React Chat Boxes
Chat boxes are essential for real-time communication on dashboards, enabling users to share information, images, files, and more without leaving the page. TailG ...
Search Components
⌘KReact Chat Box with Message Input and Attachments
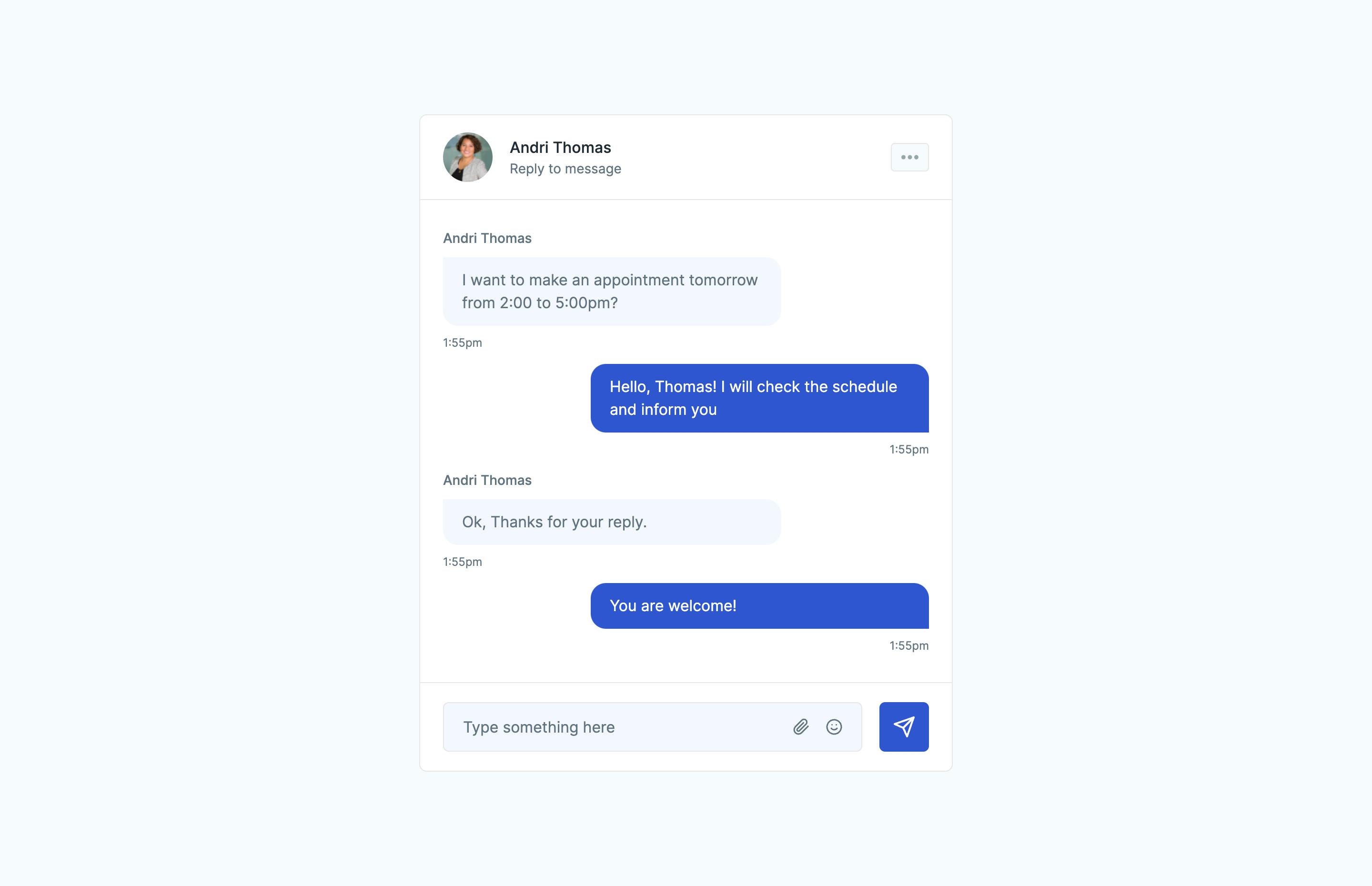
This chat UI for React is designed for real-time messaging. This style includes a header with the chat recipient’s name and image and a scrollable chat area showcasing the conversation history. It also includes a text input field with buttons for sending messages and adding attachments.
