React Headers & Hero Area
Headers and hero areas are pivotal for any marketing site or landing page, providing a strong first impression. TailGrids offers a collection of Tailwind CSS UI ...
Search Components
⌘KReact Hero Section with Call to Action and Client LogosFree
Display your product or service with a captivating React hero section UI. It highlights a prominent headline and a compelling call to action, complemented by a carousel featuring client logos for social proof. Plus, it incorporates a subtle graphic background for enhanced visual appeal.
React Hero Section for Agency with CTA Buttons
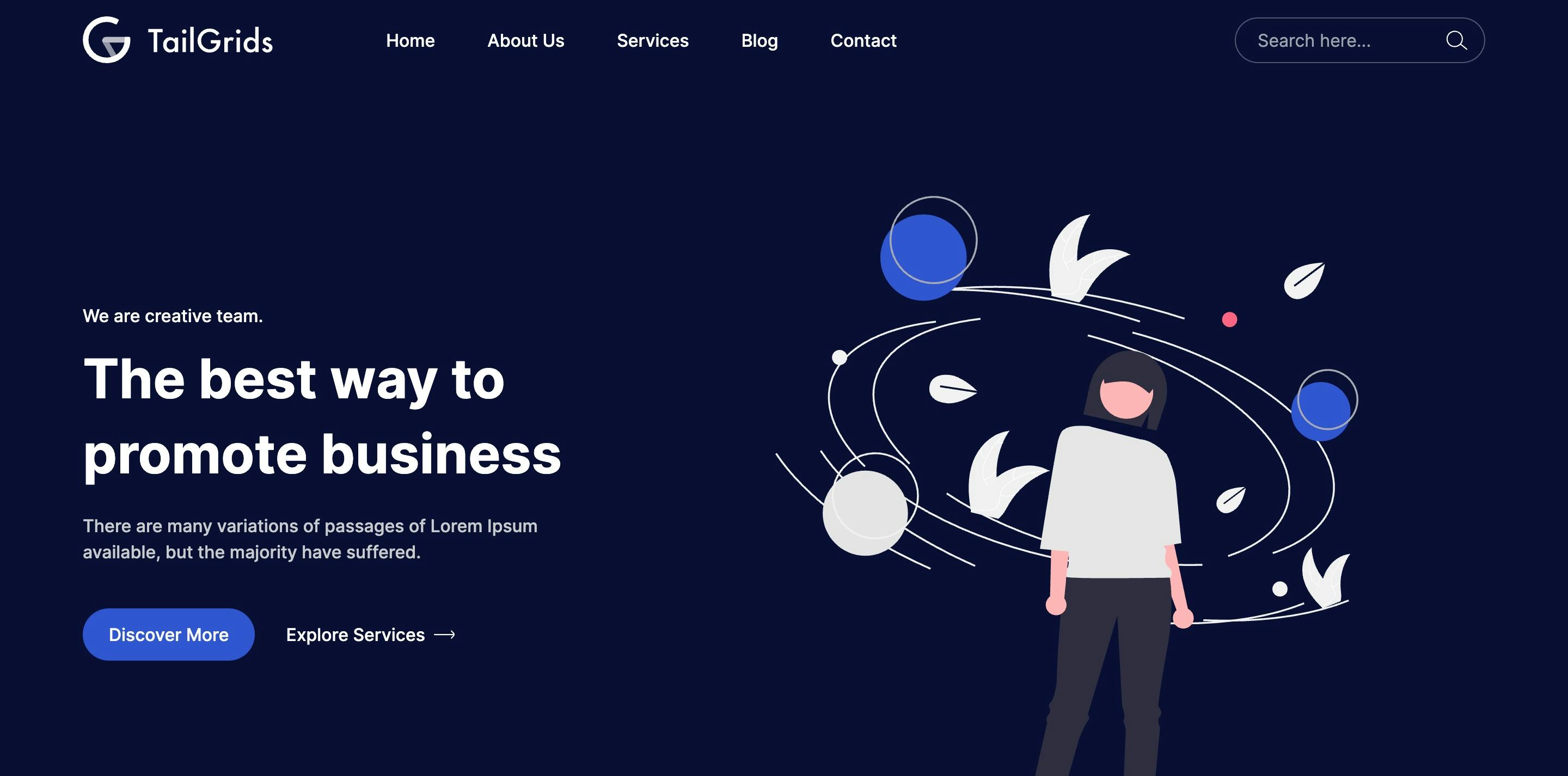
A standout hero section crafted for a creative agency's services in React. It features a bold headline and concise description complemented by dual call-to-action buttons. The section showcases a large team image, embodying the agency's collaborative ethos.
