Vue Card
TailGrids offers Vue card components for building smart UIs. The cards elegantly showcase content and fit into any design. Plus, the components are responsive a ...
Search Components
⌘KVue Card Component with Image and ButtonFree
A flexible Vue card component, featuring an image, title, description, and a customizable CTA button. Perfect for displaying products, blog posts, or promotional content.
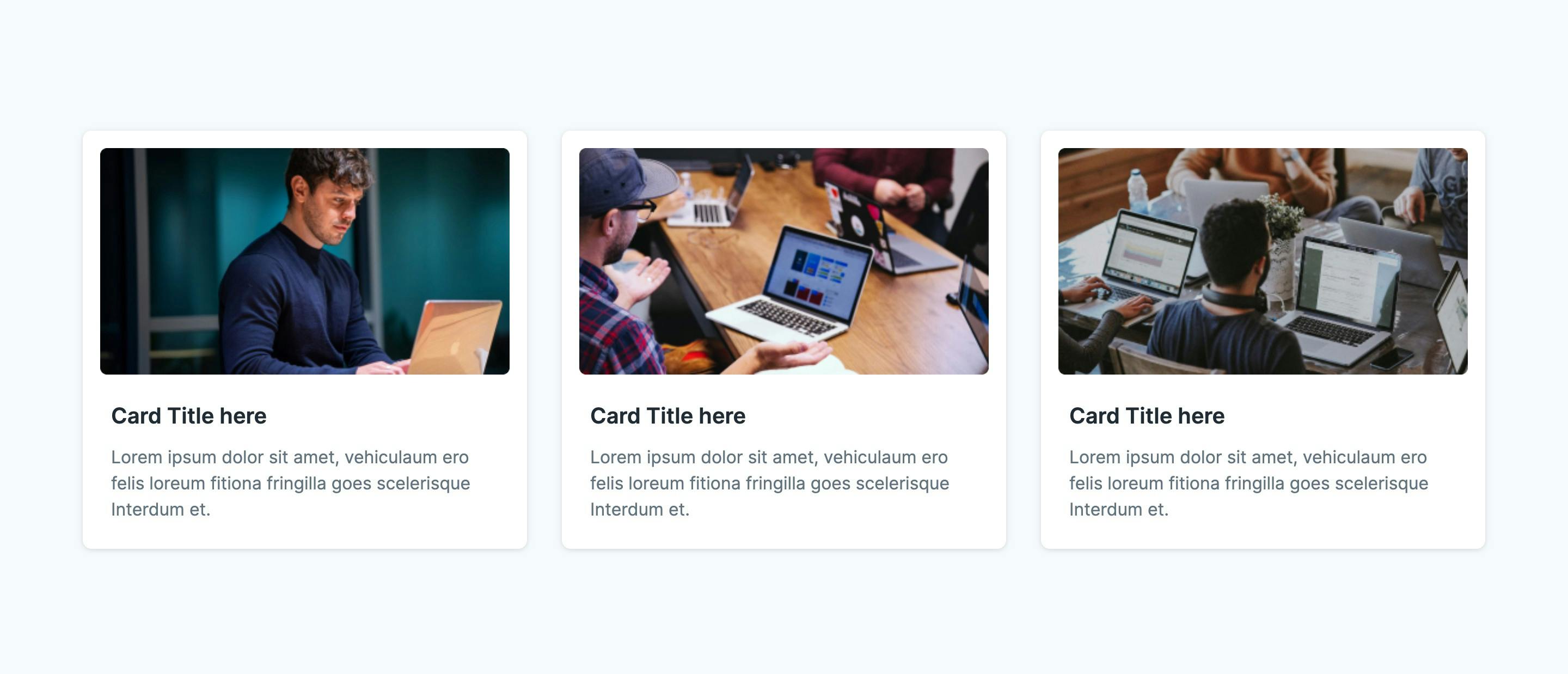
Vue Image Card with Title and Description
A stunning Vue card component with an image on top, bold title, and paragraph. Great for showing off blog posts, portfolio pieces, or product features in a way that grabs attention.
Vue Author Highlight Card with Image
A visually appealing card component that highlights key content details such as a title and description, along with the author's information and an image. This layout is perfect for blog posts, articles, or content pieces where showcasing the author's profile adds credibility.
Vue Card with Author and Edit Buttons
A simple Vue card with author details, an 'Edit' button for managing content, and a call-to-action button. It also includes a title, description, and author’s image for credibility.
Vue Card with Benefits and CTA
A Vue card designed to showcase key benefits or features with a call-to-action button. It includes sections for a title, description, and a list of benefits, encouraging users to explore more.
