React Table Stacks
Table stacks are essential for organizing large amounts of information into an easily accessible tabular format. TailGrids offers Tailwind CSS table stack compo ...
Search Components
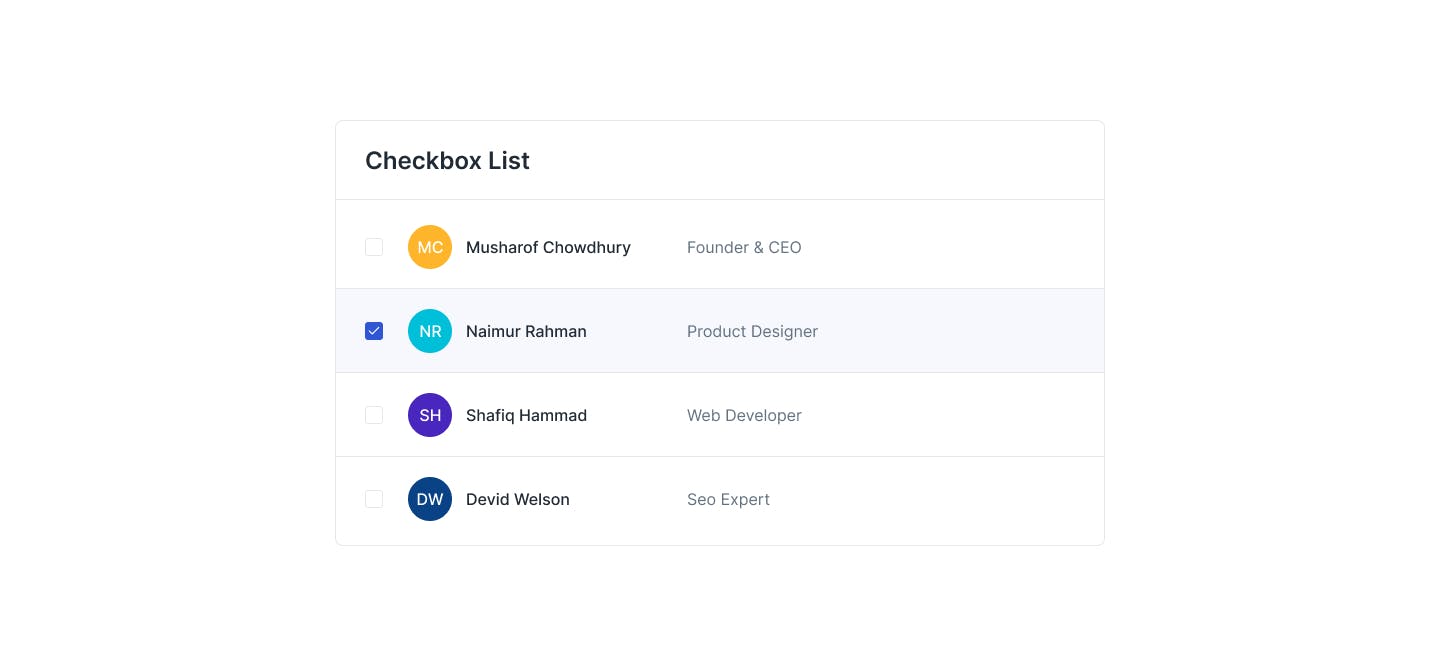
⌘KReact Checkbox Table Stack
This React component showcases a selectable list with checkboxes, allowing users to choose multiple items. Each entry includes a short name, full name, position, and a colored tag for clear identification. Hovering over an item highlights it, providing a more engaging and interactive experience.