React Hero Section for Branding Agency with Split-Screen
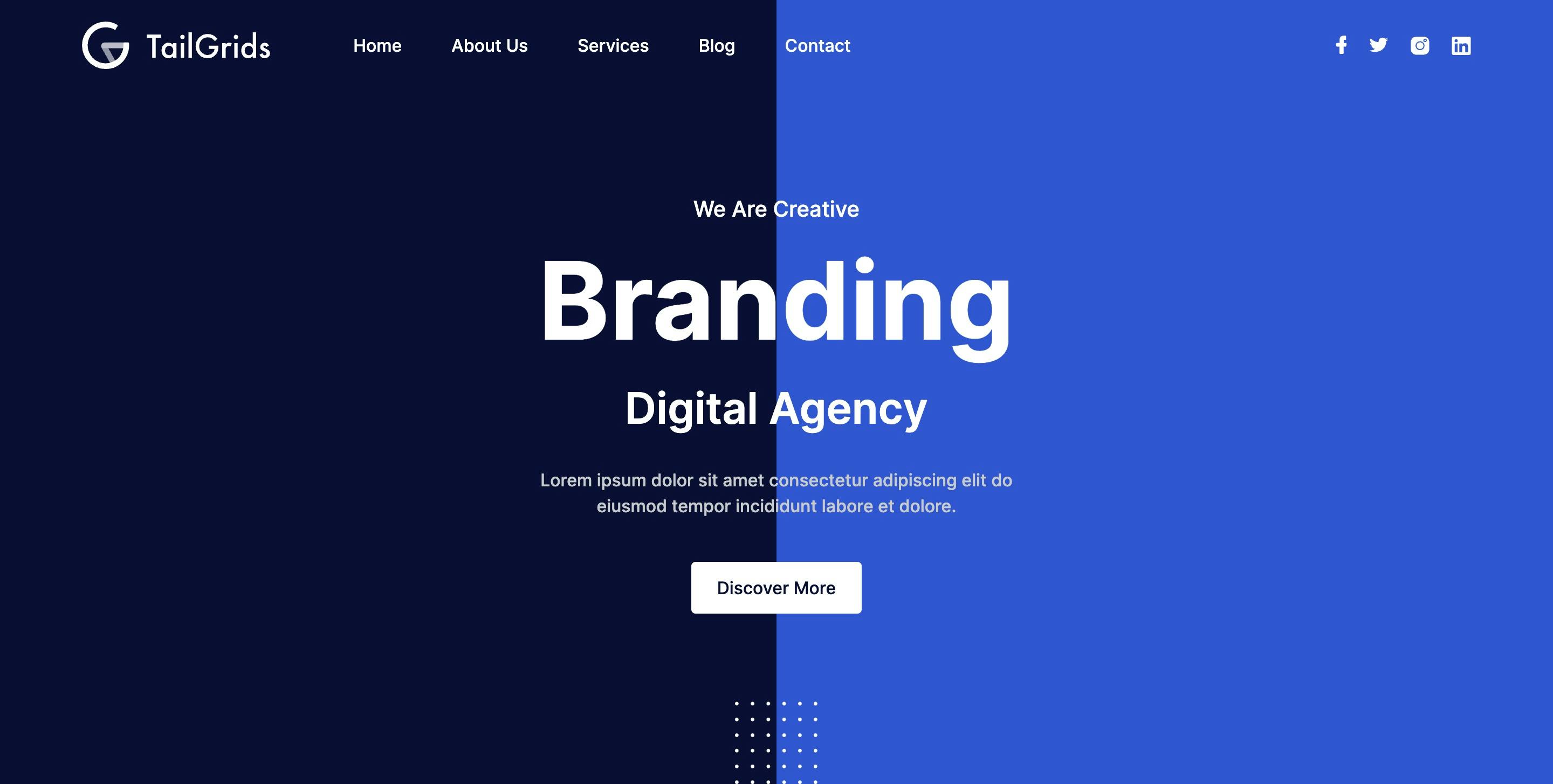
A striking split-screen React hero section UI for branding or digital agencies. With a bold, impactful design incorporating a split color scheme, prominent typography showcasing the agency's expertise, and a compelling "Discover More" call-to-action button. Ideal for creating a strong brand identity and attracting potential clients.
React Hero Section for Job Search Website
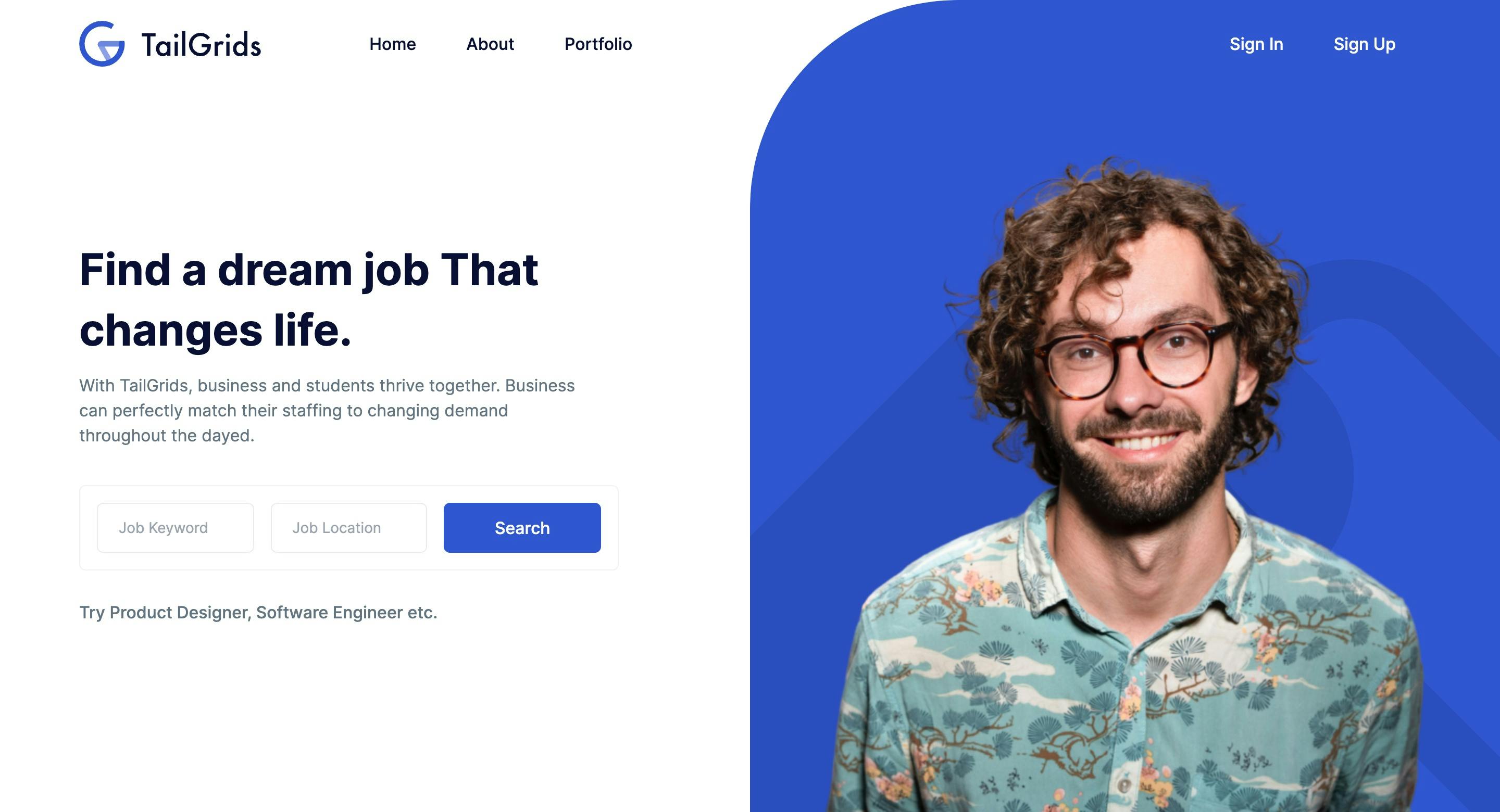
A compelling hero section crafted for job boards or career websites to attract job seekers effectively. It features a bold headline with a clear Call to Action (CTA), a concise description highlighting key benefits, and a user-friendly search bar equipped with fields for job keywords and location.
