React Calendars
Calendars are essential for scheduling and managing dates on your website or app. TailGrids offers Tailwind CSS React calendar components designed for seamless ...
Search Components
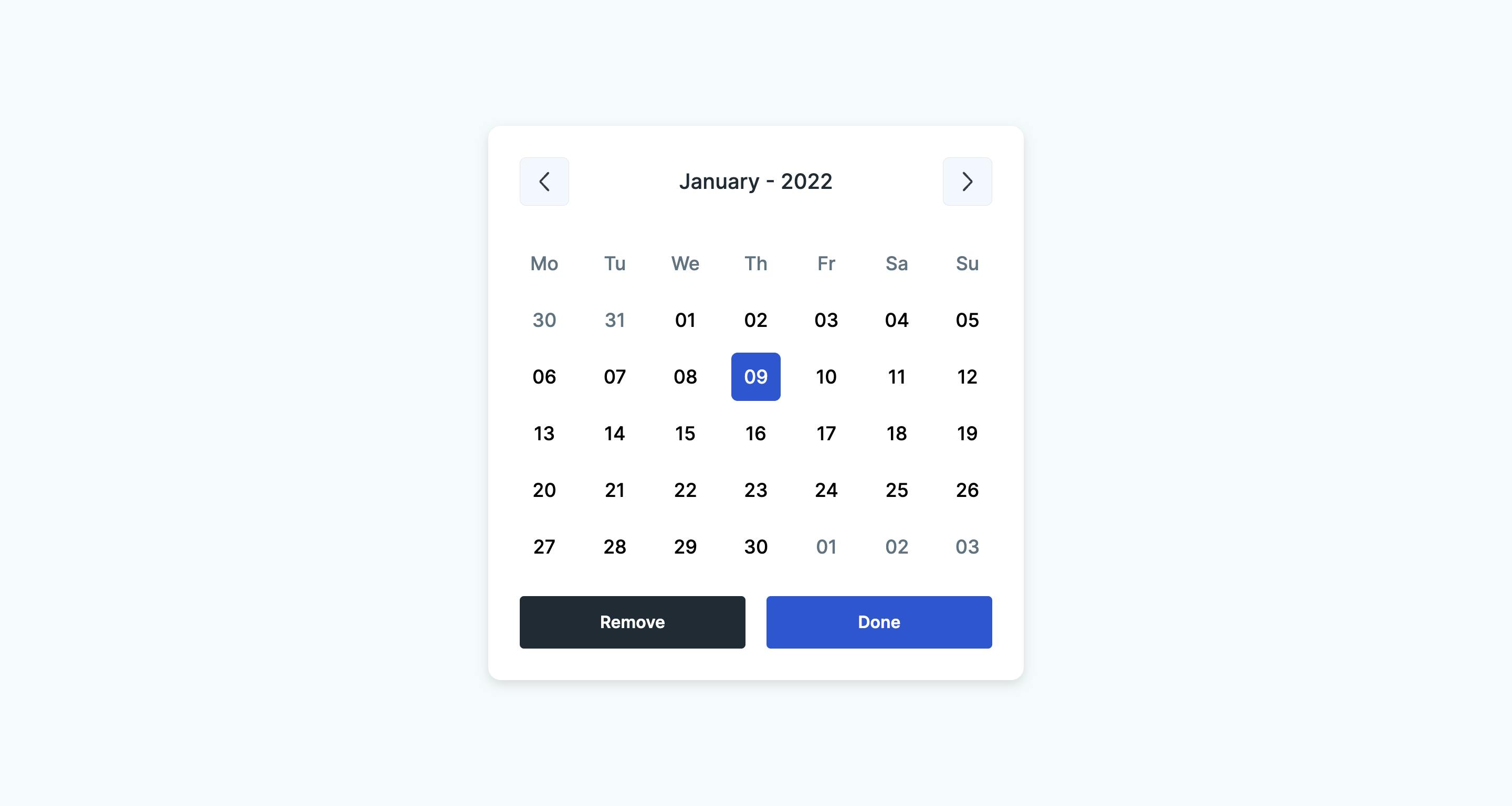
⌘KReact Calendar Date Picker with Buttons
Use this calendar component in React to select specific dates. It includes navigation buttons for moving between months and years, day cells that highlight the currently selected date, and options to remove or confirm the selection, making date picking intuitive and user-friendly.
