Vue Filter
Make your e-commerce site better with TailGrids Tailwind CSS filter components for Vue. The filter components help users easily find products by color, size, or ...
Search Components
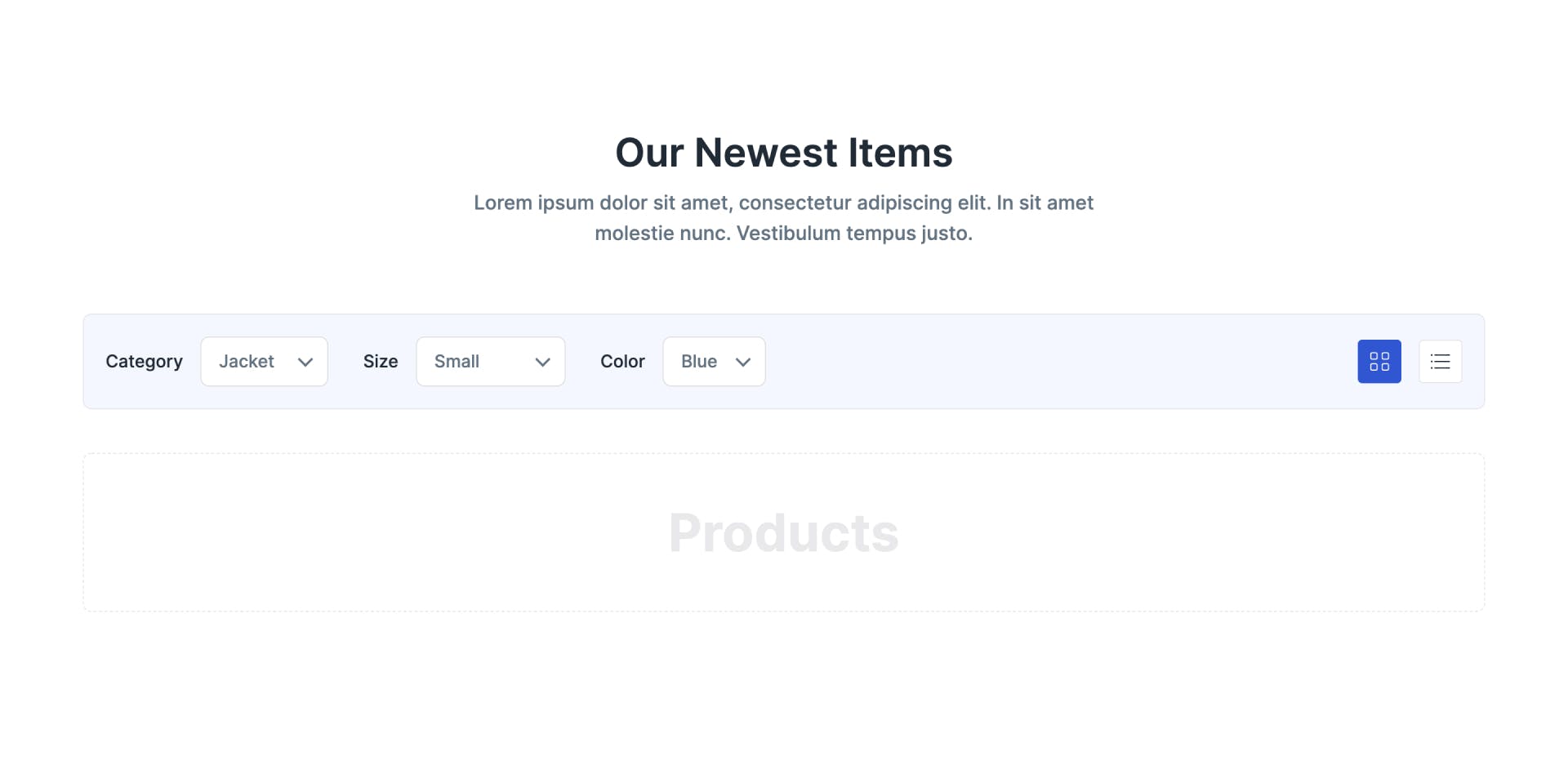
⌘KVue Product Filter with View Toggle
A Vue.js sidebar component for filtering products. It allows users to filter by category, size, and color, and easily switch between grid and list views for a customizable browsing experience.