React Hero Section for Mobile App Website
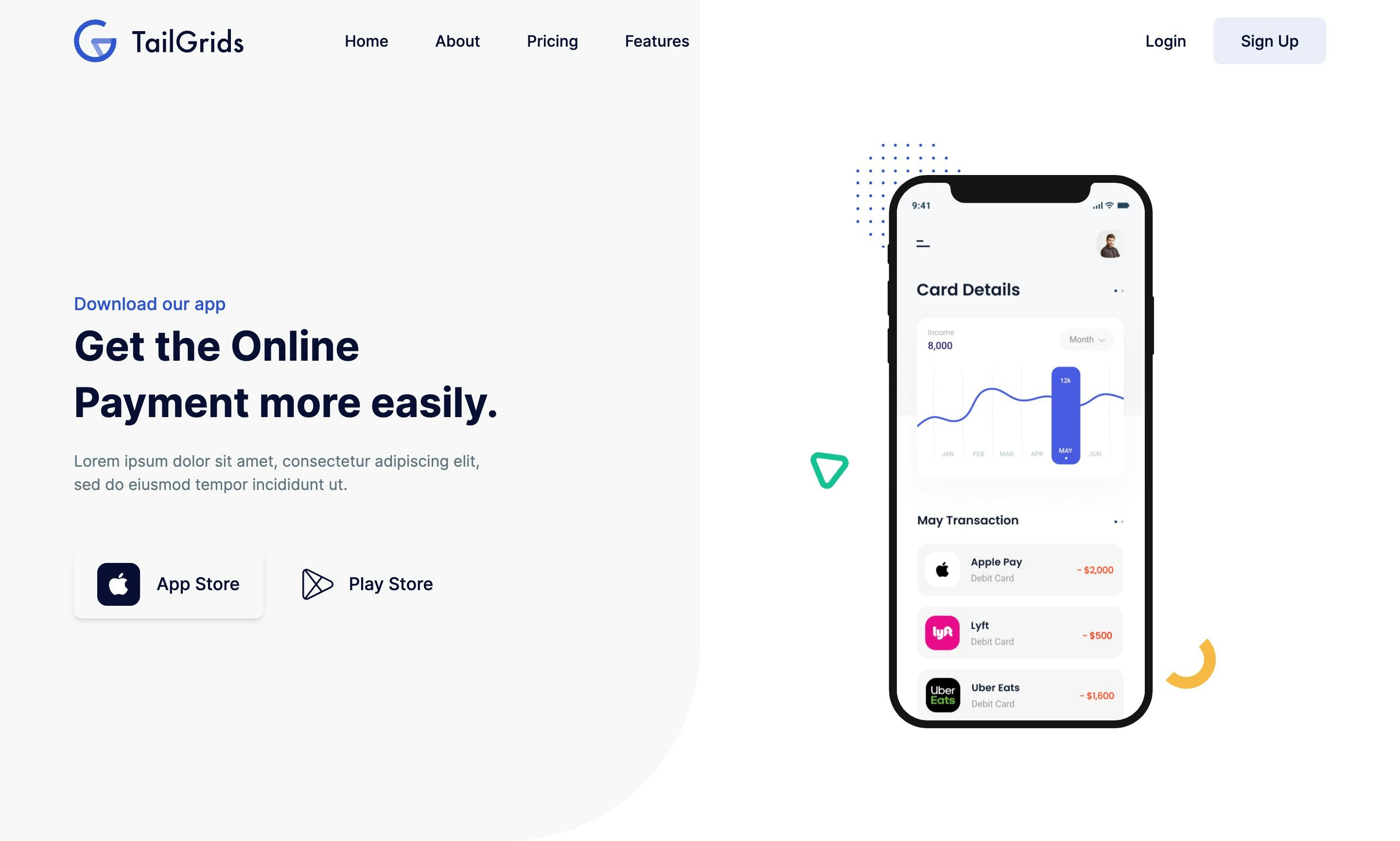
A dynamic hero section for a mobile app promotion in React. It features a bold headline, a concise description, a primary CTA button, and a download option. Includes an interactive video preview button that opens a modal to showcase app features.
