Vue Product Details
Tailwind CSS product details component for Vue helps you display individual products clearly and attractively. It shows key information like images, description ...
Search Components
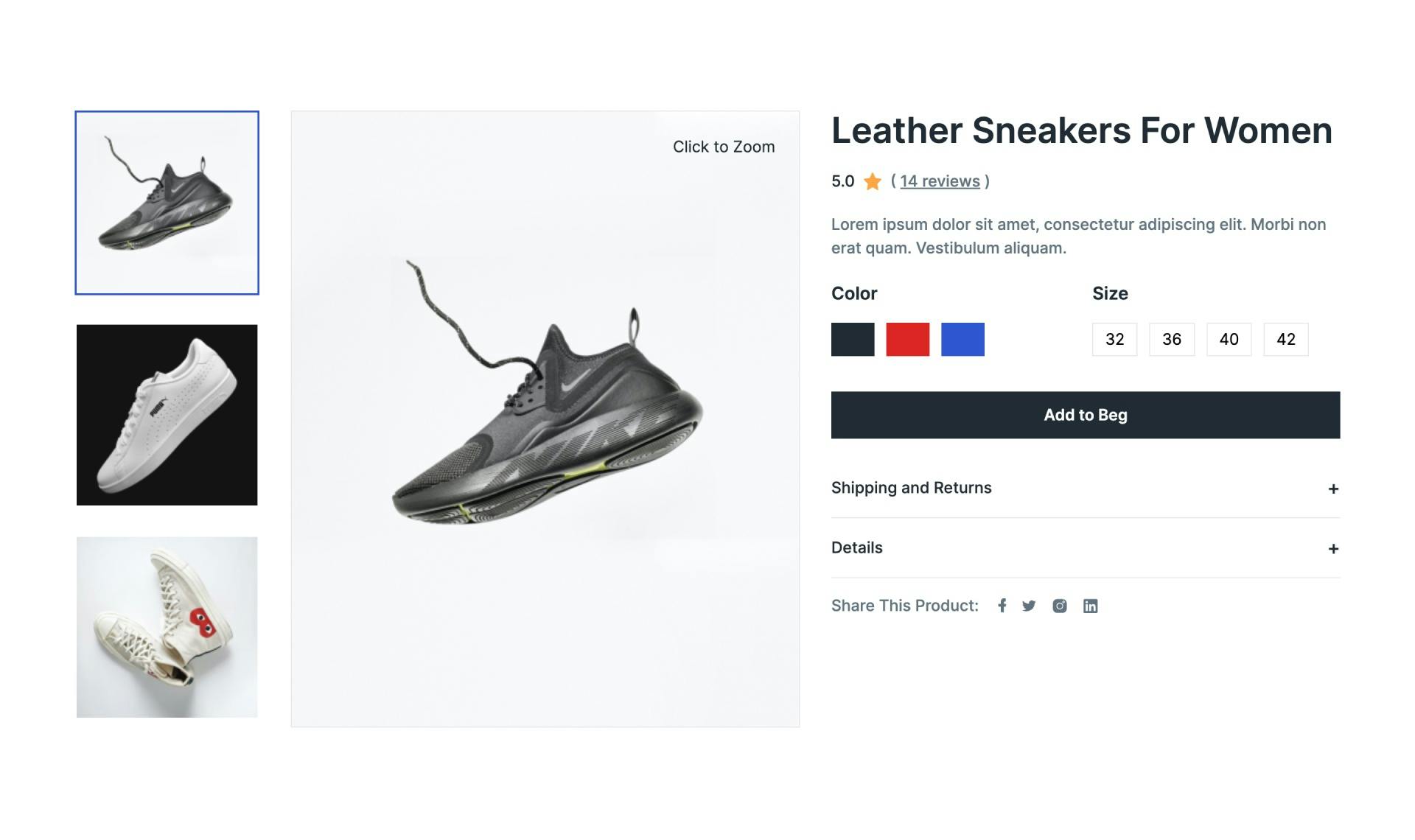
⌘KVue Product Details with Image Gallery and Customization
Add this Vue Product Details component to your project. It features a product image gallery, detailed description, star ratings with reviews, color and size options, an "Add to Bag" button, shipping/returns info links, and social media sharing options.