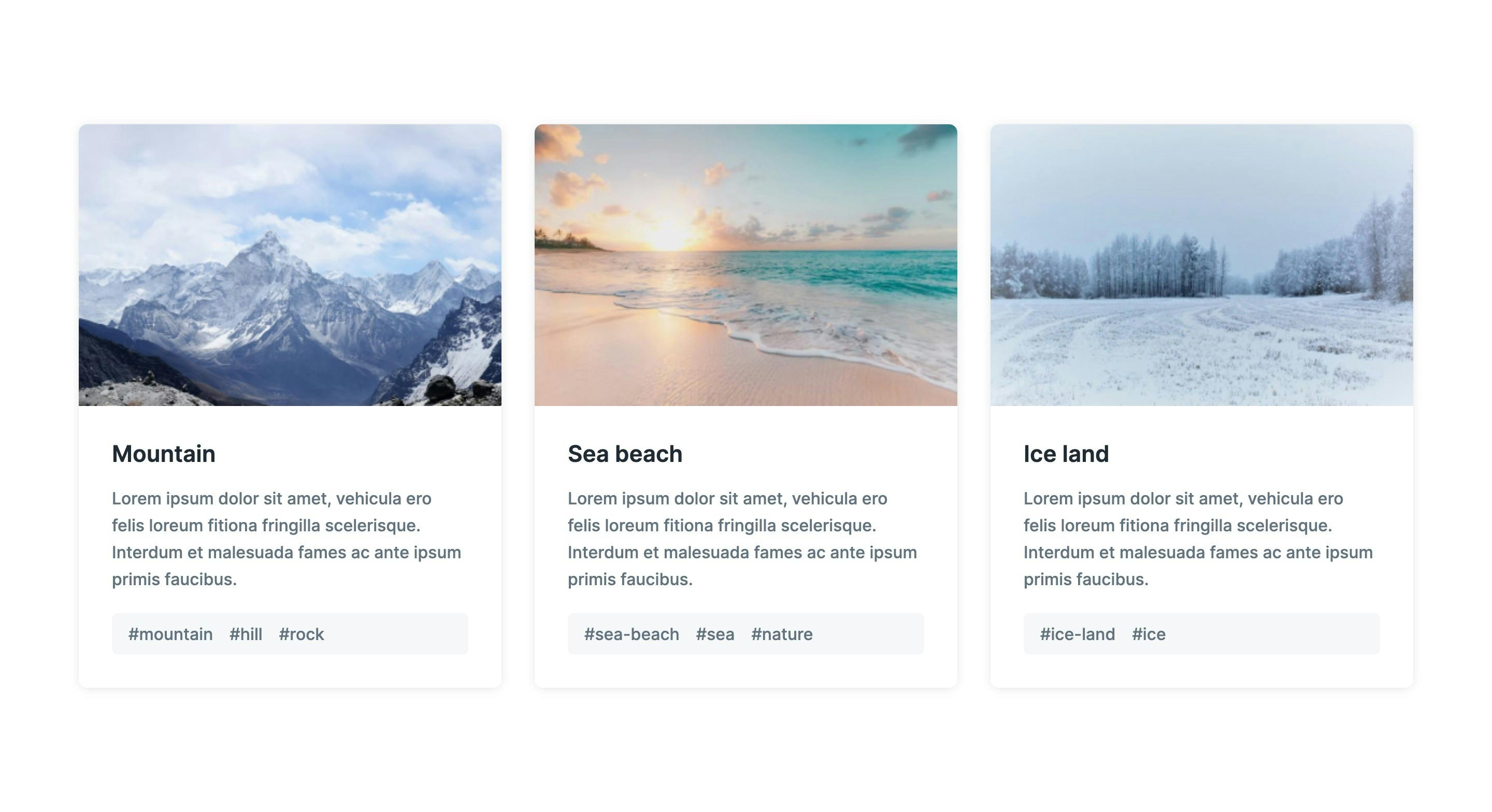
Vue Card with Image and Tags
Create an engaging Vue card with an image, title, description, and tags. Perfect for showcasing blog posts, articles, or portfolio items while drawing attention to key categories or keywords. Ideal for making your content stand out!