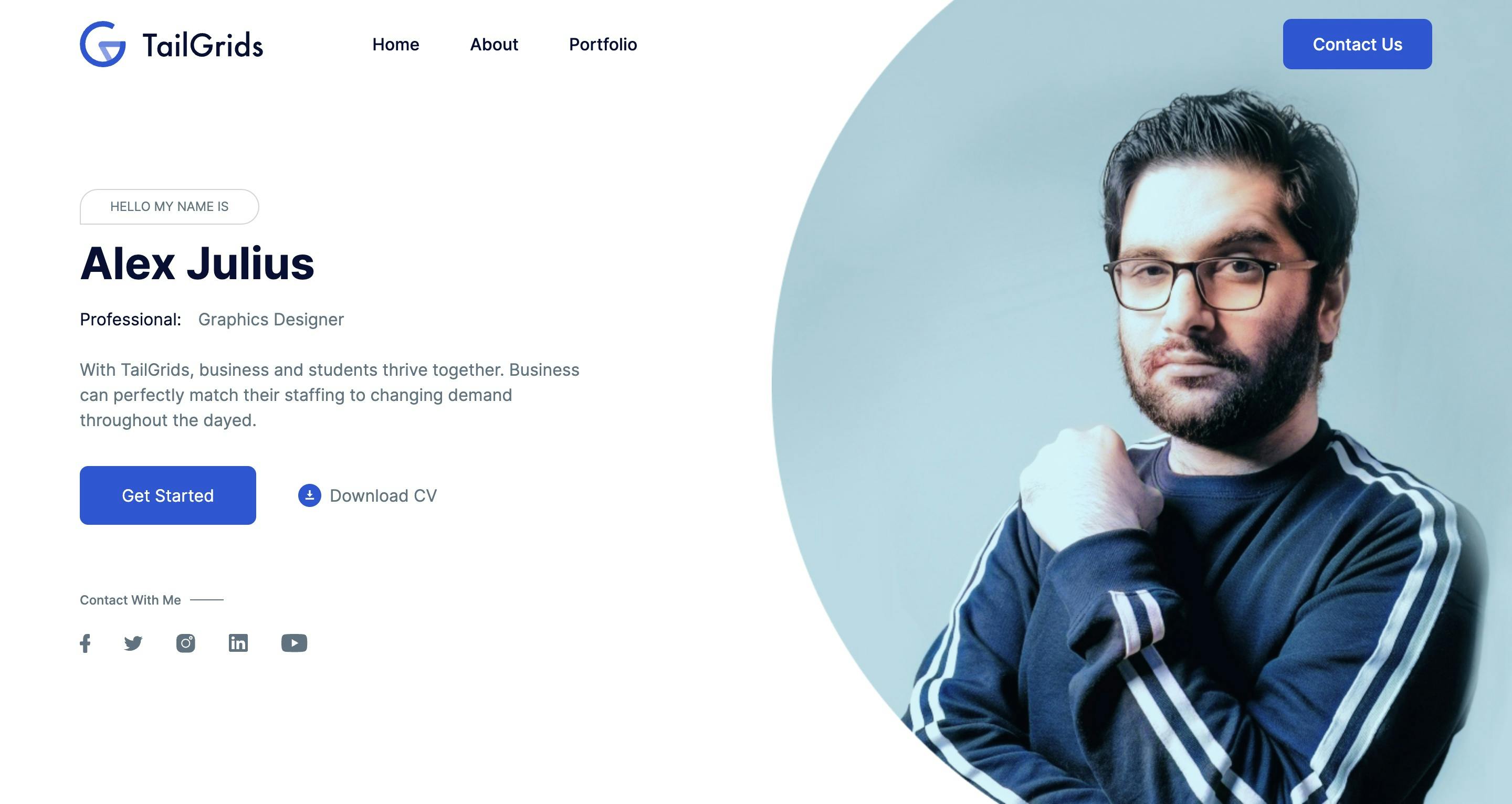
React Hero Section for Portfolio Website with CTA
Create an impactful hero section for your professional portfolio showcasing your image, a headline with name and profession, a concise introduction, and prominent call-to-action buttons ("Hire Me Now!" and "Download CV"). This section for React also integrates contact details and links to your social media profiles, providing a comprehensive introduction to potential clients or employers.
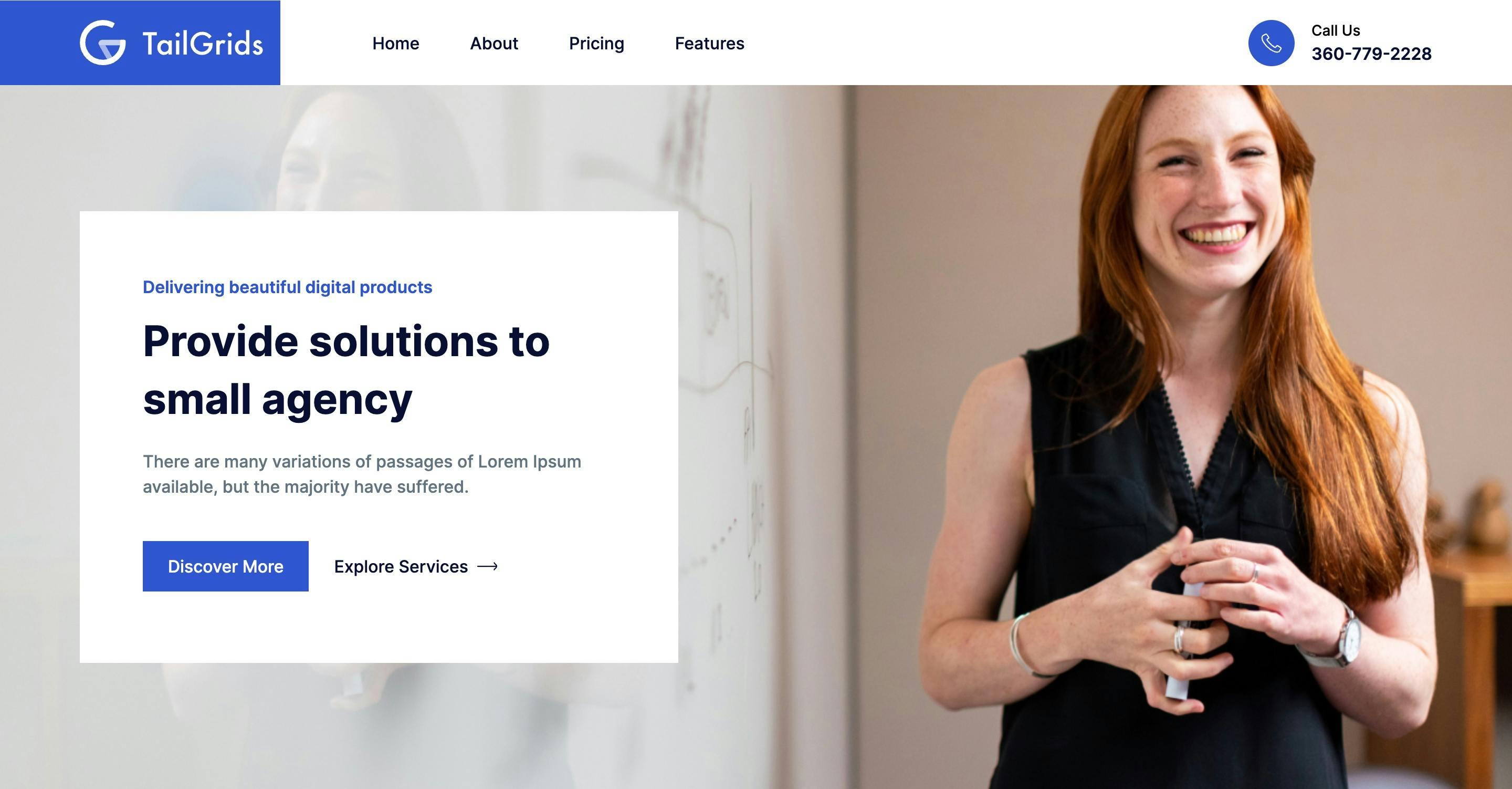
React Hero Section for Small Agency
A welcoming hero section built for small agencies or freelance businesses in React. Highlighting a compelling headline with a personal touch, a concise introduction, and a clear "Hire Me Now!" call-to-action button. It also offers a secondary option to download a CV and includes social links for enhanced client engagement.
