React Error Pages
TailGrids offers 404 and Error Pages crafted with Tailwind CSS for React applications. These React error page components feature three beautifully designed opt ...
Search Components
⌘KReact Basic 404 PageFree
A clean and informative React error page displaying a 404 message to inform users that the requested page is not found. It includes a prominent call-to-action button directing users back to the homepage for seamless navigation.
React Centered Illustration Error Page
A customized 404 error page featuring a centered illustration that enhances the visual appeal. It includes a clear "Sorry, we can't find that page" message, a concise explanation of the error, and a prominent button that redirects users to the homepage for continued navigation.
React Error Page with Gradient
An aesthetically designed React error page featuring a gradient-textured background with informative text notifying users about the unavailable page. It includes a prominent call-to-action button to guide users to the homepage for continued navigation.
React Error Page with Highlighted Button
A striking error page for React, designed with an illustrative element in the corner to enhance engagement. It effectively communicates to users about the missing page with clear messaging. The page prominently features a "Back to Home" button for easy navigation.
React Error Page with Illustration
A user-friendly React error page that communicates in a casual and friendly tone about the unavailable page. It includes a clear call-to-action button guiding users back to the homepage for seamless navigation.
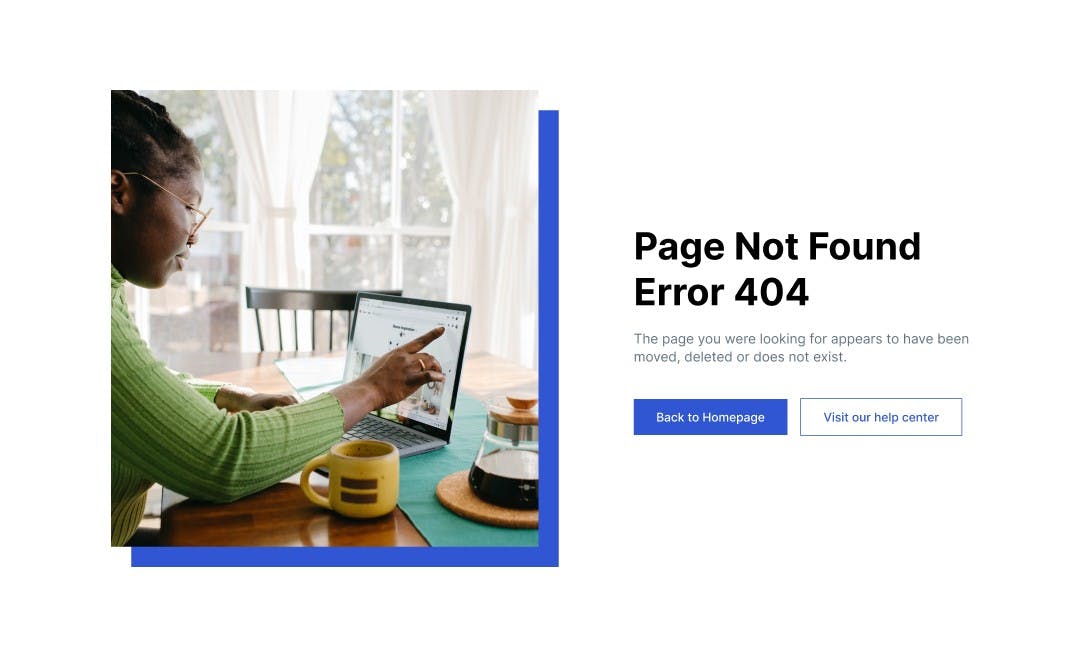
React Error Page with Image
A simple error page with a prominent image and clear text to notify users that the page is not found for React. It offers intuitive options such as "Back to Homepage" and "Visit our help center" buttons for easy navigation and assistance.
