React Data Table
Data Tables are crucial for displaying data in various formats and structures. TailGrids offers a collection of distinctive React data table components designed ...
Search Components
⌘KReact Pricing Comparison TableFree
A table UI for React projects to compare prices of different products and services. It also has alternating row colors for better readability. The layout features a header row with column labels and data rows with pricing information and CTA button.
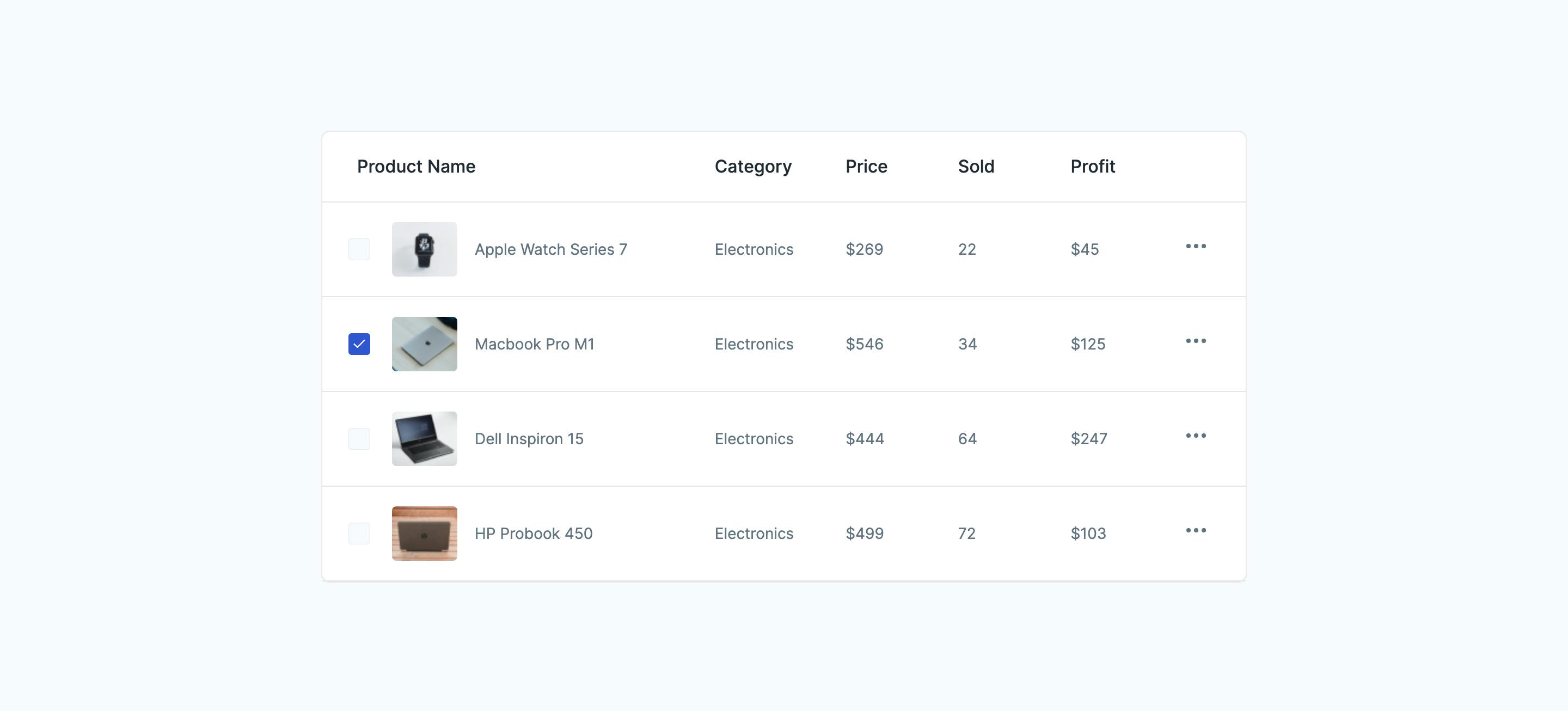
React E-commerce Product Inventory Table
A product inventory table UI for React applications with table columns for product name (with image), category, price, items sold, and profit. It also includes an ellipsis button for additional actions like edit and delete.