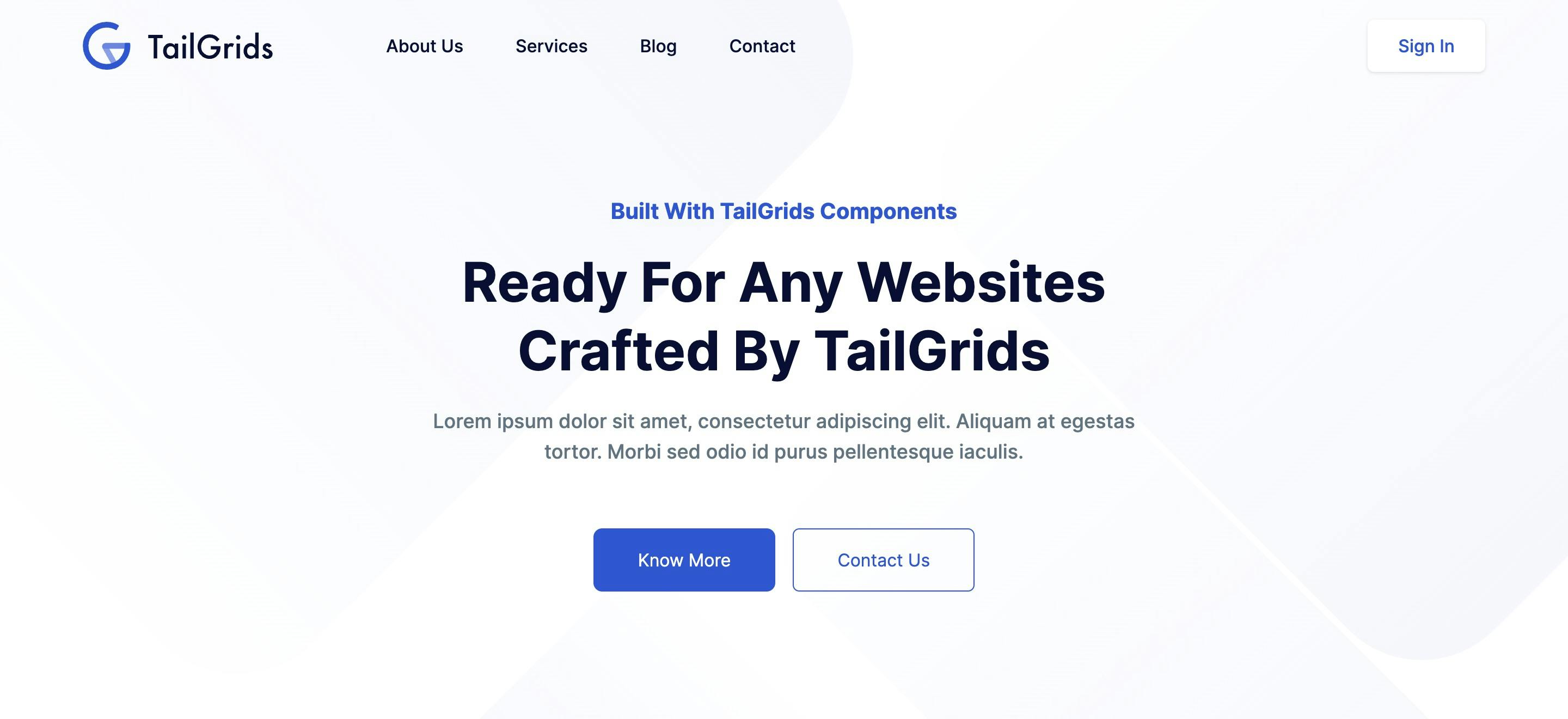
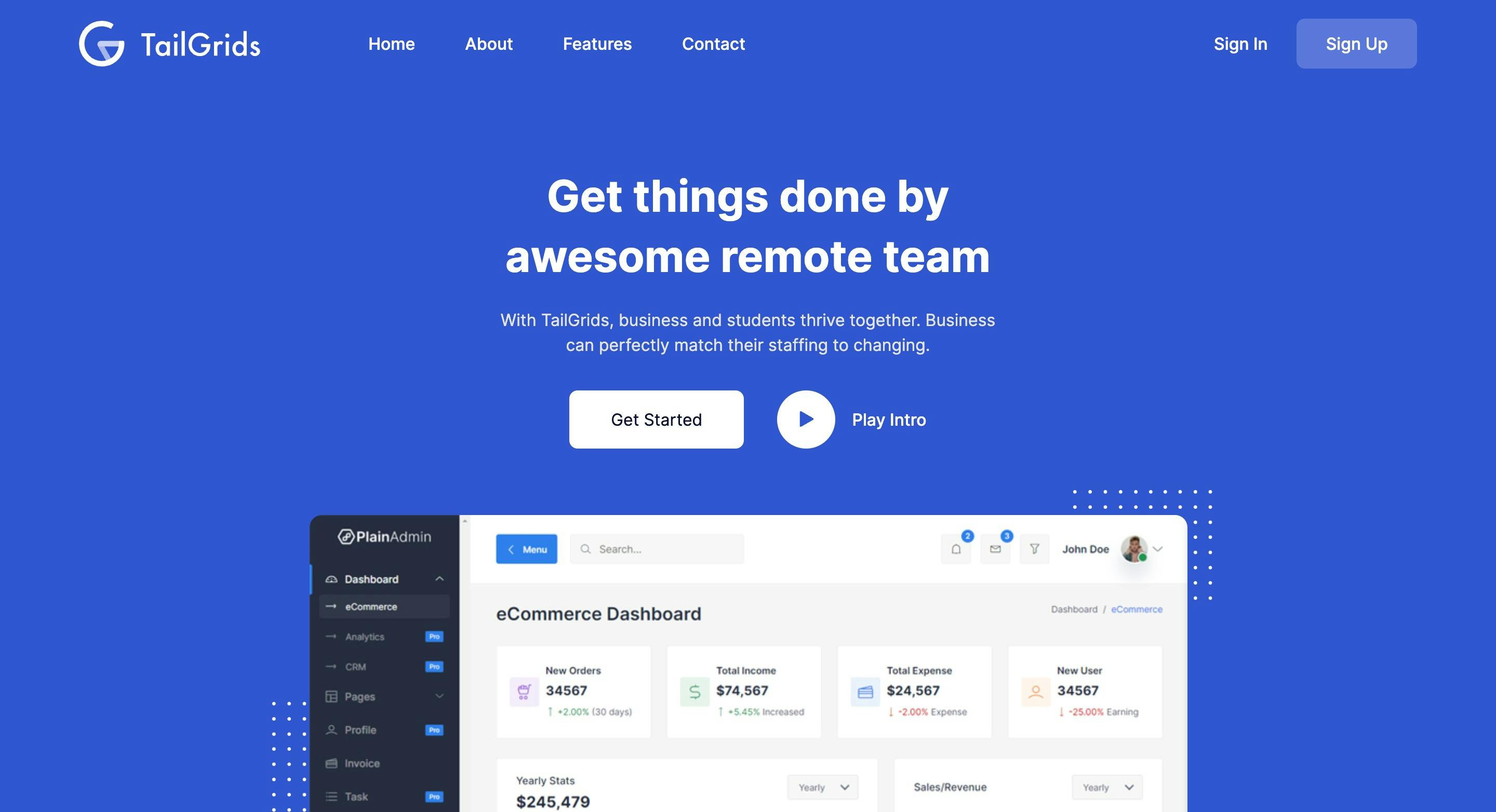
React Hero Section with Centered Headline and CTA
Use this impactful hero section designed to highlight a product or service in React. It features two distinct call-to-action buttons centered around a prominent headline and a concise description. The section is enriched with a visually appealing large background image adorned with decorative elements, enhancing its overall appeal and engagement.
