React Featured Products
Display your featured products and make your UI more attractive with TailGrids’s Tailwind CSS featured products for React. The featured products page is essenti ...
Search Components
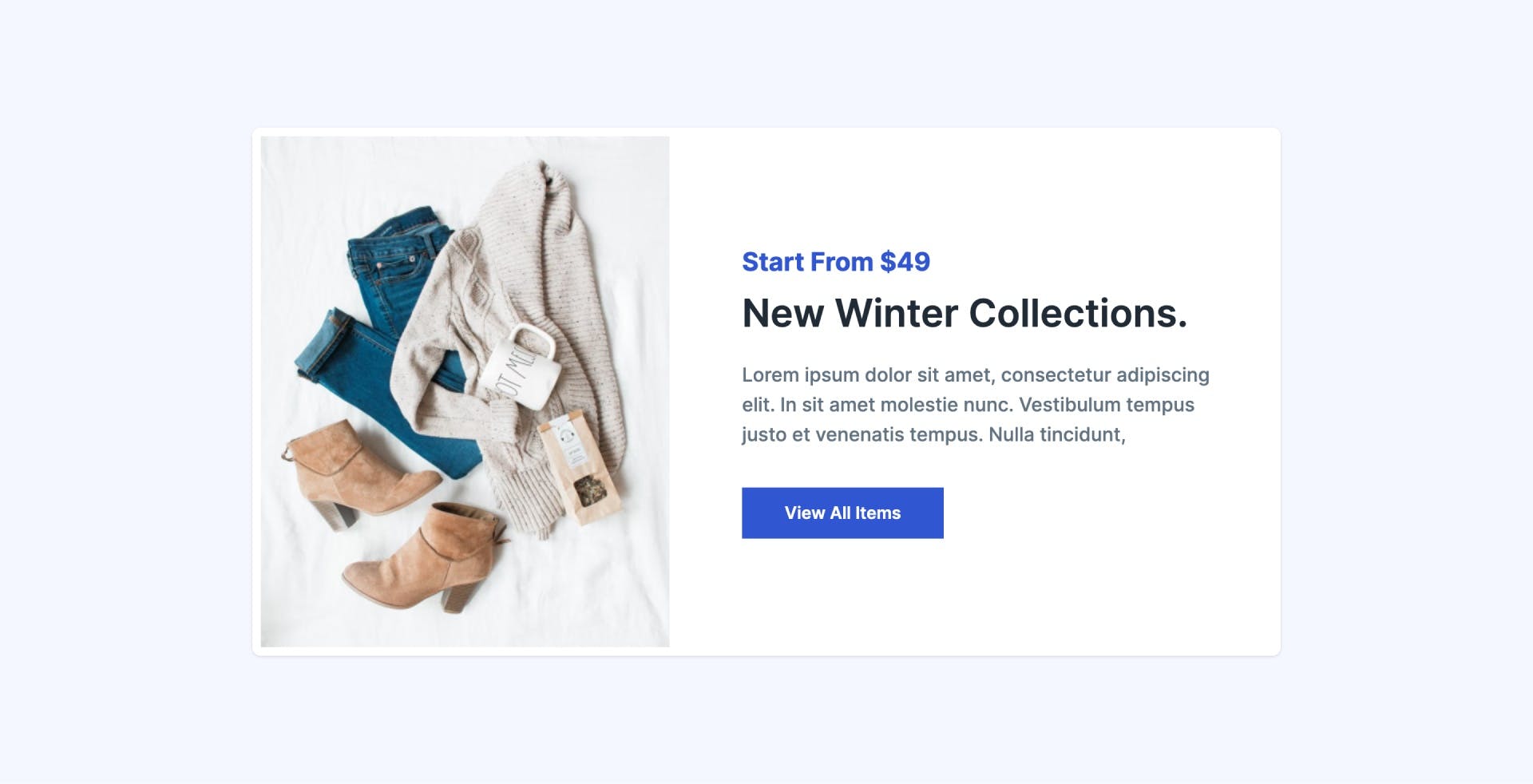
⌘KReact Featured Product Card
Highlight a single featured product with this prominent card-style component. It includes a large product image, title, subtitle, brief description, and a call-to-action button for a clear and engaging presentation.
