one for cancelling and another as a call-to-action to a details page.
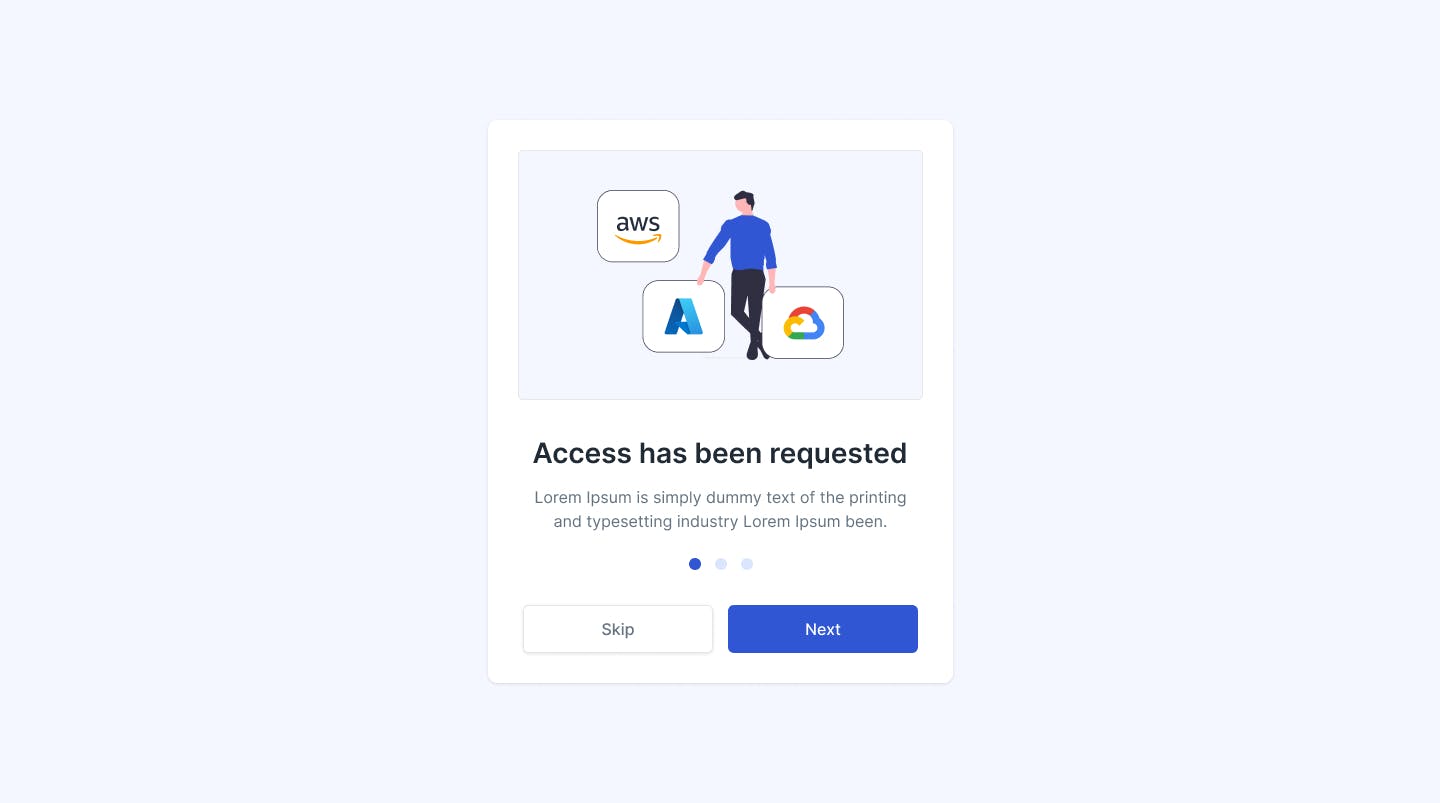
React Access Request Modal with Steps Indicators
A React modal dialog prompts for users to give them access to third-party applications (like Adobe and Google). It features a logo, a brief message, step indicators (dots) to show the progress, and buttons to “Skip” and proceed to the “Next” step.