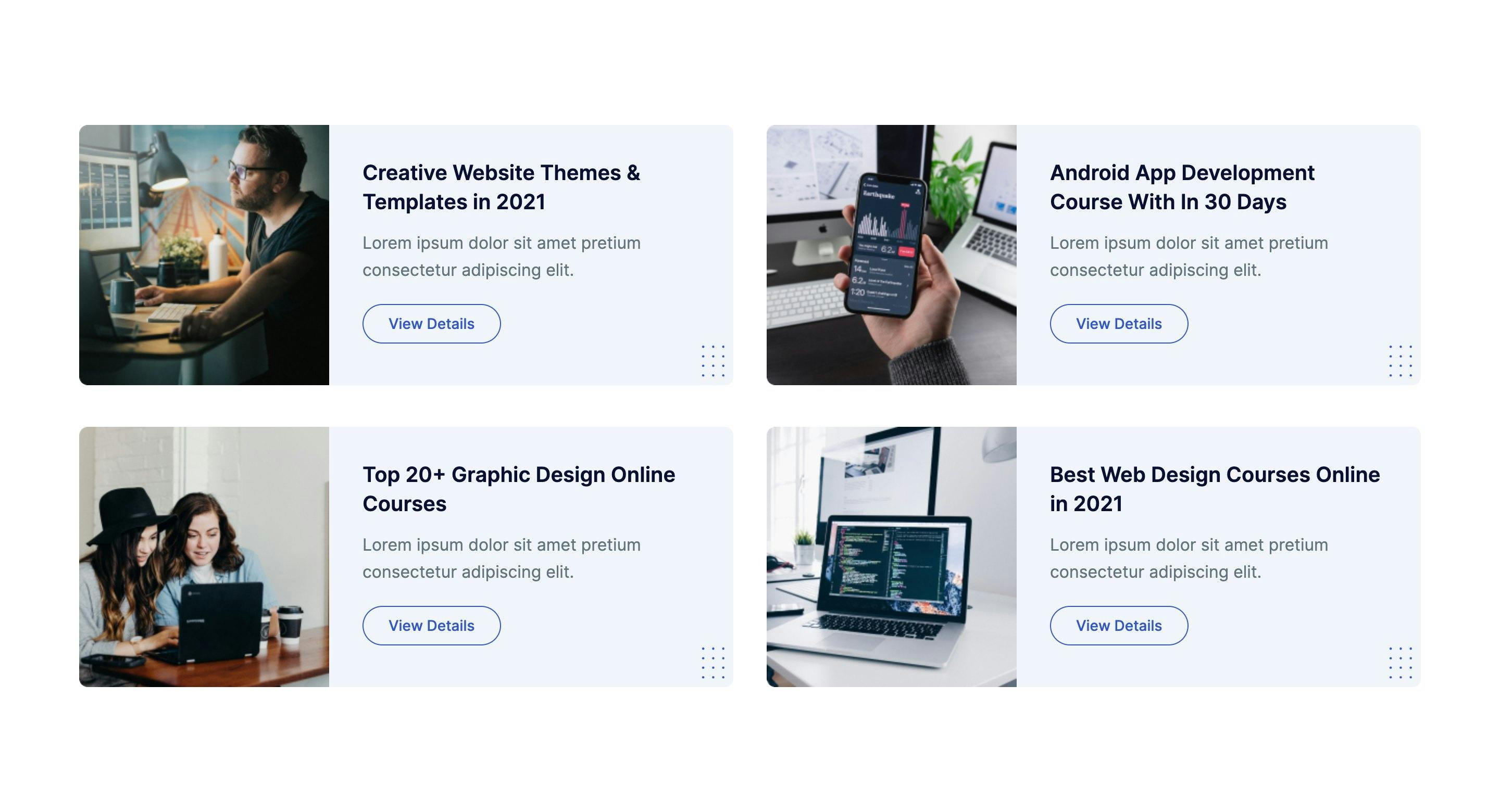
Vue Card with Split Image and Details
A visually engaging Vue card component with a split layout. Display the product image on one side and details (title, description, button) on the other, creating a dynamic and appealing design.
