Vue Featured Products
Highlight your best products and improve your UI with TailGrids Vue featured products. The section is perfect for showing off key items and their benefits. Tail ...
Search Components
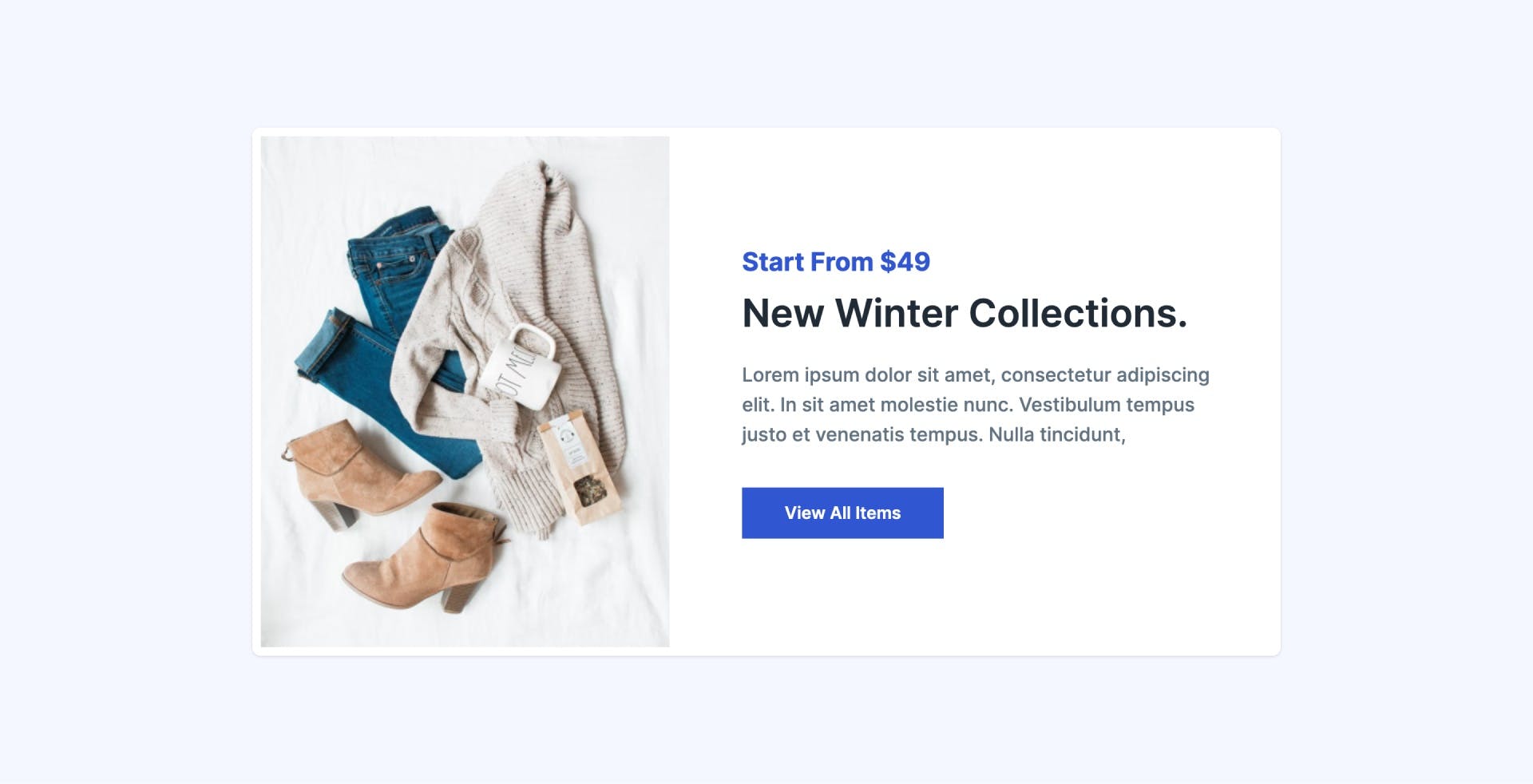
⌘KVue Featured Product Card
Make your featured product stand out with this eye-catching card-style component for Vue.js. Its large product image, title, subtitle, brief description, and call-to-action button grab attention and encourage users to take action. Perfect for creating a memorable product showcase!
