Vue Quick View
Tailgrids Vue quick view components help improve your e-commerce site by offering an easy and animated product preview. Users can view important product details ...
Search Components
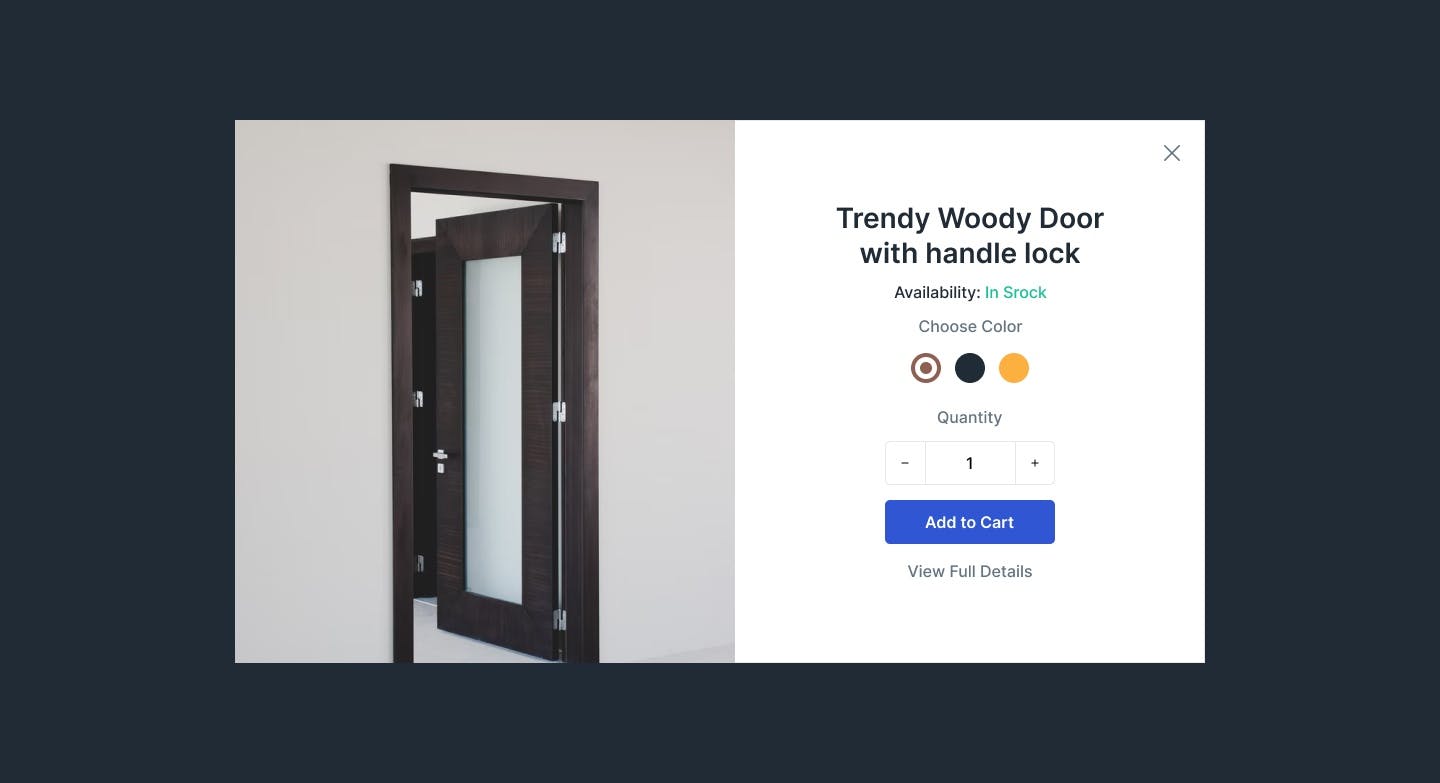
⌘KVue Minimal Quick View Modal with Color Options
A simple and focused quick view modal for Vue e-commerce product pages. It offers key product details and color selection options for a quick and convenient product overview.