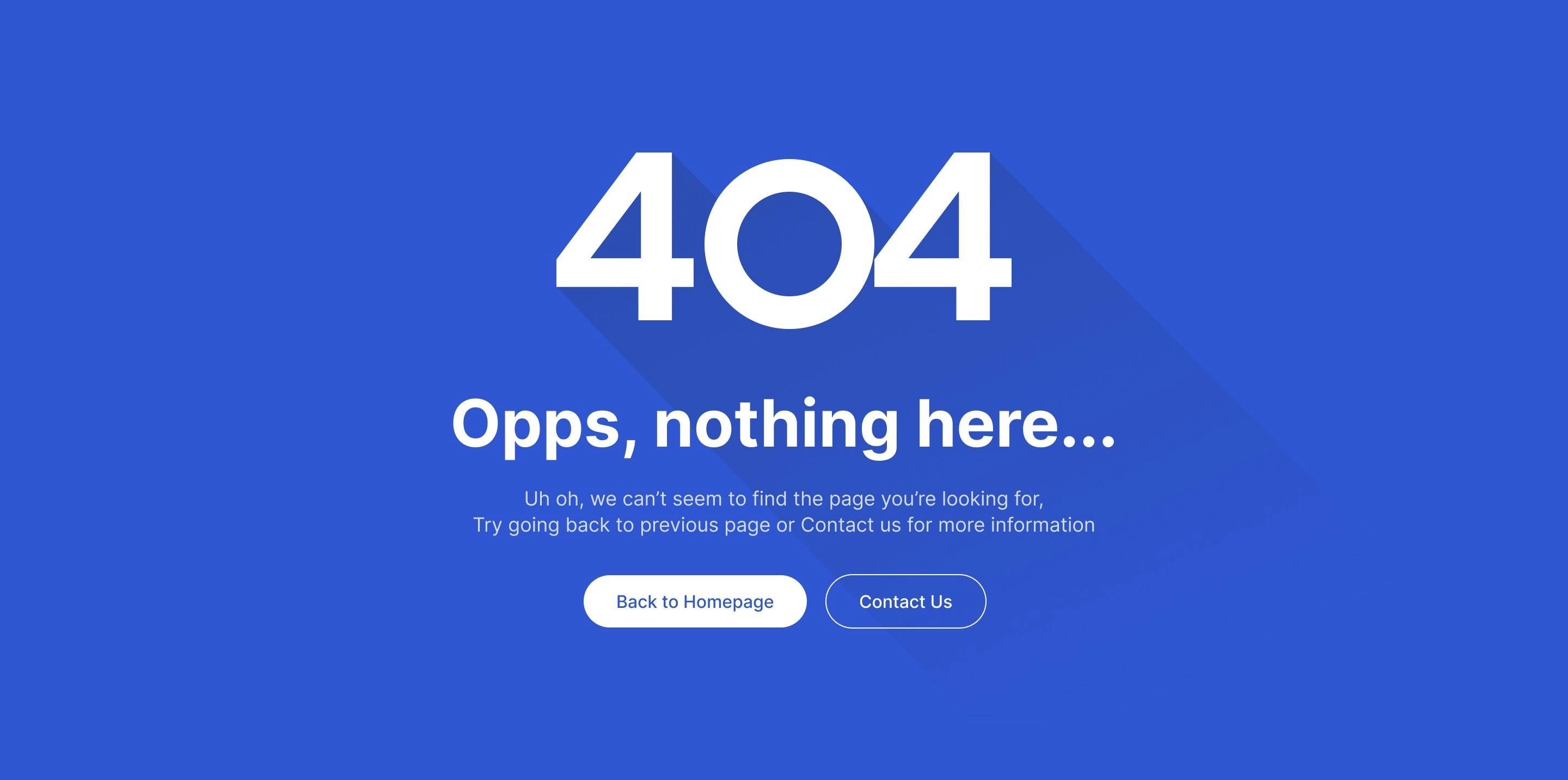
React Large Text Error Page
Use this user-friendly React error page centered around a large "404" message with clear explanatory text about the error. It includes convenient options such as "Back to Homepage" and "Contact Us" buttons for easy navigation and assistance.
