React Tabs
TailGrids’ React Tabs component, built with Tailwind CSS, offers a responsive, fluid, and accessible way to organize content within your React projects. These t ...
Search Components
⌘KReact Simple TabsFree
A simple and standard horizontal tabbed interface for organized contents in your React project. Users can simply click on the tabs to switch categories. The active Tab is marked with a distinct color.
React Colored Tabs with Icons
A colorful horizontal tab interface for React. It features dynamic icons for each tab. The interface has a matching colored underline for better navigation to the active tab.
React Framed Tabs with Button Styling
Stunning horizontal tab interface with buttons for each tab. It is a fully framed card-like interface that refines the look of your React applications.
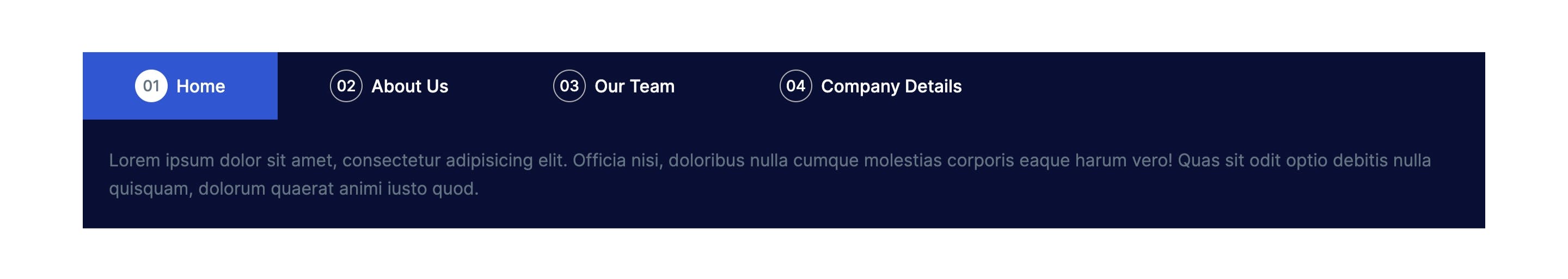
React Numbered Tabs with Inverted Color
A horizontal React UI tab interface featuring numbered tabs on a dark background. The active tab has white text and a badge, on the other hand, the inactive tab has white text only.
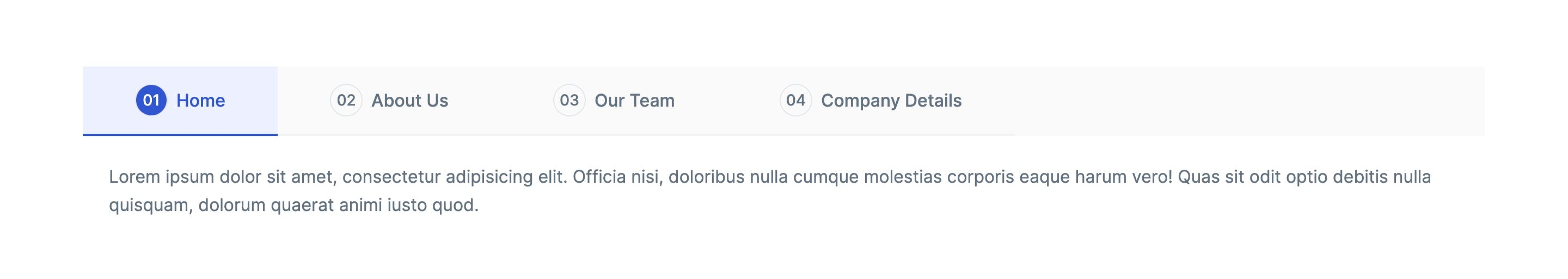
React Numbered Tabs with Underline Indicator
An intuitive React UI tab interface featuring number highlighted texts and underlined indicators for active tabs. This style offers a simple, clean, and stunning visual for your projects.
React Tabs with Active Tab Background Highlight
A horizontal tab layout with an individual frame. The style highlights active tabs with a light-colored background.
React Tabs with Button Styling
Elegant tab interface for React UI projects with a framed background, distinct button style for each tab, and hover states for active tabs. This style provides a stunning and interactive user experience for tabbed navigation.
