React Contacts
TailGrids Tailwind CSS Contact Forms, Sections, and contact UI Components are perfectly optimized for React applications. Enhance your site's contact area with ...
Search Components
⌘KReact Simple Contact FormFree
A sleek and visually appealing contact form for React UI. It includes input fields for essential information: name, email, and phone number. A spacious text area is provided for longer messages. The form's design is enhanced by a vibrant background illustration, creating an attractive and user-friendly interface for capturing user inquiries or feedback.
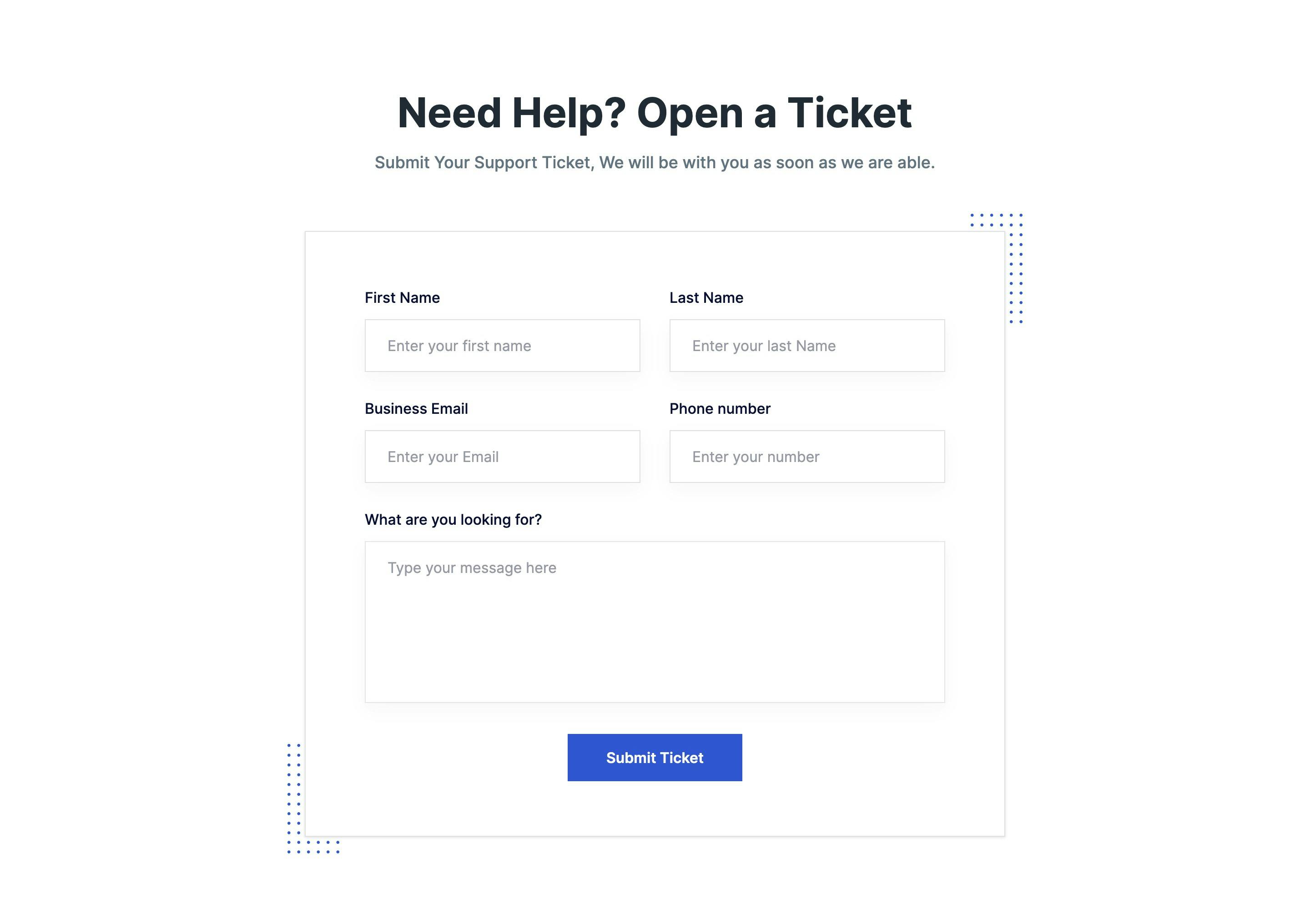
React Centered Minimalist Contact Form
A streamlined React contact form with a centered layout. It features essential input fields for name, email, phone, and message, accompanied by a prominent submit button. The minimalistic design ensures users can easily reach out without distractions.