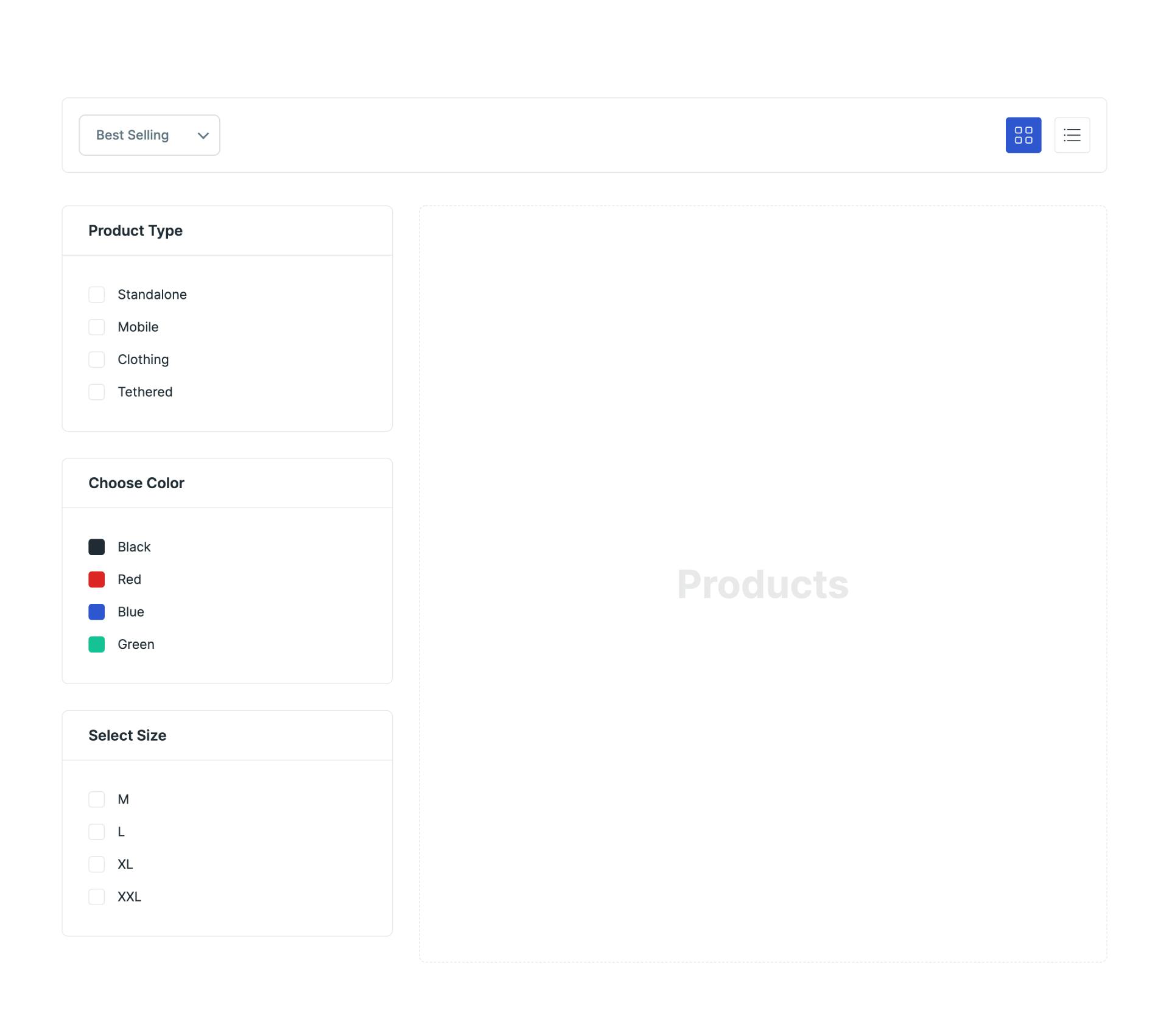
Vue Product Sidebar Filter
Enhance your product filtering with this Vue Filter Component. Users can filter by type, color, and size, sort by best-selling, newest, or oldest, and switch between grid and list views for a dynamic browsing experience.
