React Product Details
The Tailwind CSS product details for React are designed to showcase individual products with clarity and style. This component allows you to present detailed in ...
Search Components
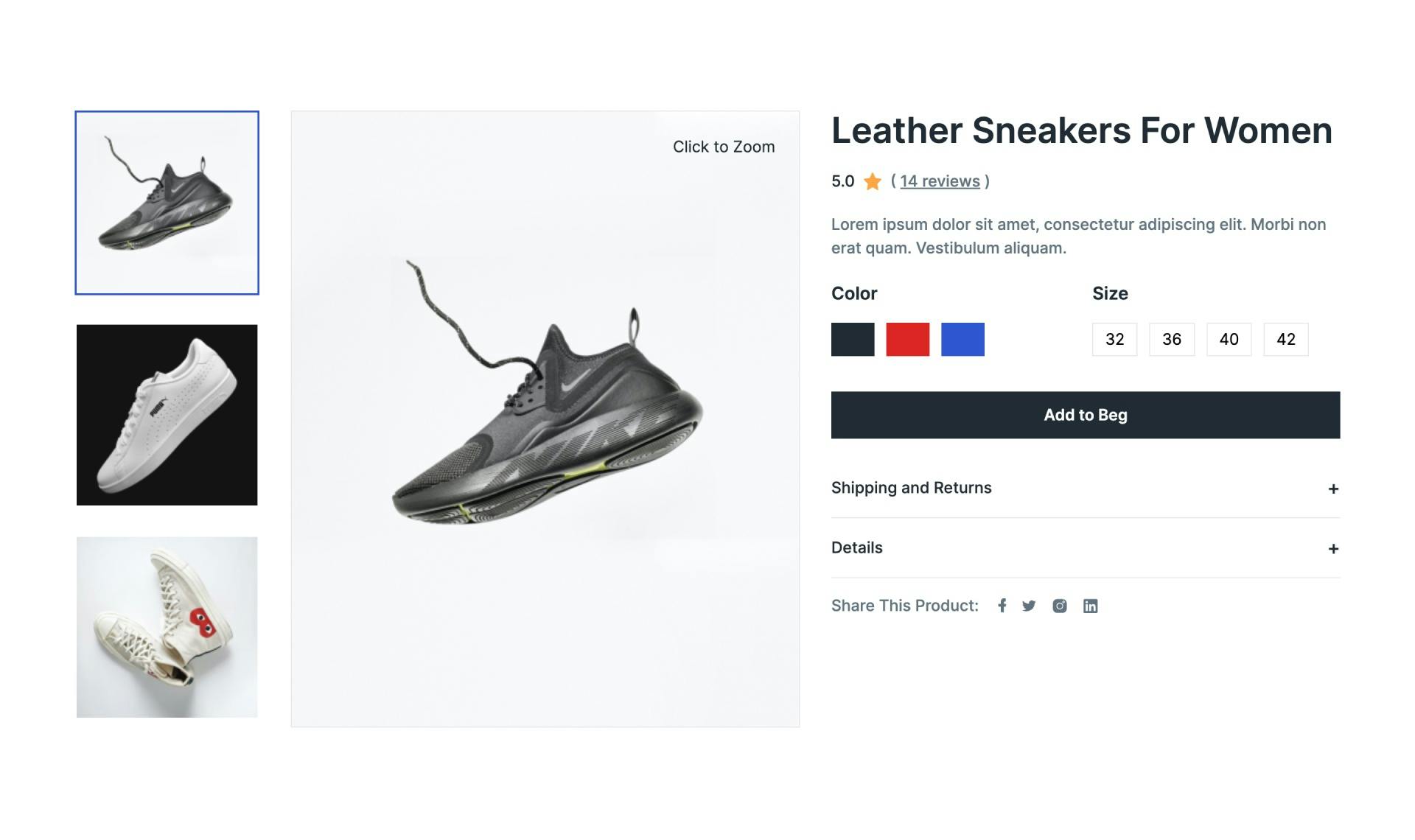
⌘KReact Product Details with Image Gallery and Customization
This component includes an image gallery with multiple product photos, a detailed description, star ratings with review count, options for selecting color and size, an "Add to Bag" button, links for shipping/returns information, and social media sharing.