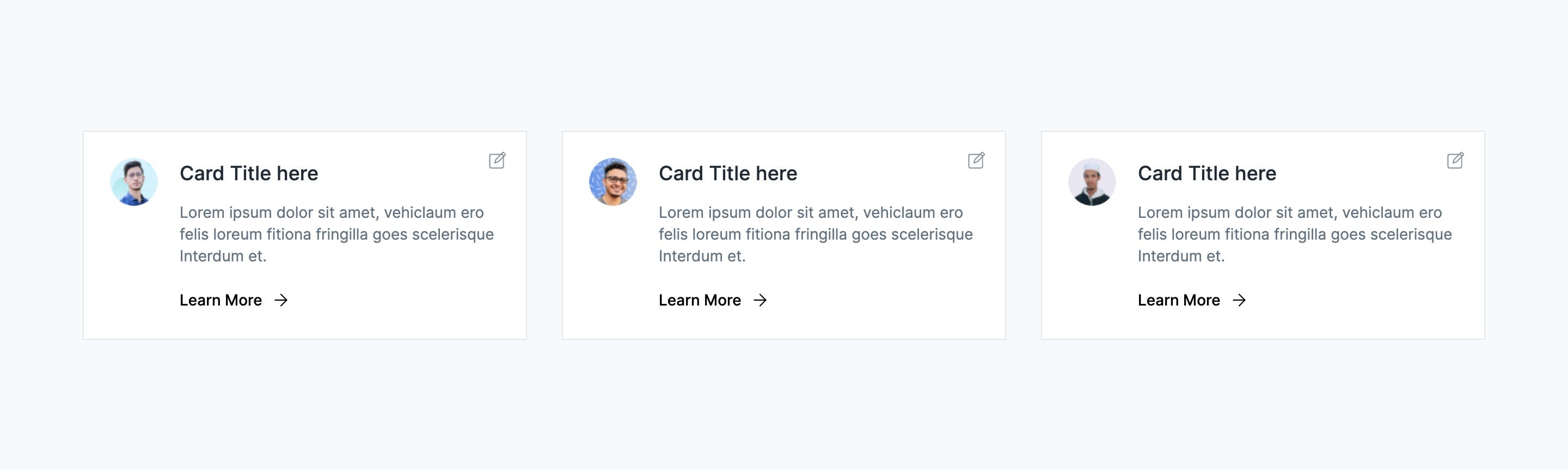
Vue Content Card with Author Information
An appealing Vue card component showcasing title, description, and author details (name, image, and title) for added credibility. Perfect for blog posts, articles, and more.
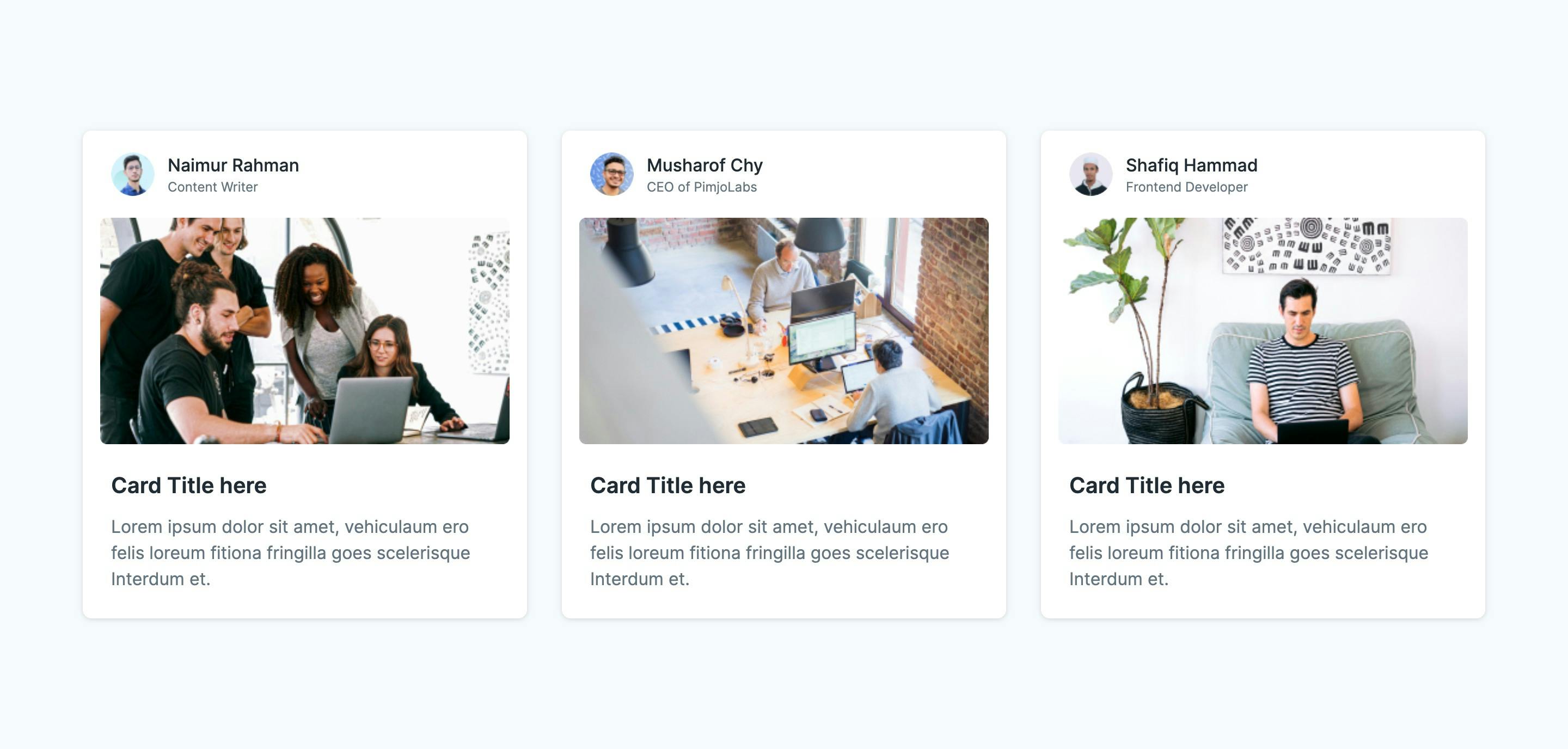