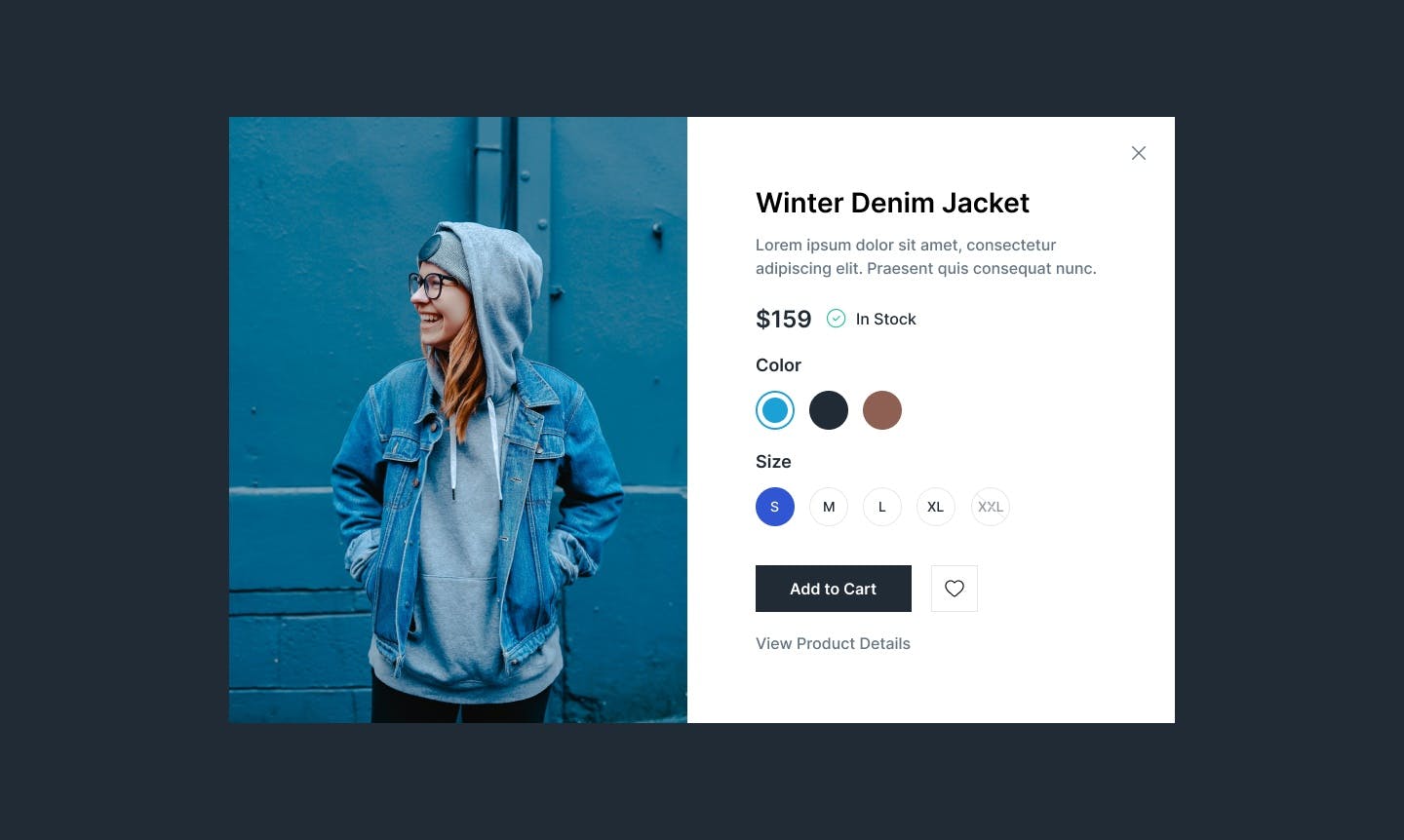
Vue Quick View Modal with Details and Customization
This Vue.js Quick View component displays a product image along with essential details like name, price, stock status, and description. It also includes options for color and size selection, as well as "Add to Cart" and "View Product Details" buttons for a seamless user experience.