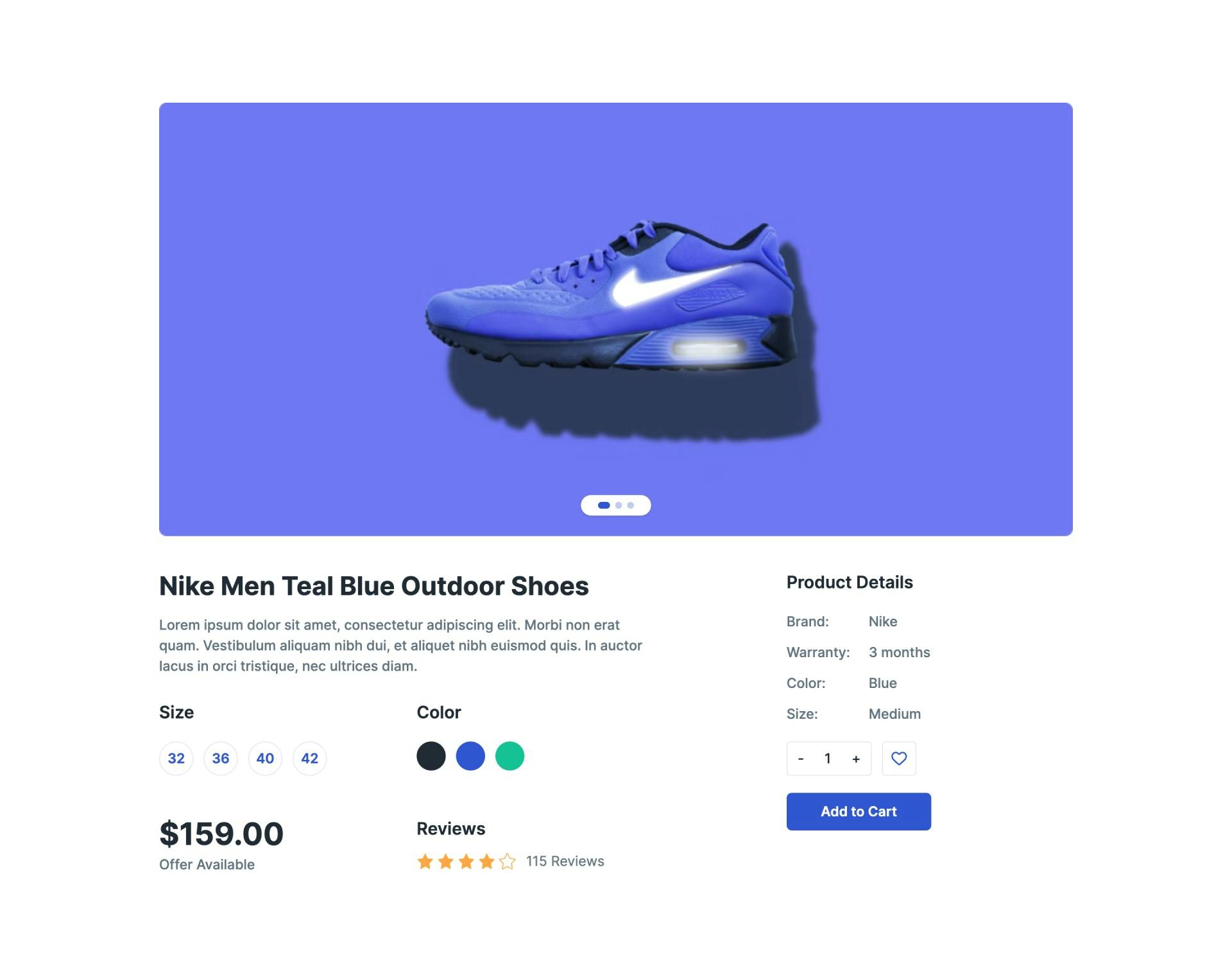
React Product Details with Size and Color Selection
A comprehensive product details page to display individual products on an e-commerce site. It features a product image, title, description, price, size, color selection options, quantity selector, a wishlist, an “Add to Cart” button, a star rating, and a review count.