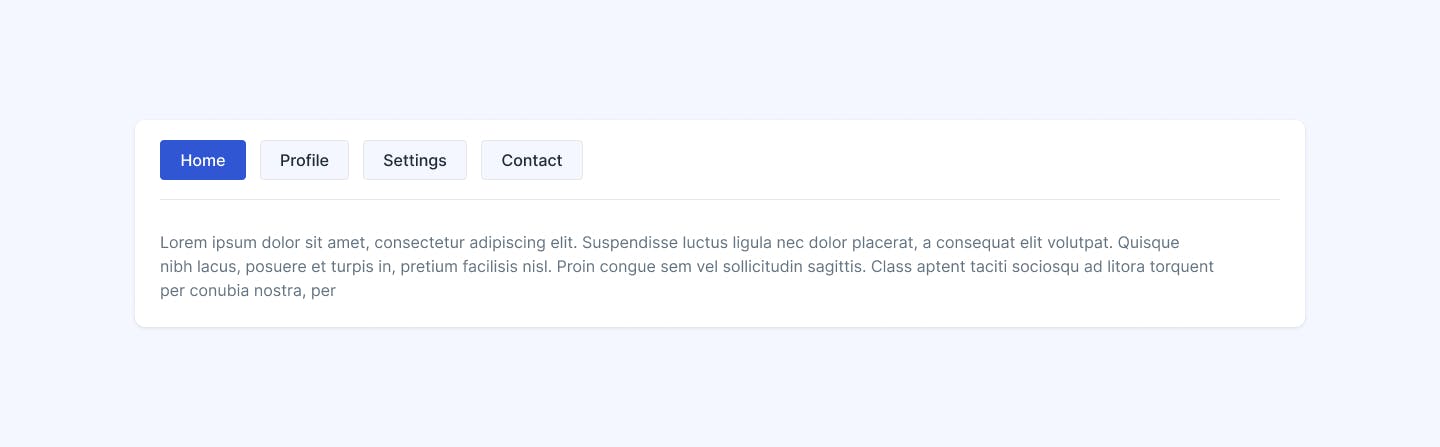
React Tabs with Button Styling & Spacing
Simple yet eye-catching React tab layout with buttons for each tab and fully framed card-like container. The style also has a clear separation between the tabs and the main content.
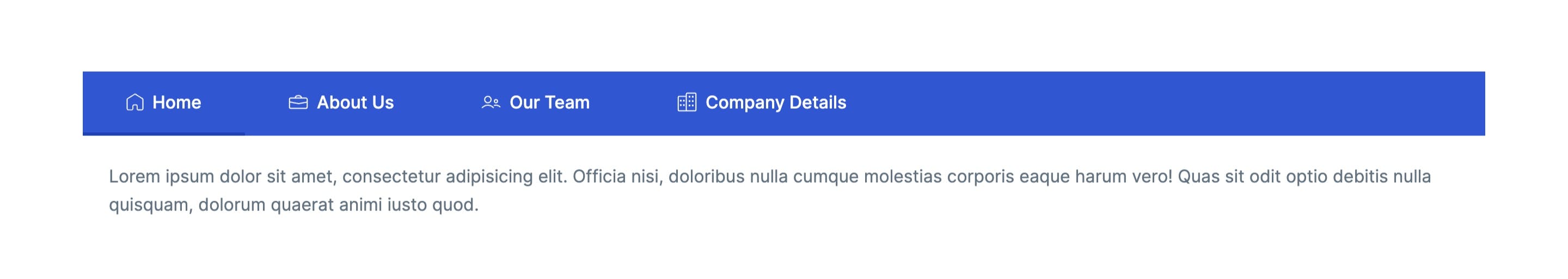
React Tabs with Icons
A horizontal tab interface featuring sleek underline indicator and icons for each tab. The tab style adds a personal touch and gives a better navigation experience to your React projects.
React Tabs with Underline Indicator
An impressive React Tab UI layout with a frame and underline indicator to highlight the active tab.
React Tabs with Underline Indicator and Highlight
A horizontal tab React UI component with an underline indicator for the active tab. This clean and simple design makes your UI impressive.