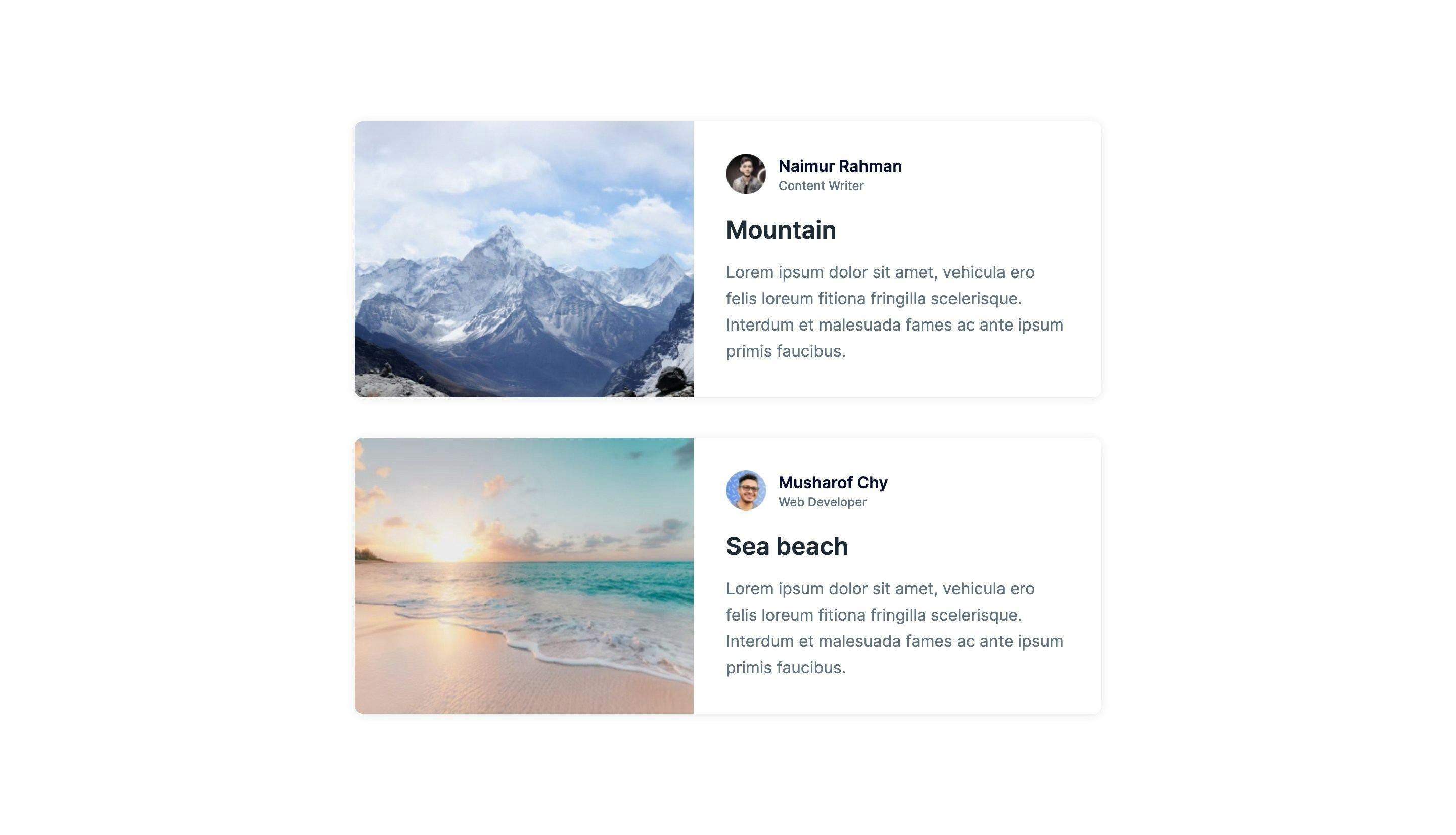
Vue Content Card with Image and Author Details
A stunning Vue card for showing off blog posts, articles, or news. It includes a large image, title, short description, and the author's photo, name, and title for some extra credibility. Perfect for making your content pop!