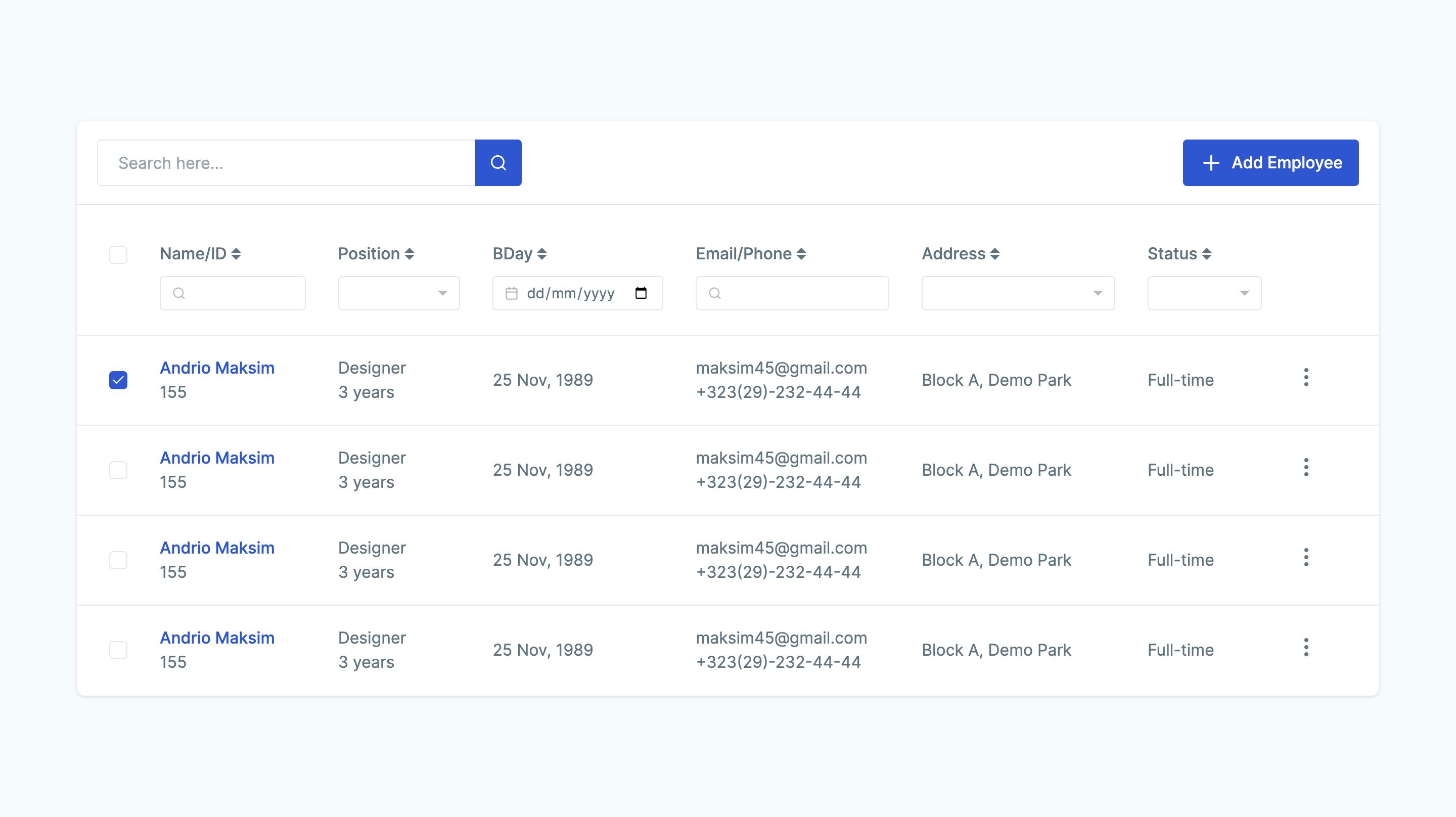
React Employee Table with Filtering, Sorting, and Search
Use this employee management table to your React project and streamline your works. Featuring sortable columns for Name/ID, position, birthday, email/phone, address and status. It also has a button for adding new member and a search bar to filter the results.
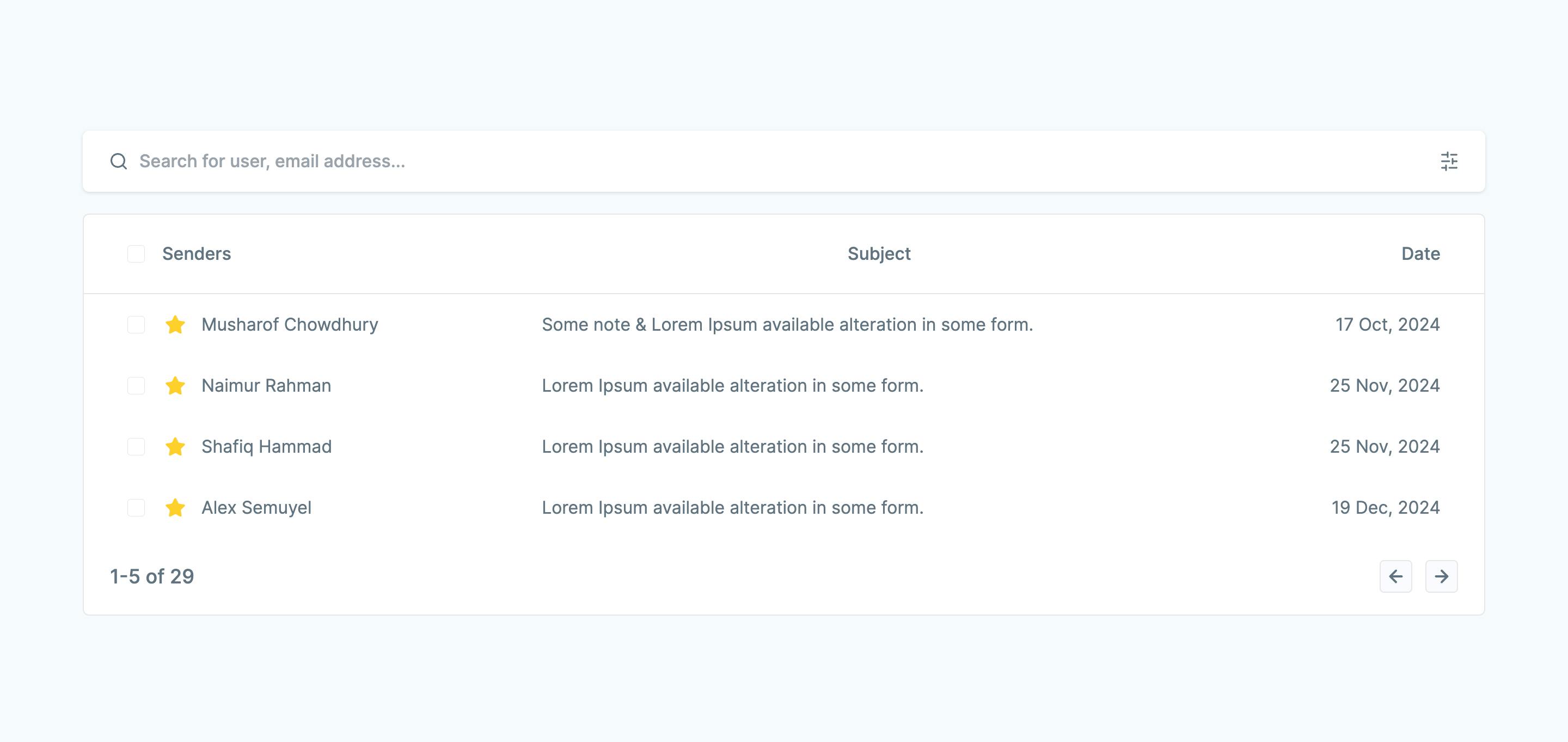
React Inbox Table with Search and Pagination
A stunning React table UI compnent to showcase e-mail inbox messages.This layout includes columns for the sender name, subject, and date with a checkbox for selection. It also includes a search bar and pagination controls for easy navigation.
