Vue Error Page
TailGrids presents Tailwind CSS 404 and Error Pages for Vue applications. It offers unique and visually appealing designs to keep your site professional, even d ...
Search Components
⌘KVue Basic 404 PageFree
A simple Vue error page with a 404 message, informing users that the page is not found. It includes a clear call-to-action button to guide users back to the homepage for easy navigation.
Vue Centered Illustration Error Page
This is an engaging 404 error page for Vue featuring a centered custom illustration, a "Sorry, we can't find that page" message, and a brief explanation. The page also includes a clear button to redirect users to the homepage for easy navigation.
Vue Error Page with Gradient
A stylish Vue error page with a gradient-textured background and engaging text that lets users know the page is missing. The prominent "Back to Home" button makes navigation effortless, ensuring a smooth user experience.
Vue Error Page with Highlighted Button
A visually engaging error page for Vue, featuring an illustration in the corner and clear messaging to inform users about the missing page. It includes a prominent "Back to Home" button for easy navigation.
Vue Error Page with Illustration
This is a friendly Vue error page that casually informs users about the missing page. It features a clear call-to-action button to guide users back to the homepage easily.
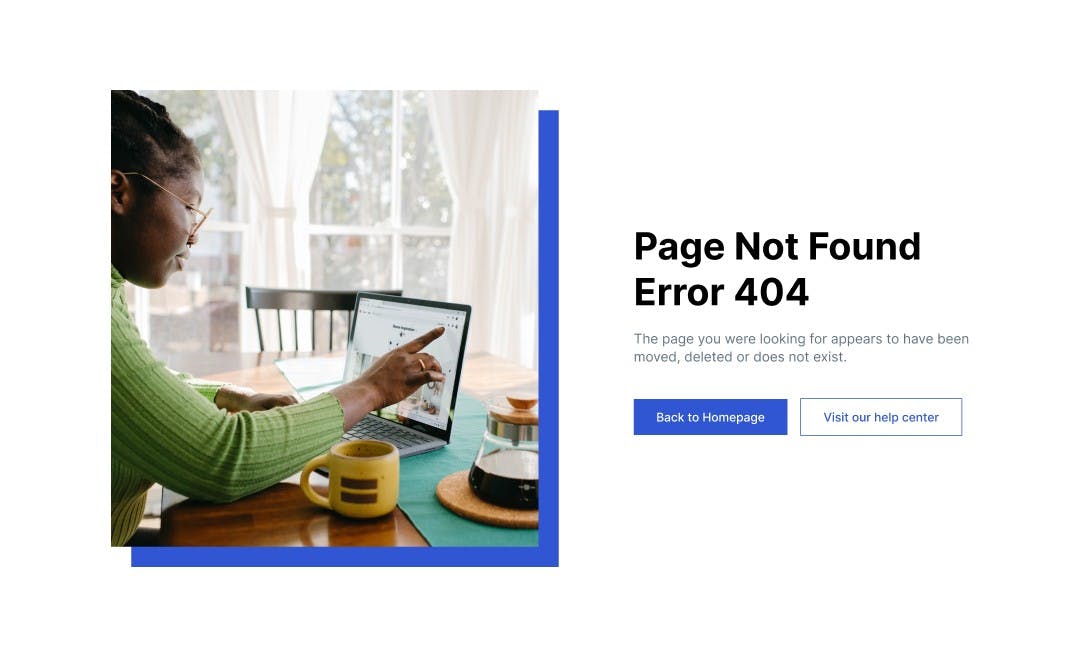
Vue Error Page with Image
A clean and user-friendly Vue error page, featuring a prominent image and clear messaging to inform users that the page isn't found. It includes helpful buttons like "Back to Homepage" and "Visit our help center" for easy navigation and support.
Vue Large Text Error Page
This is a simple and user-friendly error page for Vue. It features a large, centered "404" message with clear text explaining the error. It includes helpful buttons like "Back to Homepage" and "Contact Us" for easy navigation and support.