React Chat Message Card with Seen Status
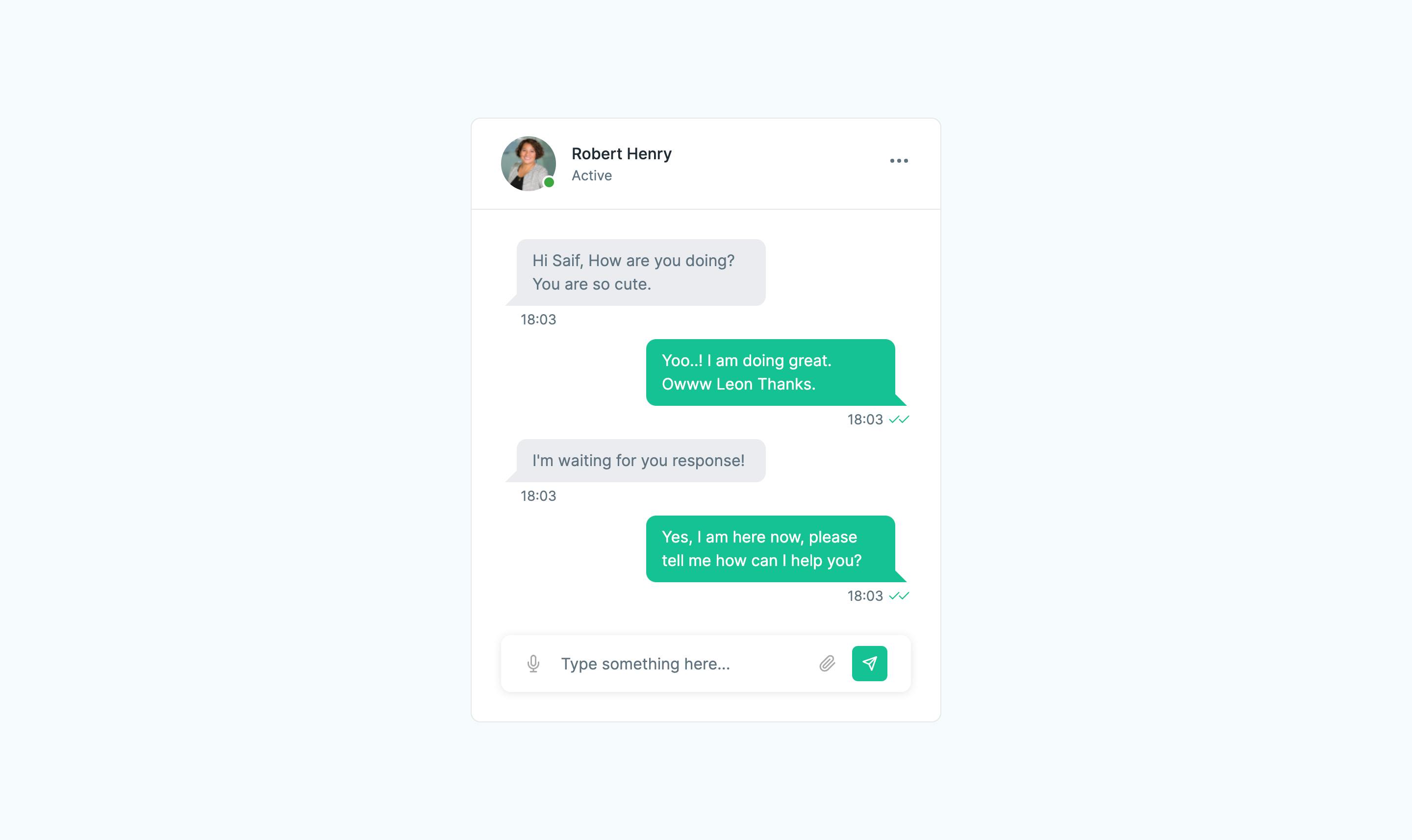
Use this chat message UI to display converstions between useres. This style also includes profile pictures, timestamps and message text with small tails to indicate the sender. It also includes a “seen” indicator for replies that gives visual feedback on message status.
