Vue CTA
Take your Vue app to the next level with TailGrids Tailwind CSS Call To Action (CTA) components. The components inspire action and boost engagement. These CTAs ...
Search Components
⌘KVue Call to Action SectionFree
A prominent call-to-action section designed to drive user engagement. This style features a split-screen layout with a gradient background and text on one side, and two buttons on the other side.
Vue CTA with logo Grid
This is a visually appealing call-to-action component that showcases brand logos. The logos are displayed in rounded containers with shadow effects, centered on a gradient background, to attract user attention and drive engagement.
Vue App Download CTA Section
Promote your mobile app with this Vue CTA component. It features a headline, key benefits, download buttons for the Apple App Store and Google Play, and a prominent app screenshot to attract and engage users.
Vue Centered CTA Banner
Make an impact with this full-width Vue CTA banner. It features a centered layout with a strong headline, a brief description, and a prominent button, perfect for promoting offers or highlighting products/services.
Vue Centered CTA with Decorative Background
A visually striking full-width CTA banner with a centered layout. It includes a compelling headline, a brief description, and a central CTA button to encourage immediate action, with subtle decorative elements in the background for added appeal.
Vue CTA with Gradient Background
A simple Vue CTA component with a gradient background, bold headline, supporting text, and a "Get Started for Free" button to encourage user action.
Vue CTA with Gradient Corner
A sleek call-to-action component with a gradient corner design. It includes a dark background, a headline, and two buttons: "Get Pro Version" and "Start Free Trial," with gradient ellipses for added style.
Vue CTA with Image Background
A full-width CTA section with an image background, featuring a headline, brief description, and a central CTA button, with a semi-transparent overlay for clear text.
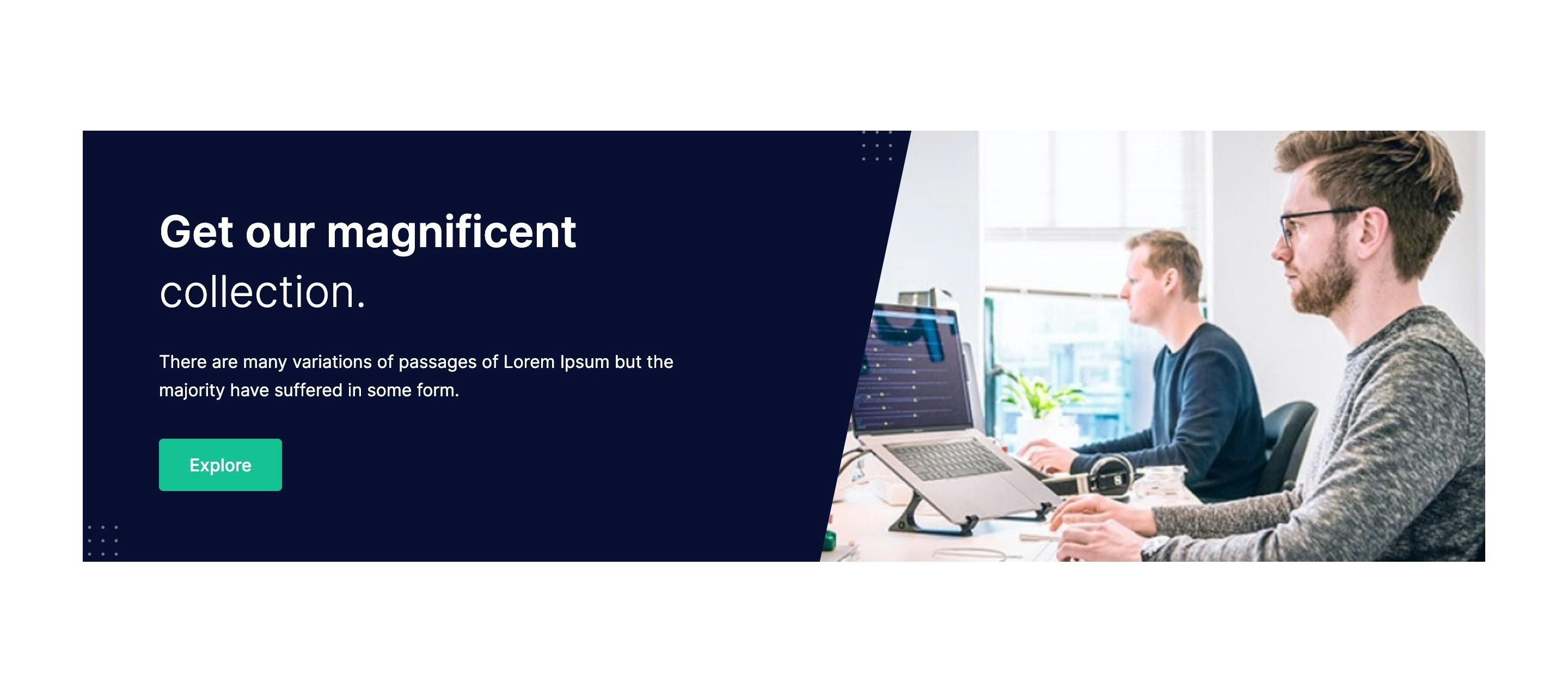
Vue CTA with Split Image
A simple CTA component with a split-screen layout. The left side has text with a heading and description, while the right side shows an image, designed to drive user engagement.