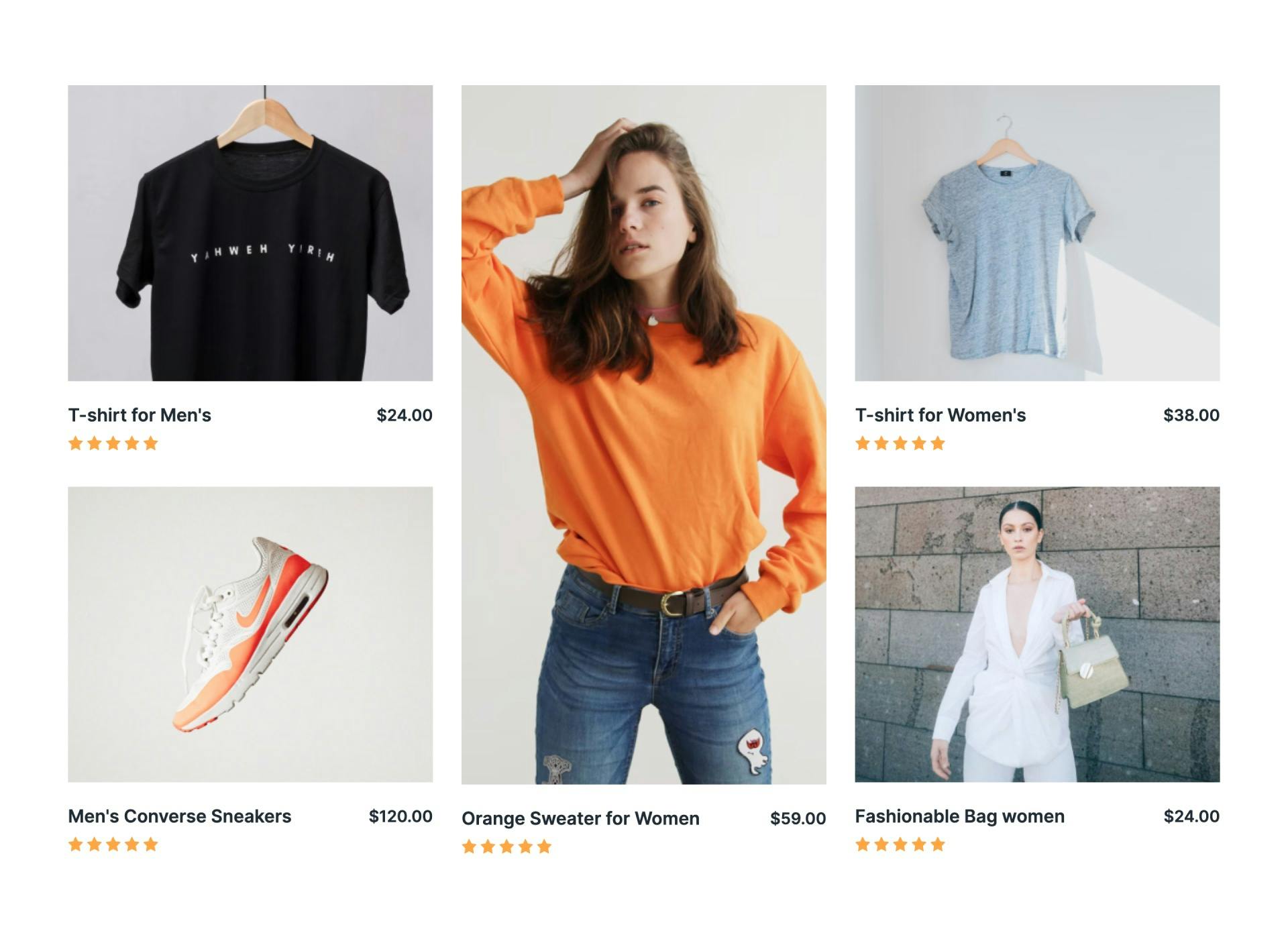
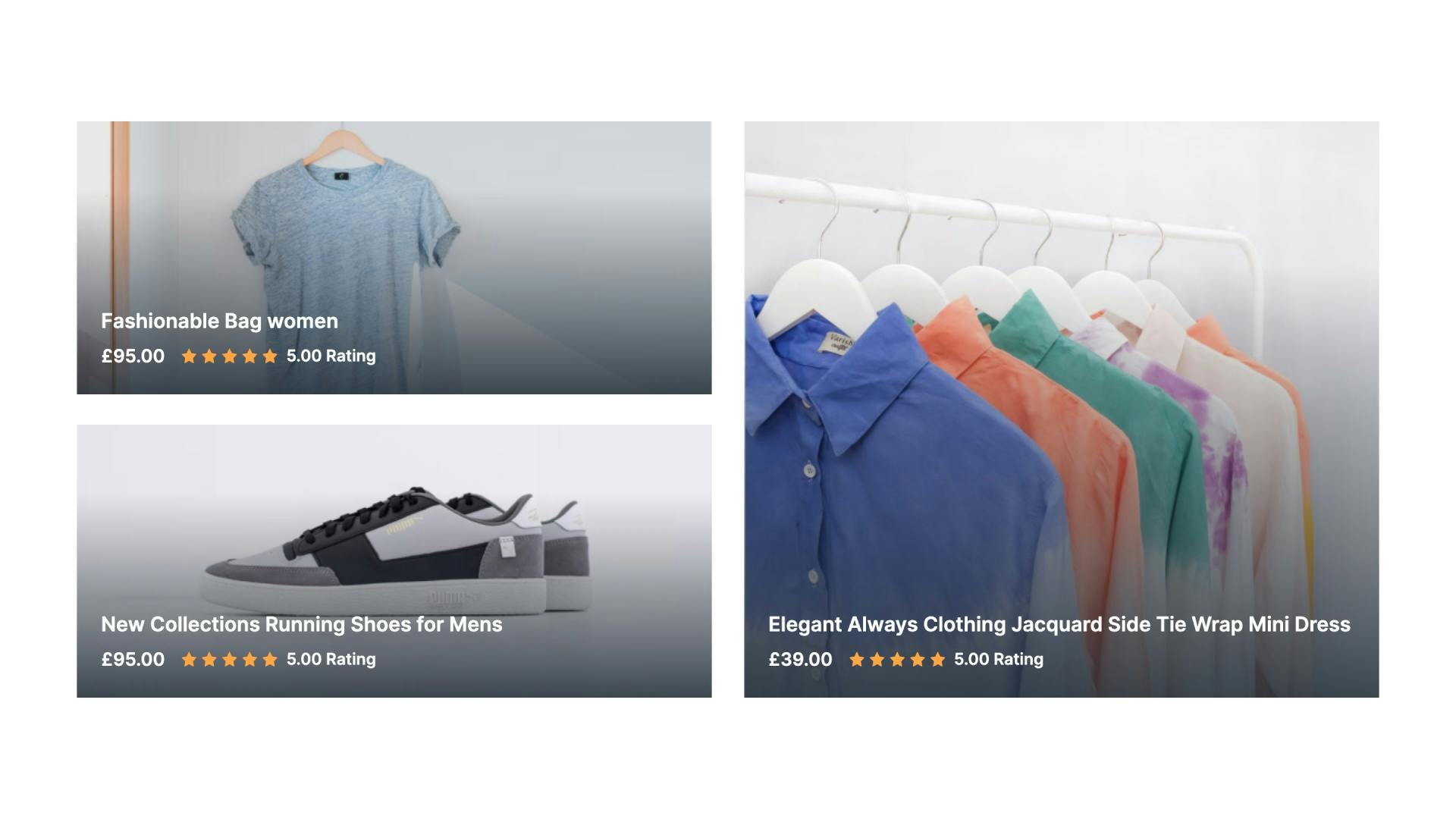
Vue Featured Products Section with Grid Layout
A visually appealing featured product component for Vue.js projects, displaying a collection in a grid layout. Key products are emphasized with larger images, and each card includes an image, title, price, and star rating for a clear and attractive presentation.