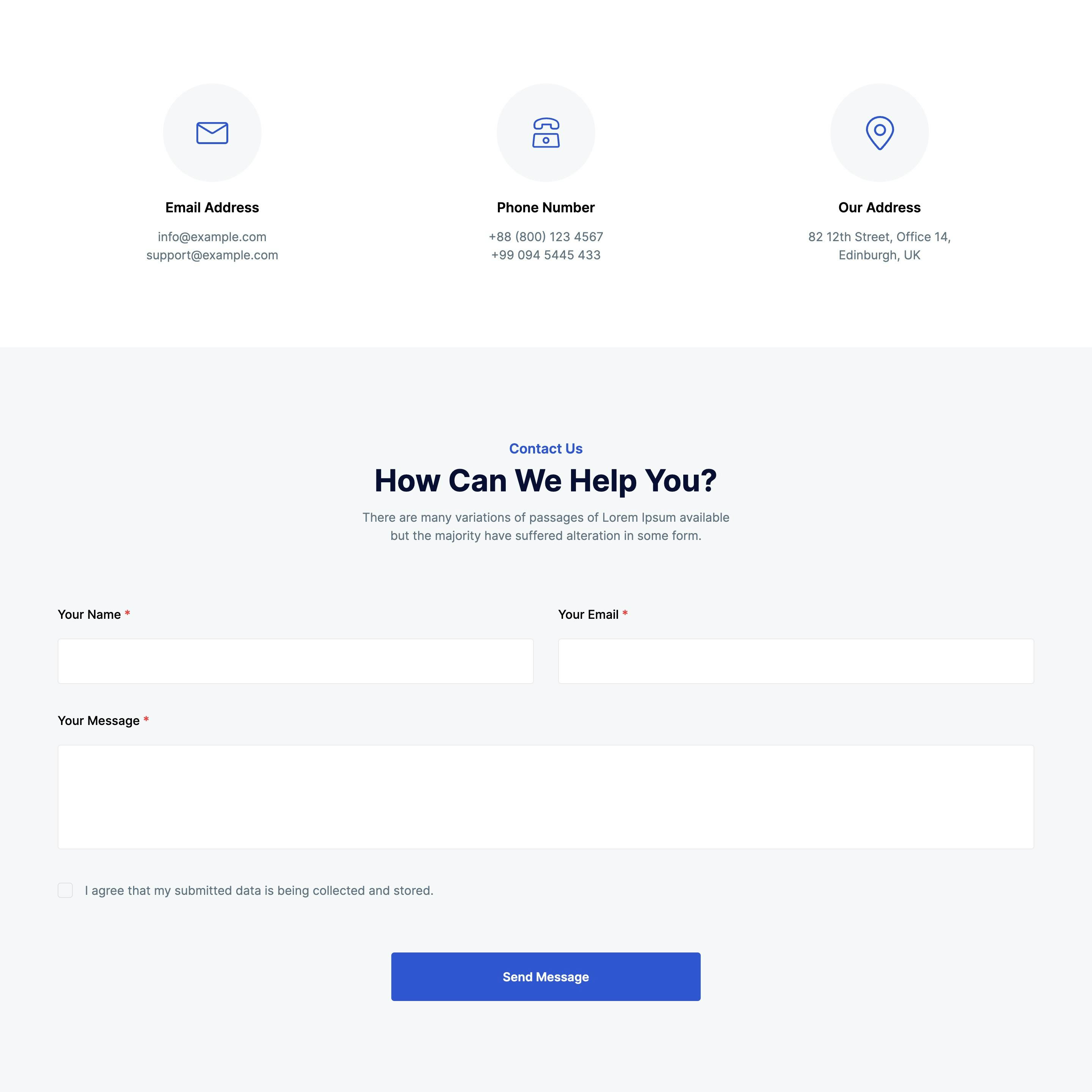
React Contact Form with Consent Checkbox
A simple React contact form with a two-column layout. On the left, users find fields for name, email, phone, message, and a checkbox for terms consent. On the right, essential contact details like location, phone numbers, and email addresses are prominently displayed.