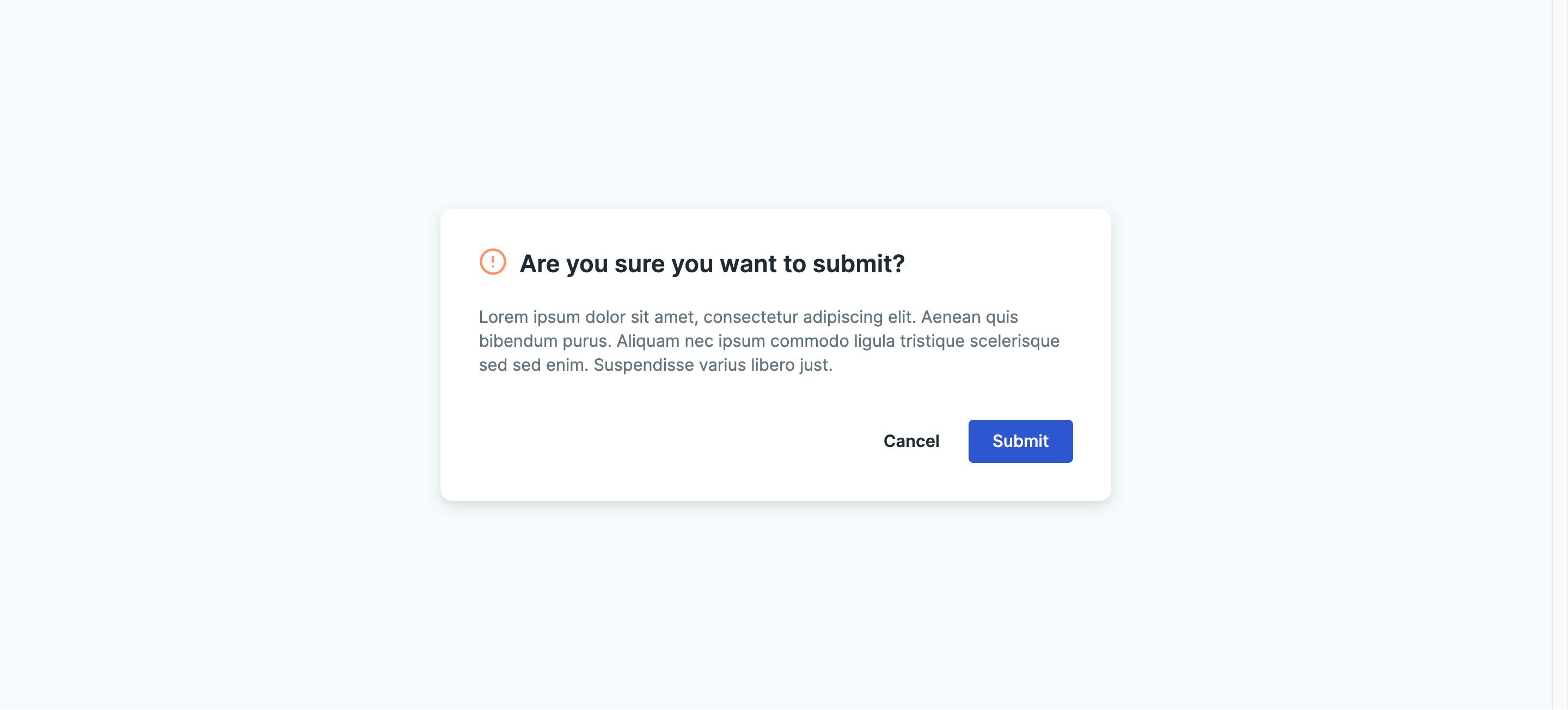
React Confirmation Modal with Action Buttons
Use this modal UI for confirming user actions. It features an information icon, a confirmation message, and two buttons: one is a “Cancel” and another a “Submit” button. It gives a clear, user-friendly way to handle critical actions with user verification.
React Confirmation Modal with Checkmark
This modal dialog UI helps to confirm the user actions with better visual experience. It features with a checkmark icon, a confirmation message, and “Cancel” and “Confirm” buttons.
React Confirmation Modal with Image
Create a better user experience with this modal dialog box UI. It confirms the user action with an image, confirmation question, and “Cancel” and “Confirm” buttons. This style provides a clear visual cue for the action being confirmed.
React Congratulations Modal with Close Button
A modern but simple React modal UI to congratulate the users. Featuring a smiling emoji icon, a customizable message, a “Know More” button and a close icon to direct users to take other actions.
