React Call To Actions
Optimize your React application with Tailwind CSS Call To Action (CTA) UI components from TailGrids. CTAs are crucial for landing pages that drive user actions ...
Search Components
⌘KReact Call to Action SectionFree
Boost user engagement with this React call-to-action section. It features a split-screen layout with a gradient background, text on one side, and two buttons on the other side to drive action.
React CTA with logo Grid
A stunning call-to-action section that highlights brand logos to drive user engagement. This design features a grid of logos enclosed in rounded containers with subtle shadow effects, all set against a gradient background for enhanced visual impact.
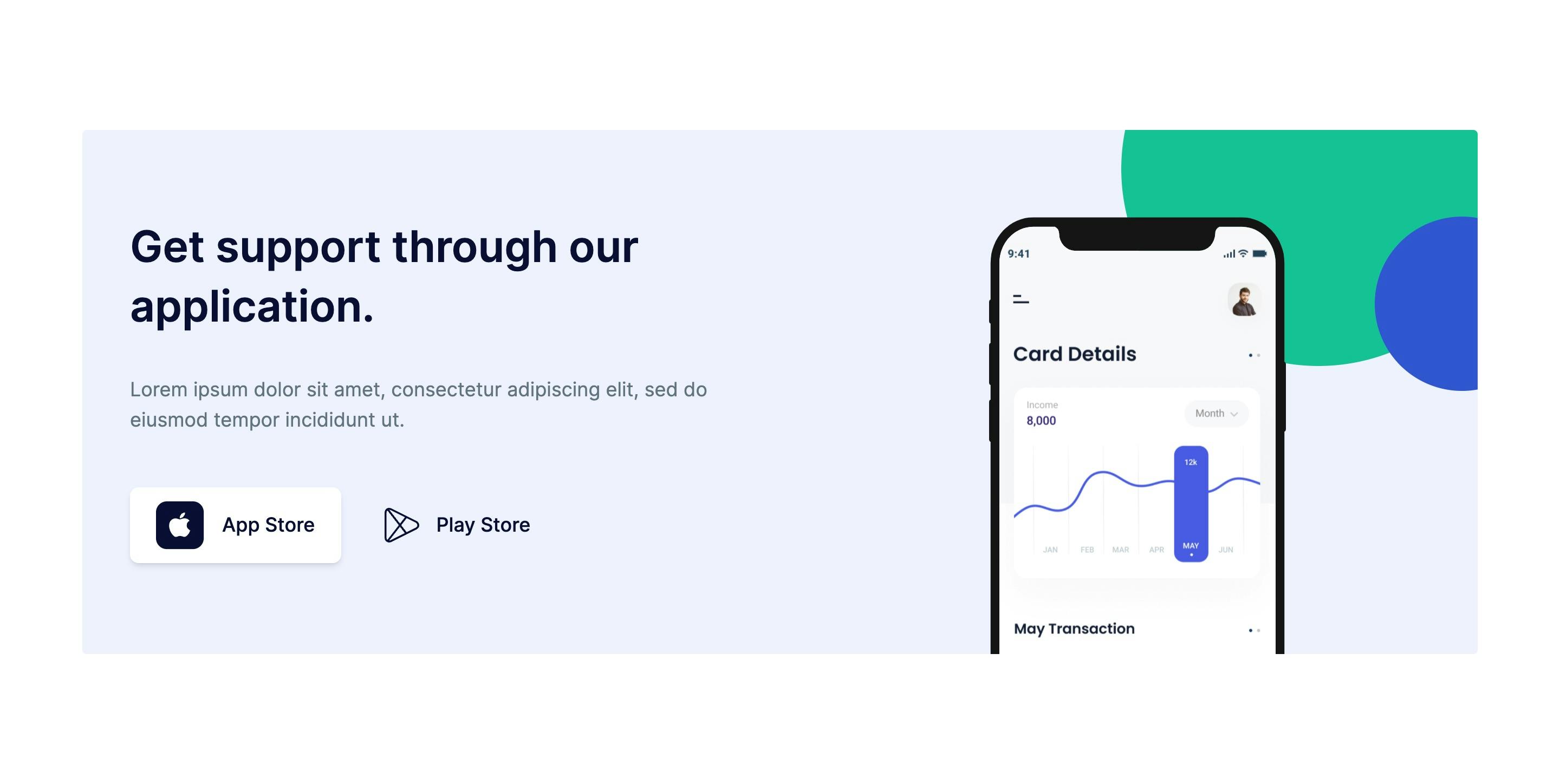
React App Download CTA Section
This promotion section will boost your mobile app's visibility. It includes a headline, key benefits, download buttons for the Apple App Store and Google Play, and a prominent app screenshot, all designed to attract and engage users.