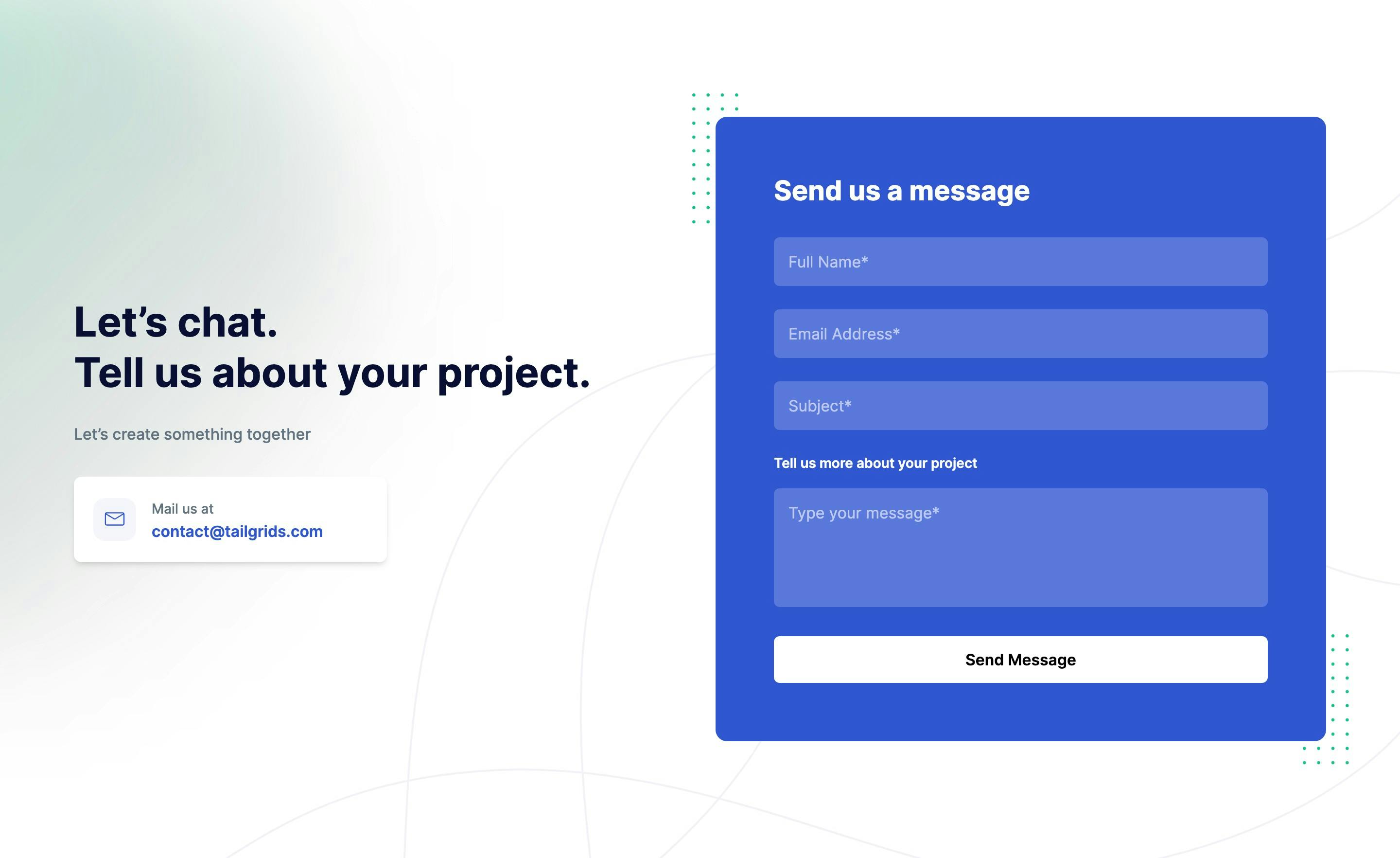
React Contact Form with CTA
This engaging features a bold call to action encouraging users to discuss their projects, it pairs a clean, minimalist form design with fields for name, email, phone, subject, and message. This customizable component integrates seamlessly with React for a smooth user experience.