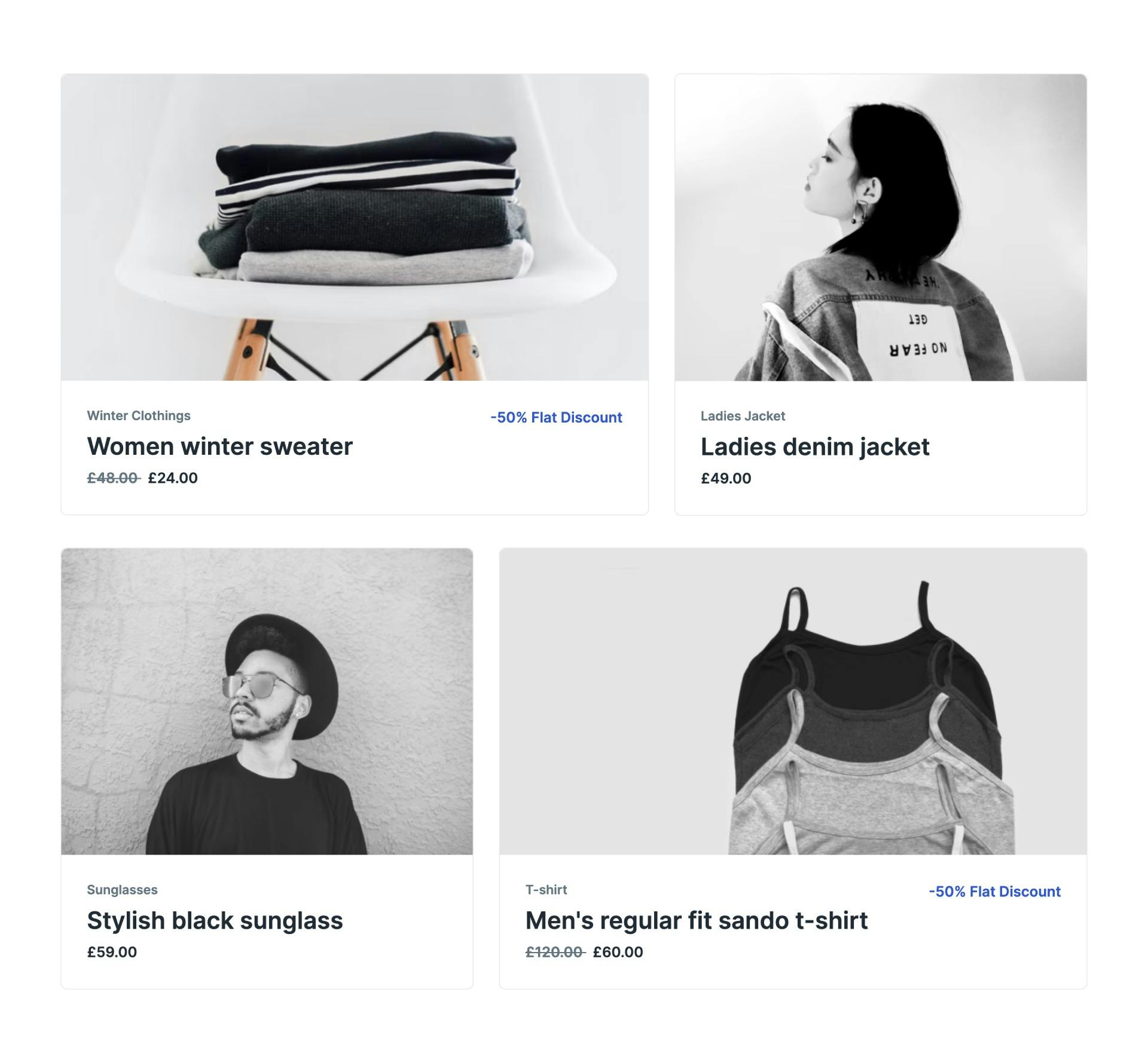
Vue Featured Products Section with Hover Actions
Display your products with this Vue featured product component. Hover to reveal product details and quick actions like adding to the cart, viewing, or saving to your wishlist. Price and discount tags are easy to spot!
