React Auth/Sign In/Up
Authentication forms, such as sign-in, sign-up, and login, are essential components for any website. TailGrids offers a range of Tailwind CSS forms designed to ...
Search Components
⌘KReact Sign-In Form with Social LoginFree
Use this user-friendly sign in form for better engagement with input fields for email and password. It also includes a “Sign in” button, social login options, creating accounts and password reset.
React Sign-In Form with Accent Color
Use this striking sign-in form to make your React application simple yet aesthetic. It features a logo, username/email, password, and a bold “Sign-in” button. Additionally, it includes options like the “Forgot Password?” and “Sign Up Now” buttons.
React Sign-Up Form with Illustration
Use this clean yet modern sign-in form with a captivating illustration and CTA button. This form includes email and password fields with strong passwords and allows users to sign up with Google for better convenience.
React Sign-Up Form with Illustration and Social Login
Make your React projects visually stunning with this vibrant signup form with username, email, and password fields. It also offers registration options for Google or Facebook, a checkbox for terms of services, and a “Create Account” button.
React Sign-Up Form with Social Media and Terms
This is an appealing sign-up form that includes input fields for the user’s name, username, email, password, and signing options from Google, Facebook, or Twitter. It also features a checkbox for agreeing to the terms and conditions.
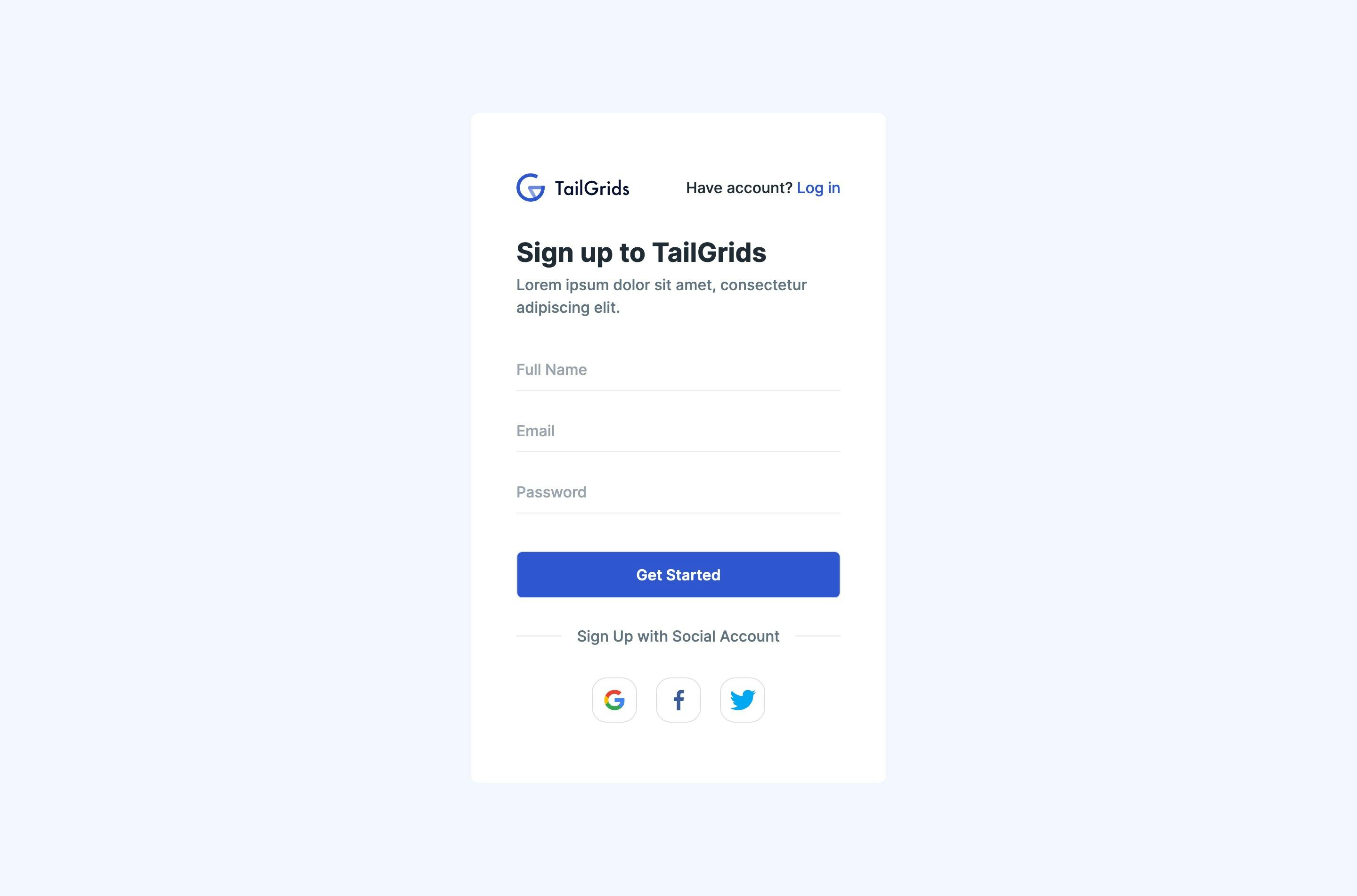
React Sign-Up Form with Social Options
This is a simple and clean sign-in form with input fields for full name, email, and password and a “Get Started” button. Moreover, it offers social login options for a better user experience.
