Vue Checkout
Improve your Vue e-commerce site with TailGrids Tailwind CSS checkout components. The Vue checkout components make it easy for users to complete their purchases ...
Search Components
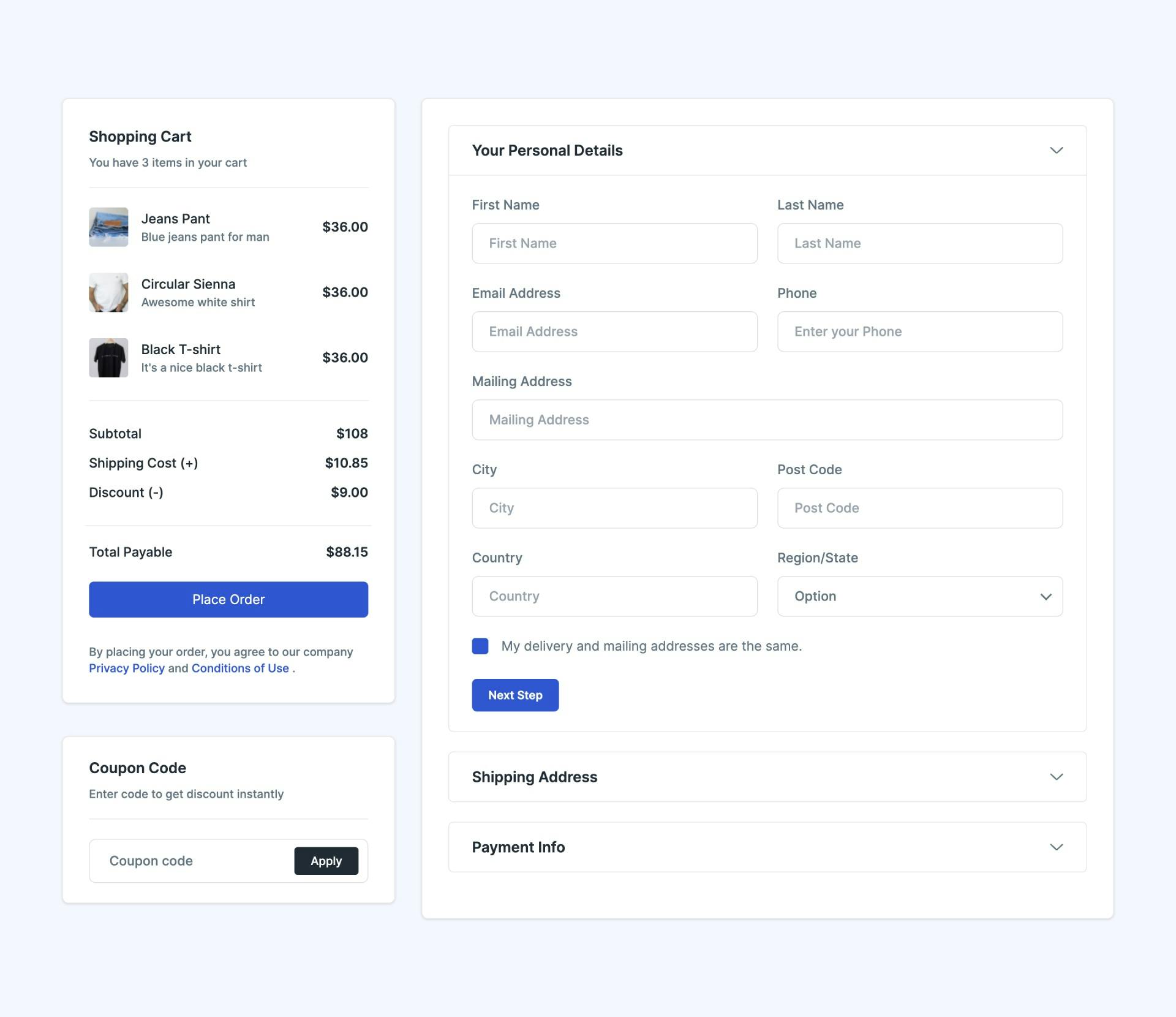
⌘KVue Checkout with Order Summary and Coupon Code
This multi-step component makes your Vue Checkout process easy and smooth. It walks users through personal details, shipping, and payment, plus a handy sidebar for order summaries and coupon codes.