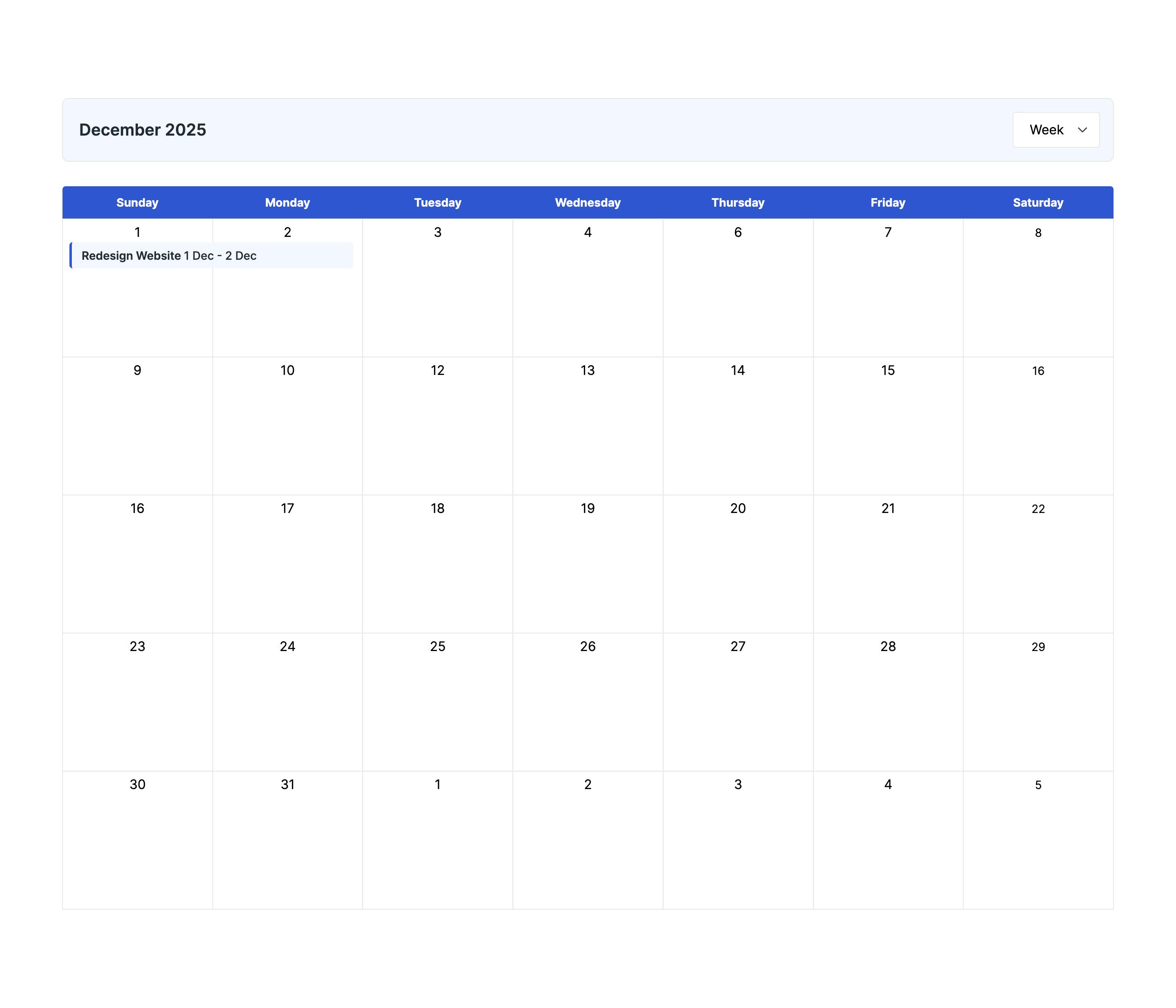
React Calendar with Event Display and View Options
This React calendar UI component helps users visualize events on specific days. It includes navigation controls, displays days in a month or week format, and features a dropdown to switch between calendar views. Users can click on individual days to view detailed information about scheduled events.