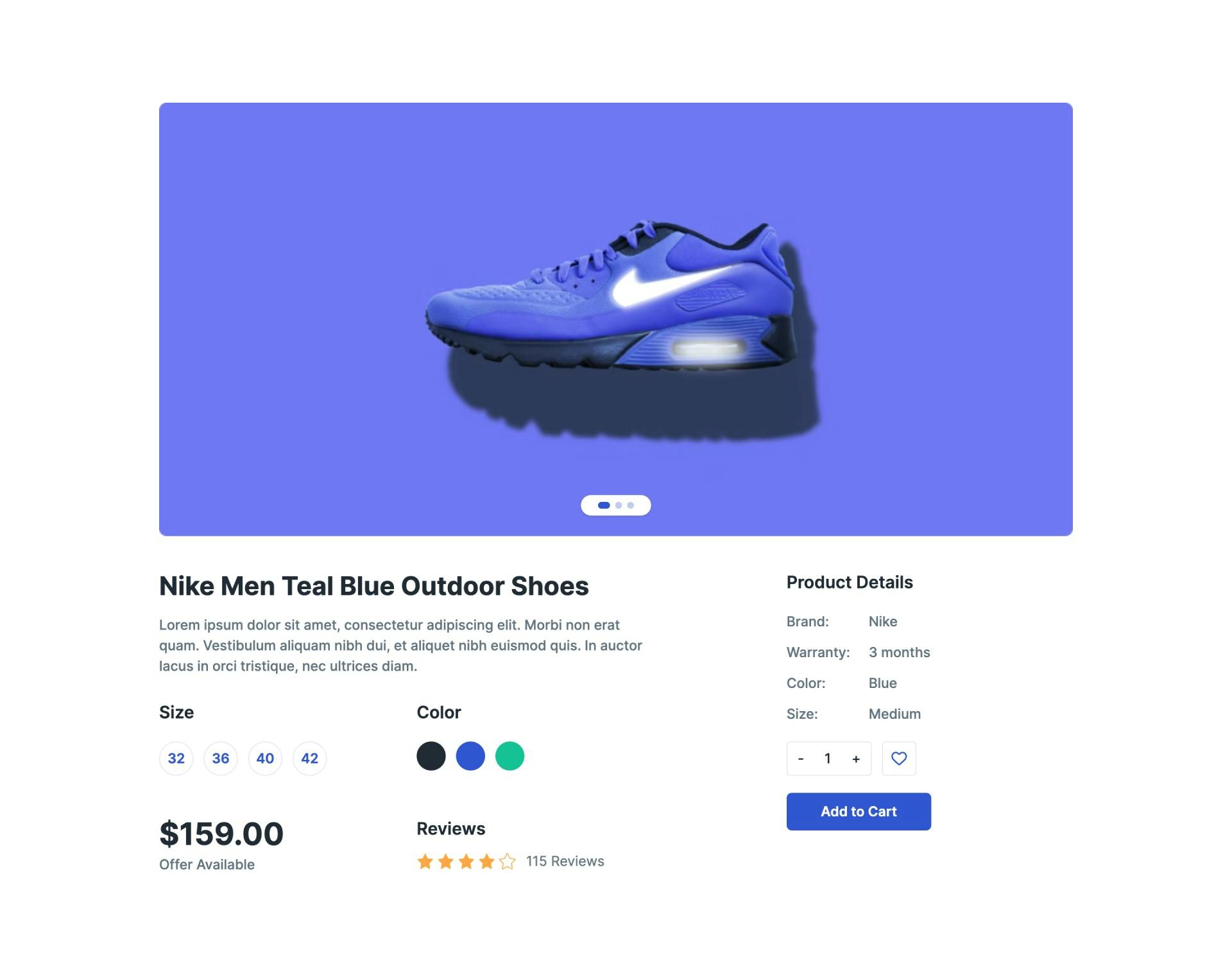
Vue Product Details with Size and Color Selection
Build a Vue Product Details component for your e-commerce site to showcase products effectively. It includes a product image, title, description, price, size and color selectors, quantity adjustment, wishlist feature, "Add to Cart" button, star ratings, and review count.