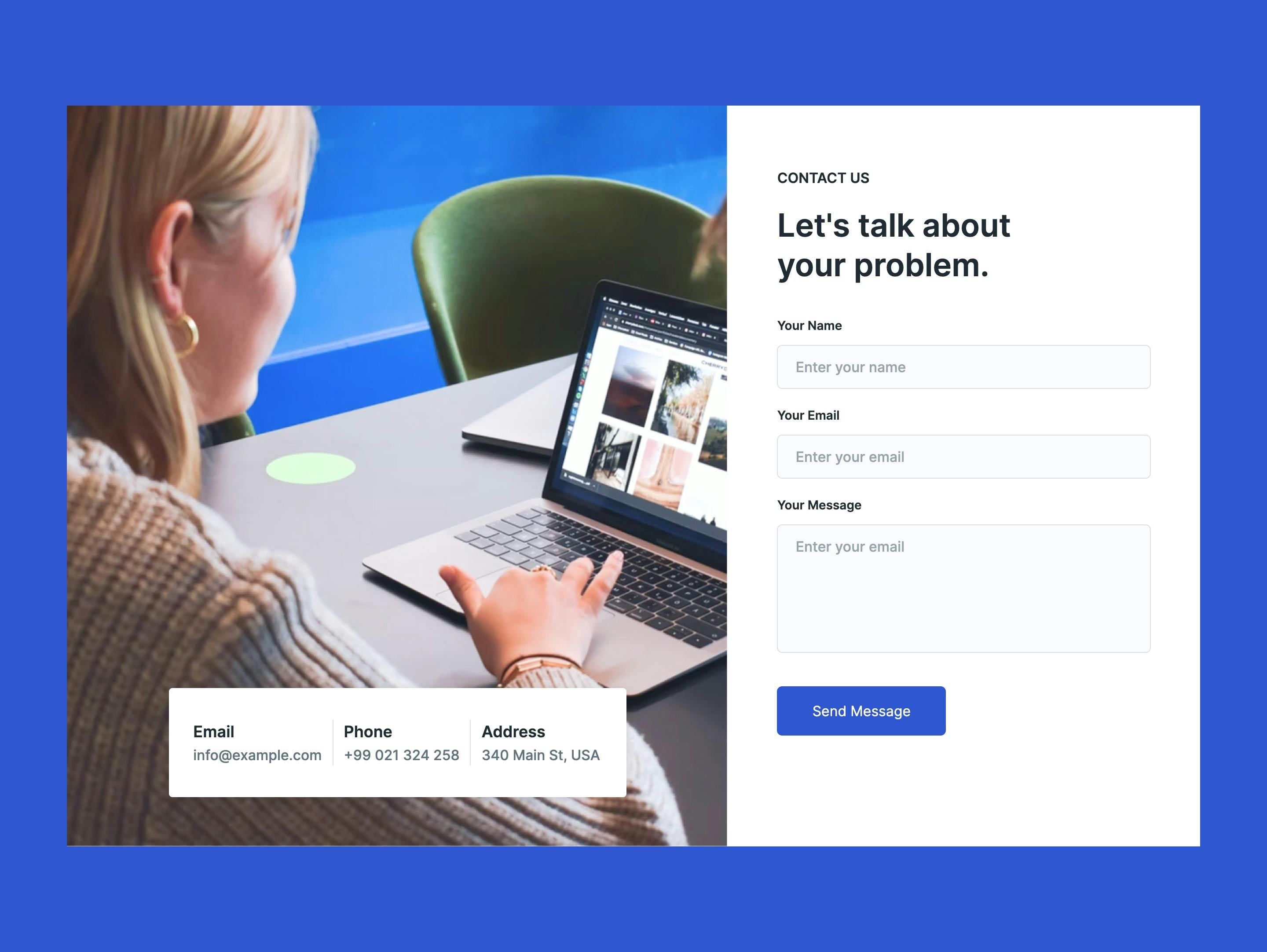
React Contact Form with Image Overlay Contact Details
Transform your React app with this captivating split-screen contact form UI. An evocative image blends seamlessly with overlaid contact details, creating a visually striking backdrop. Also, a user-friendly form awaits, featuring fields for name, email, and message.