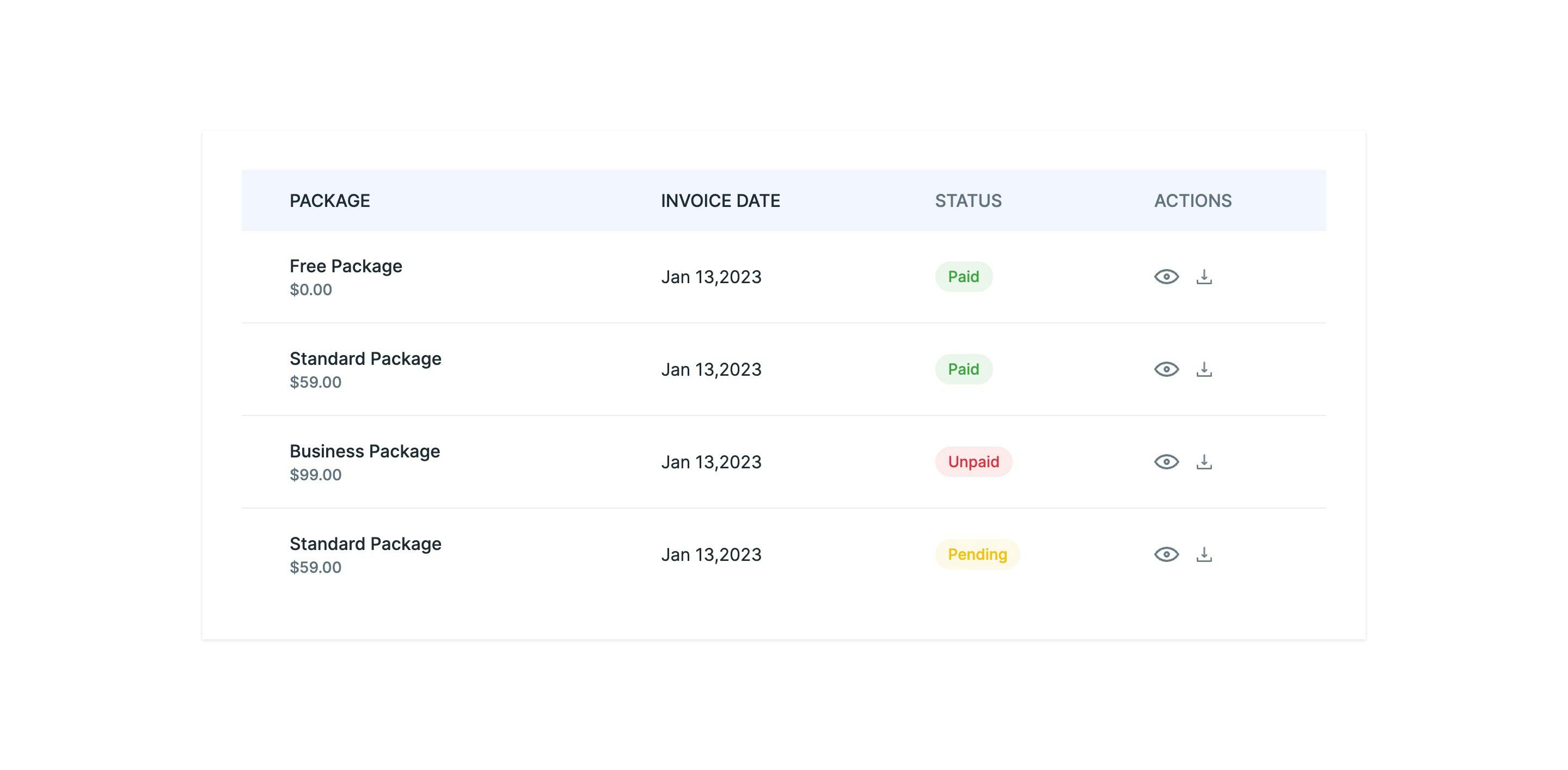
React Invoice Table with Status Badges and Actions
Display your invoice information with this stunning table component. It features columns for package name, date, status (paid, unpaid, pending) and actions (view, download and others). It gives a clear overview and instant access to actions.