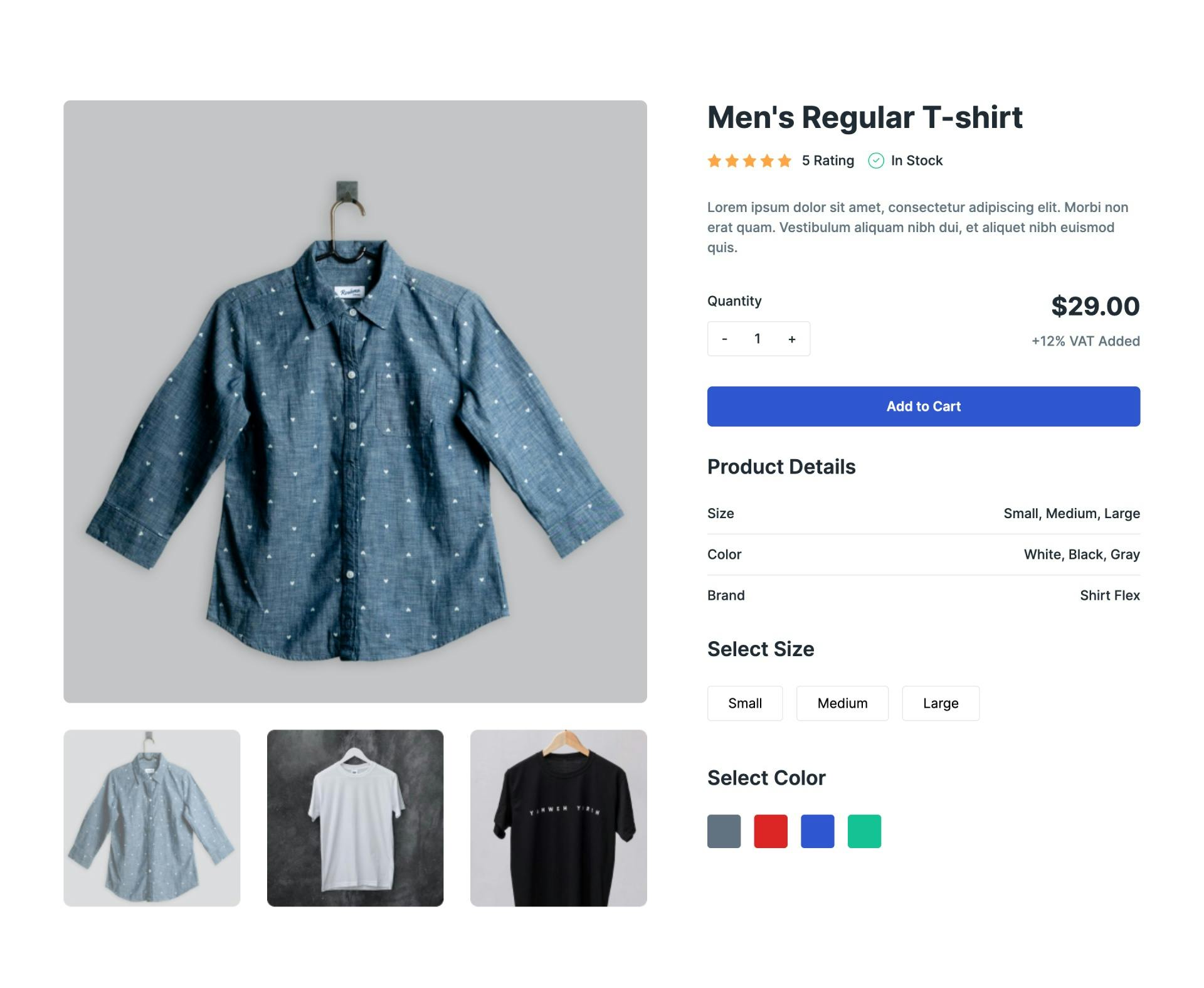
Vue Product Details with Size and Color Selectors
This is a Vue Product Details component featuring an image gallery, product information, price, reviews, size and color options, and an "Add to Cart" button for seamless shopping.