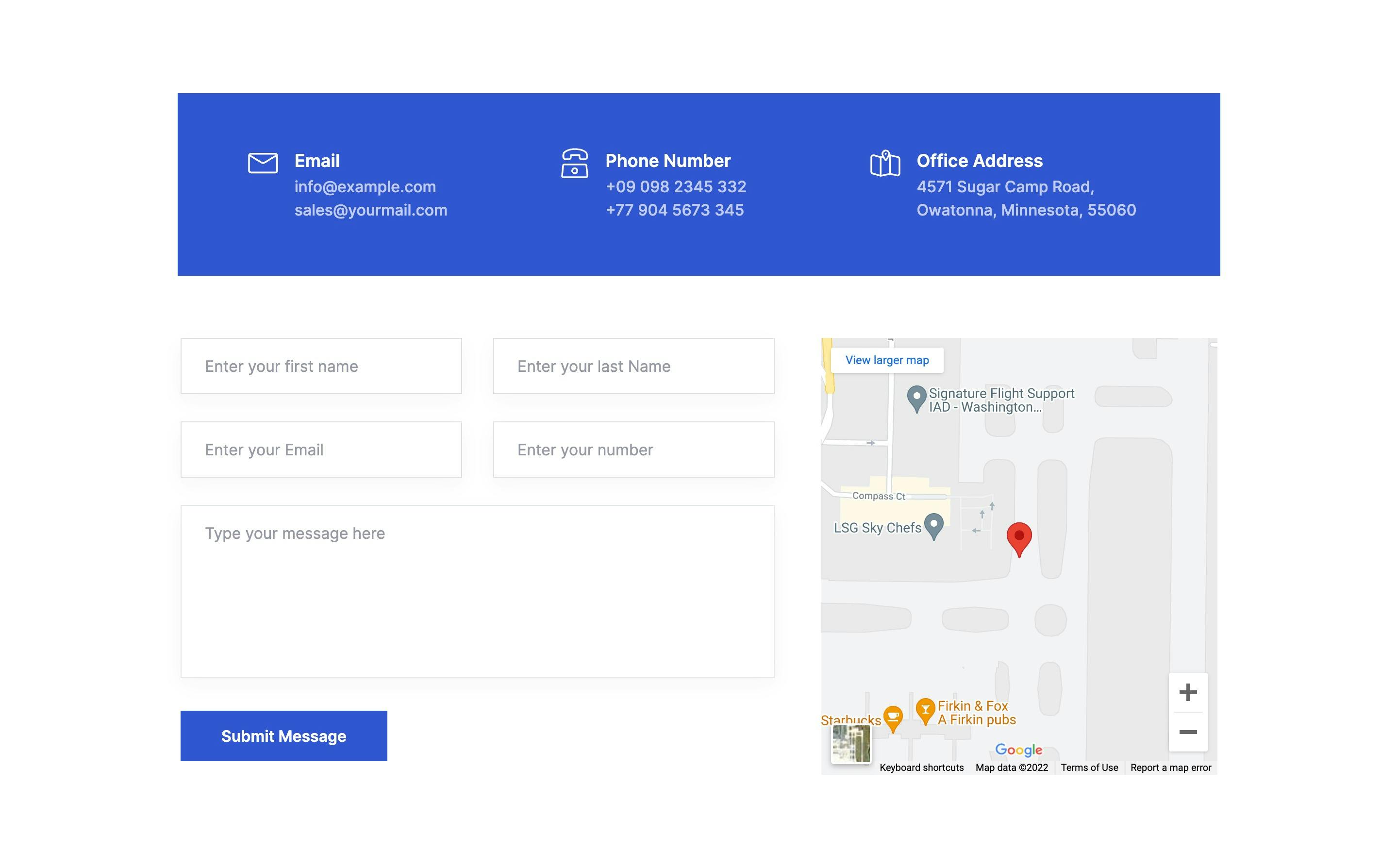
React Contact Form with Integrated Map
Integrate this dynamic contact form into your React app, featuring an interactive map alongside essential input fields. This component allows users to easily locate your business and also provides a visual context for contact information.
React Contact Form with Sidebar and Map
An eye-catching React contact form with a split-screen layout. On the left, a prominent sidebar displays contact details and social media links. On the right, a detailed form includes fields for name, email, phone number, and message. At the bottom, a map offers convenient location reference.
React Contact Form with Sidebar Details
An attractive React contact form with a split-screen layout. On the left, a sidebar presents contact details (address, phone number, email) against a blue background. The right side features a form for users to send messages, including fields for name, email, phone number, and a message area.
