Vue Toast
Improve your Vue app with TailGrids Toast components. The components are built with Vue 3 and Tailwind CSS. Plus, the simple, customizable notifications are gre ...
Search Components
⌘KVue Primary Confirmation Toast with Close ButtonFree
Add a prominent notification component to your Vue app with a primary color theme. It alerts users of successful actions with a checkmark icon, success message, and a close button for easy dismissal.
Vue Success Toast with Close ButtonFree
A Vue Toast component features a green background with a checkmark icon to indicate success. It includes a success message and a close button, allowing users to easily dismiss the notification after an action or event.
Vue Success Toast With IconFree
Enhance user engagement in your Vue app with this success notification component. Featuring a green border, icon, success message, and a close button, it effectively communicates successful actions.
Vue Toast with Image and ButtonFree
A clean and simple notification toast for Vue, featuring an image, a message, and a close button for easy dismissal. It’s perfect for delivering quick notifications in your app.
Vue Toast with Progress BarFree
A Vue notification toast component that shows an ongoing task with a progress bar, a message, and a close button. It effectively communicates the status of tasks or processes in progress.
Vue Update Notification Toast with CTAFree
A Vue notification toast informs users about available updates, featuring a blue accent, an informational message, and an "Update Now" button to prompt user action.
Vue Warning Toast with Close ButtonFree
Display error messages clearly with Vue toast component. It includes a red exclamation point icon, a brief error message, and a close button for easy dismissal.
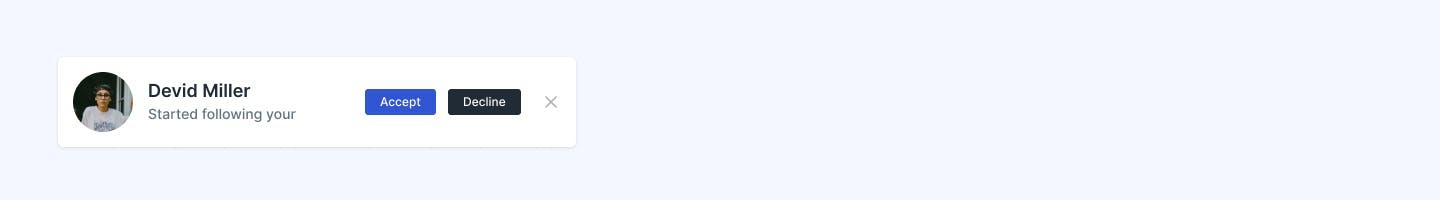
Vue Toast with Accept and Decline Buttons
A dynamic notification Vue toast component features two action buttons to accept or decline a request. It also includes a user image and a message, providing responsive and interactive feedback.