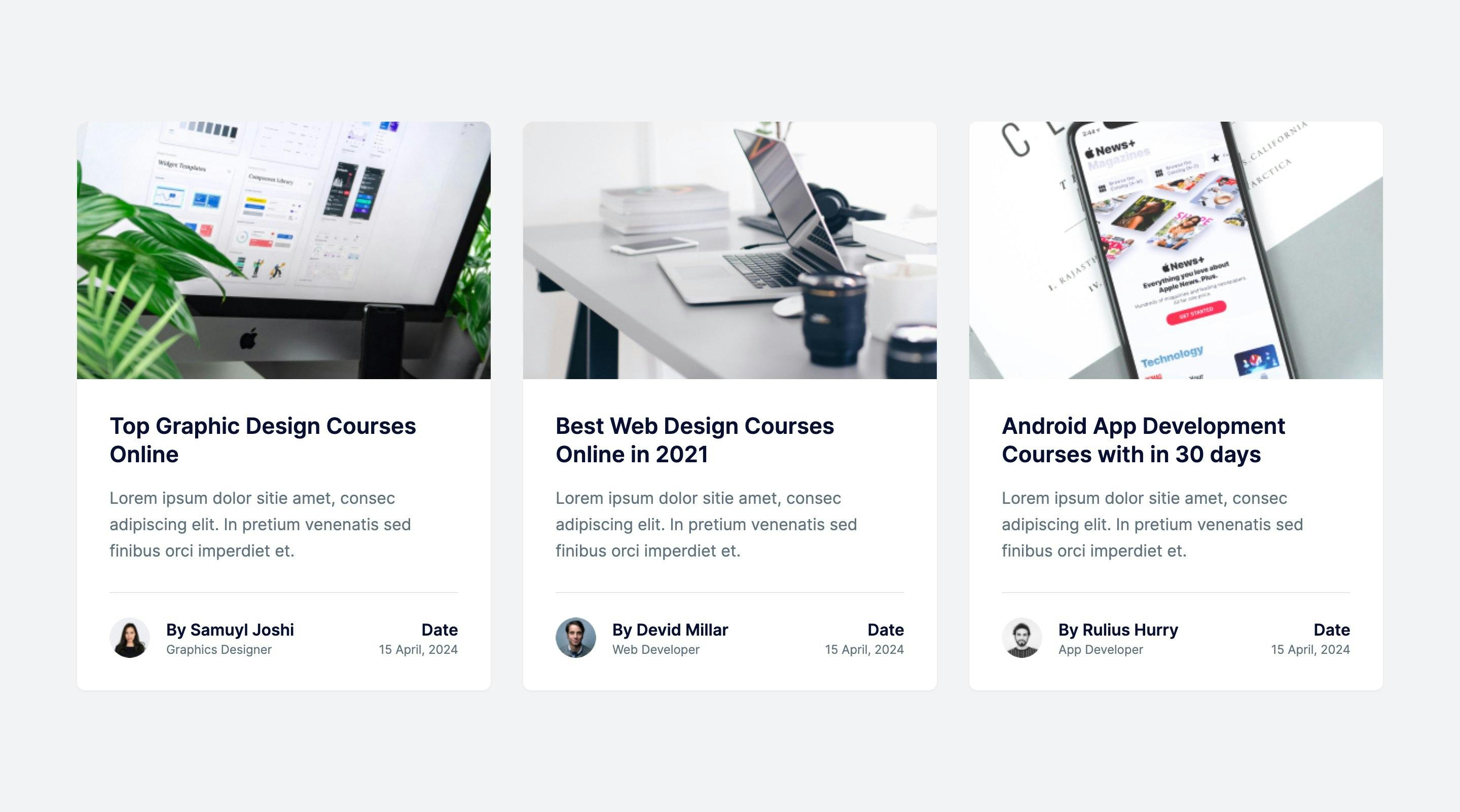
Vue Featured Card with Author Profile
This card component offers a flexible layout for media and text, adapting to various screen sizes for a consistent look. Each card includes an image, title, description, and call-to-action button, all within a visually appealing, user-friendly design.