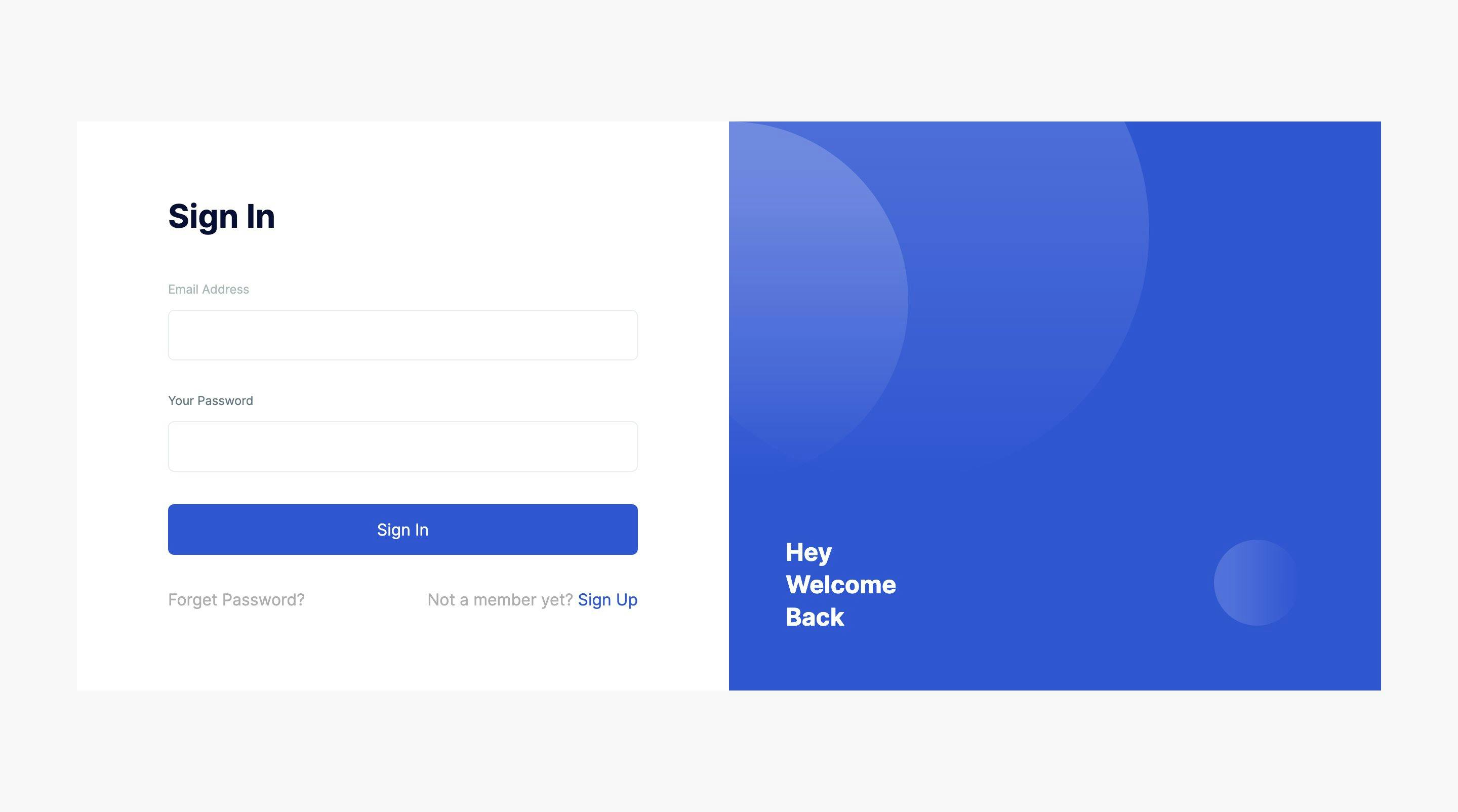
React Split-Screen Sign-In Form with Background Illustration
A stunning and eye-catching sign-in form with a split-screen layout. It is perfect for any React application UI, featuring email, password fields, a “Sign in” button, Signups, and links for forgotten passwords on the left side. The right side has a vibrant illustration and a welcoming message.