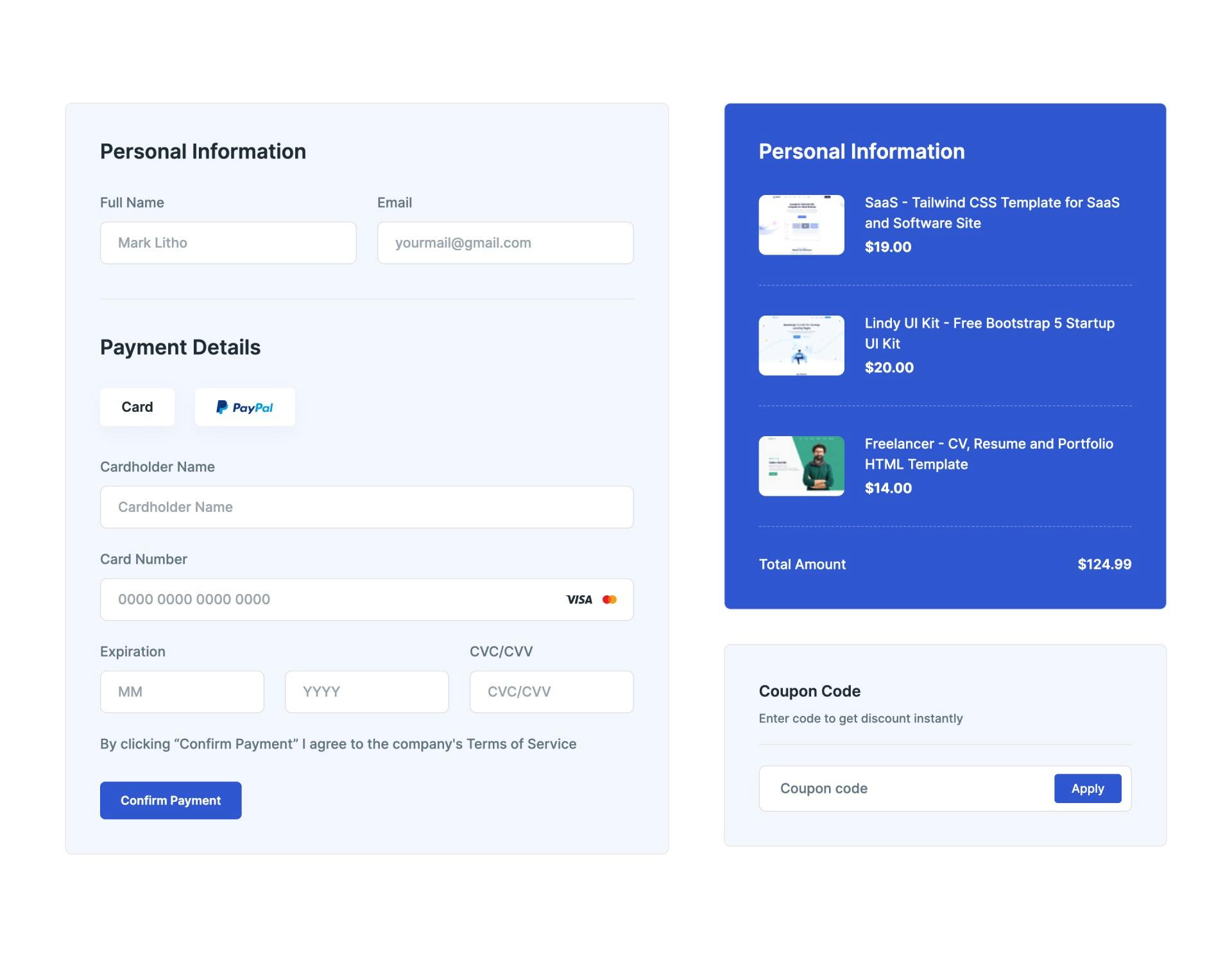
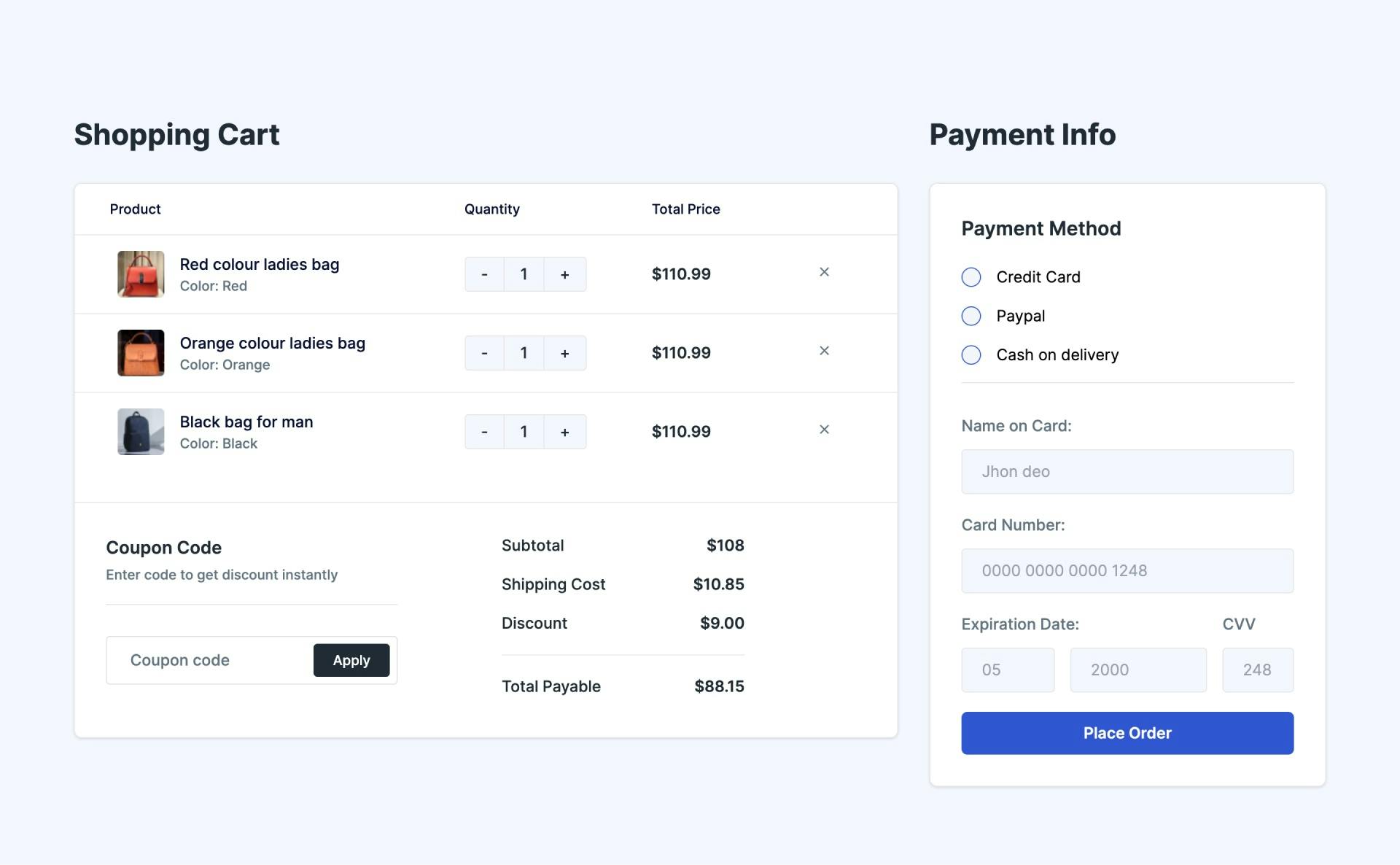
Vue Checkout with Payment Options & Summary
A simple Vue checkout layout with a sidebar that shows order details like product images, titles, prices, and totals. The main section collects personal and payment info, with options to pay via credit card or PayPal.