Vue Feedback Card with Icon and Rating
Display your user feedback with this Vue card component. It includes sections with titles, user comments, avatars, and ratings displayed as icons, making it easy to display reviews with visual appeal.
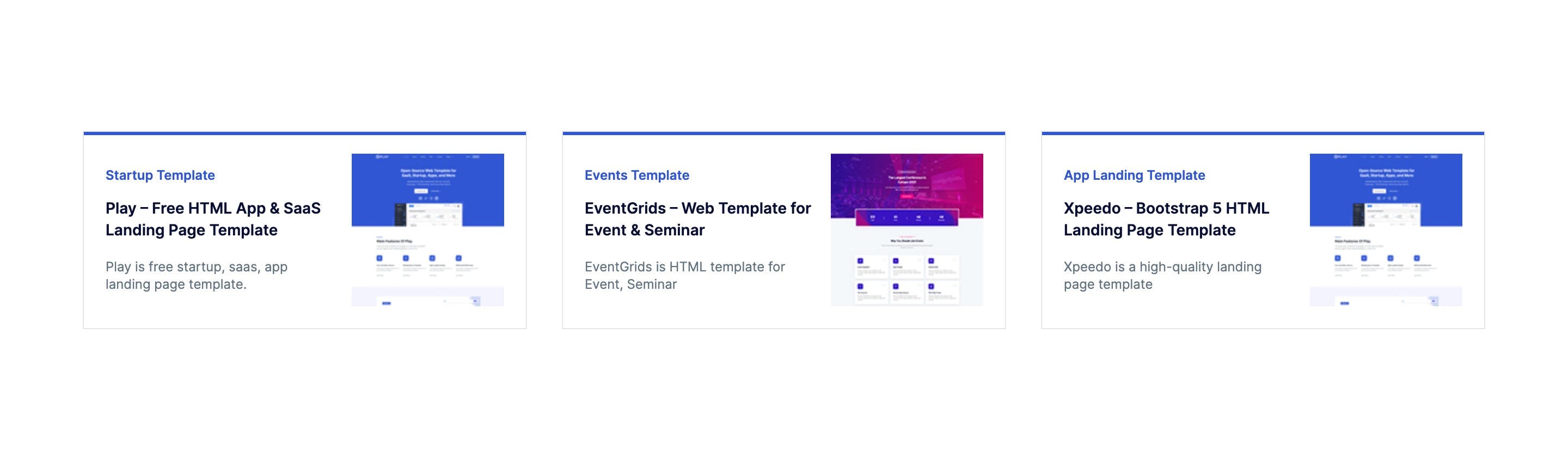
Vue Highlighted Feature Card
A modern Vue card component that highlights features or products. Each card includes a title, subtitle, brief description, and an image to represent the content visually.
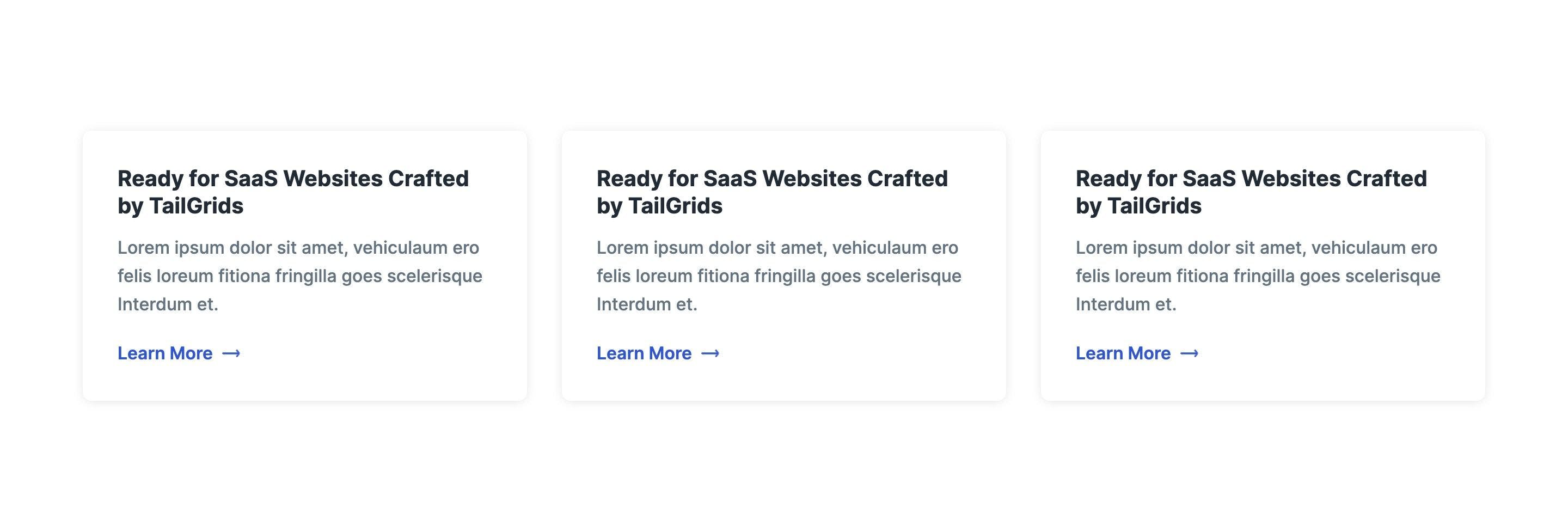
Vue Informational Card with CTA
This is a clean and modern Vue card, perfect for promoting SaaS products, services, or key information. It includes a bold title, a descriptive paragraph, and a call-to-action button to drive user interaction.