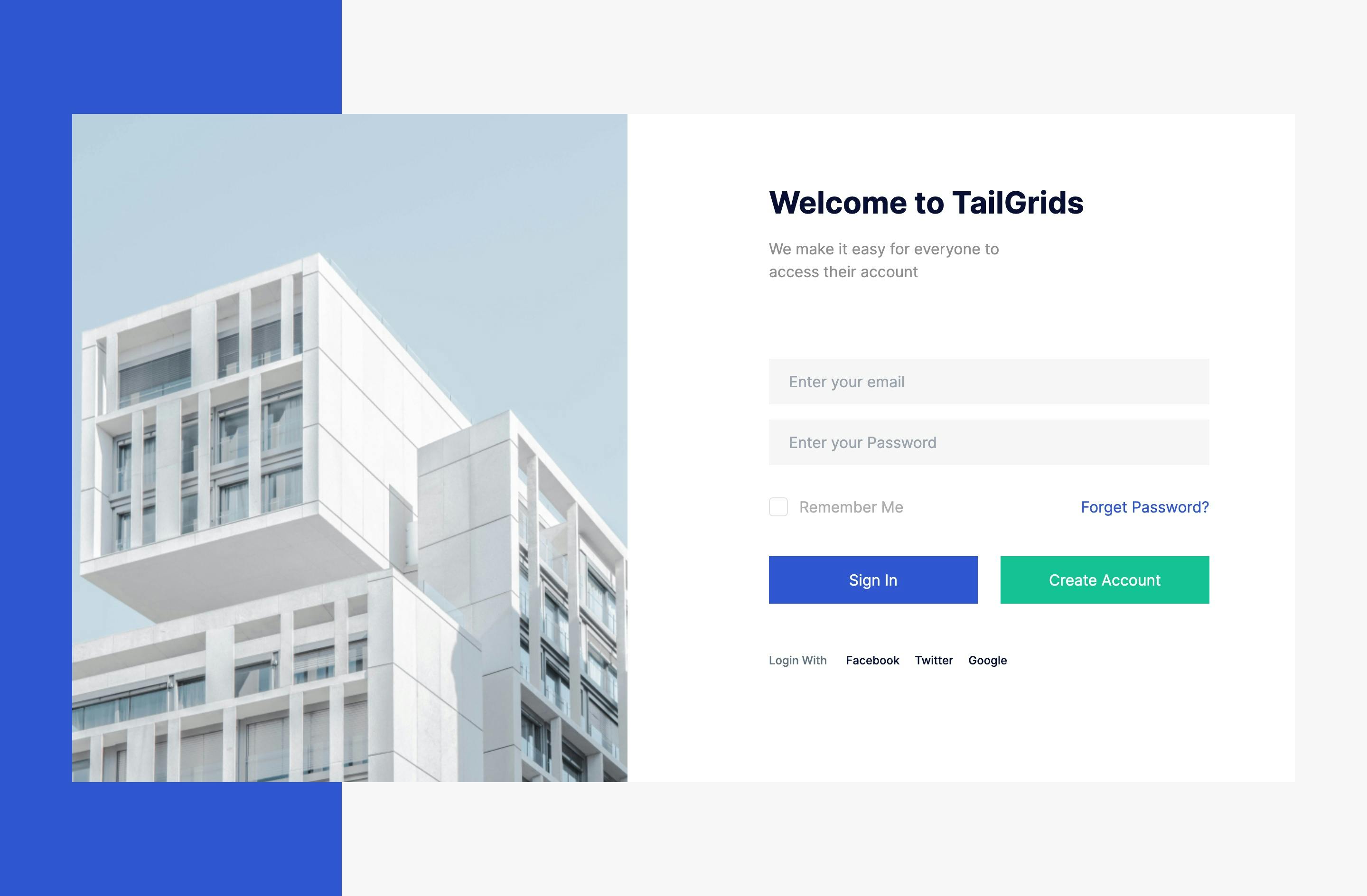
React Split-Screen Sign-In Form with Background Image
This is a split-screen sign-in form with a background image on the left and an image on the right. The right side features emails, passwords, a “Remember Me” checkbox, links for forgotten passwords, creating an account, and social sign-in options.