React Portfolios
Portfolios and project showcases are essential for business, agency, and personal sites to highlight past work and featured projects. TailGrids offers Tailwind ...
Search Components
⌘KReact Filterable Project Portfolio ShowcaseFree
A simple portfolio section to display recent projects with filterable categories. It includes a grid layout of project cards with images, titles, and category labels. Users can filter projects by category using the buttons. This style makes finding relevant work examples easy.
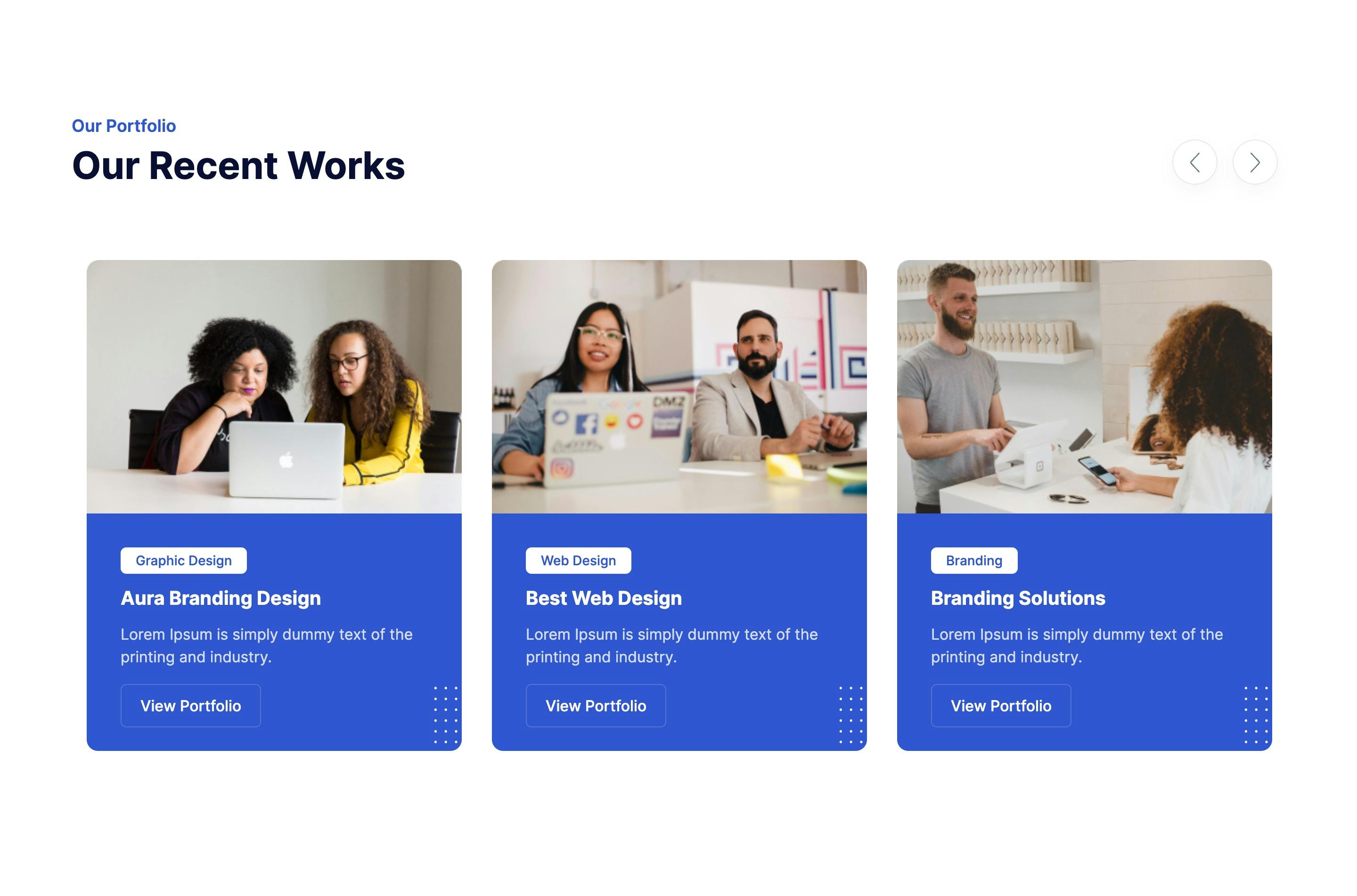
React Portfolio Carousel with Hover Overlay and Details
Use this carousel UI to display the project portfolio in an interactive and modern way. This style includes image cards that reveal project details and a “View Portfolio” button on hover with a subtle overlay effect, adding a visual appeal.