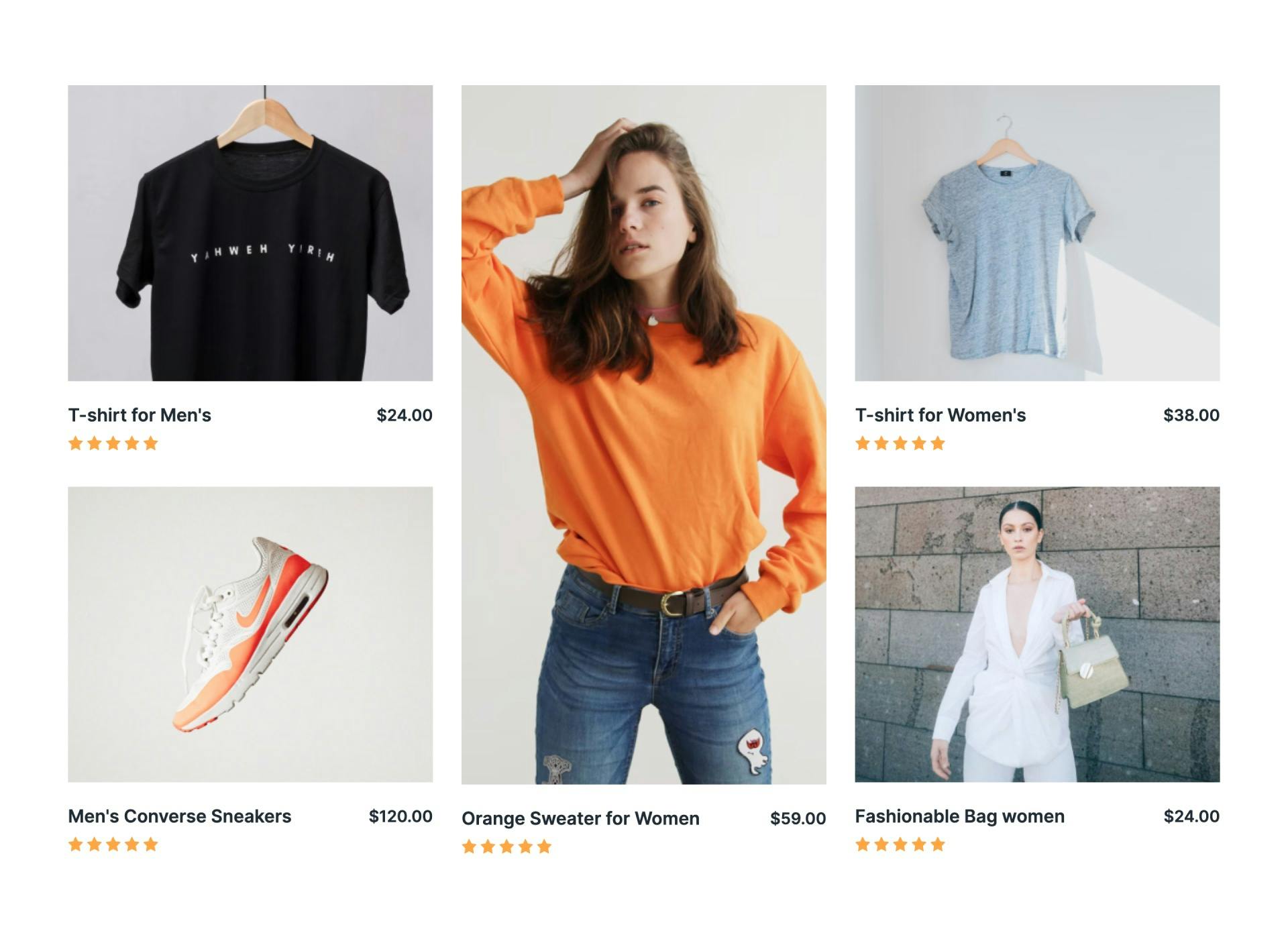
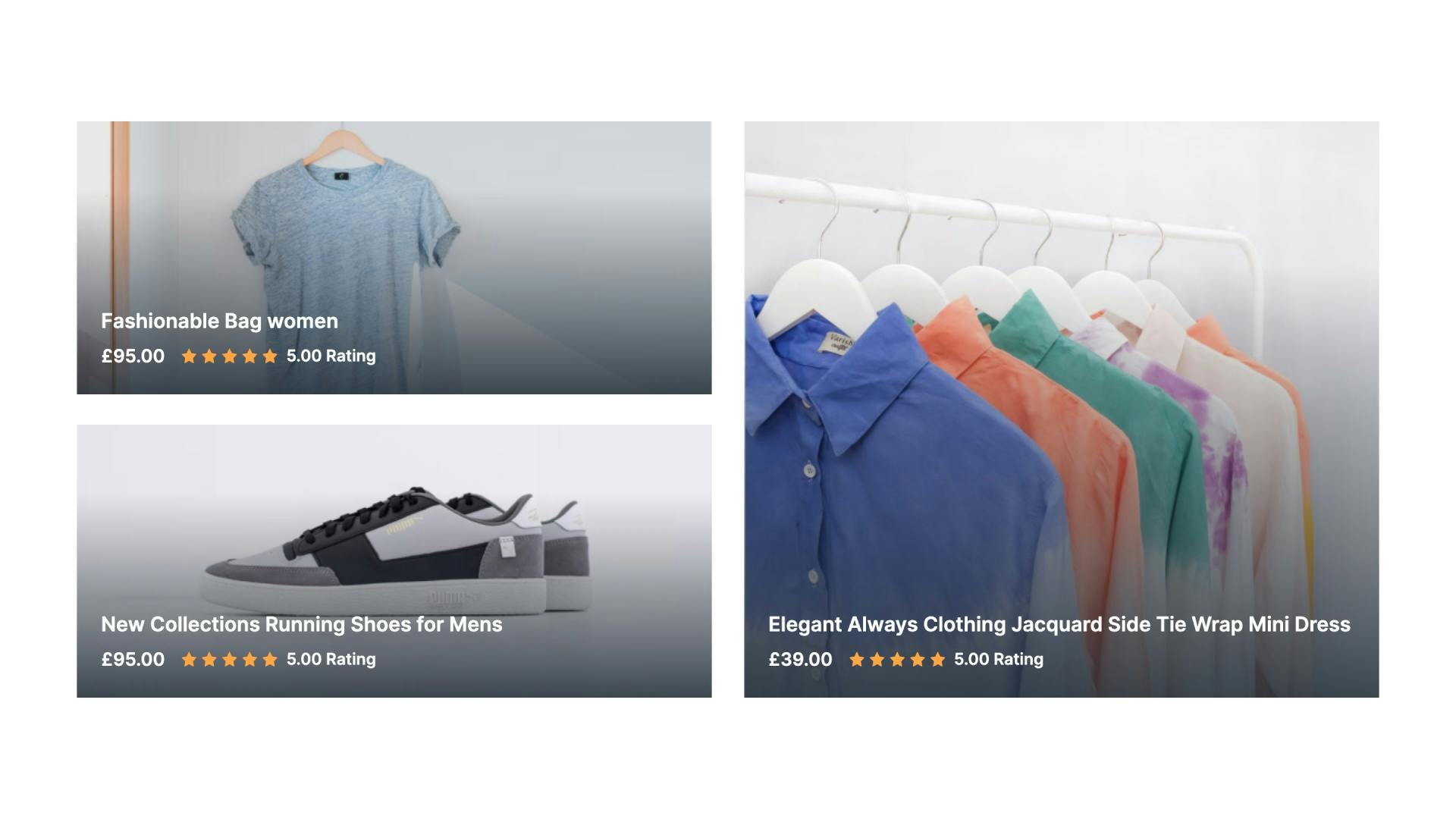
React Featured Products Section with Grid Layout
A stunning featured product section for React projects to display featured product collection in a grid layout. Highlight some products with larger images for emphasis. Each card includes an image, title, price, and star rating for clear, attractive presentation.
React Featured Products Section with Hover Actions
Use this responsive grid component to display your products. Each item features a subtle hover effect that reveals product details and quick action buttons for adding to the cart, viewing a quick view, or adding to a wishlist. Price and discount tags are also included for added clarity.