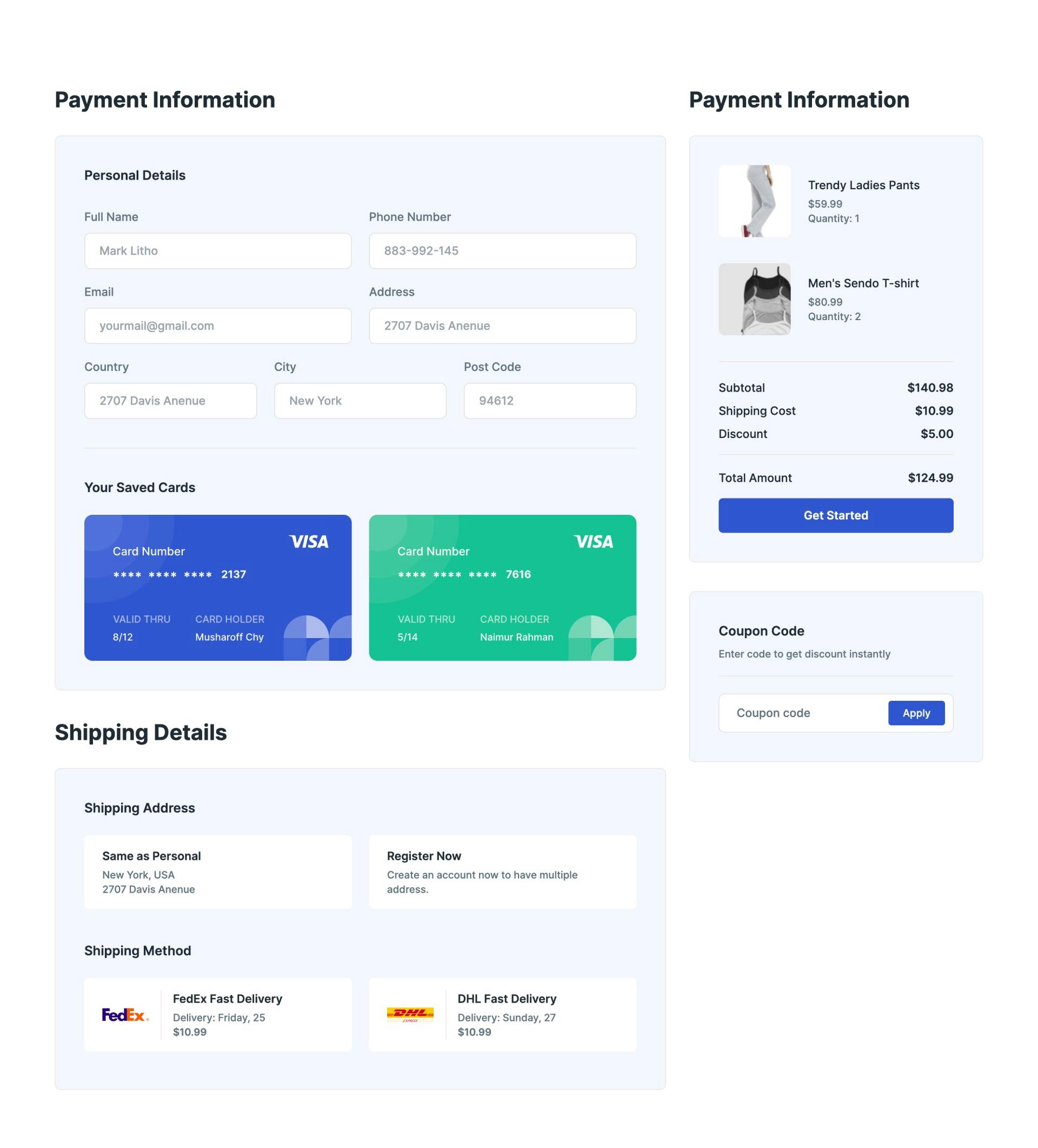
Vue Checkout with Saved Cards and Shipping Options
This detailed e-commerce form makes Vue Checkout seamless. It covers personal details, saved payment cards, and shipping options, letting customers choose from multiple delivery methods and saved card options.