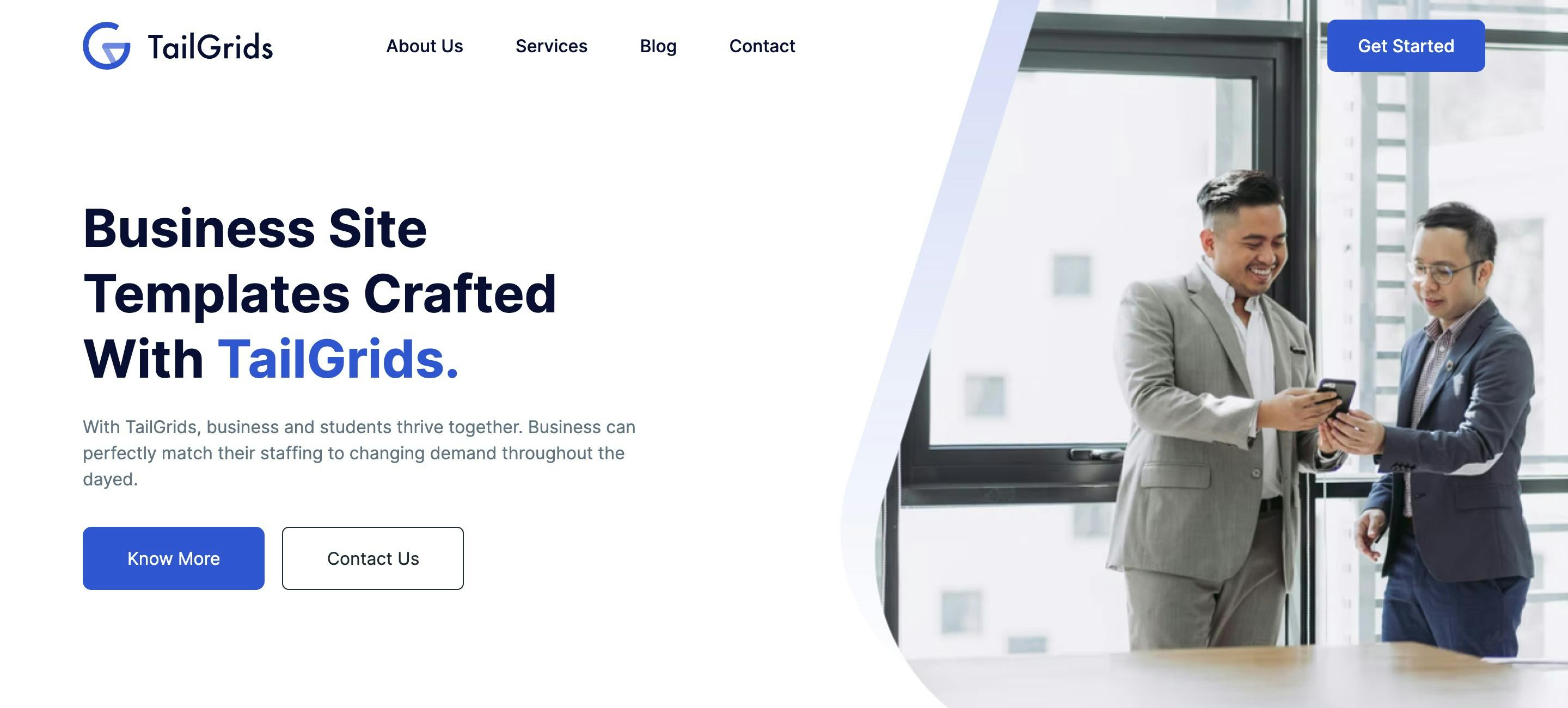
React Hero Section with Curved Image and CTA Buttons
An expansive hero section promoting "business site templates" in React. Featuring a bold headline, a concise description, and two distinct call-to-action buttons. The style includes a modern touch with a large image featuring a curved edge and a gradient overlay on the right side to enhance user engagement.