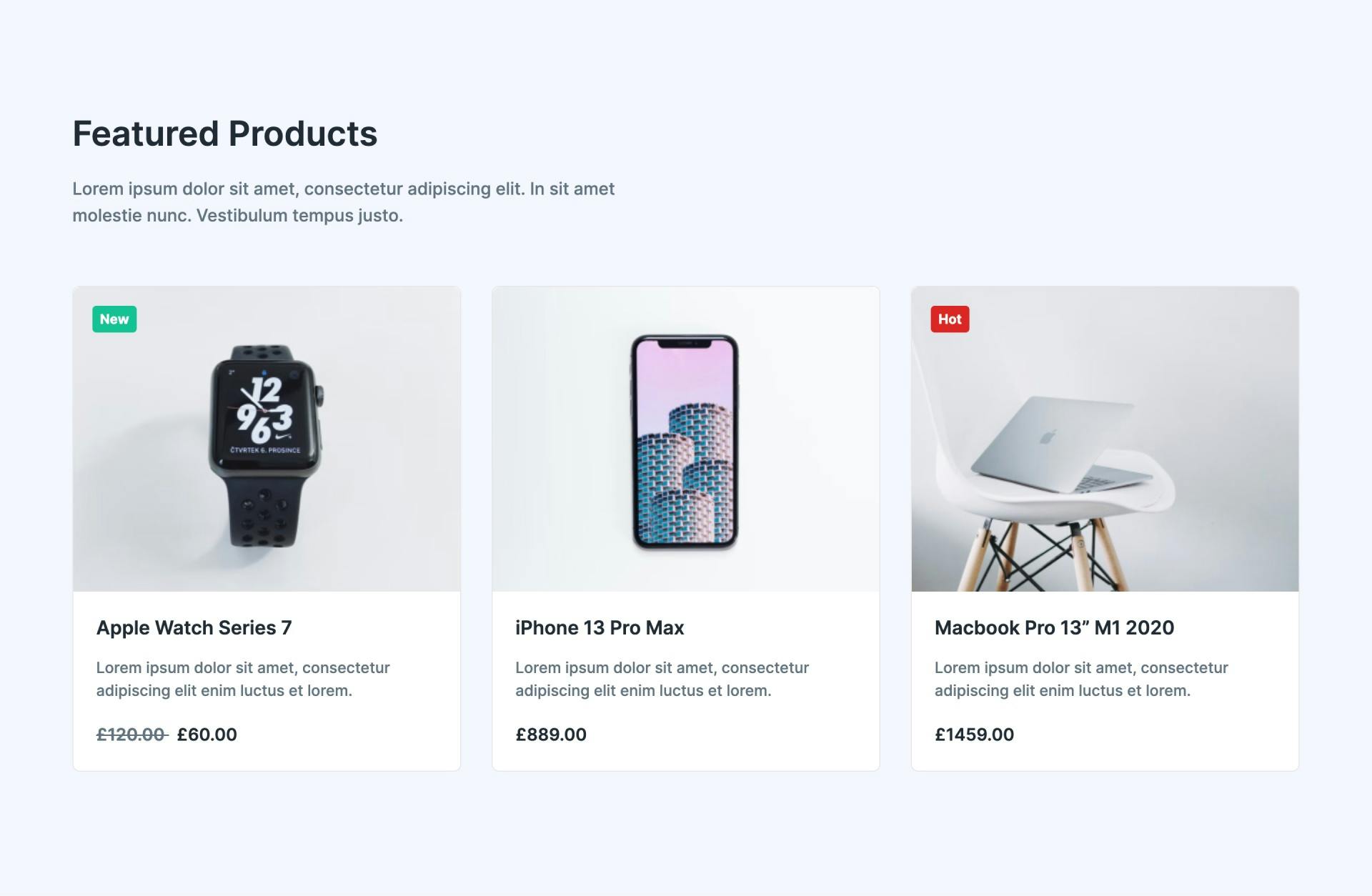
Vue Featured Products Section with Tags
Capture attention with this vibrant three-column grid layout for Vue Featured Products! Each product card features a stunning image, catchy title, subtitle, and price. Plus, you can add bold "New" or "Hot" badges to make your featured items truly stand out. Perfect for showcasing your best products!
Vue Featured Products with Image Overlay
Display your products with this clean split layout for Vue. It features one large image and two smaller ones, all with a dark overlay that reveals product details and a "View All" button when hovered.