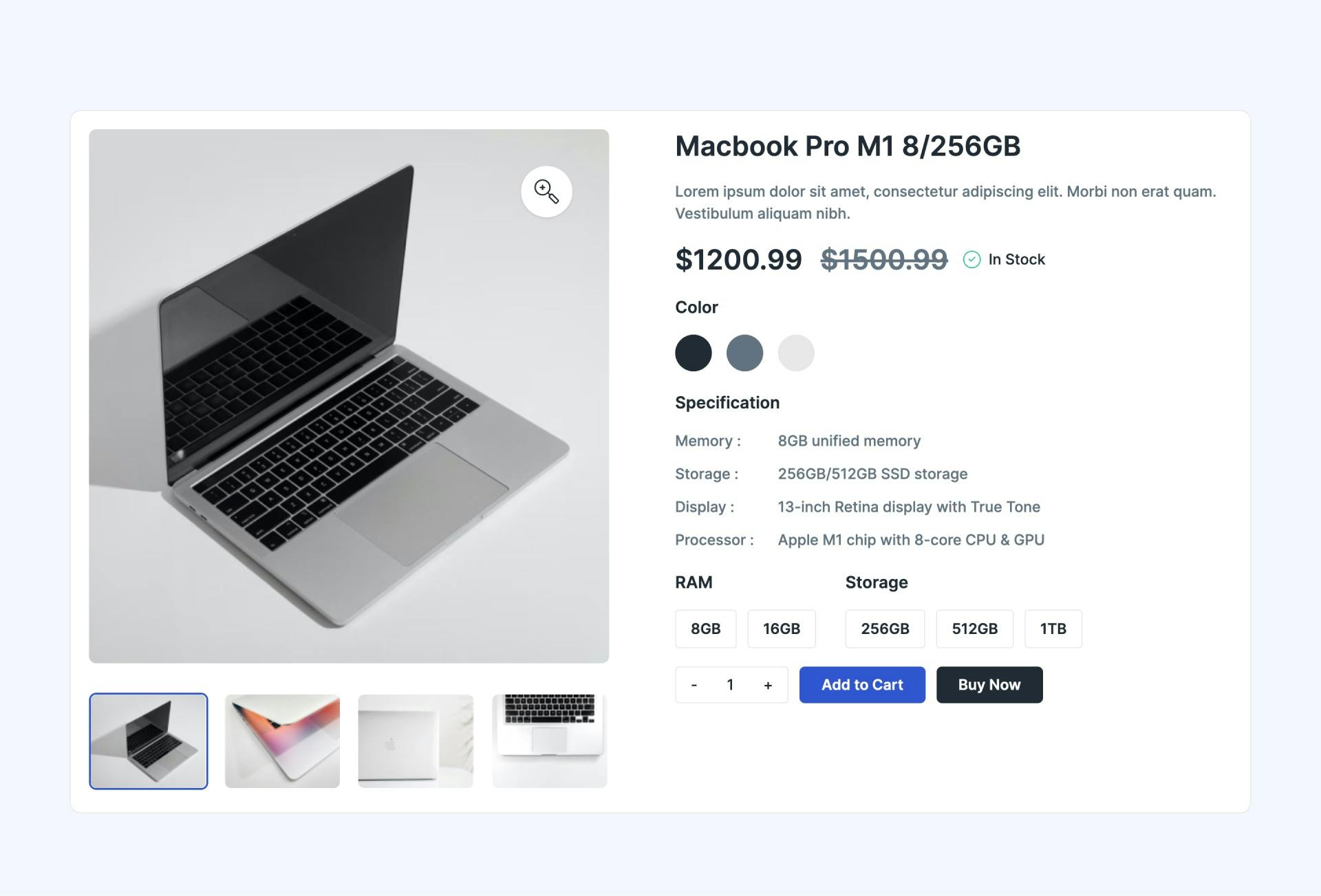
Vue Product Details with Specifications and Image Gallery
Add a Vue Product Details component to your Vue.js e-commerce project. It includes an image gallery, product details, pricing, color options, and "Add to Cart" and "Buy Now" buttons for easy shopping.