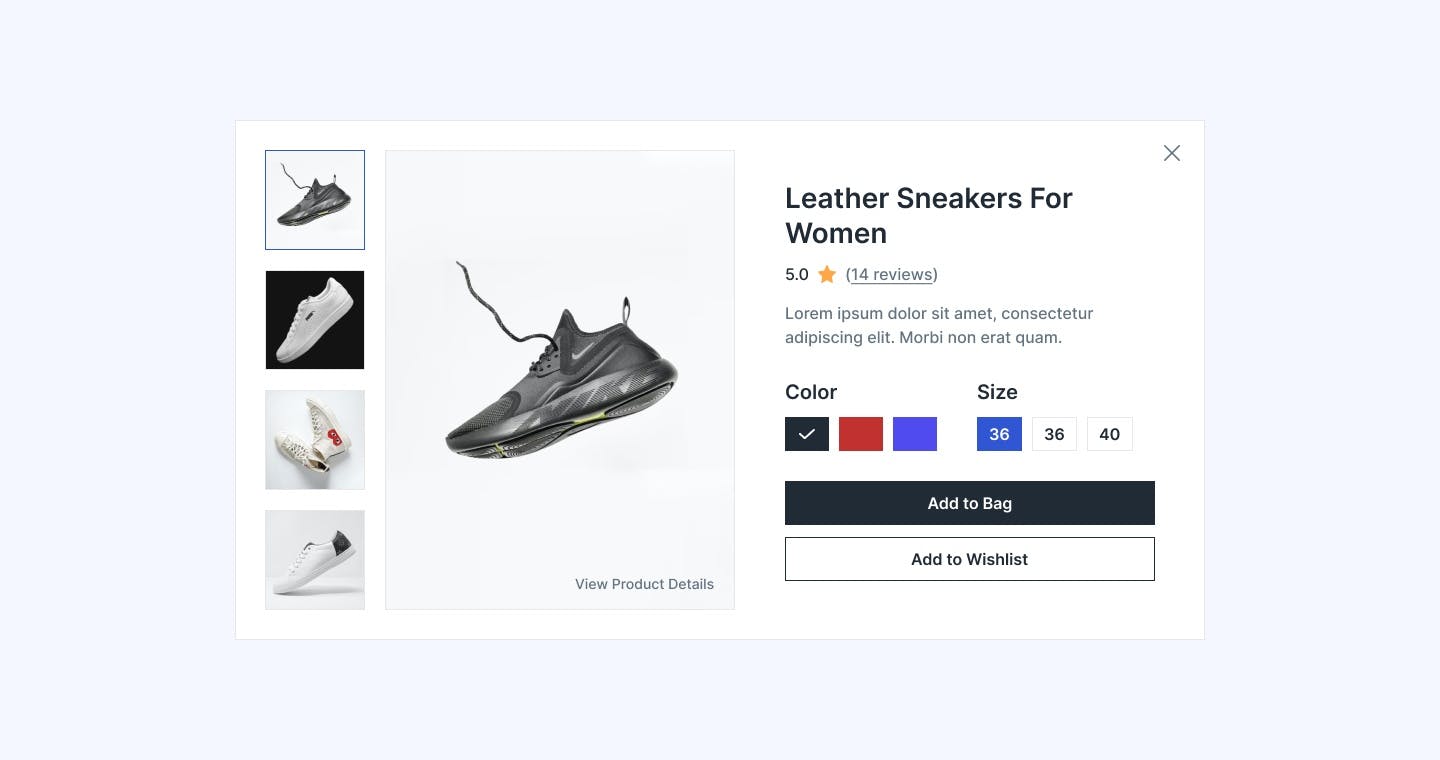
Vue Quick View Modal with Reviews and Details
A Vue.js quick view modal for e-commerce product pages features an image gallery with thumbnail navigation, star ratings, and review count. It displays detailed product information such as color, size, and description, along with clear CTAs for "Add to Bag" and "Add to Wishlist" for easy user interaction.