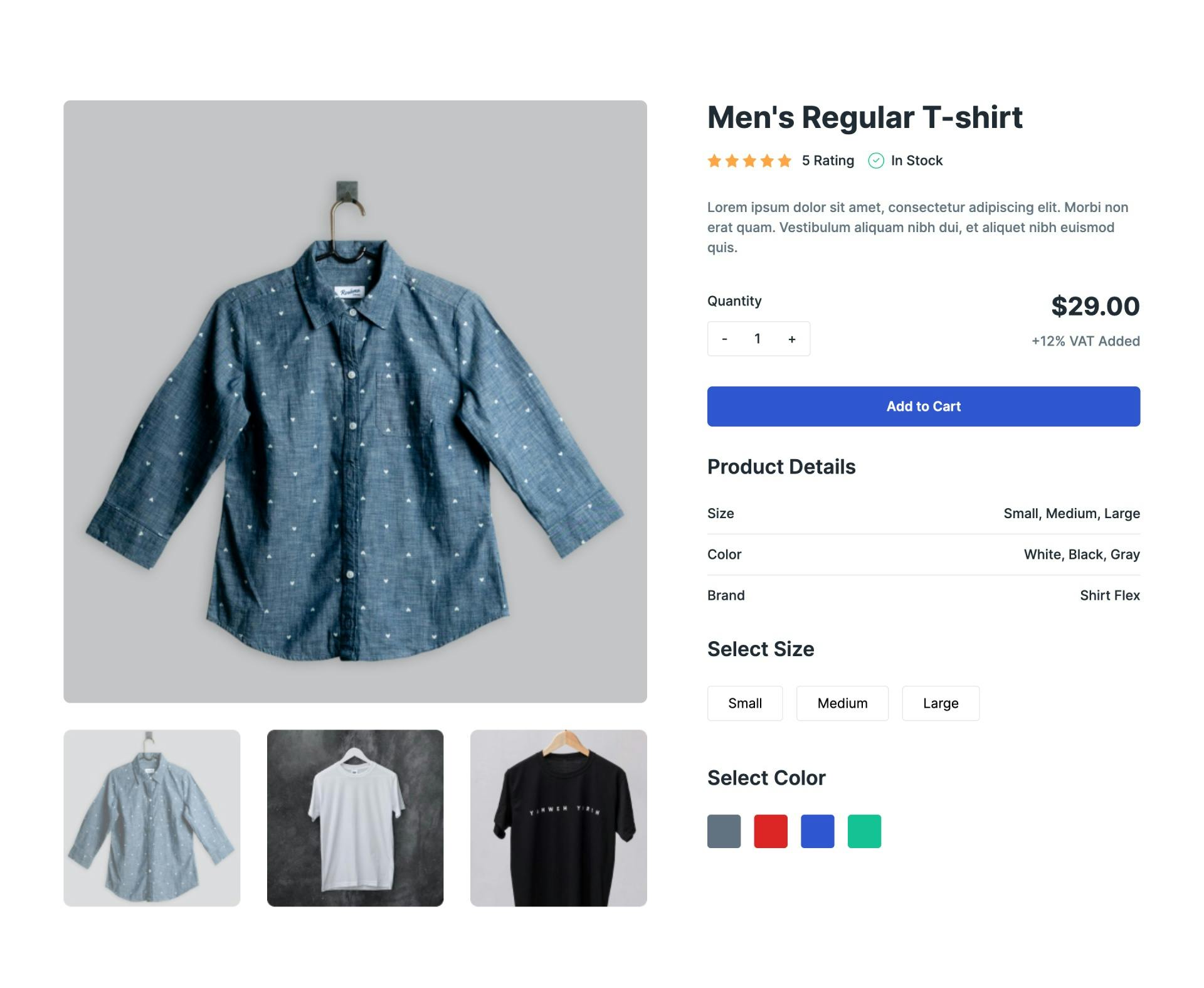
React Product Details with Size and Color Selectors
A detailed product page for your e-commerce React project with a gallery of images, product description, price, customer reviews and ratings, and options to select size and color. Include an "Add to Cart" button for easy purchasing.