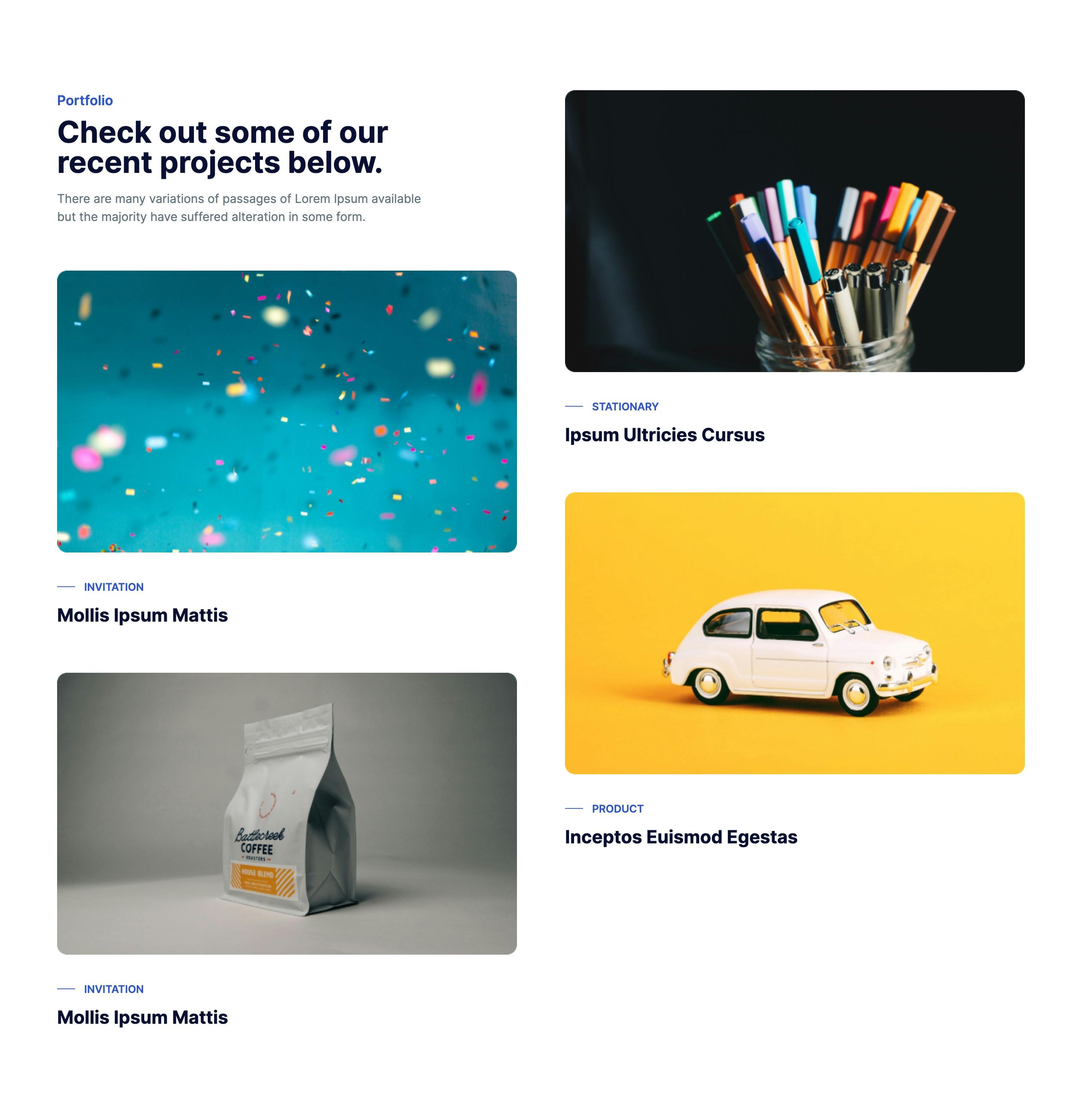
React Portfolio Gallery with Category Subtitles
Display your portfolio with this appealing grid layout component. It includes large images, titles, and category subtitle for each item. Users can click on the title to view more details or access the project directly.