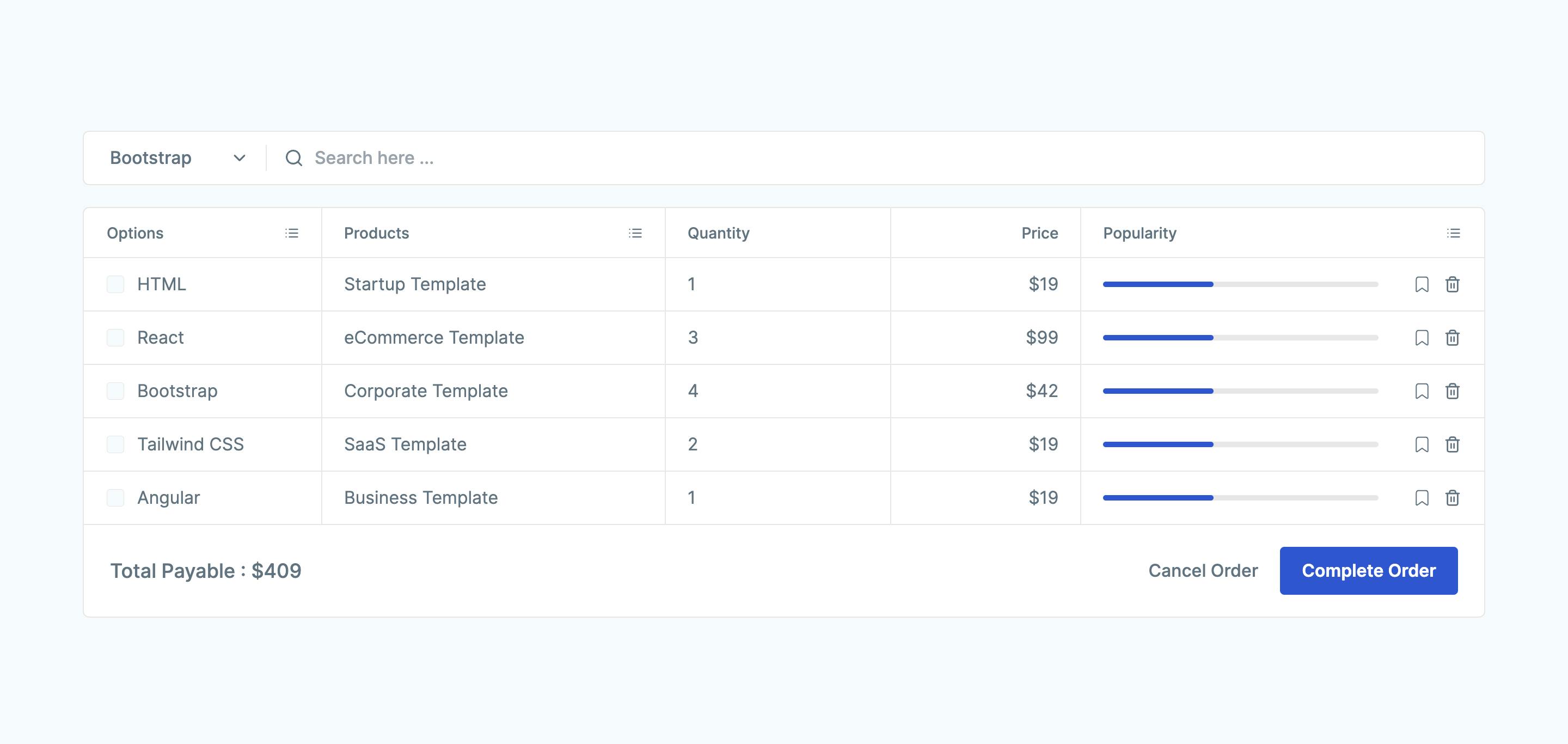
React Multi-Select Product Table with Filter
Use this Table UI component for React to showcase a list of products with checkboxes for selection. It features a search bar to filter products and dropdown menus for sorting and customizing the number of items are displayed per page.
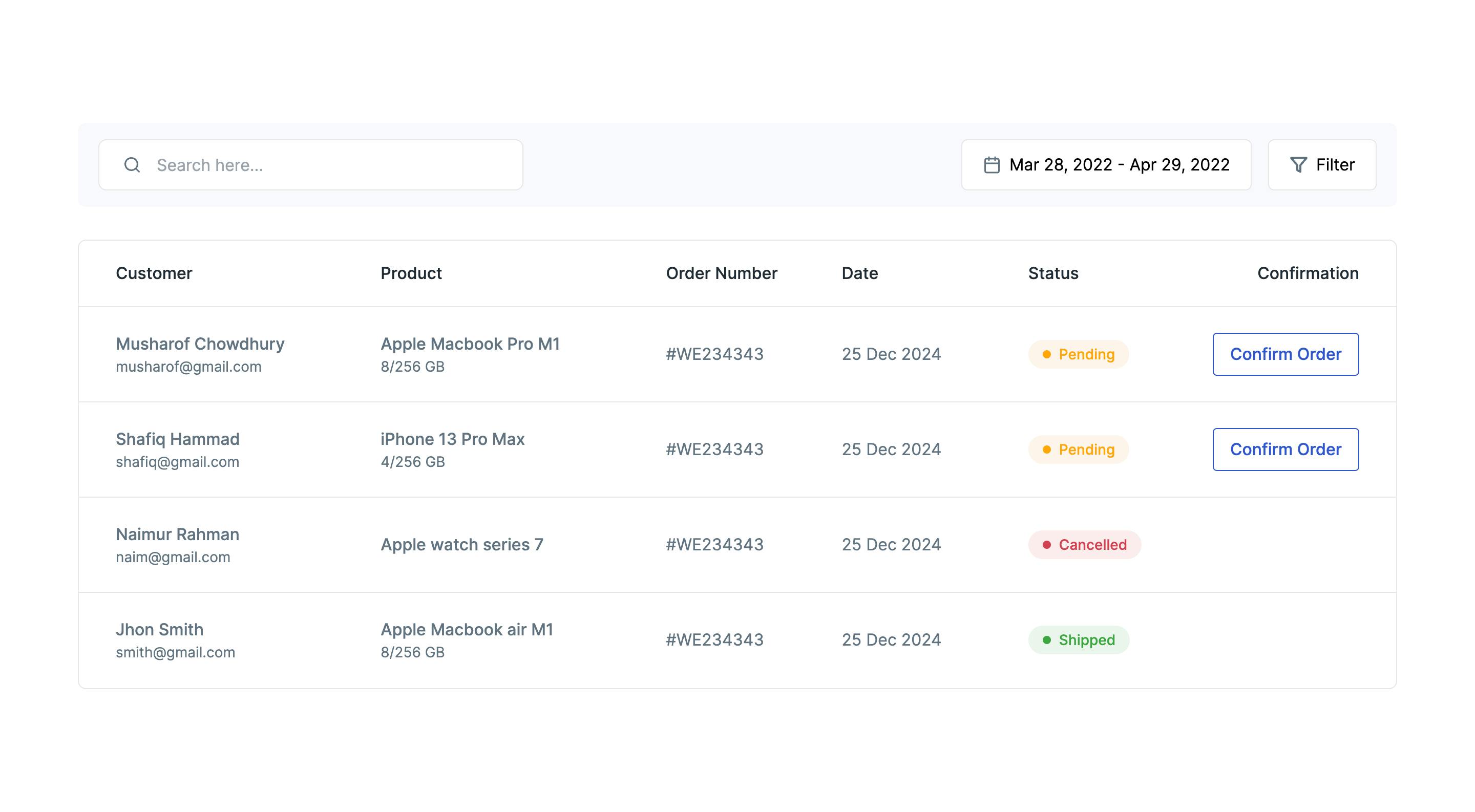
React Order Management Table with Filtering and Sorting