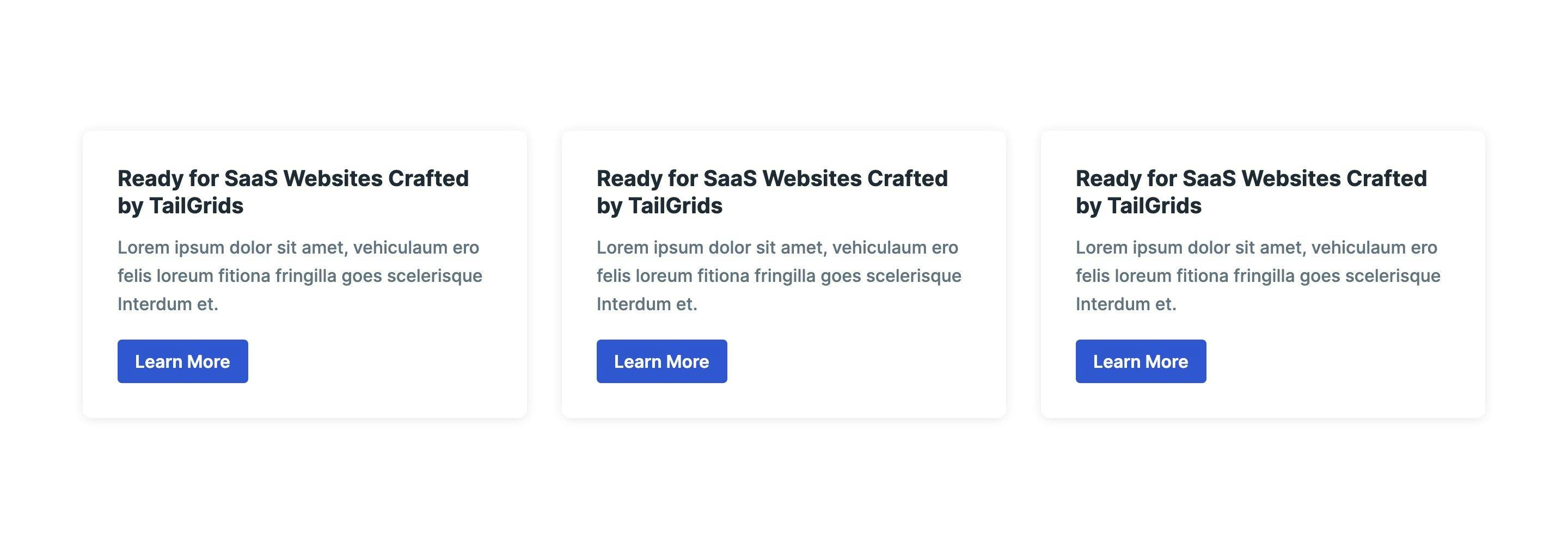
Vue Informative Card with Action Button
This Vue card component is designed to clearly present key information, featuring a title, description, and call-to-action button. Its clean layout makes it perfect for showcasing product features, services, or promotions.
Vue Minimalist Card with Title and Description
A clean and minimalist card component for Vue with a bordered layout, featuring a title and paragraph. Perfect for displaying concise content like announcements, summaries, or brief highlights in a simple yet effective design.
Vue Showcase Card with Image and Action Button
A visually appealing Vue card with an image, gradient overlay, and action button. Perfect for showcasing products, services, or featured content.