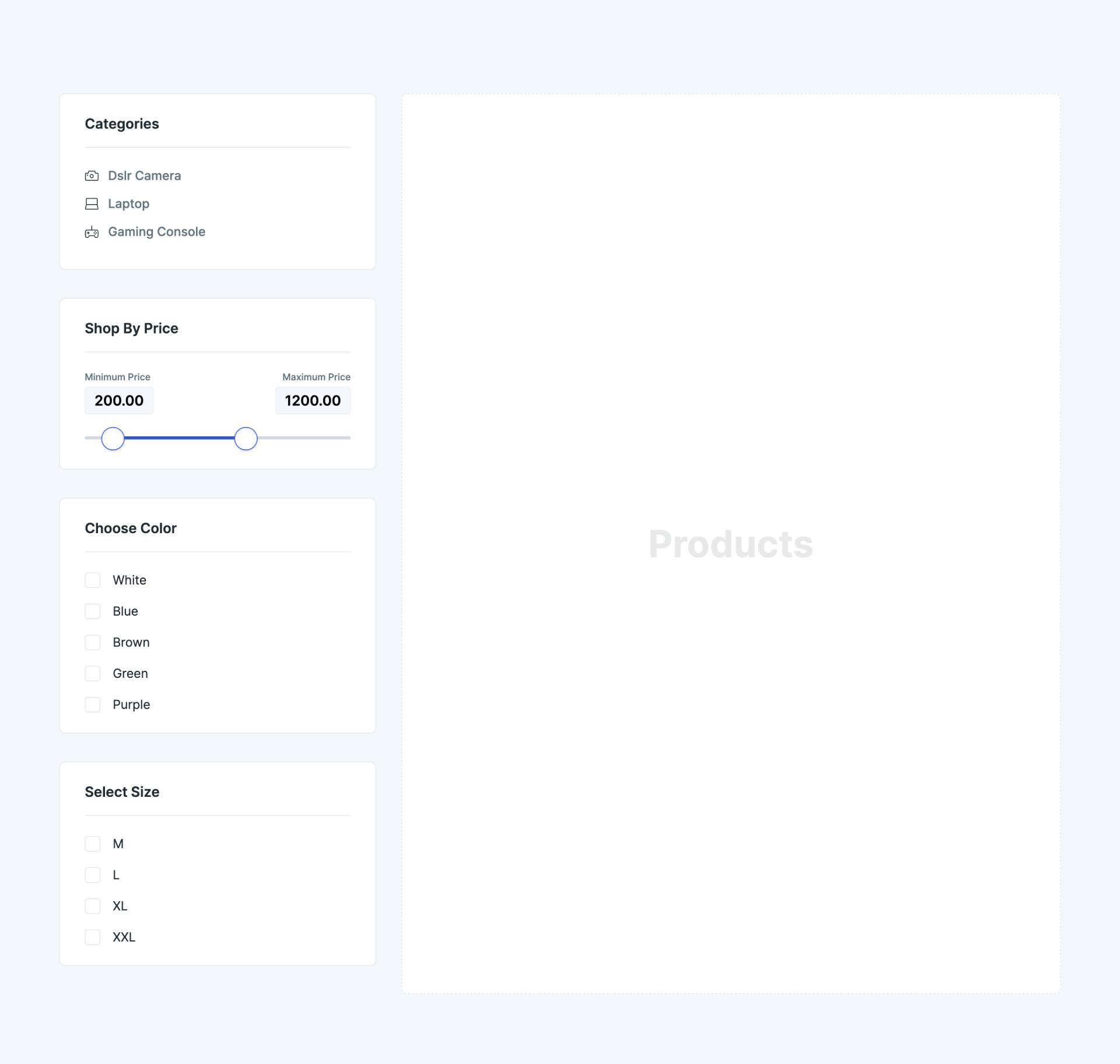
Vue Product Sidebar Filter with Categories Icon
Refine product searches with this Vue Filter Component. Users can filter by category, price range (via slider), color, and size. Icons represent each category for easy navigation, making the search process intuitive and efficient.