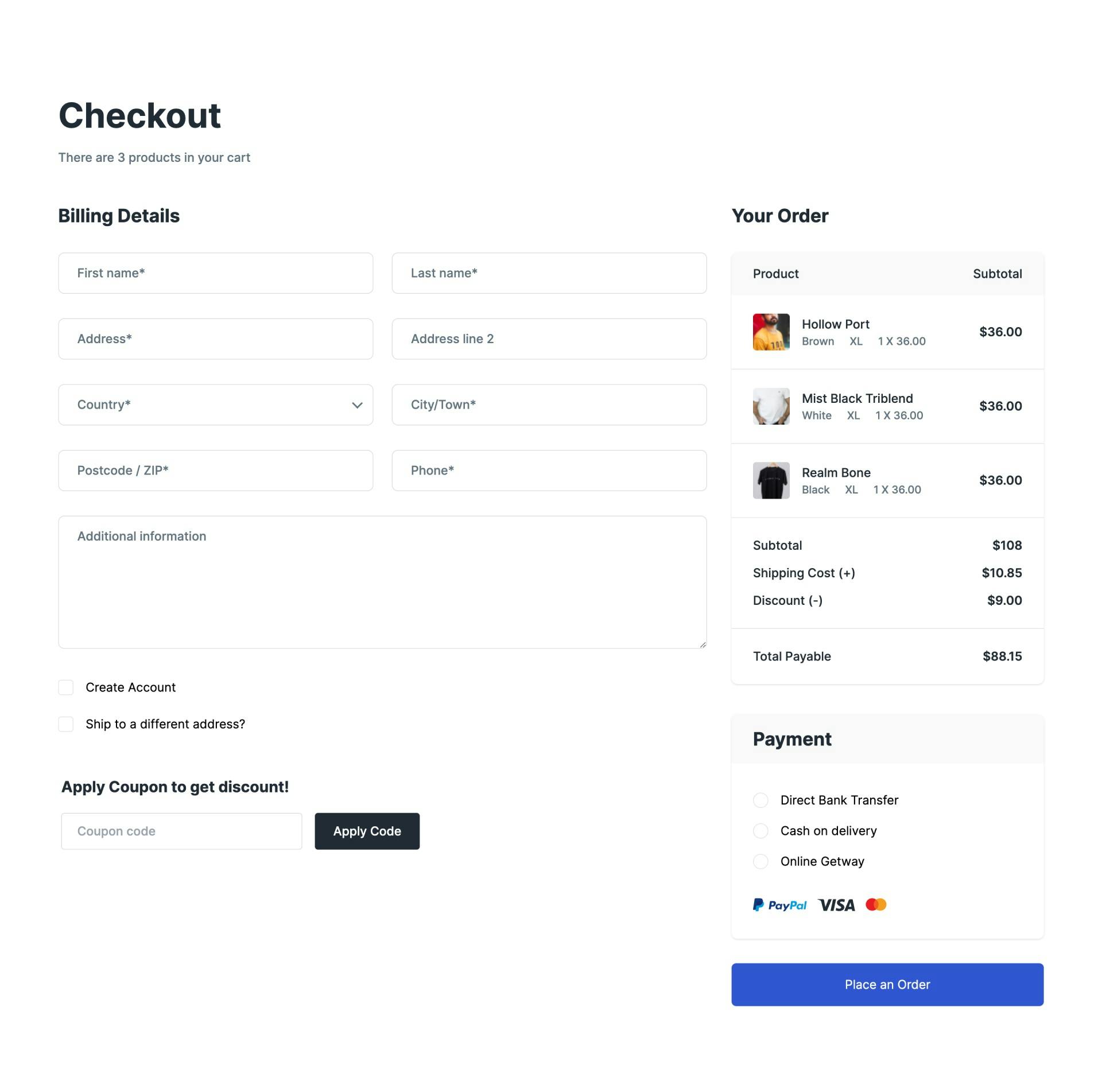
Vue E-commerce Checkout Page
Simplify checkout in your Vue e-commerce app with this all-in-one template. It includes billing details, an order summary, payment options, and a "Place Order" button to enhance user convenience and drive conversions.
Vue E-commerce Checkout Page with Table Layout
This e-commerce template simplifies Vue Checkout. It includes a clean table for product information, sections for coupon codes, order reviews, payment methods, and payment details.