React Portfolio Image Grid with Browse All CTA
A stunning portfolio UI component in React to show the images in a grid layout. The design includes a heading to introduce the portfolio and a “Browse All” button to navigate to the full collection of work.
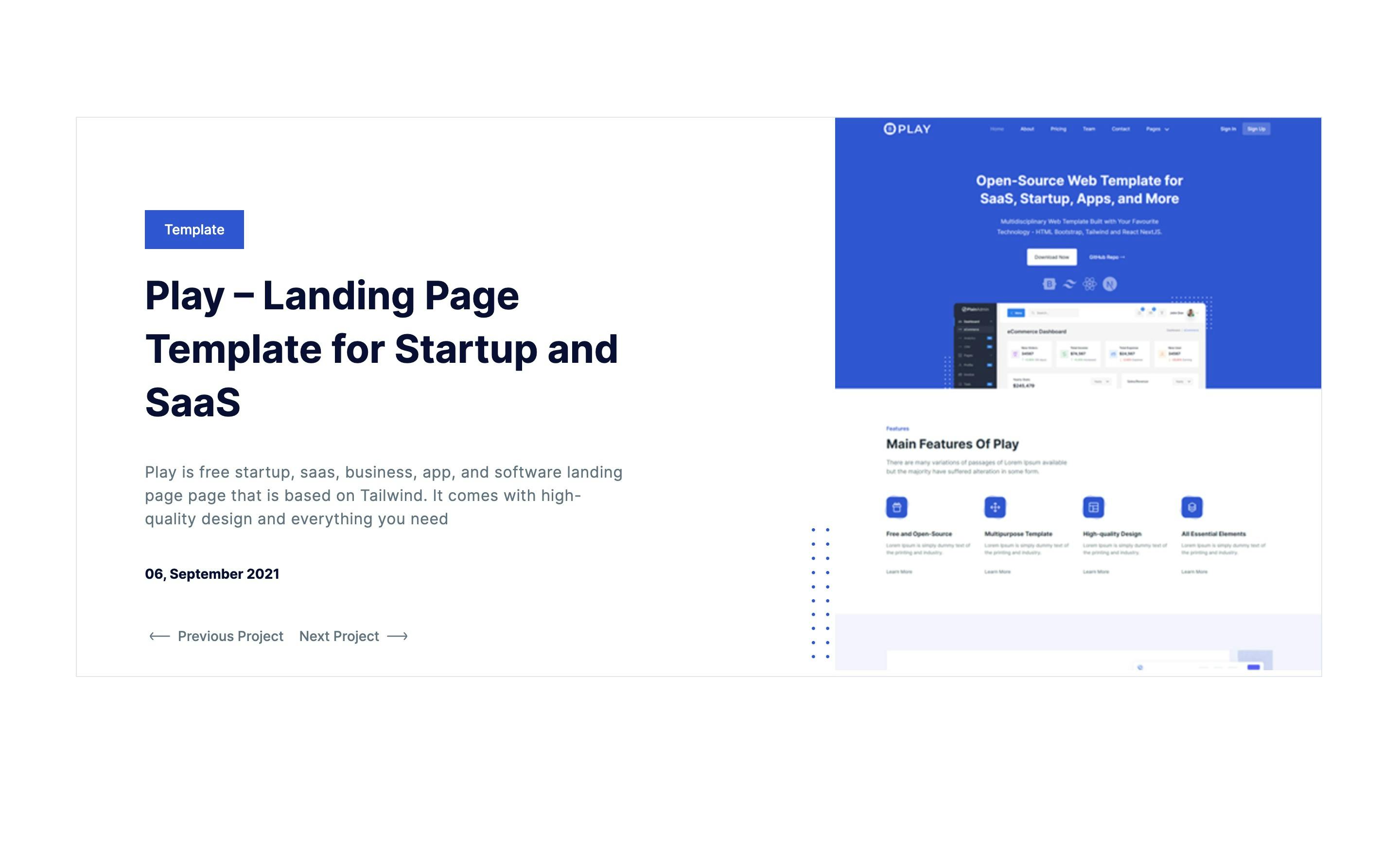
React Portfolio Slider with Details and Date
A modern portfolio component for React with slider to display project details. Each slide features an image, subtitle, title, detailed description and a date. It also includes navigation buttons for “Previous Project” and “Next Project”. It allow users to browse through the portfolio easily and smoothly.