A React Table UI component to manage customer orders, including date range filters, search, and sortable columns. It also showcases customer info, product details, order numbers, dates, status badges, and a “Confirm Order” button for pending orders.
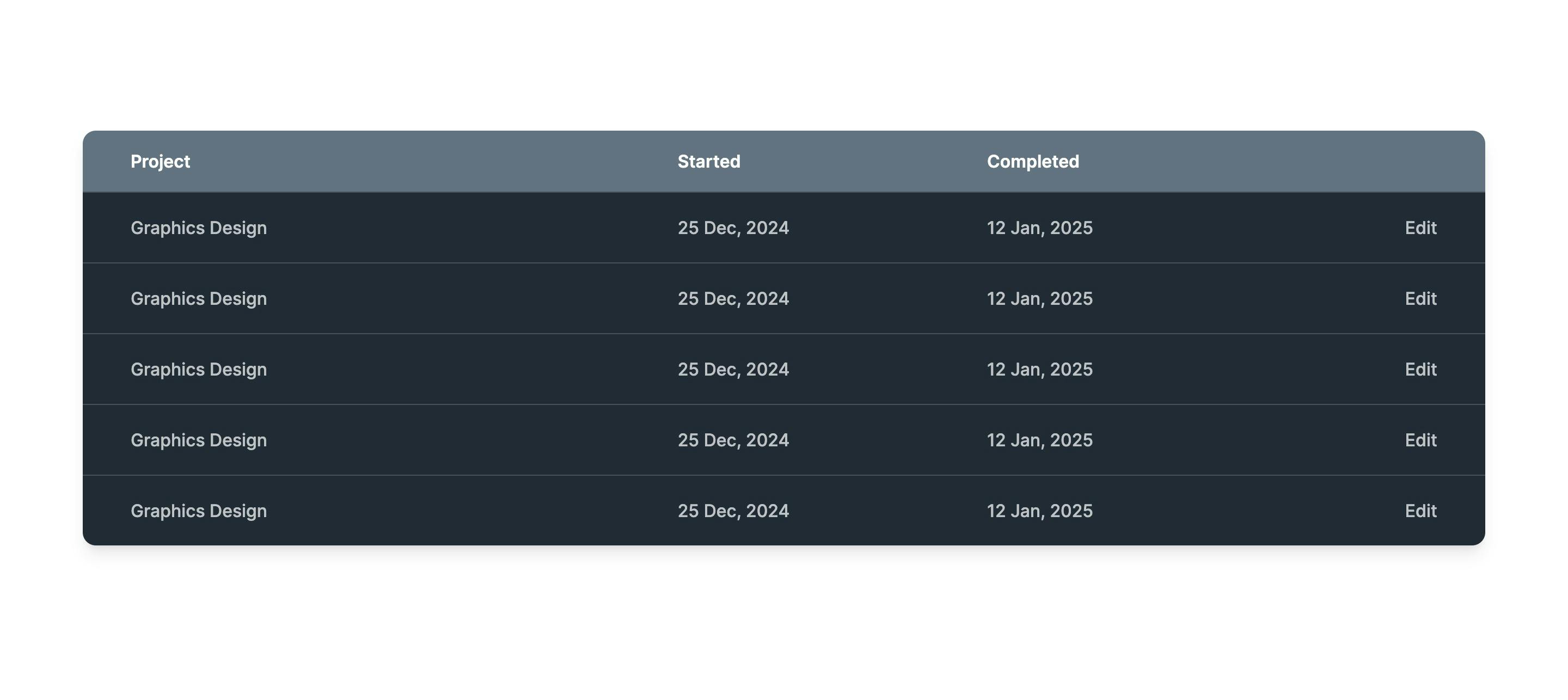
React Project Status Table
Make your React project UI simple and eye-catching with this table layout. It displays project names, start and end dates and an “Edit” button to manage the projects.