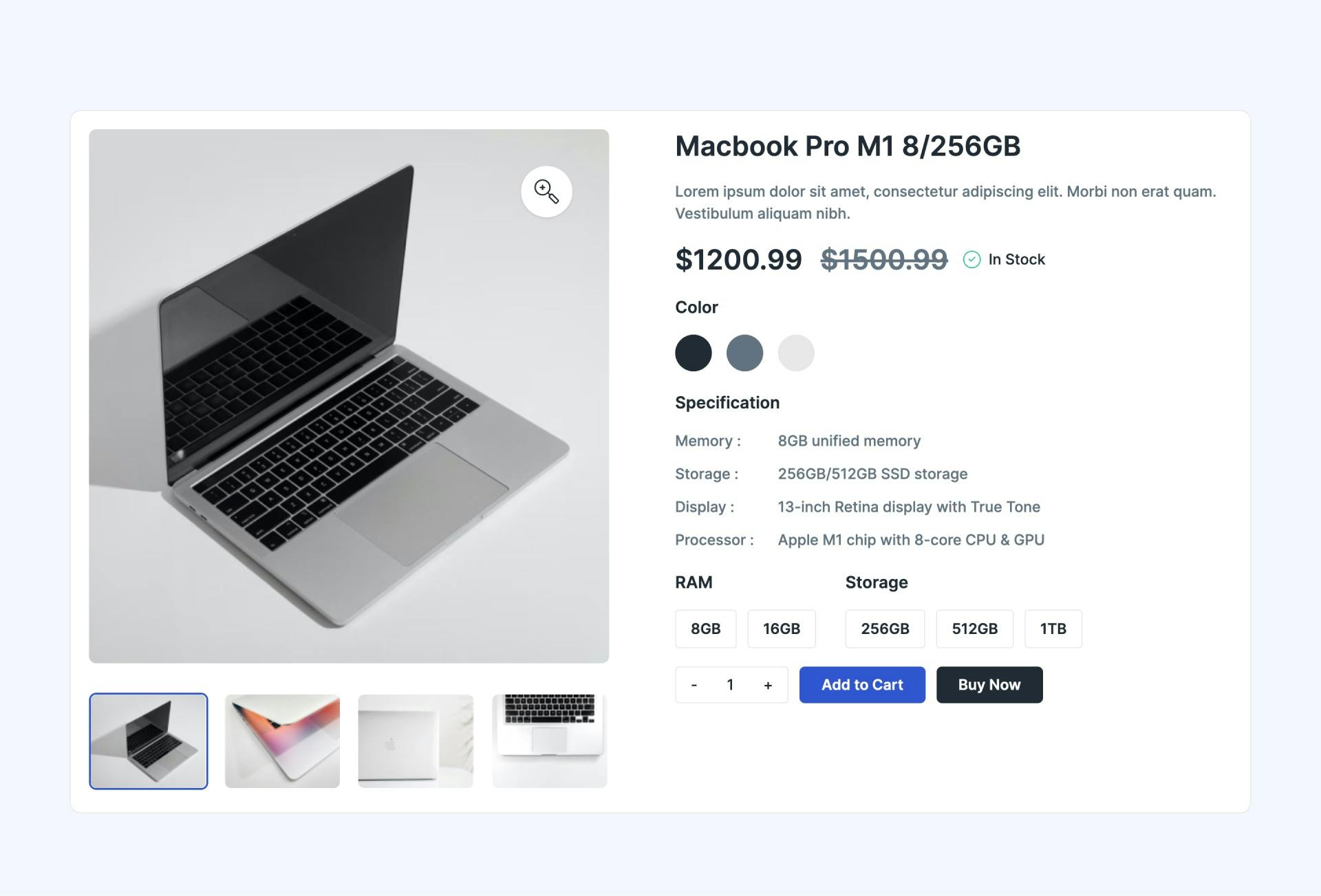
React Product Details with Specifications and Image Gallery
Use this comprehensive product details page for your e-commerce React project with a gallery of images, detailed specifications, price, color options, and prominent "Add to Cart" and "Buy Now" buttons.