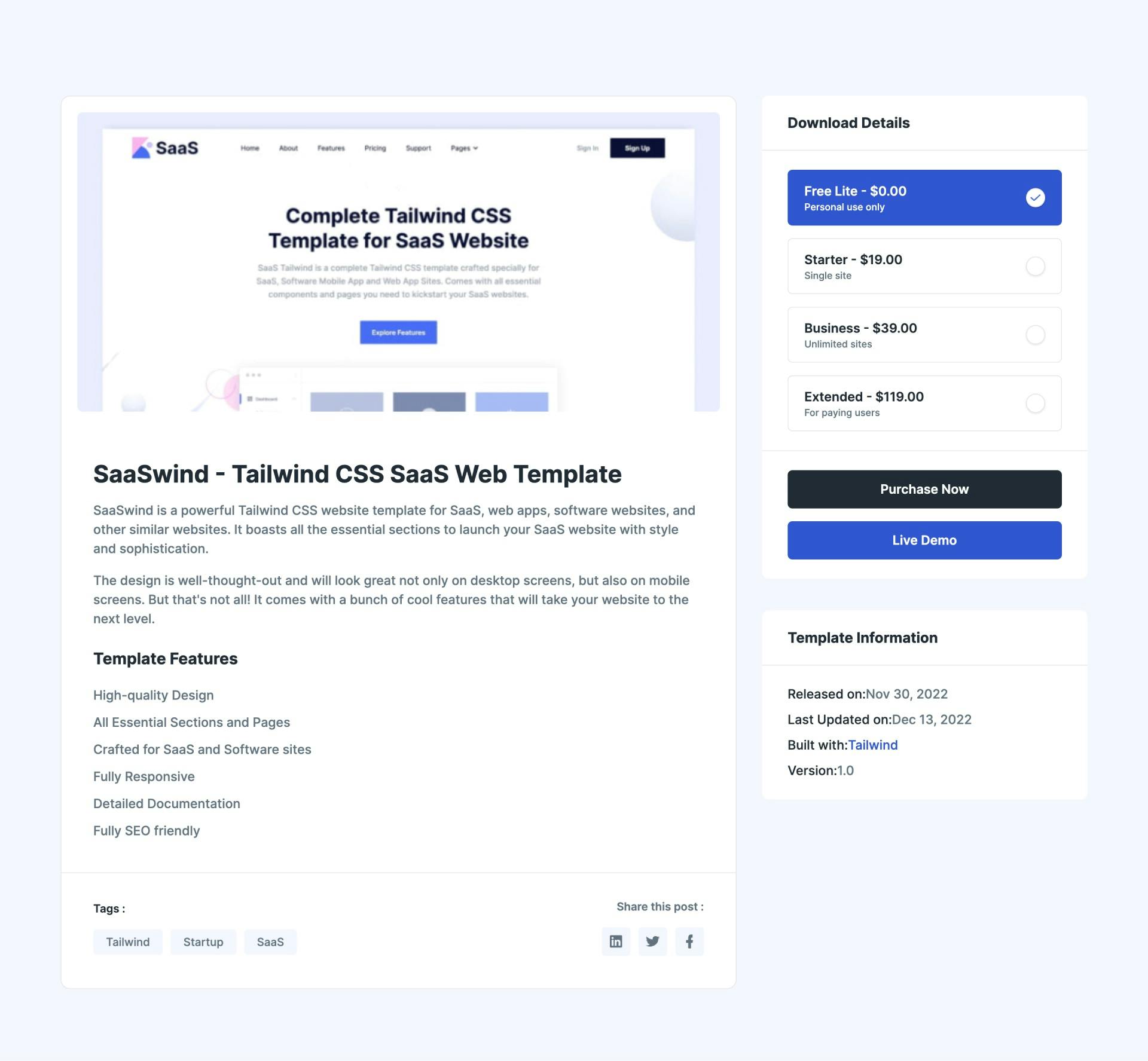
Vue Template Details Page with Download Options
Create a Vue Product Details component to display a digital template for purchase or download. It features key details, download options, template info, tags, and social sharing buttons.