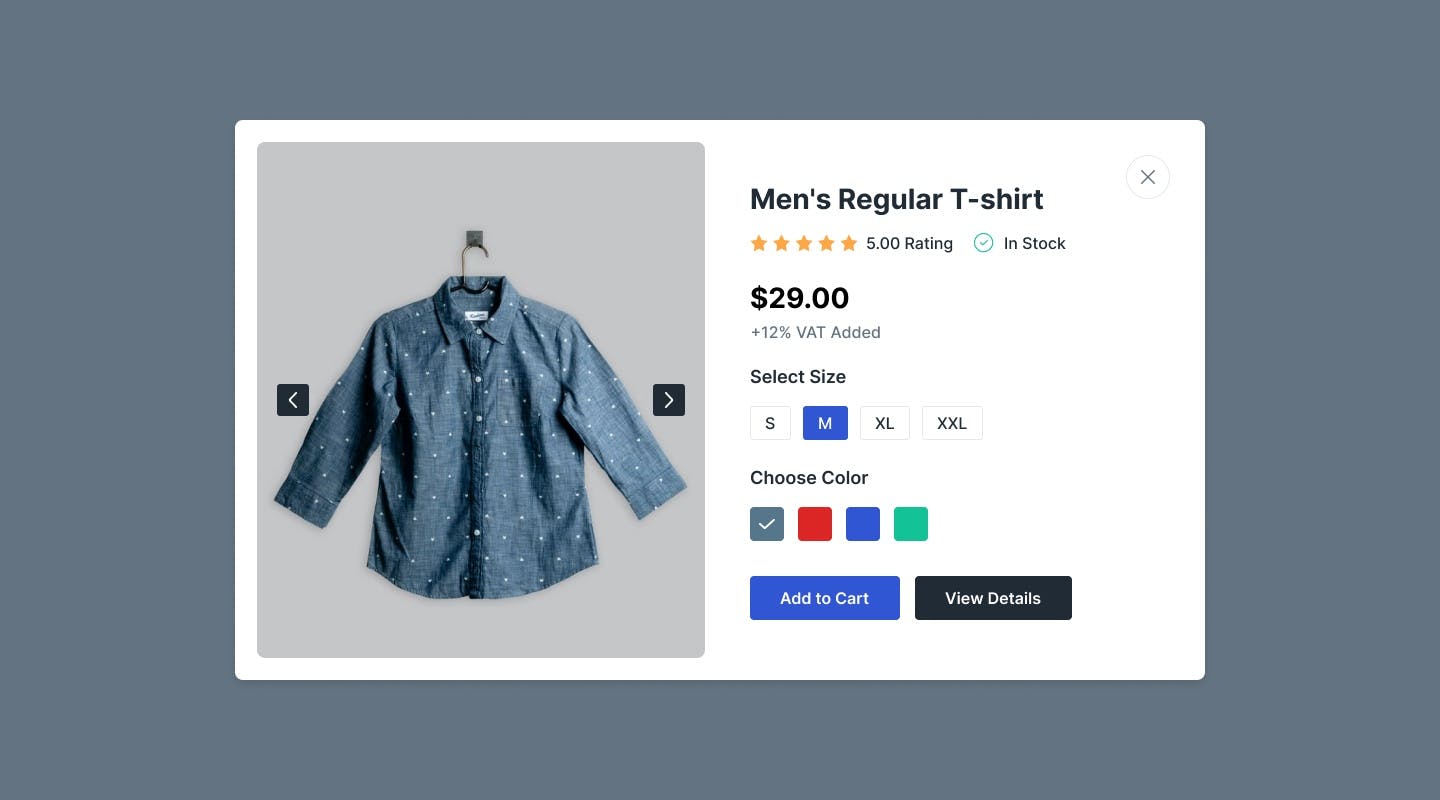
Vue Quick View with Size and Color Selection
A Vue Quick View modal or popup component for e-commerce websites. It offers a quick product overview without leaving the current page. Features include image navigation, product name, price, rating, stock status, and size and color selection options.