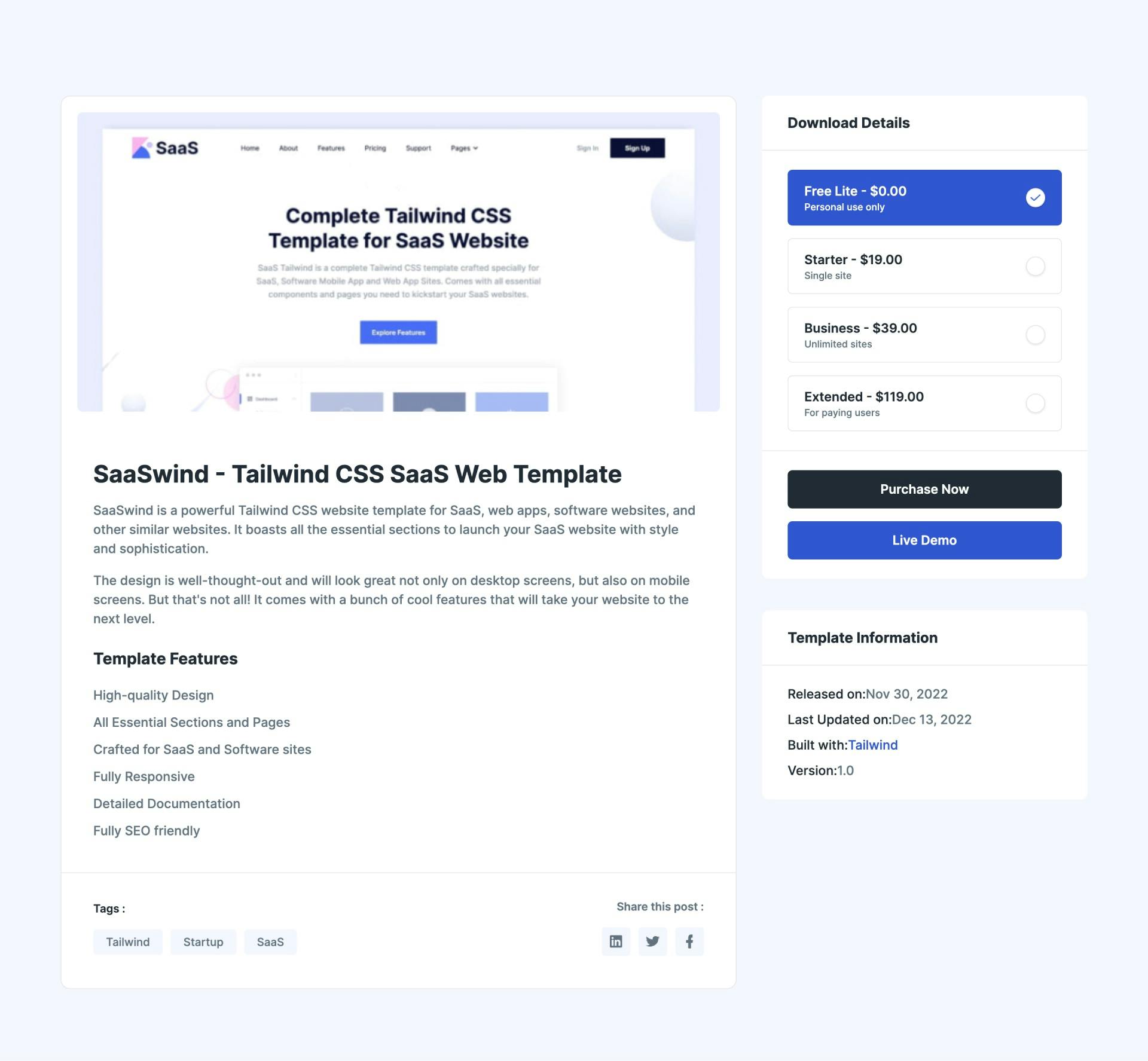
React Template Details Page with Download Options
Use this product details page to promote purchasing or downloading a digital template. This style highlights the template’s key features and provides a detailed description and download options. It also includes template information, tags, and social share buttons.