React Minimalist Contact Form
This React contact form UI has a minimalist design offering essential fields for name, email, phone, subject, and message, and a submit button. Its simplicity ensures users can easily reach out without distractions.
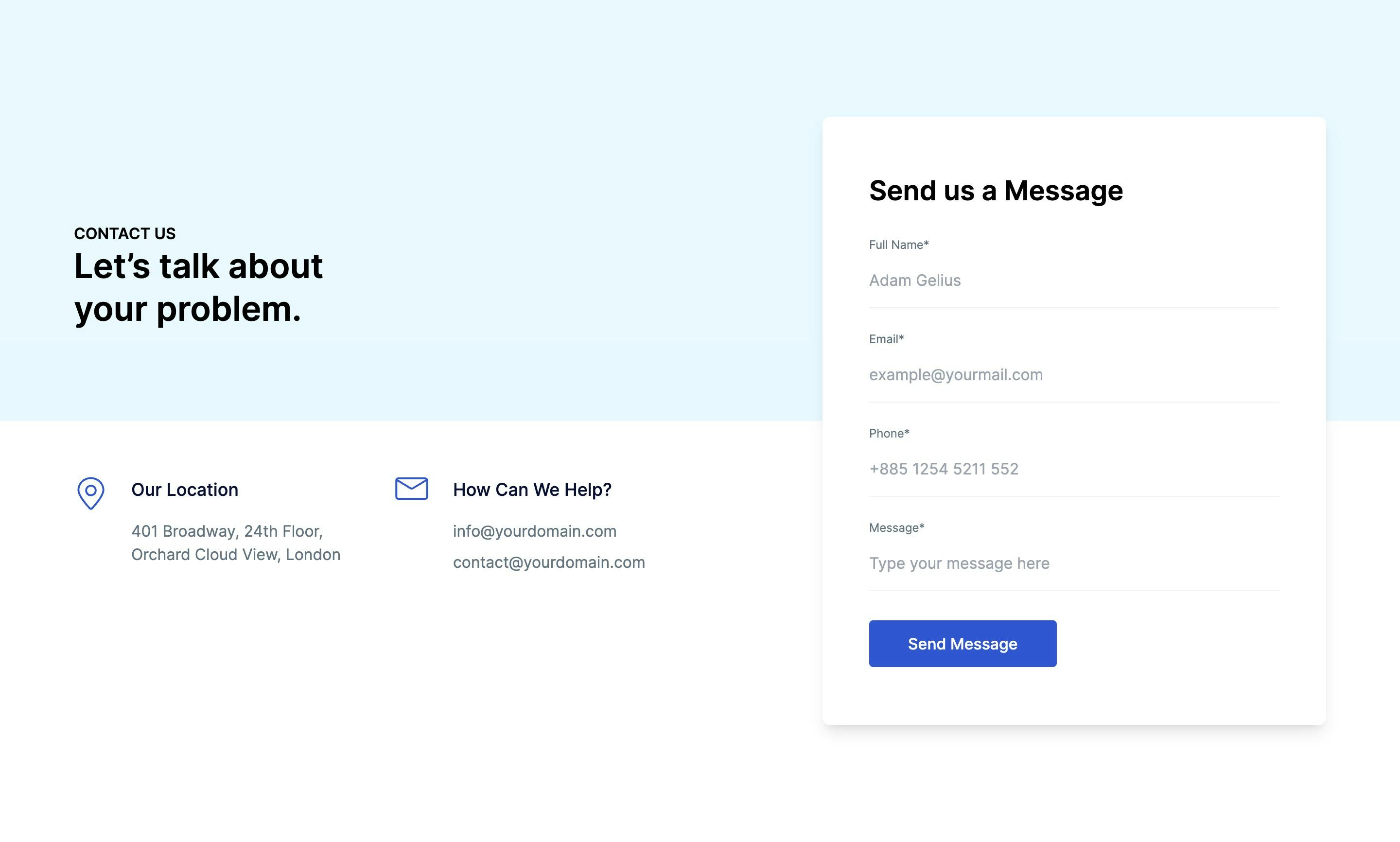
React Split-Screen Contact Form
Make a visually engaging React contact form with this split-screen design. The left side showcases your contact information, such as location and email, against a light blue background. The right side offers a form for users to send messages, including input fields for name, email, phone number, and a message area.