React Chat Message Card with Status Indicator
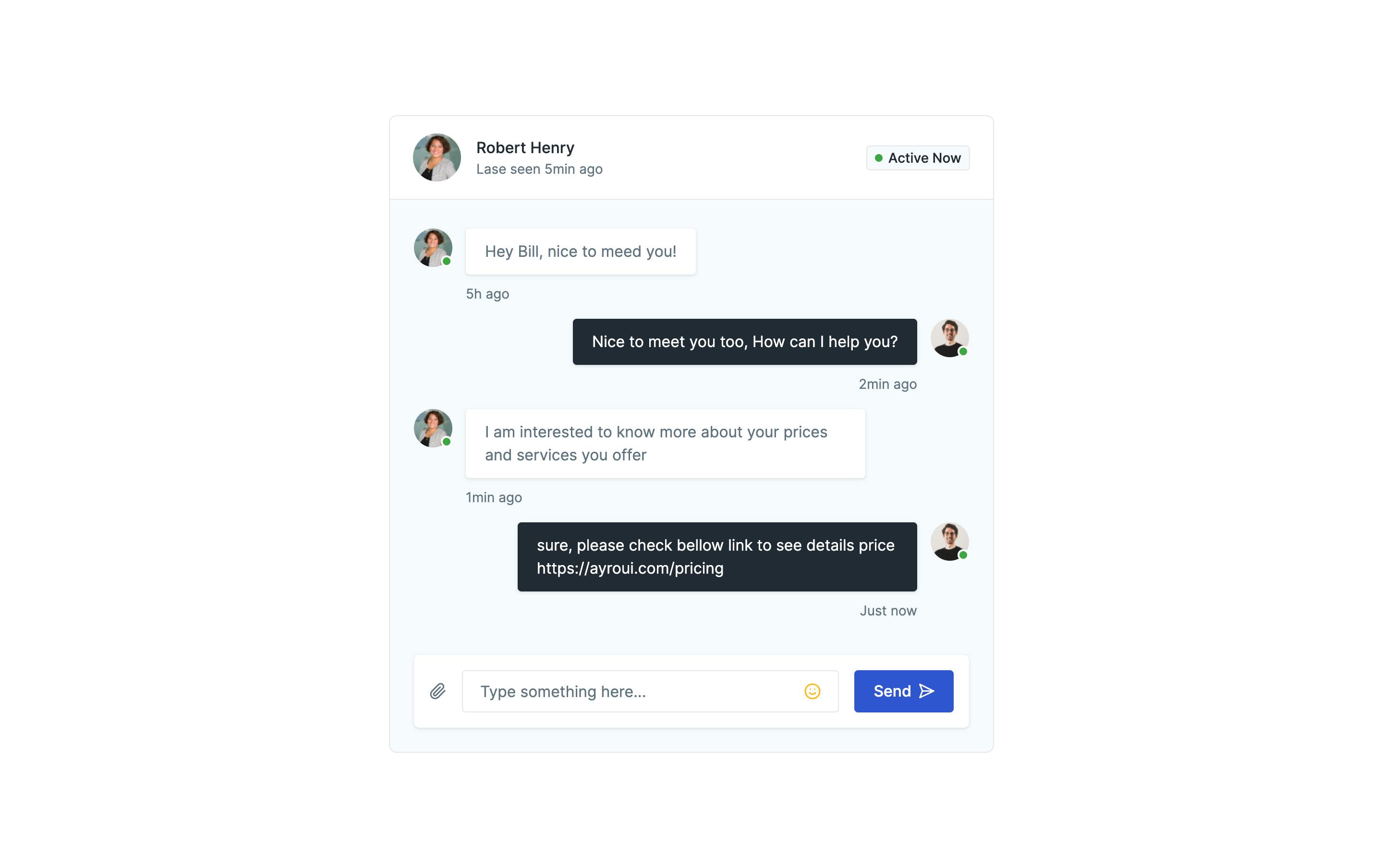
This is a stylish chat message UI for React that displays conversations between users. This card-like component includes user profile pictures, message timestamps, and text bubbles with colors for sent and received messages. It also includes an online/offline status indicator.