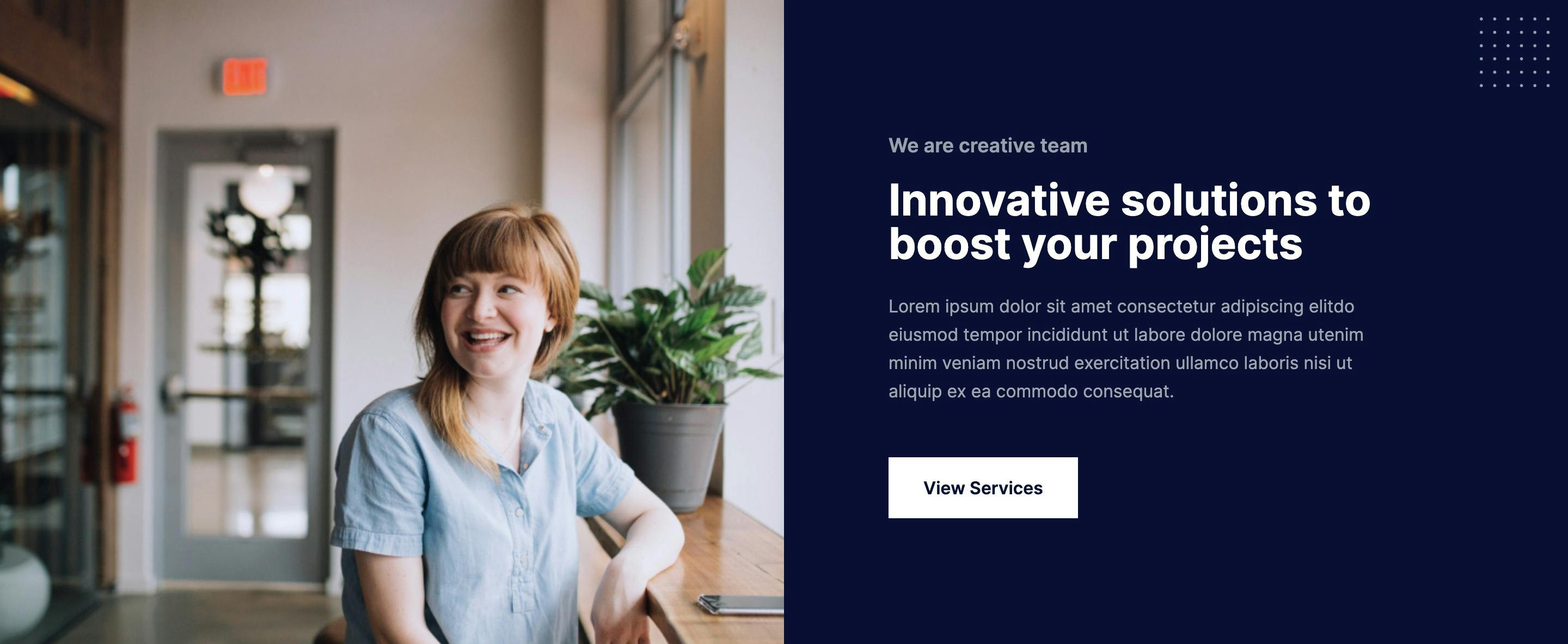
Vue Split-screen CTA with Image
A CTA component with a split-screen design for Vue apps. It has a bold image on one side and a headline, description, and "View Services" button on the other to engage users.