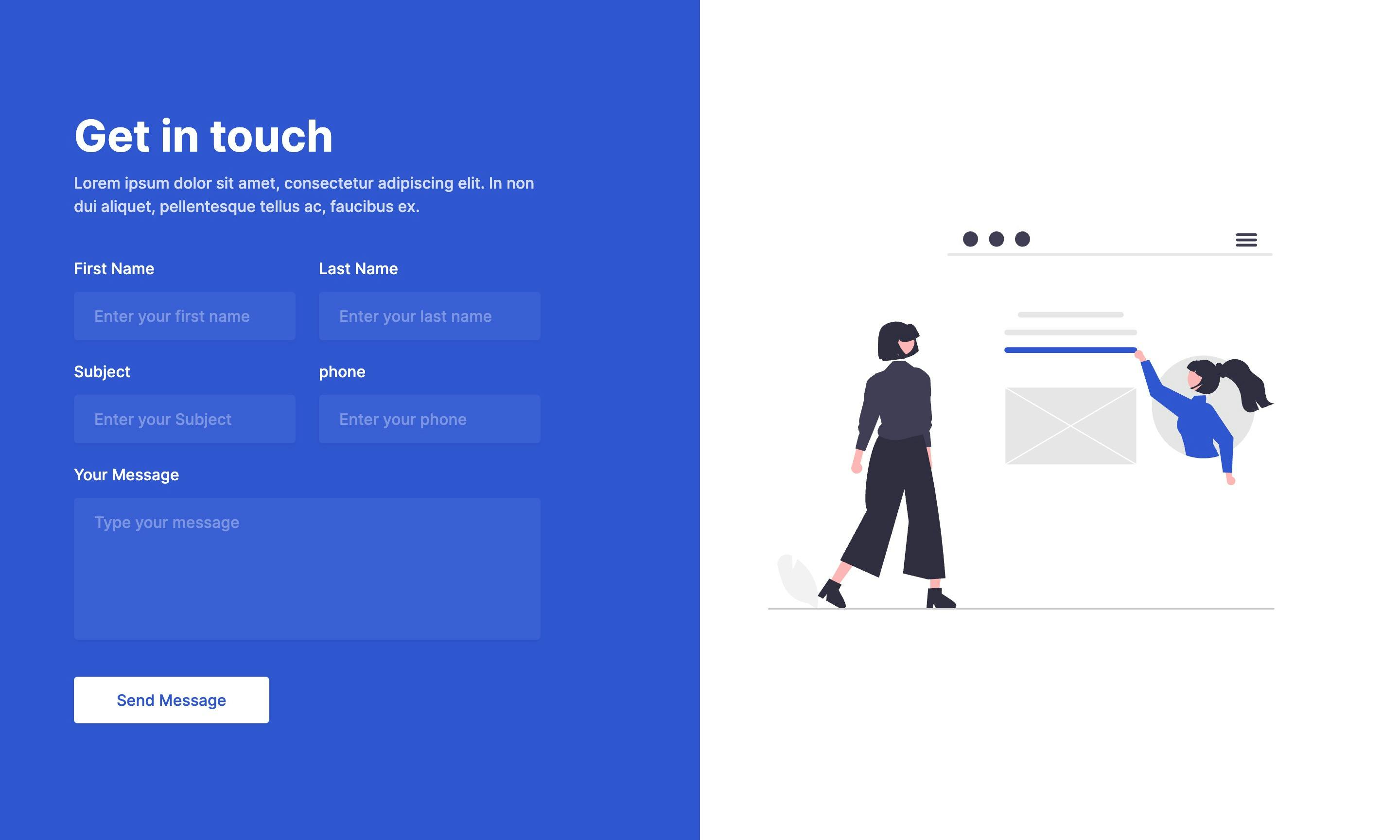
React Split-Screen Contact Form with Illustration
A split-screen contact form to make your React app engaging. Featuring a bold "Get in Touch" CTA and introductory text on the left, complemented by an engaging illustration on the right. Includes fields for name, email, phone, subject, and message area.