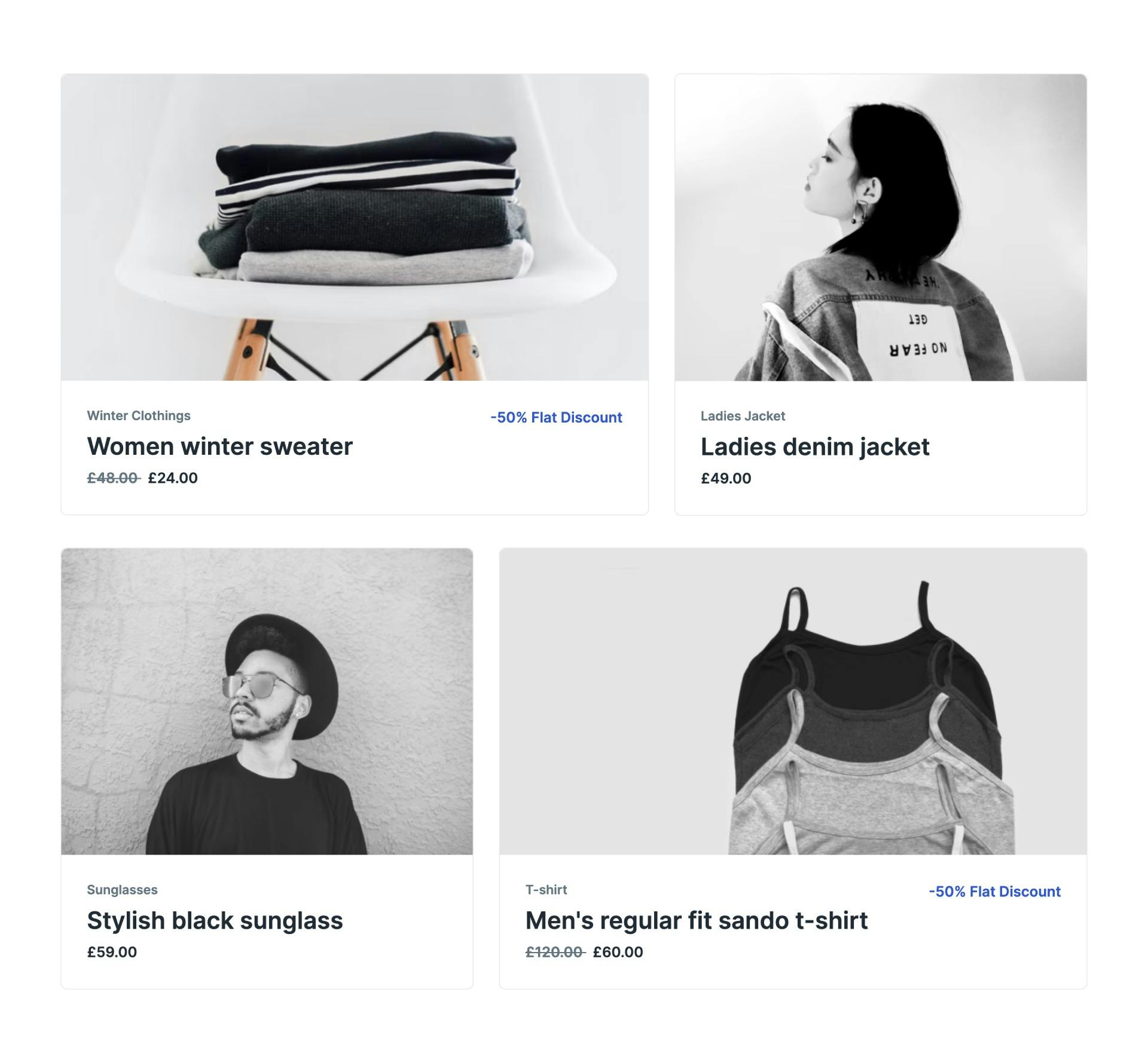
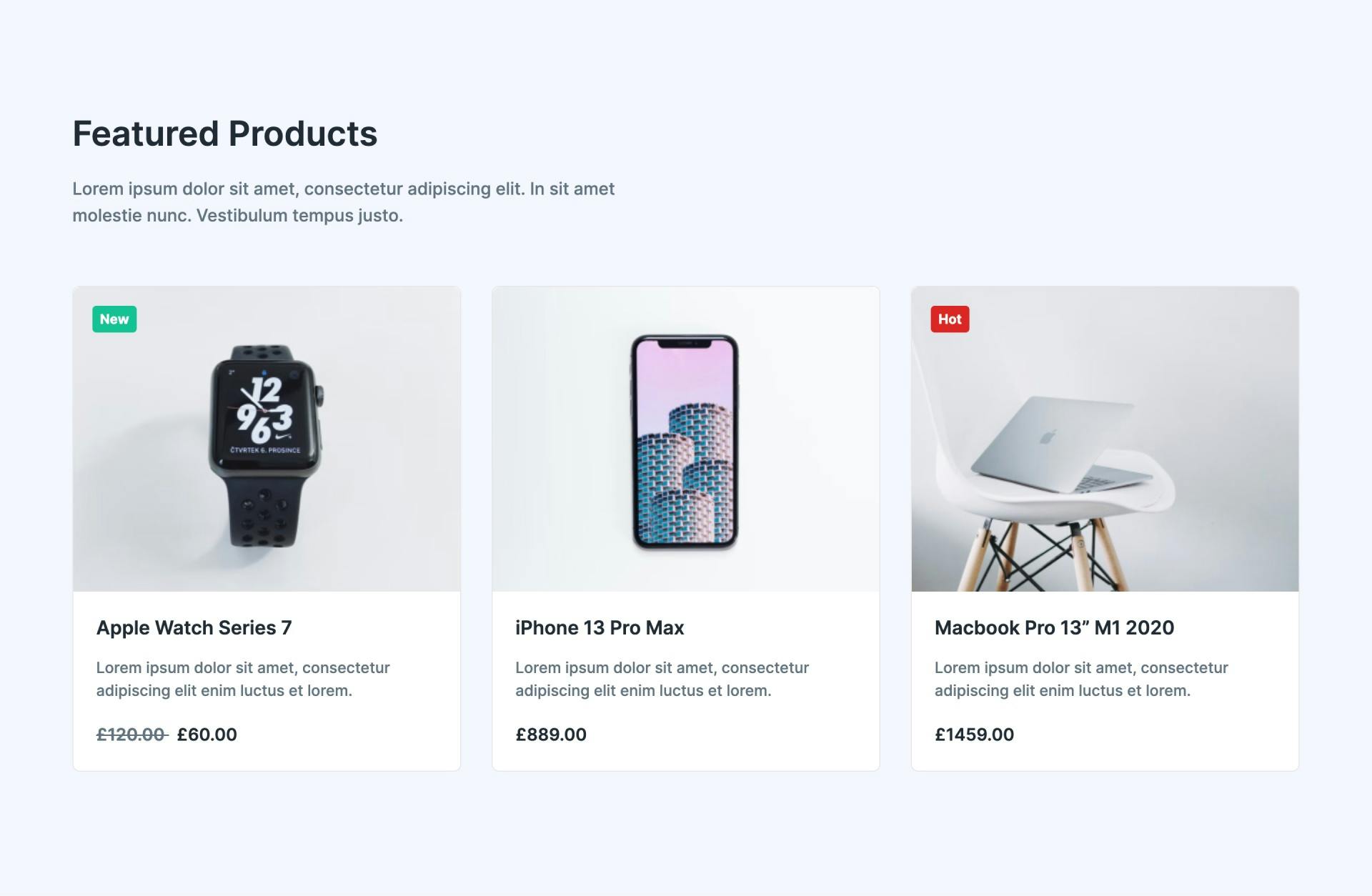
React Featured Products Section with Tags
Highlight featured products with this three-column grid layout in React. Each product card includes an image, title, subtitle, and price. Use eye-catching "New" or "Hot" badges to draw attention and showcase special items.
React Featured Products with Image Overlay
This split layout component showcases products with one large image and two smaller ones in React. Each image features a semi-transparent dark overlay that reveals product details and a "View All" button on hover.