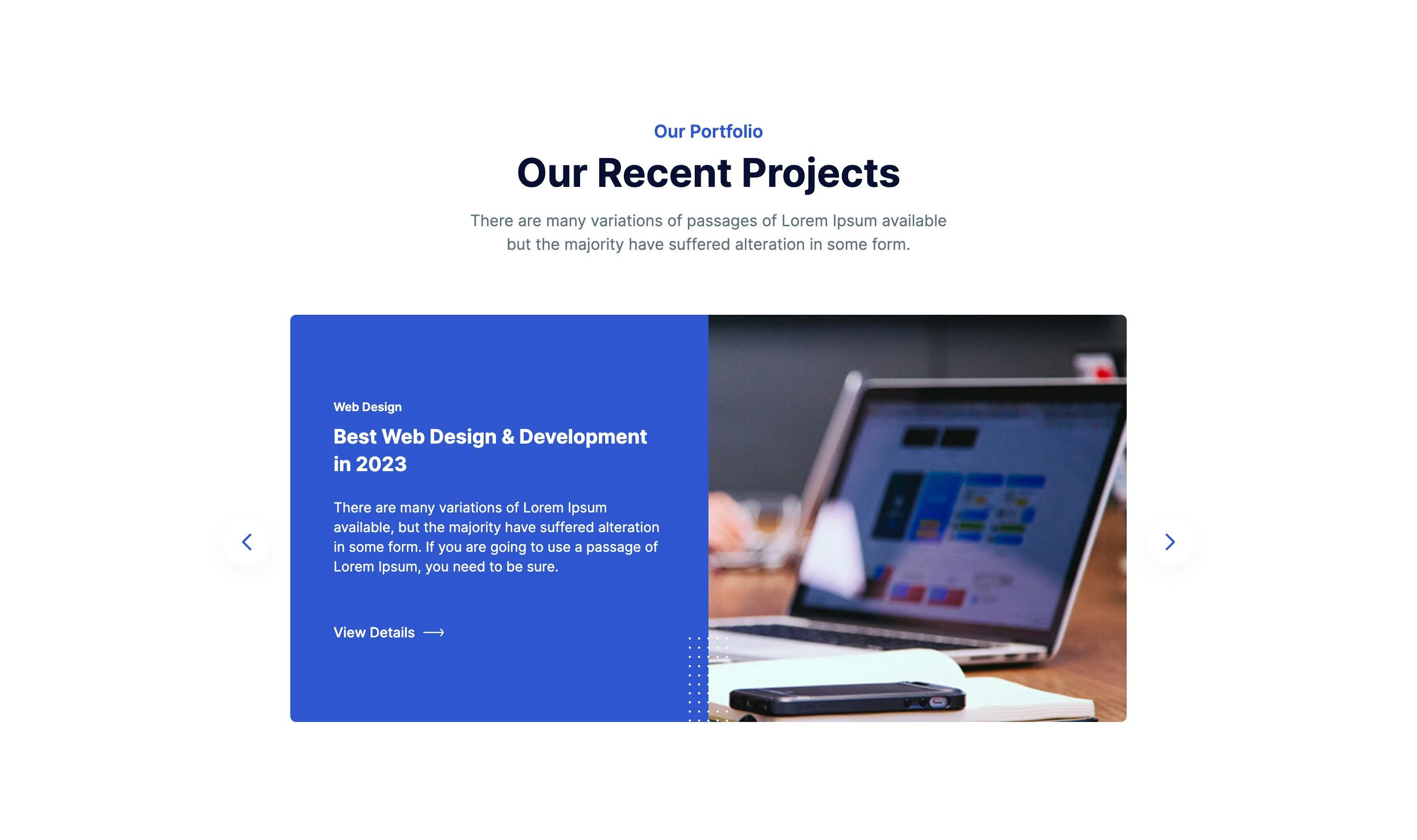
React Portfolio Slider with Details Overlay
This portfolio UI component shows project examples in a slider format. Each slide includes a large image, a subtitle that highlights the project type, a title, and a brief description. While hovering over a slide, a subtle overlay appears with a “View Details” button.