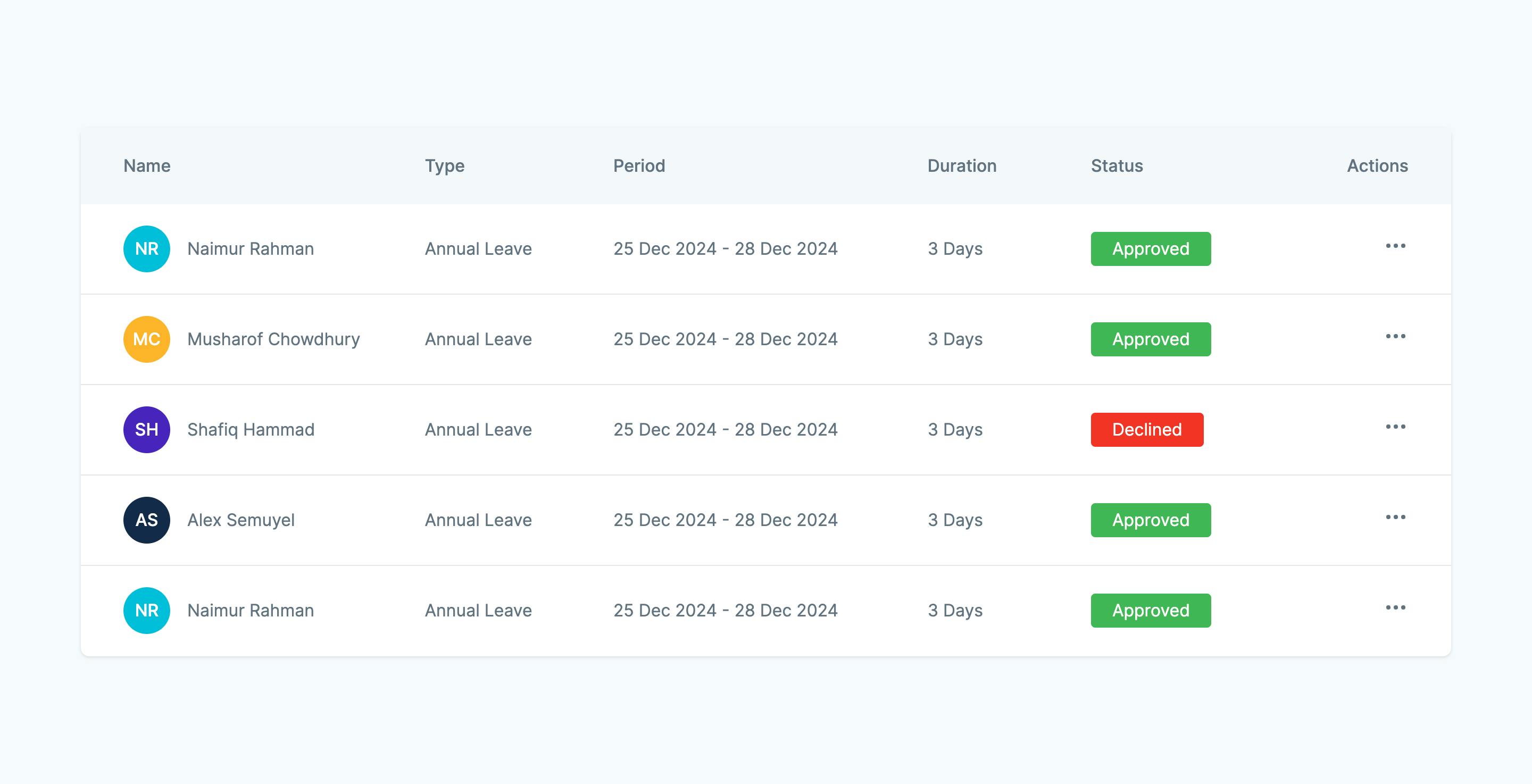
React User Leave Request Table
Use this Table UI component to show user leave requests focusing on status. It features the name, leave type, date range, duration, and status columns. Each row also includes a dropdown menu for more actions.