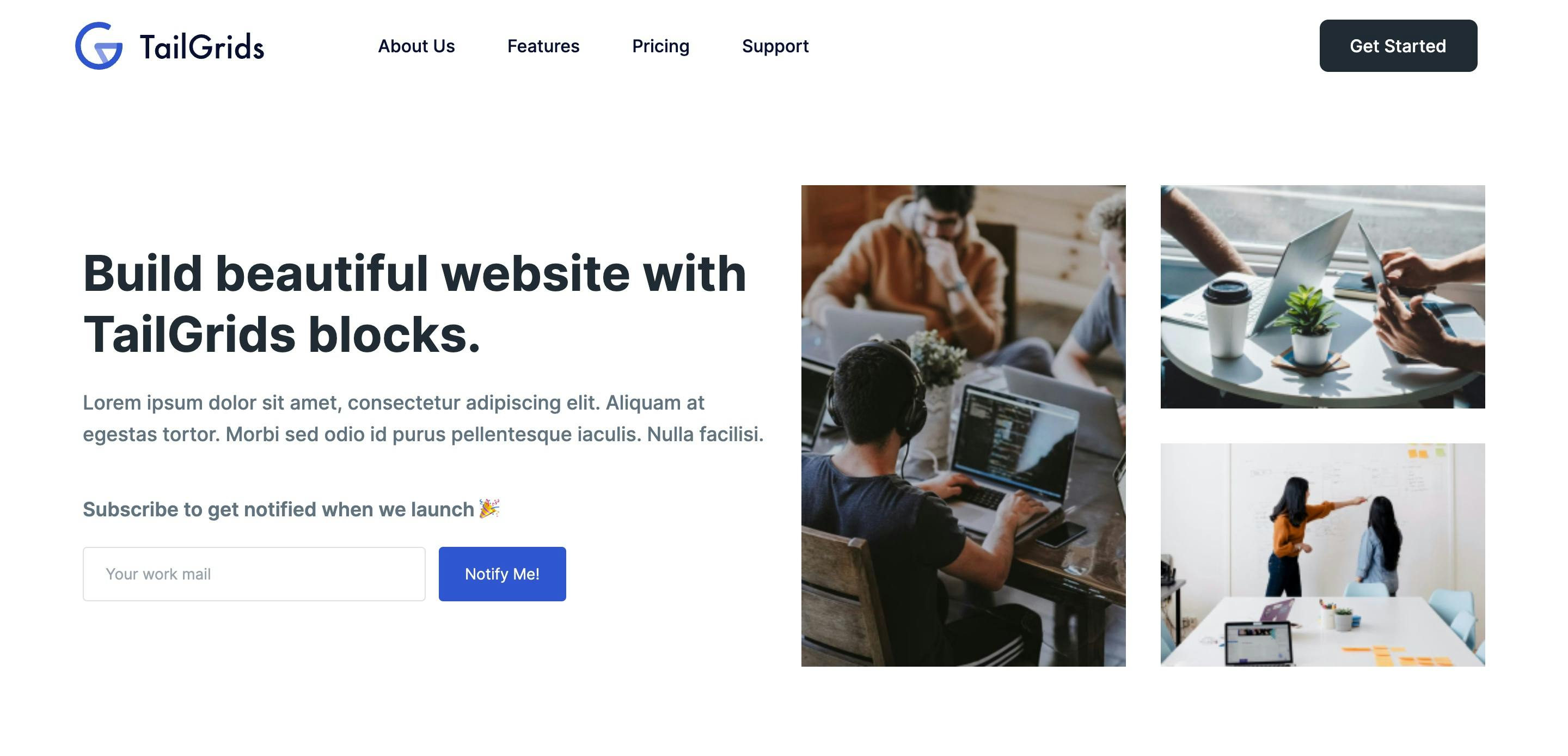
React Hero Section with Newsletter Form
A versatile hero section component in React, crafted to promote a product or service while encouraging newsletter signups. It includes a prominent headline and a succinct description, followed by a user-friendly newsletter subscription form featuring an email input field and a clear "Subscribe" button.
React Hero Section with Preview Image
A compelling React hero section UI crafted for job boards or career websites to attract job seekers effectively. It features a bold headline with a clear Call to Action (CTA), a concise description highlighting key benefits, and a user-friendly search bar equipped with fields for job keywords and location.