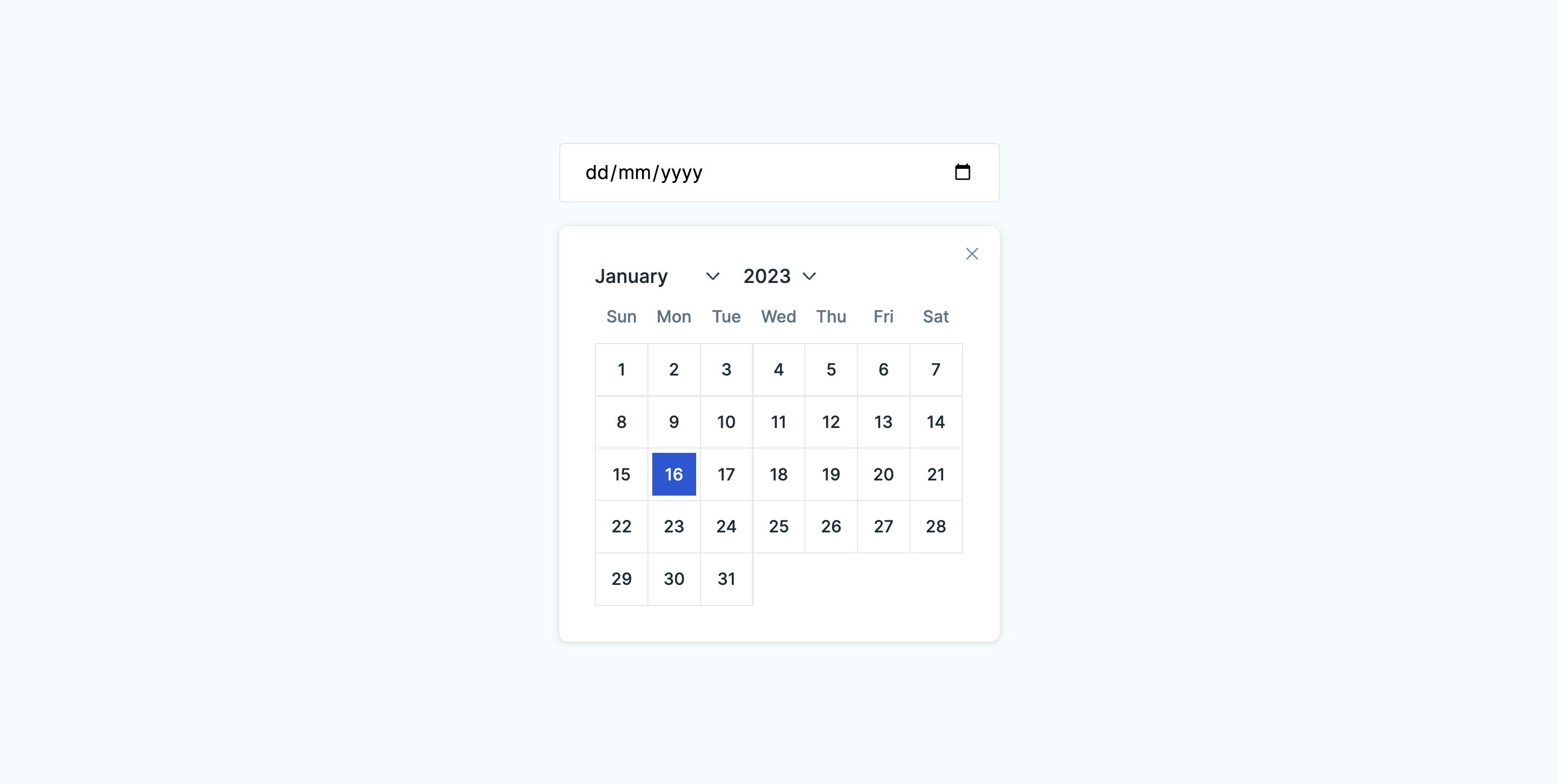
React Calendar with Interactive Date Picker
This React calendar component includes an integrated date picker for selecting the month and year. Users can navigate through different periods and view dates in a monthly grid format. The active date is highlighted for easy identification, making date selection straightforward and intuitive.