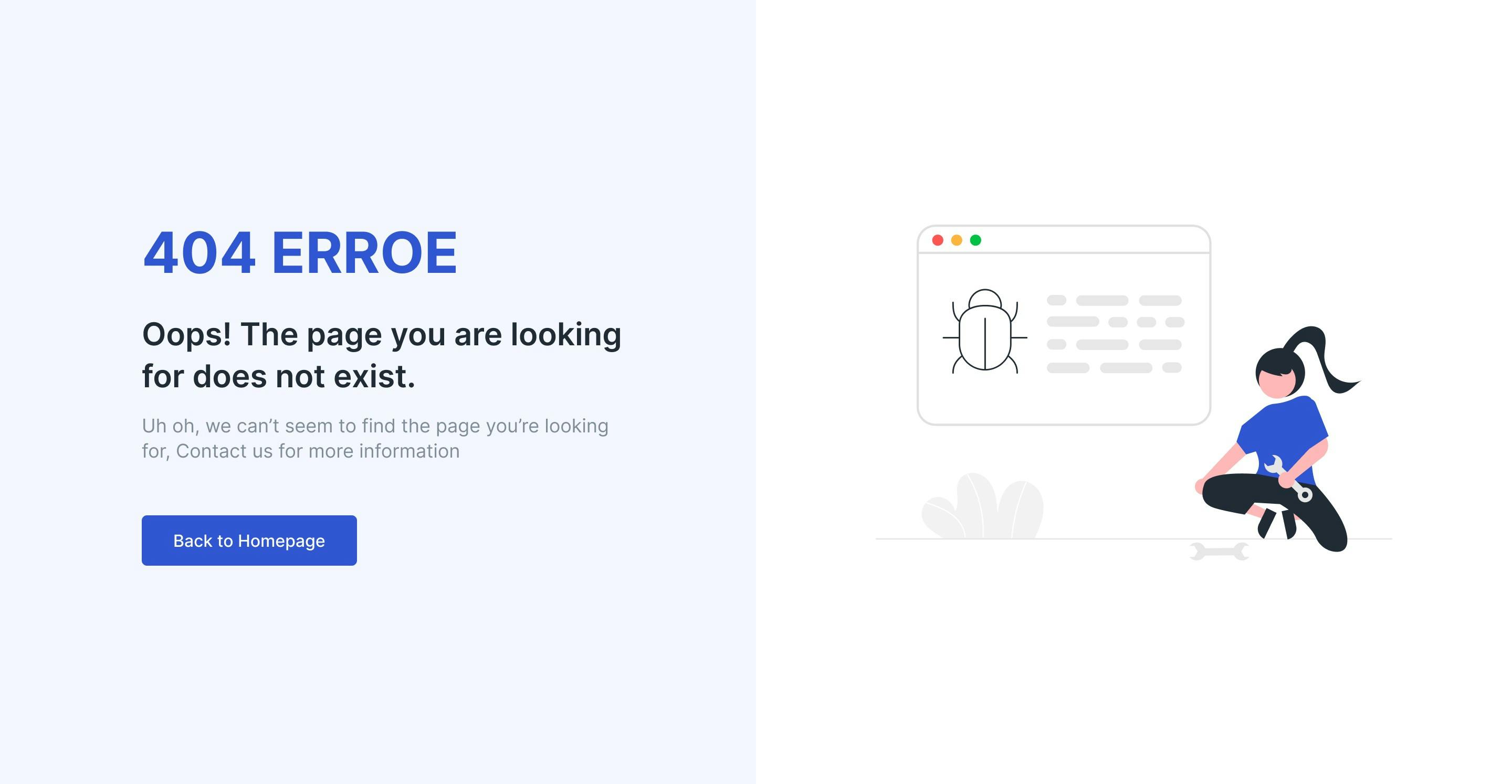
React Split-Screen Error Page with Illustration
A React error page with a split-screen layout for enhanced user interaction. On the left side, it presents an error message and a brief explanation, accompanied by a prominent "Back to Homepage" button for easy navigation. The right side features a large illustration to visually engage users and enhance the overall appeal of the page.