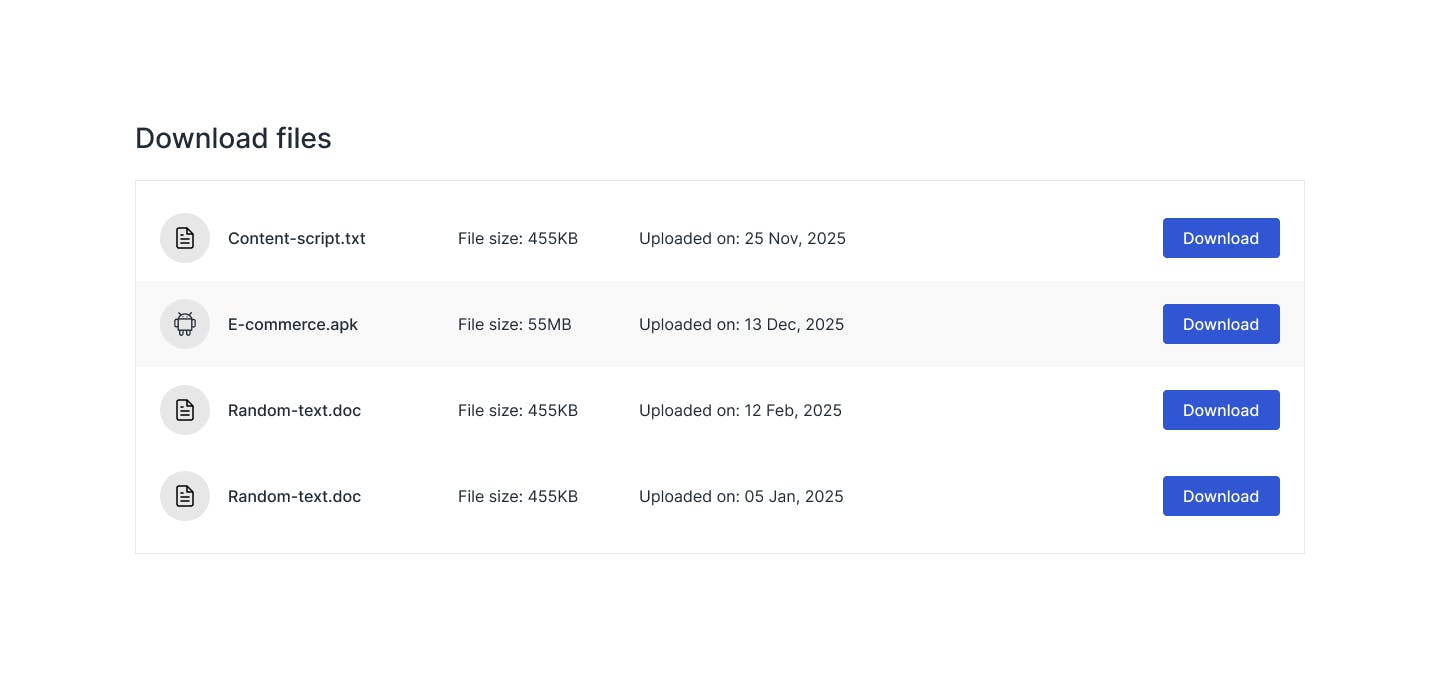
React File Download Table Stack
This React component features a table stack layout for displaying downloadable files. Each item shows details like file name, size, and upload date. The convenient download button provides an easy way for users to identify and download files.
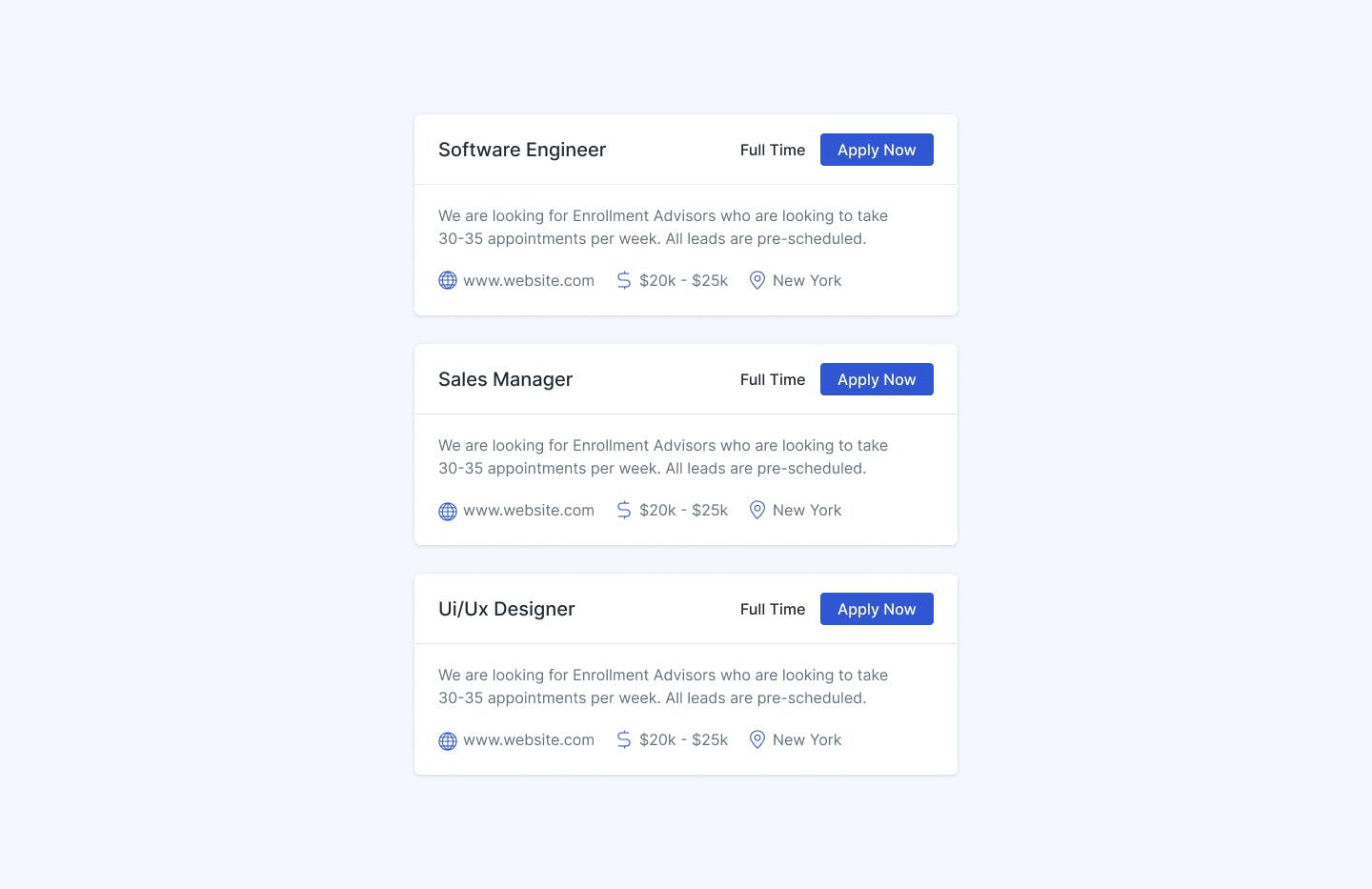
React Job Listing Table Stack
This React component displays job listings in a table stack format. Each listing includes job title, type, details, salary