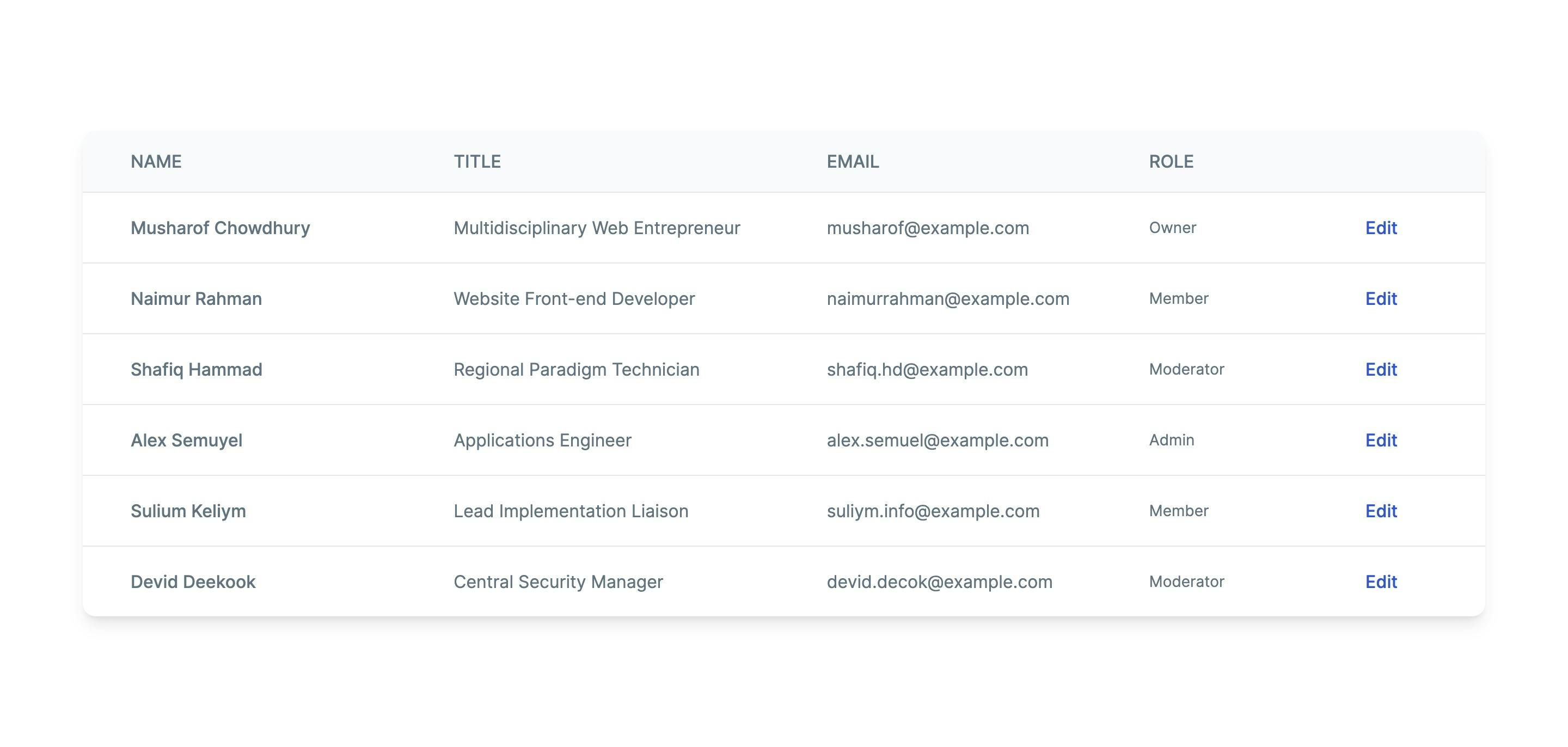
React User Management Table
A table UI to display user data in an organized format. It features columns for name, titlem email adress and role. It includes “Edit” button for each user for an easy user management within an application or website.
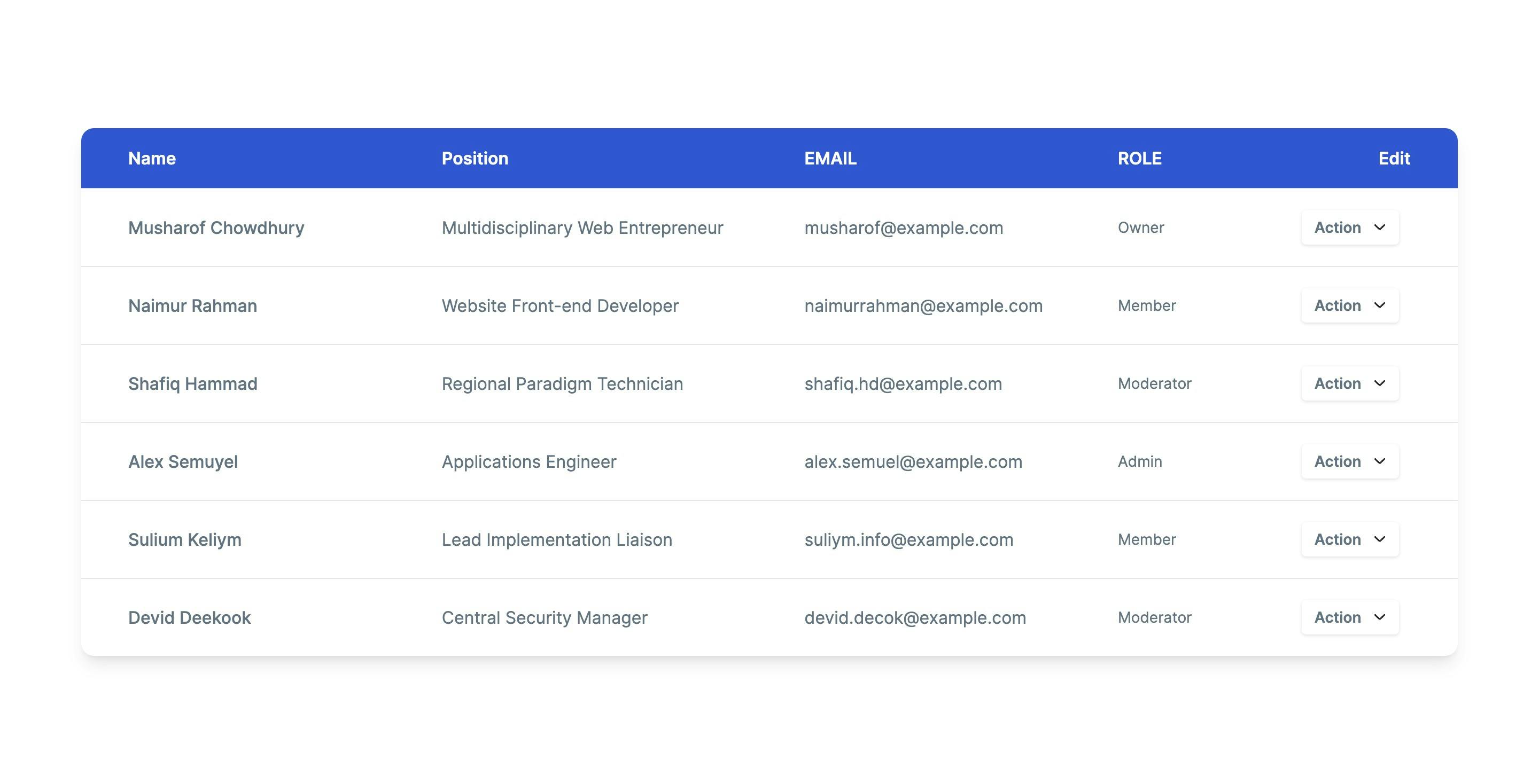
React User Table with Email and Role Details
A React Table UI to display user information with name, title, email, and role. It has a customizable headers and action menu for editing, deleting or viewing details.