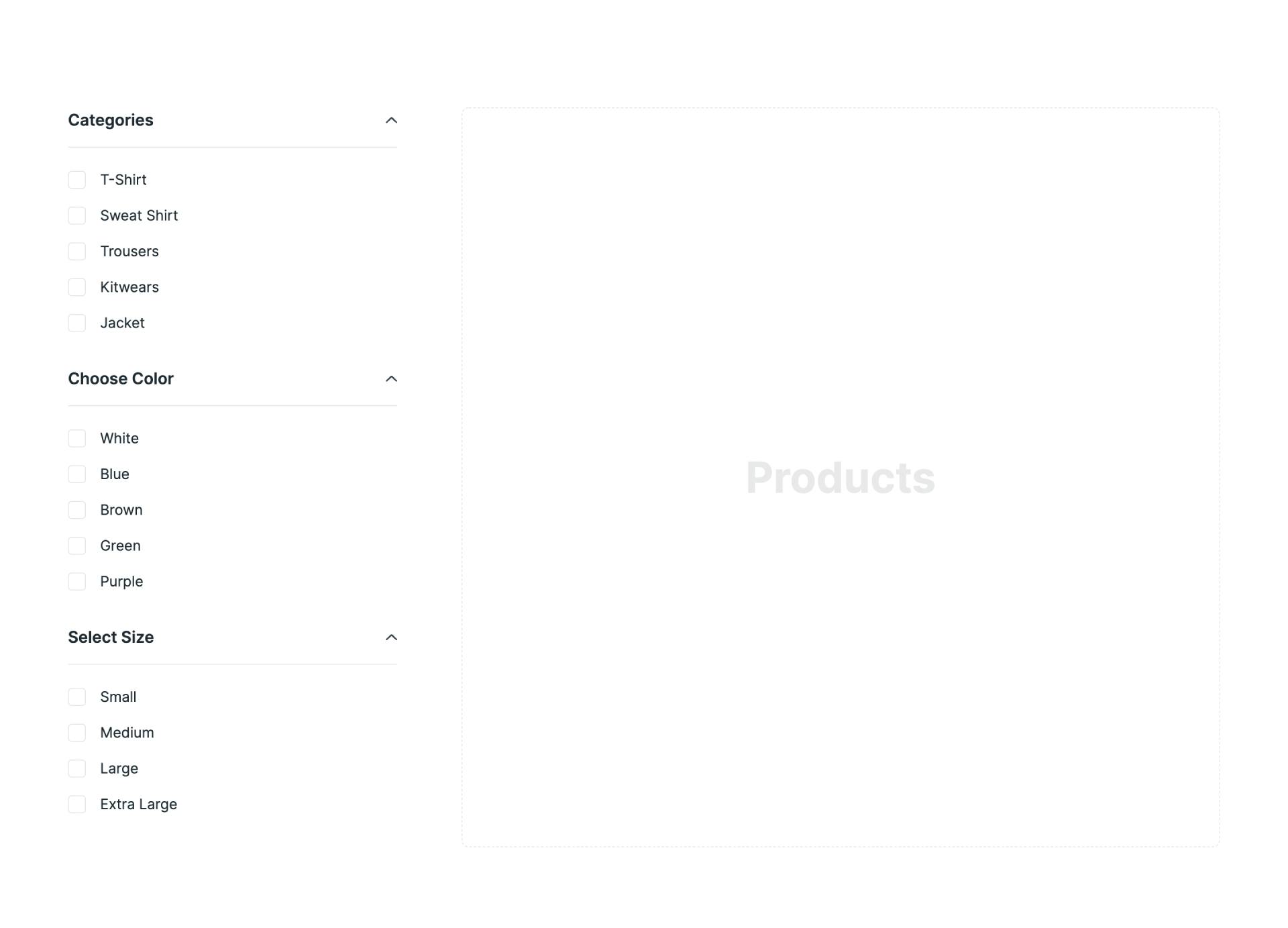
Vue Product Sidebar Filter with Collapsible Sections
Simplify product searches with this Vue Filter Component. It features collapsible sections for categories, color, and size, offering a clean, organized layout for easy and efficient filtering.