range, and office location, along with an apply option. Users can easily browse through multiple job opportunities.
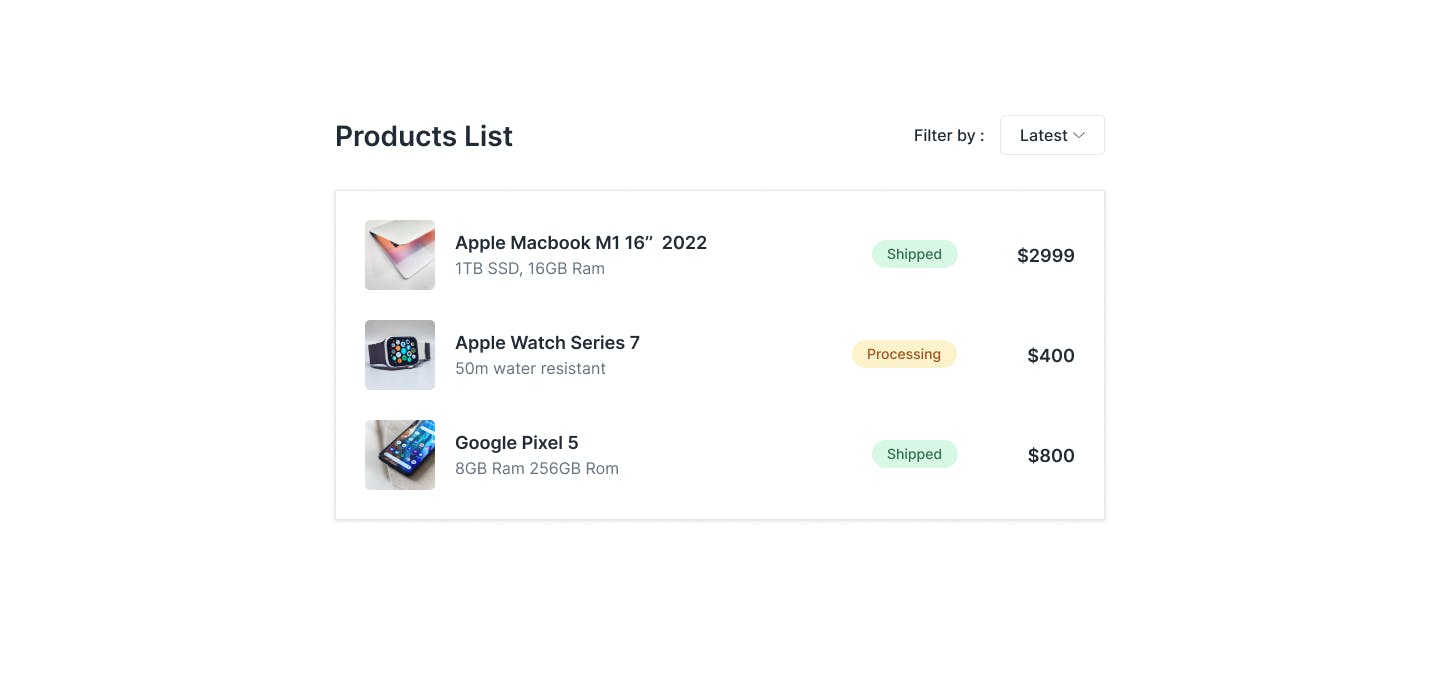
React Product List Table Stack
This is a table stack UI layout in React for displaying a list of products. Each item includes a product image, name, specifications, and price. Shipping status is highlighted with color-coded badges for easy observation. Additionally, users can sort the product list with the built-in filter option.