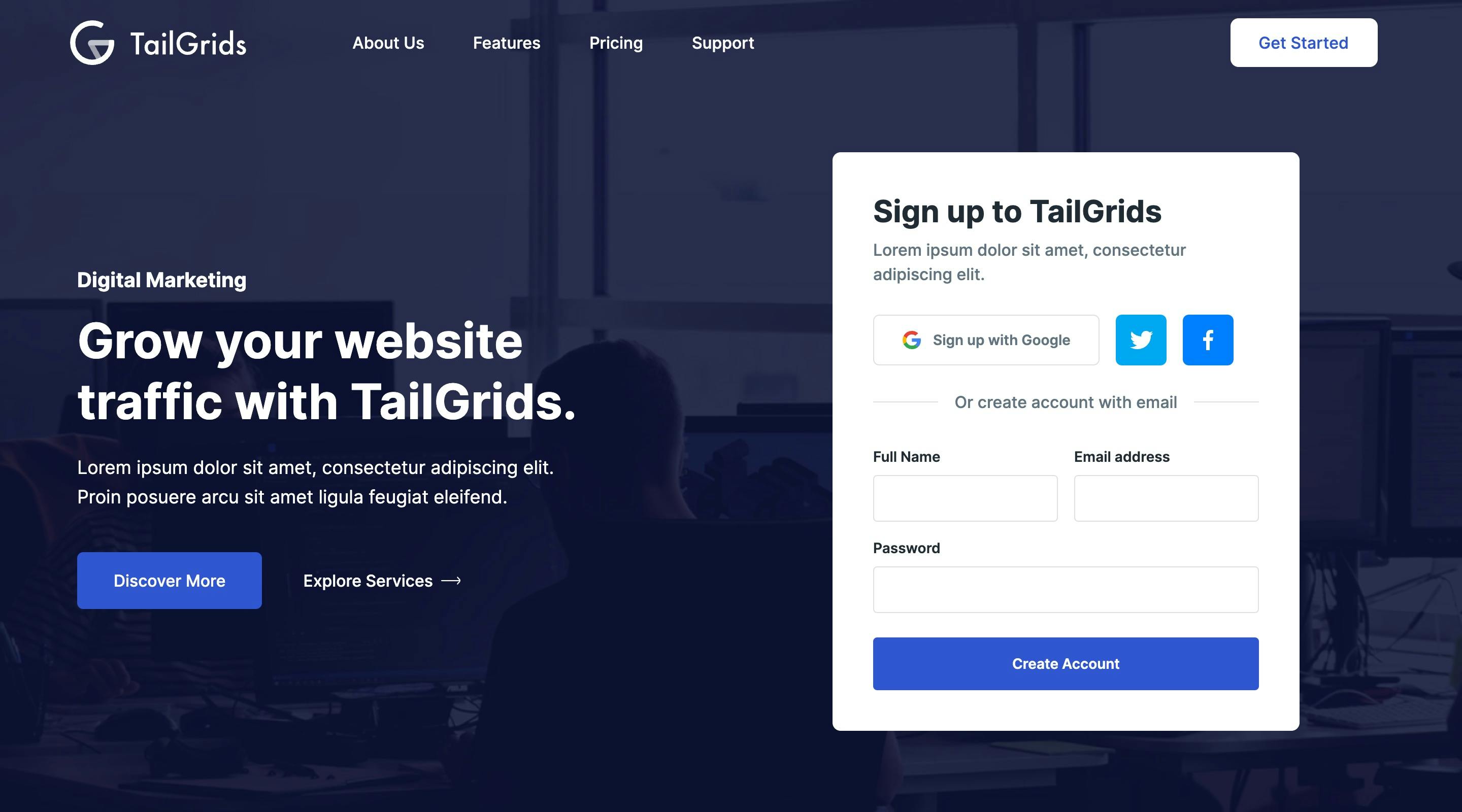
React Hero Section with Signup Form
An engaging hero section designed to attract users to sign up for a service or product. It features a split-screen layout with a compelling heading and call-to-action on the left side. On the right side, there's a convenient signup form integrated with social login options, ensuring a seamless user experience.
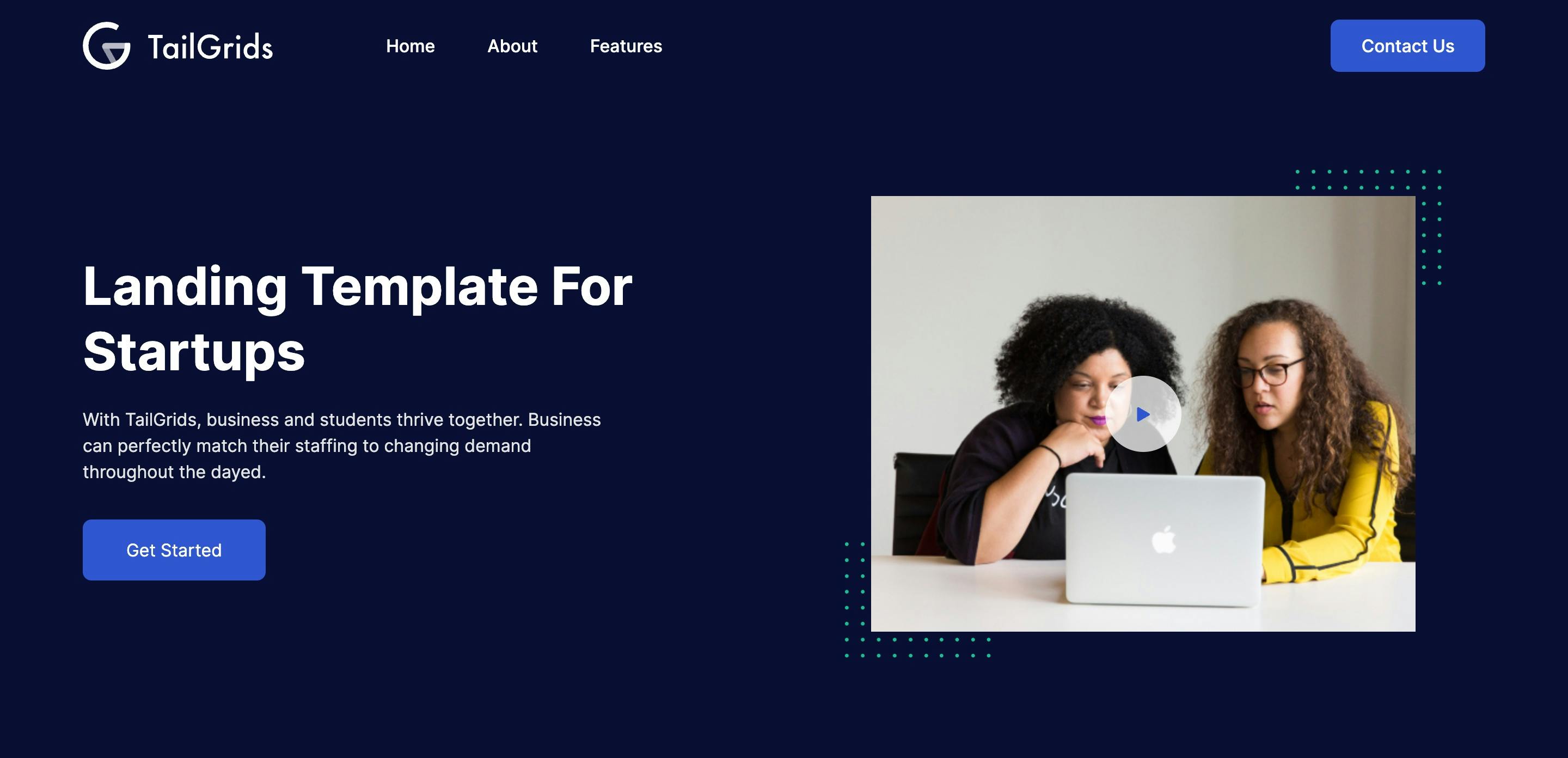
React Hero Section with Video and Call to Action
Engage your audience with a visually captivating hero section highlighting your product or service through video. This React UI component features a concise description, a clear call-to-action button, and a video thumbnail that opens a modal showcasing the full video.