React Centered CTA Banner
Create impact with this full-width call-to-action banner. It features a centered layout with a compelling headline, a brief description, and a prominent button, ideal for promoting special offers or highlighting key products or services.
React Centered CTA with Decorative Background
A stunning full-width CTA banner with a centered design. This layout includes an attention-grabbing headline, a concise description, and a prominently placed CTA button to prompt immediate user action. The background features subtle decorative elements to enhance the overall visual appeal.
React CTA with Gradient Background
A call-to-action section designed to captivate users with a project idea. It features a striking gradient background, a bold headline, an engaging paragraph of supporting text, and a prominent "Get Started for Free" button to encourage immediate action.
React CTA with Gradient Corner
An eye-catching call-to-action section with a modern gradient corner design. This section features a dark background with a striking headline and two actionable buttons: "Get Pro Version" and "Start Free Trial." The design is further enhanced by gradient ellipses, adding a dynamic and visually appealing touch.
React CTA with Image Background
A full-width call-to-action section with an image background is ideal for spotlighting promotions or special offers. This design features a bold headline, a concise description, and a central CTA button to drive user engagement. The semi-transparent overlay on the image ensures that the text remains clear and readable.
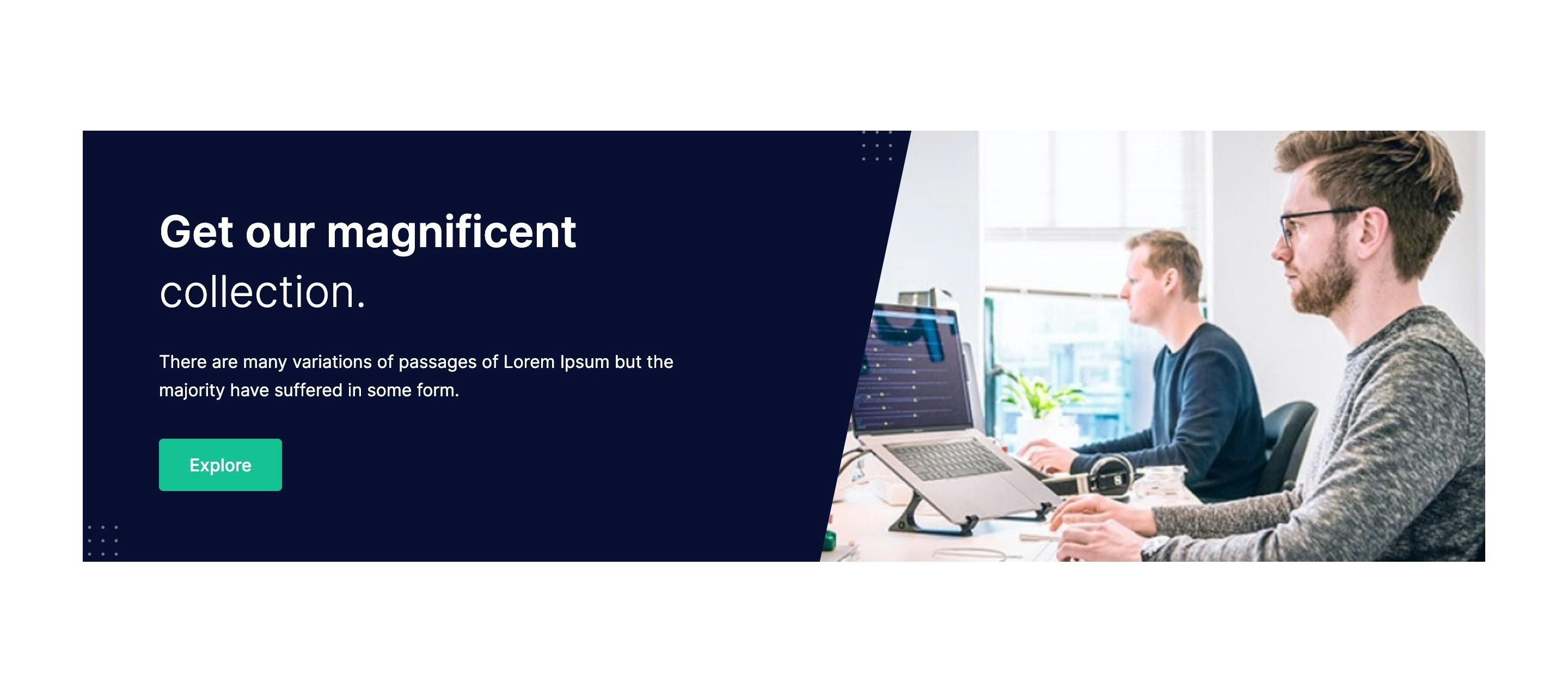
React CTA with Split Image
A dynamic call-to-action section with a split-screen React layout. The left side features a dark background with compelling text, including a heading and brief description, while the right side displays an image that complements and enhances the message. This design seamlessly blends text and visuals to prompt user engagement effectively.