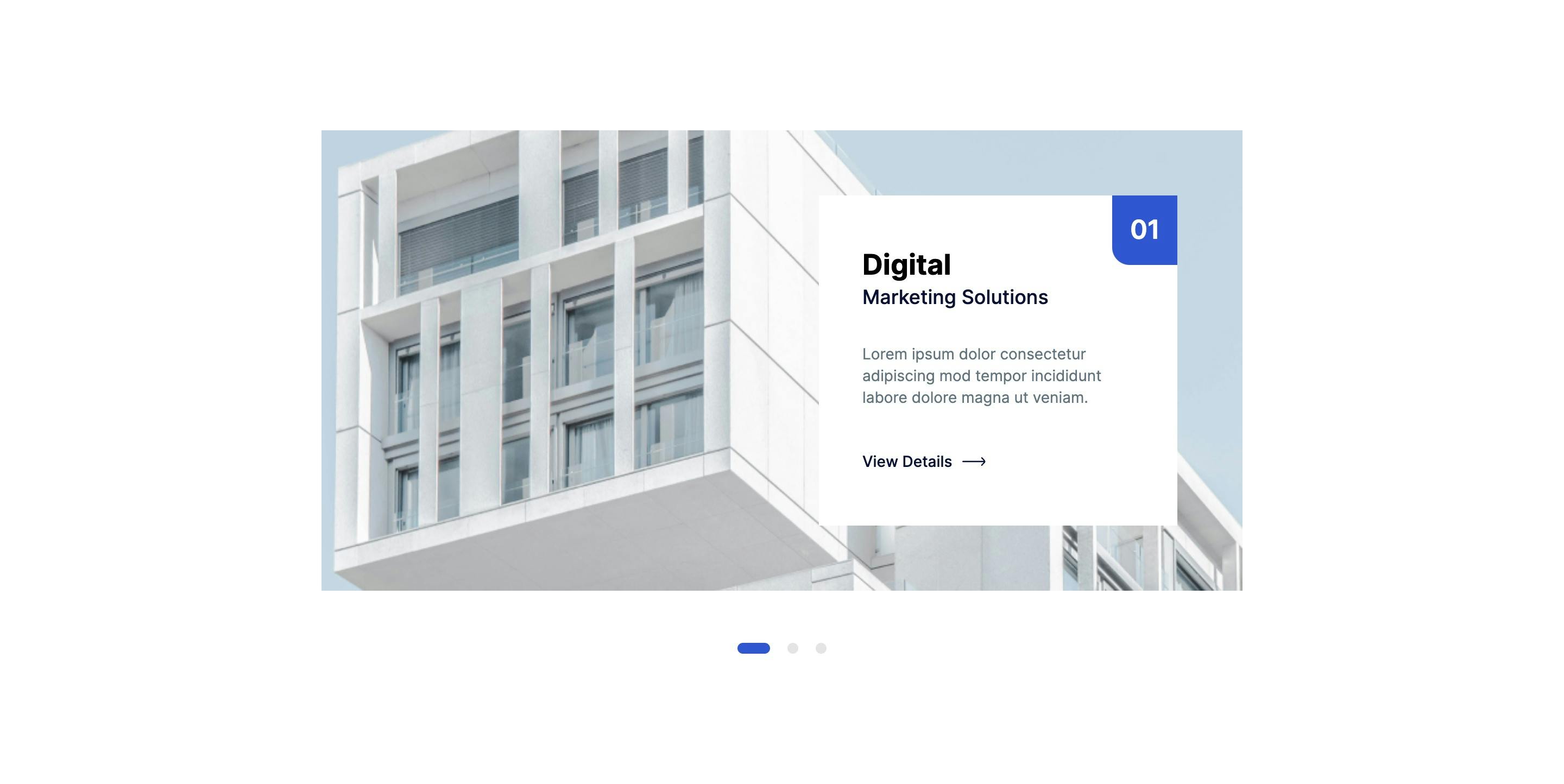
React Portfolio Slider with Project Details Overlay
A full-screen portfolio slider for your React projects to display a portfolio or other work samples attractively. Each slide features a large background image with a dark overlay that reveals the project number, subtitle, title, and other details on hover. It includes a “View Details” button to direct users to more information.