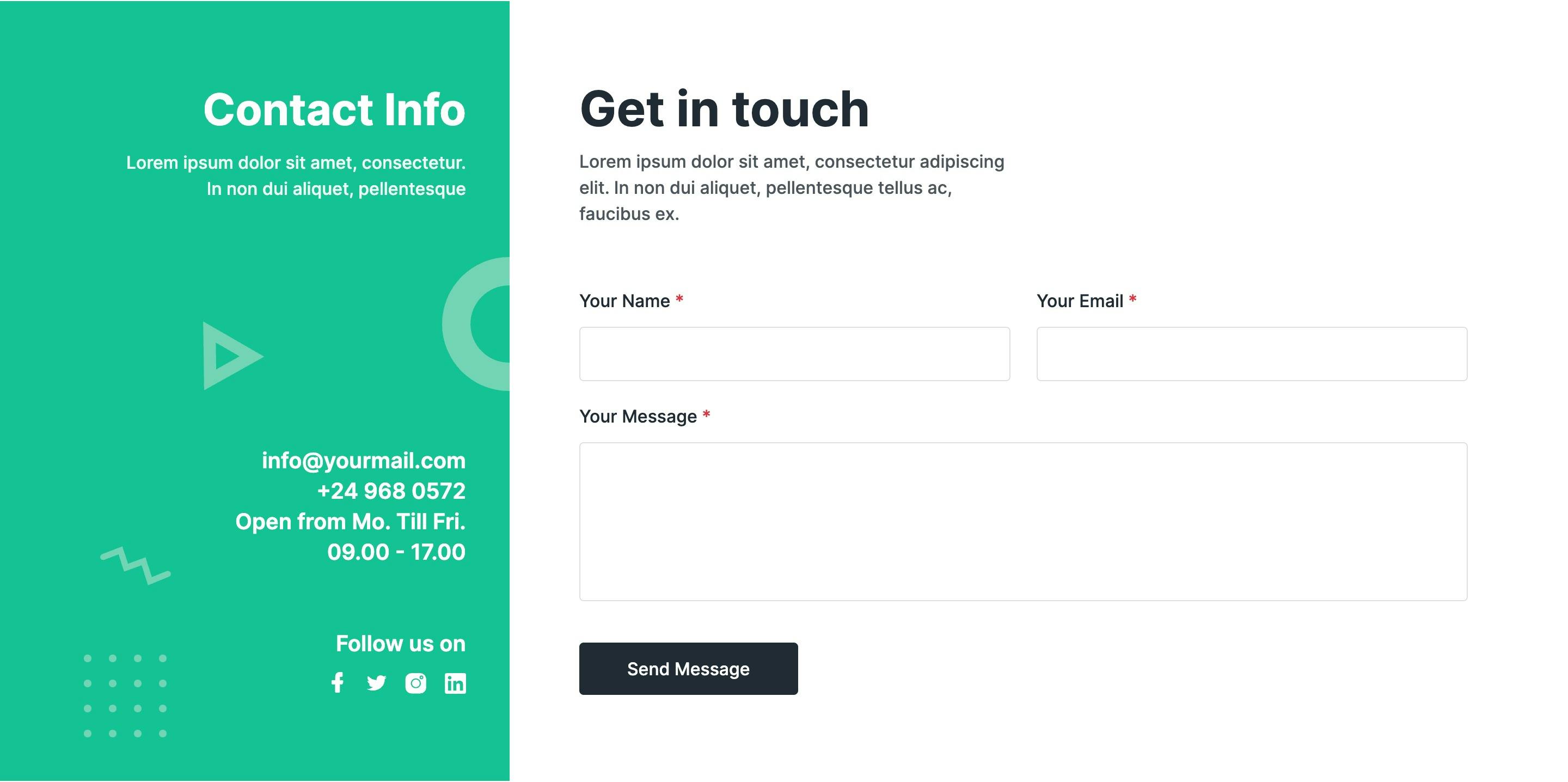
React Split-Screen Contact Form with Side Panel
A sleek split-screen contact form featuring a colored side panel with a "Contact Us" heading and social media links on the left for your React app. On the right, users can send messages with fields for name, email, and message.
React Split-Screen Contact Form with Sidebar
Boost your React app UI with this dynamic split-screen contact form. The left side features a bold "Contact Us" message and social media links. The right side includes fields for name, email, phone, subject, and a message area. Built with Tailwind CSS for easy customization and seamless React integration, this component is ready to enhance your user experience.
React Two-Column Contact Layout
A visually engaging React contact form UI layout with a two-column design. On the left column, contact information is prominently displayed. The right column features a message form with accompanying images, creating a balanced and user-friendly experience.