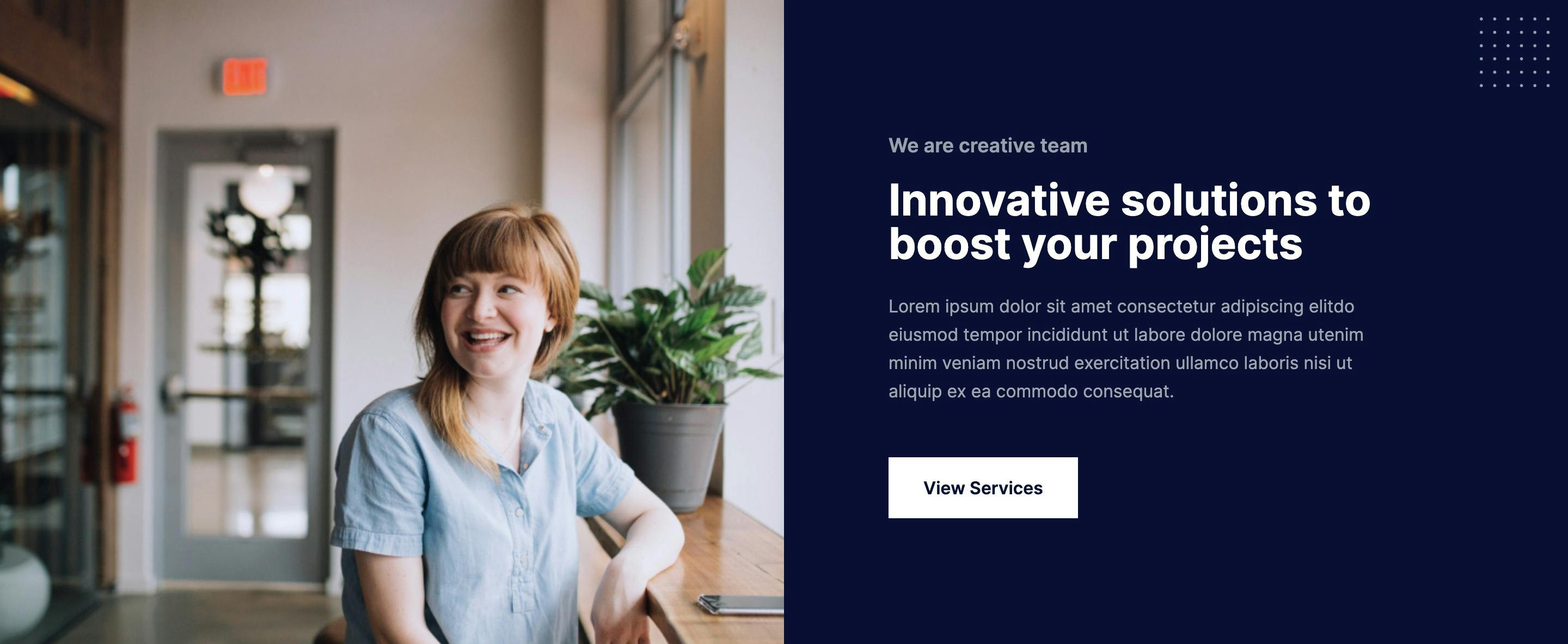
React Split-screen CTA with Image
A modern call-to-action UI section for React with a split-screen layout, showcasing a striking image on one side and engaging content on the other. The content includes a headline, a brief description, and a "View Services" button, designed to effectively capture user interest and drive engagement.