React Group Chat Message Card with Image and Audio
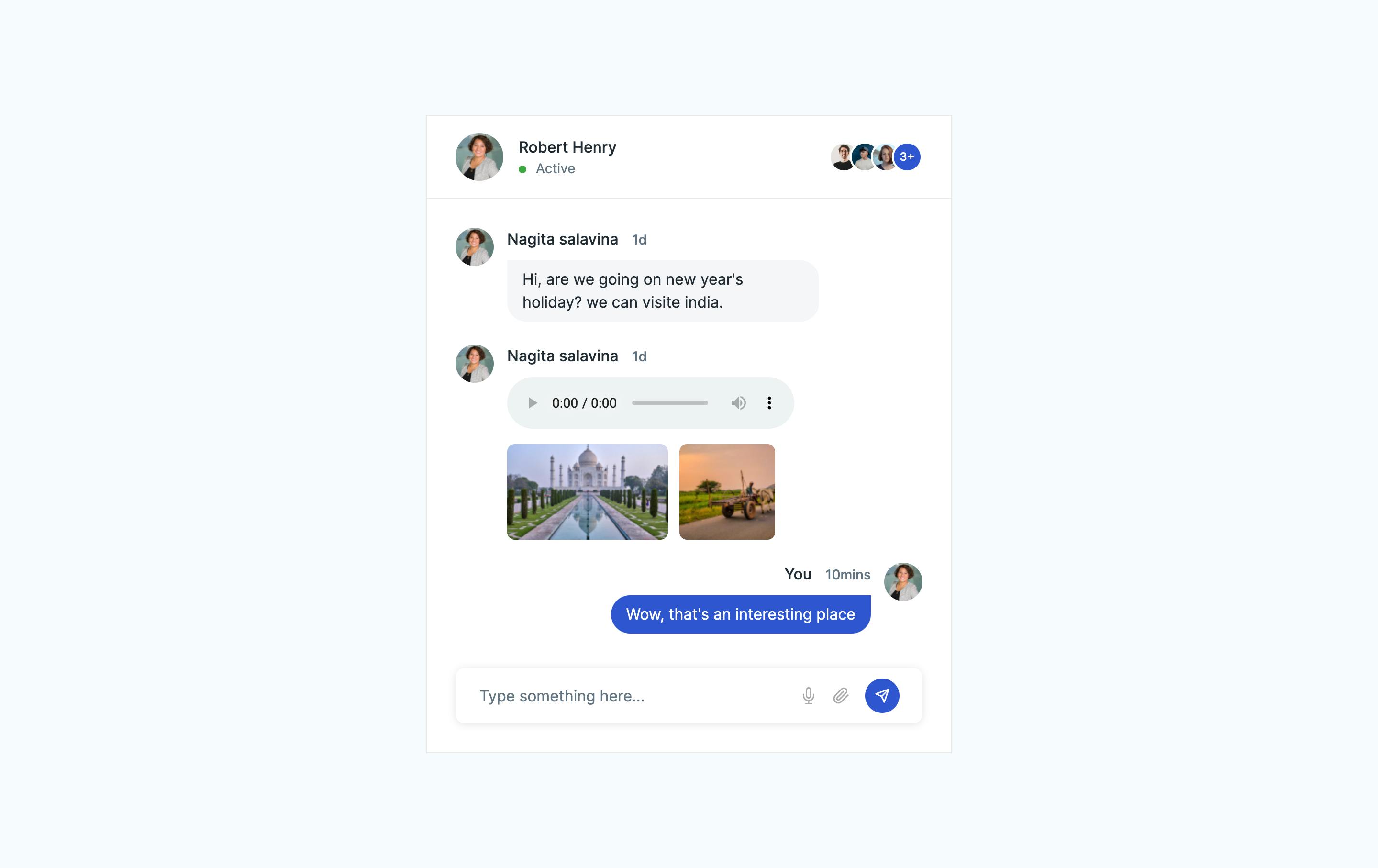
This chat message UI for displaying group conversations with support for images and audio messages. It includes a header with sender’s name, active status, active status, and a group avatar display. It displays individual messages, either text-based, audio or images.