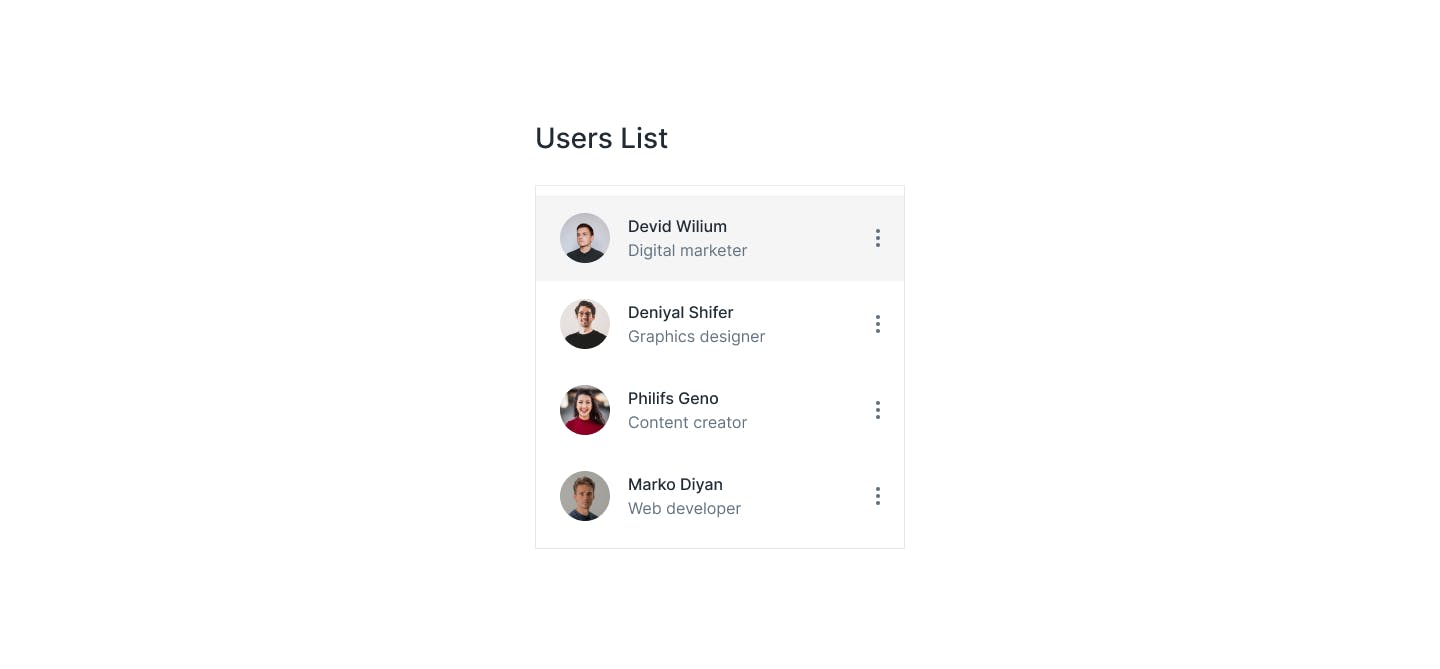
React Table Stack with Dropdowns
This stacked table layout React component is perfect for displaying user lists and detailed information. Each item includes details like name and position, with a dropdown menu for actions such as editing or deleting entries. The clean and intuitive design ensures smooth user interaction with the data.