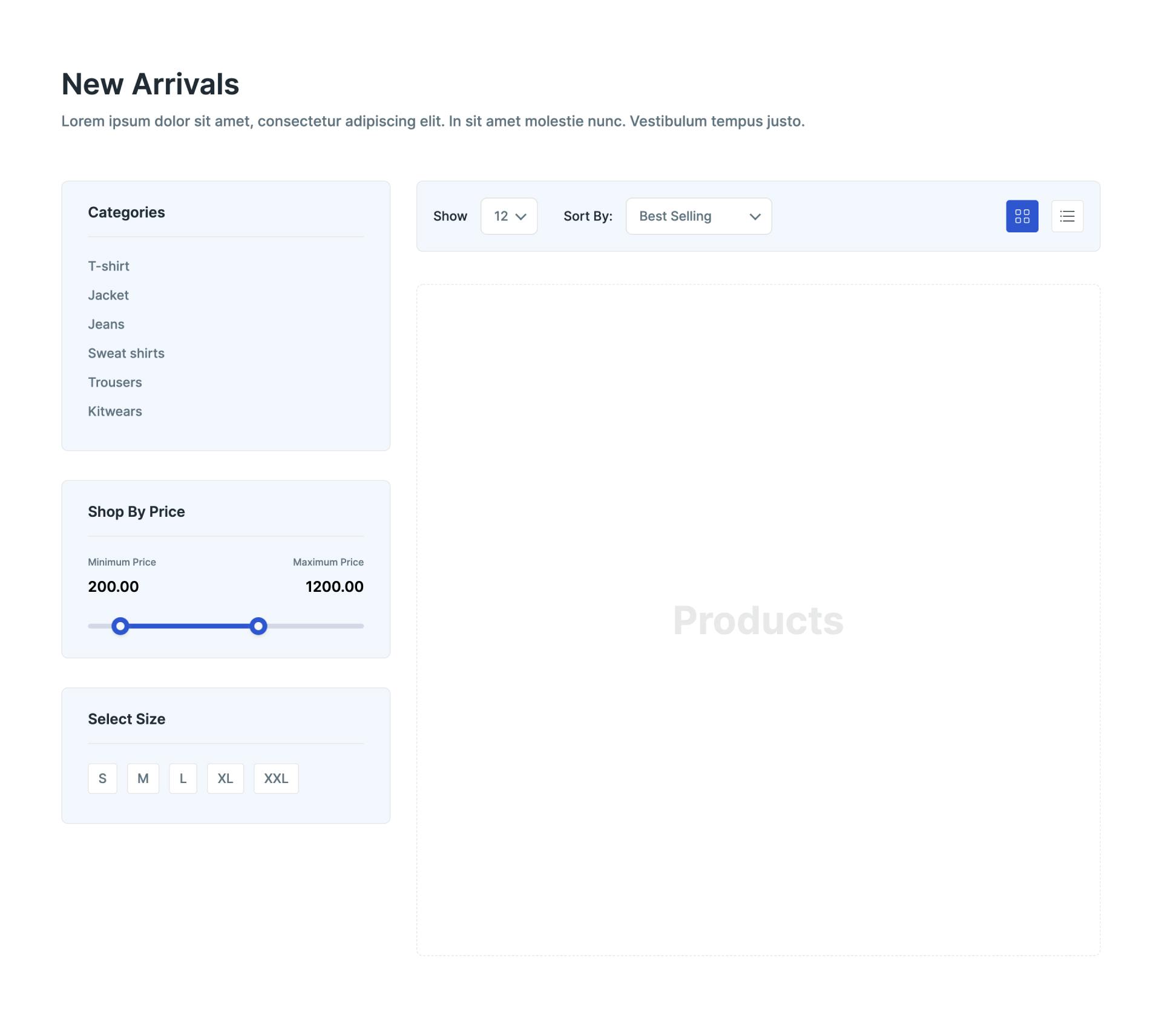
Vue Product Sidebar Filter with Range Slider
This Vue Filter Component makes product searches easy. Users can filter by category, adjust prices with a slider, and pick sizes. It’s a quick, simple way to find exactly what they need.