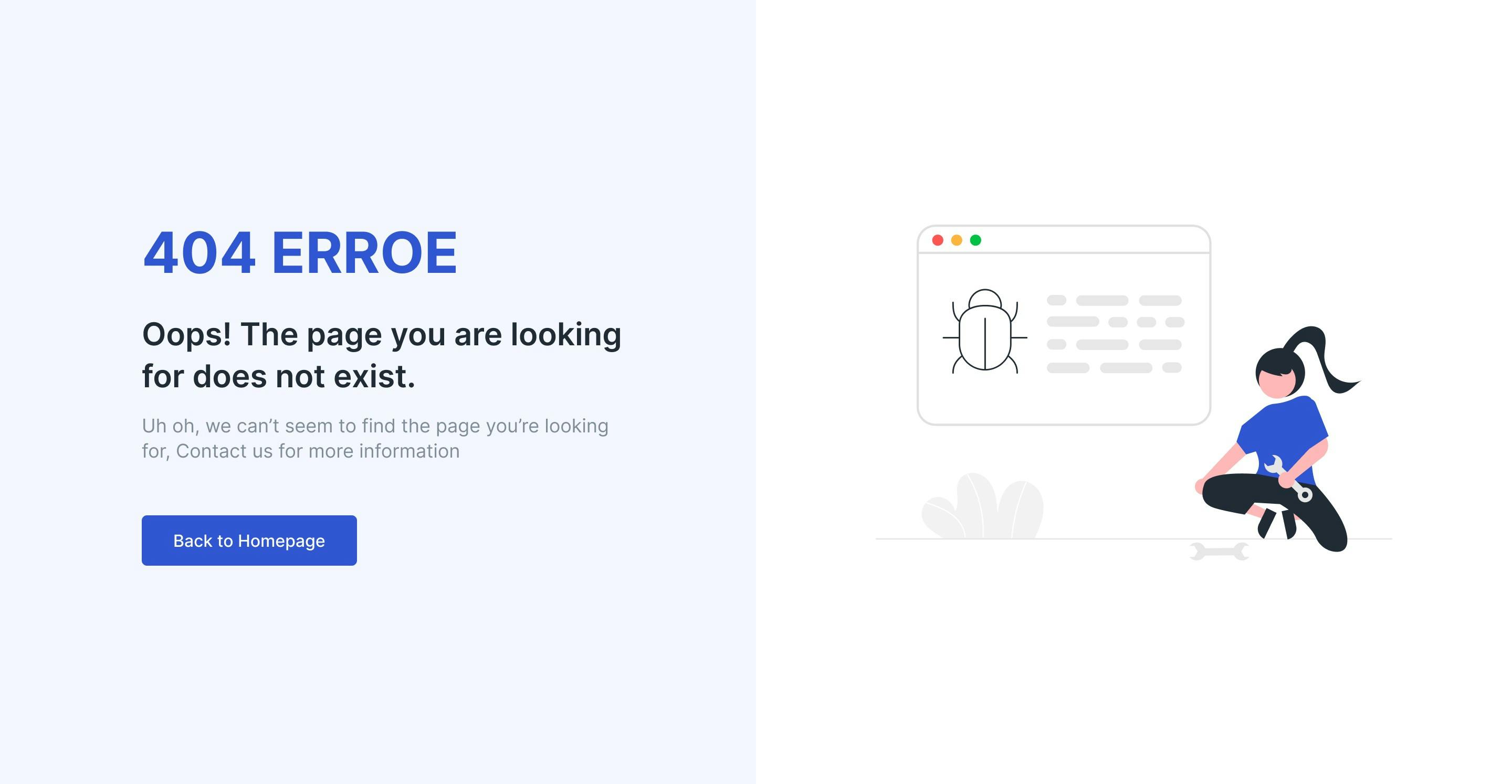
Vue Split-Screen Error Page with Illustration
A Vue error page with a split-screen layout. The left side displays an error message, a brief explanation, and a "Back to Homepage" button. The right side features a large illustration to engage users visually.