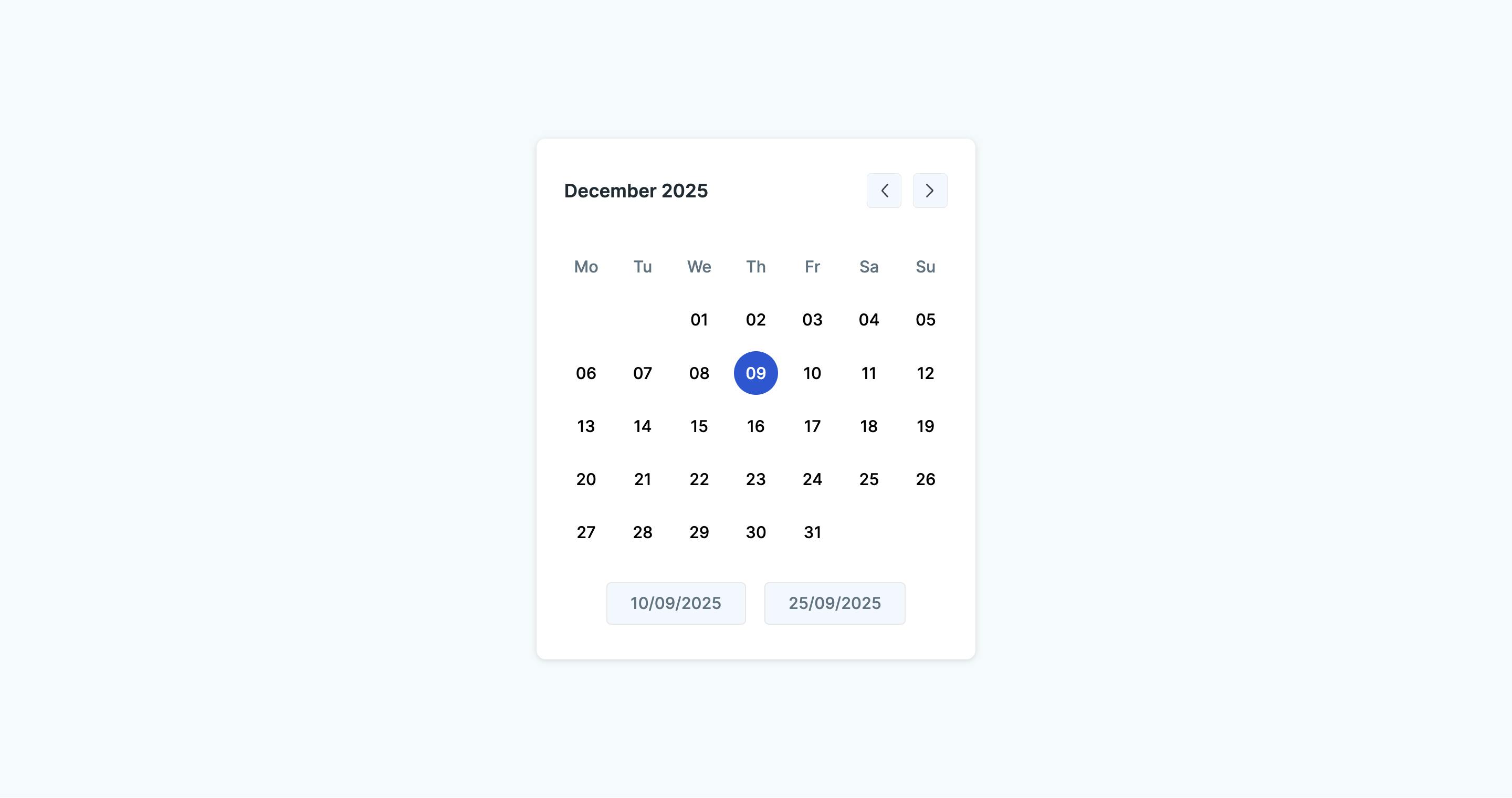
React Date Range Picker with Calendar View
This React calendar component lets users select a date range using an input field. It displays dates in a monthly calendar view with navigation buttons for moving between months and years. Users can choose start and end dates for their range using dedicated selection buttons.