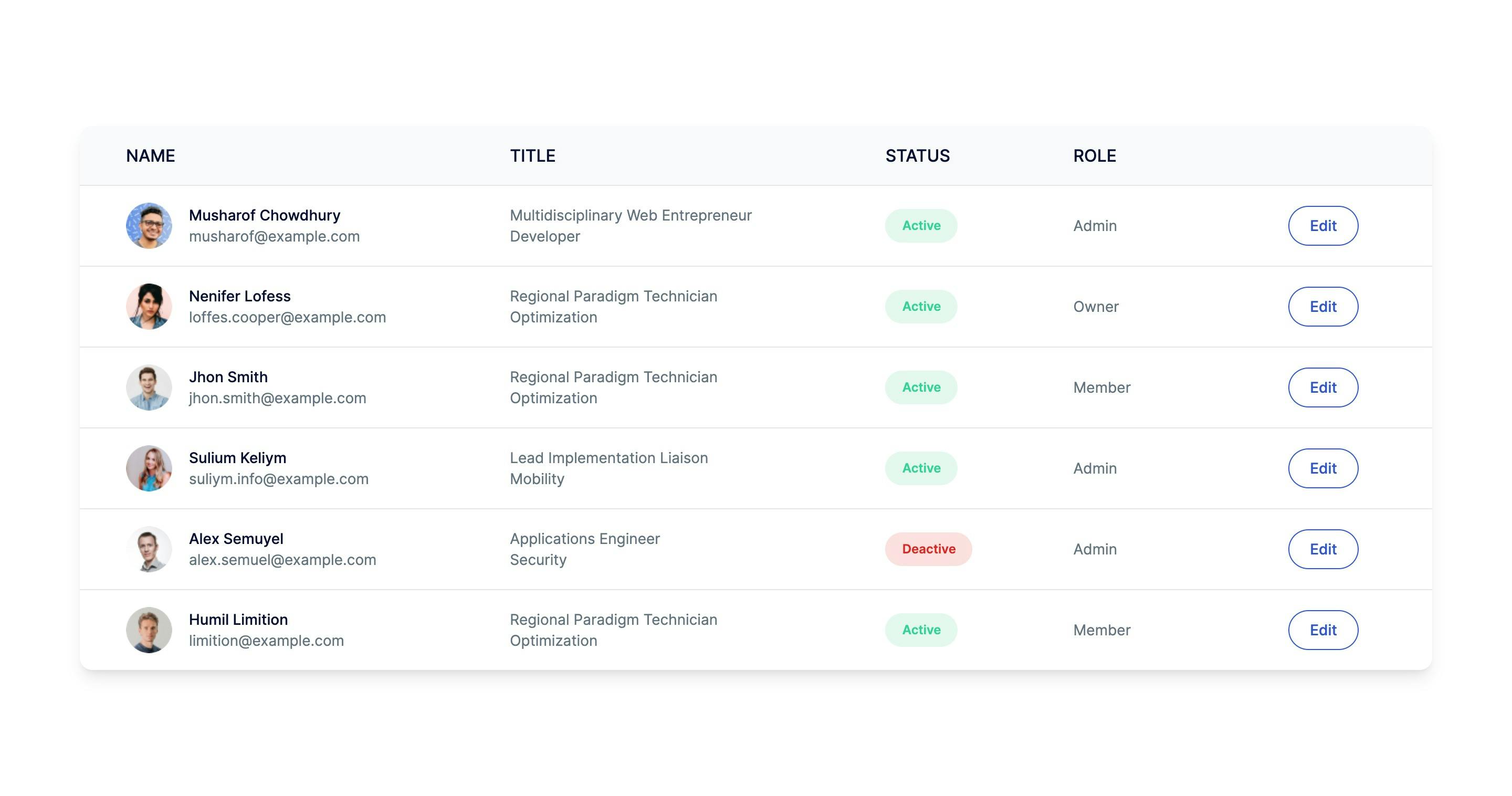
React User Table with Status and Role Management
Use this stylish React table UI component to display and manage the user information. This table includes name, job title, account status and role columns. Each row has an “Edit” button for easy detail modification.