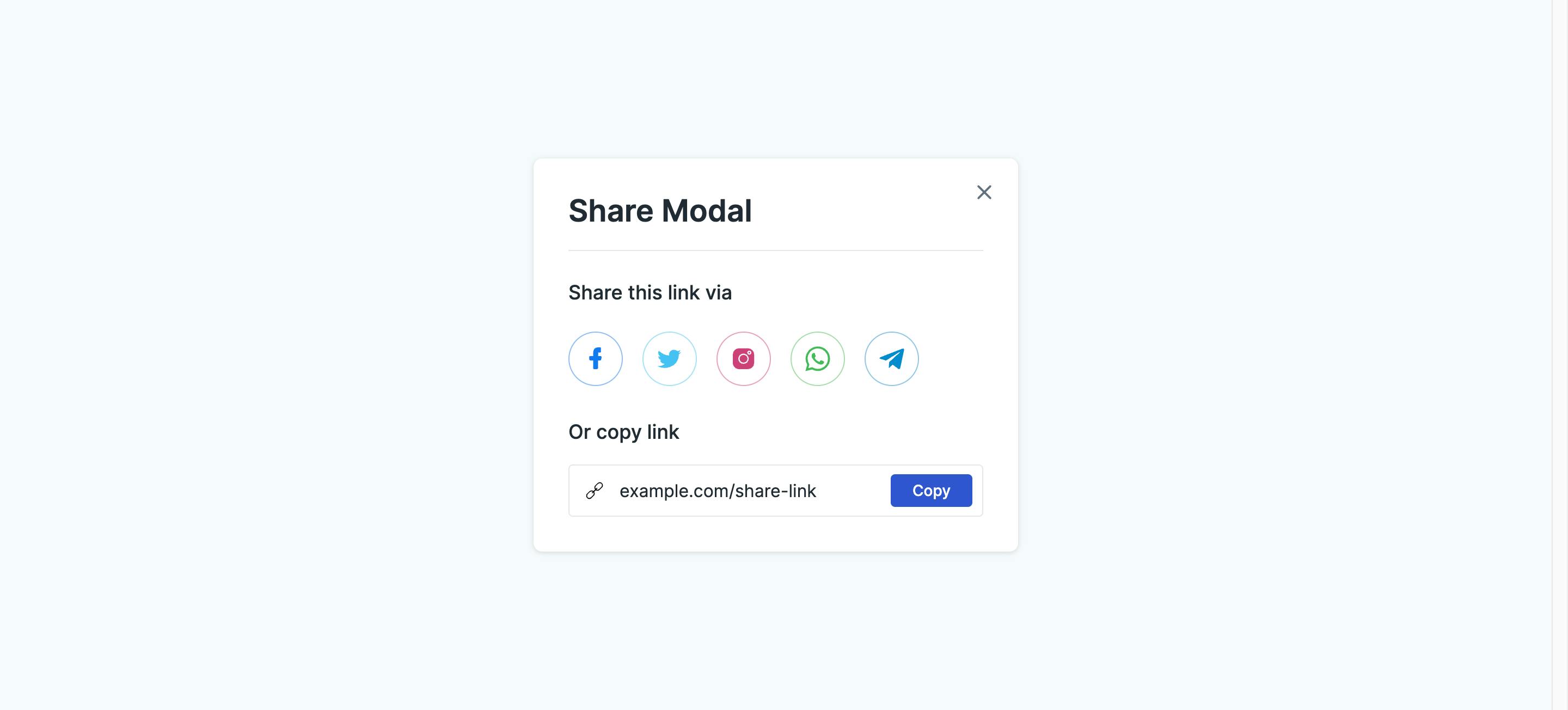
React File Sharing Modal
A modal dialog UI for file sharing in React projects. It includes a link to the file, a “Copy” button to copy the link easily, and invite options for collaborators. It also has a publish option for public viewing.
React File Upload Modal with Progress Bar
Use this file upload modal UI dialog for React featuring a drag-and-drop area, file size limit information, a list of uploaded files with details (including upload progress), and actions like “Remove Upload.” It also has a cancel button and an “Upload Files” button for action.
React User Management Modal
A React dialog modal UI to manage user acess in applications. This style includes a list of current users with roles, a form for inviting new users via e-mail and a “X” icon on the top right corner to close the box.
React Warning Modal with Confirmation Button
Use this modal dialog box UI to create a sense of warning for users about the account deactivation. It features a warning icon, a message that explains the situation and two buttons.