Vue Feature & Service Section
TailGrids presents Vue Features and Services Section UI components to effectively showcase what your business offers. The versatile components are perfect for a ...
Search Components
⌘KVue Service Highlights with IconsFree
A feature & service section with a grid layout showcasing key offerings. Each card includes an icon, title, and description, providing an informative view for potential clients.
Vue Core Features Section with Icons and Text
A clean feature & service section for Vue to highlight product or service features. It includes a grid of four feature cards, each with an icon, title, and short description, making it easy for users to understand the key advantages.
Vue Feature Highlight Section with Icon Cards
A grid layout for Vue apps with four cards showcasing key features. Each card includes an icon, title, and brief description for easy understanding.
Vue Service Cards with Gradient Backgrounds
A Vue Features & Services section showcasing key services with cards featuring gradient backgrounds, icons, titles, and short descriptions. The hover effect adjusts the gap between the "Learn More" text and the arrow icon for enhanced interactivity.
Vue Service Highlights Section with Card Hover Effect
A section showcasing key services with a grid layout of cards. Each card includes a large, central icon, title, and brief description. The hover effect reveals a blurred background and text overlay, adding interactivity and visual appeal.
Vue Service Highlights with Gradient Icon Backgrounds
A visually engaging service section with cards for Vue, featuring gradient-filled icons, titles, and short descriptions, all on a dark background. Perfect for highlighting key services with style.
Vue Service Highlights with Icons and Hover Effect
A Vue feature & service section with a grid layout of cards, each featuring an icon, title, and description. The hover effect rotates the icon's background slightly, making the section interactive.
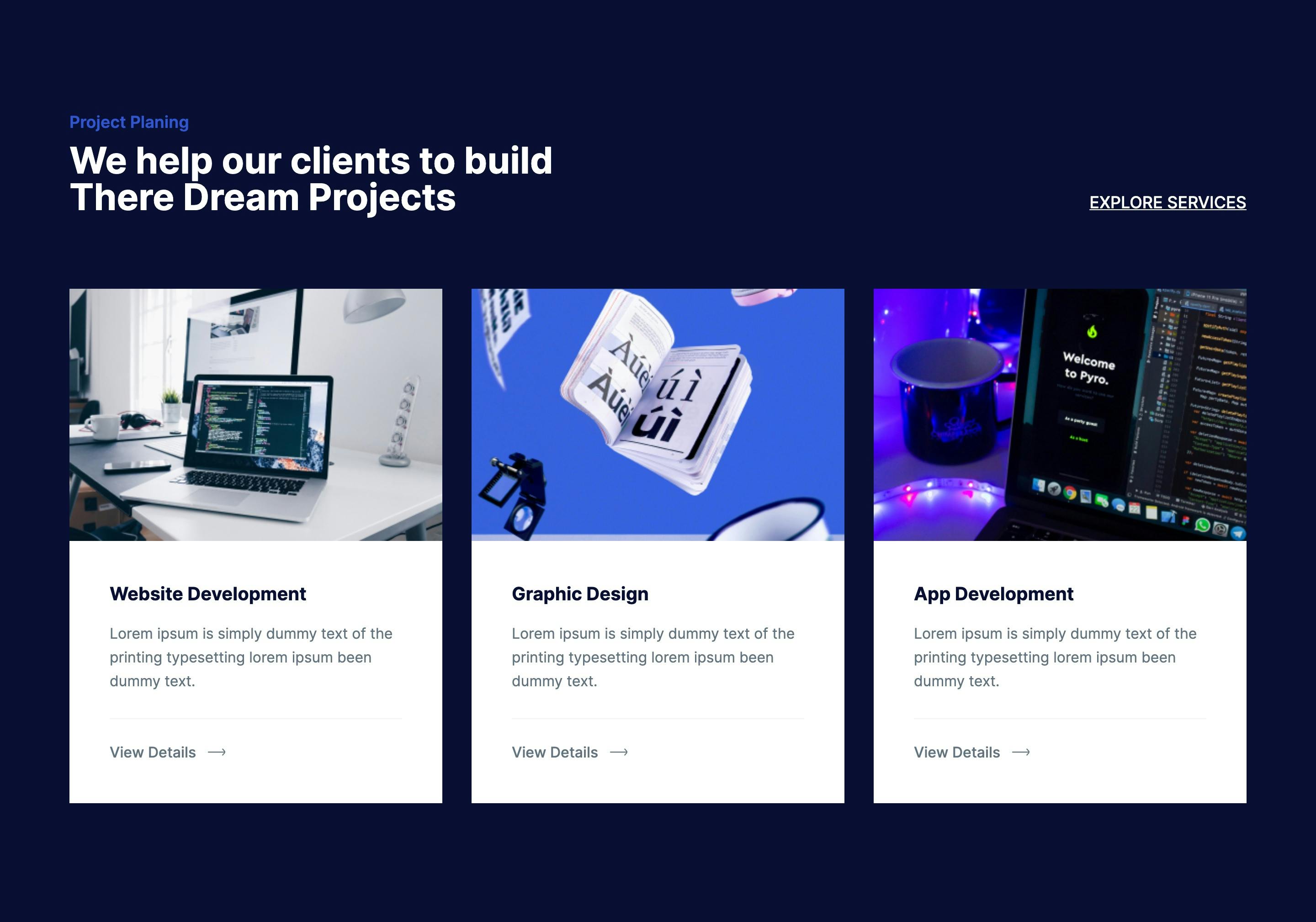
Vue Service Highlights with Image Cards
This is a stunning Vue features section to showcase your services. It is clean and features a grid of three cards, each with an image, title, and brief description.
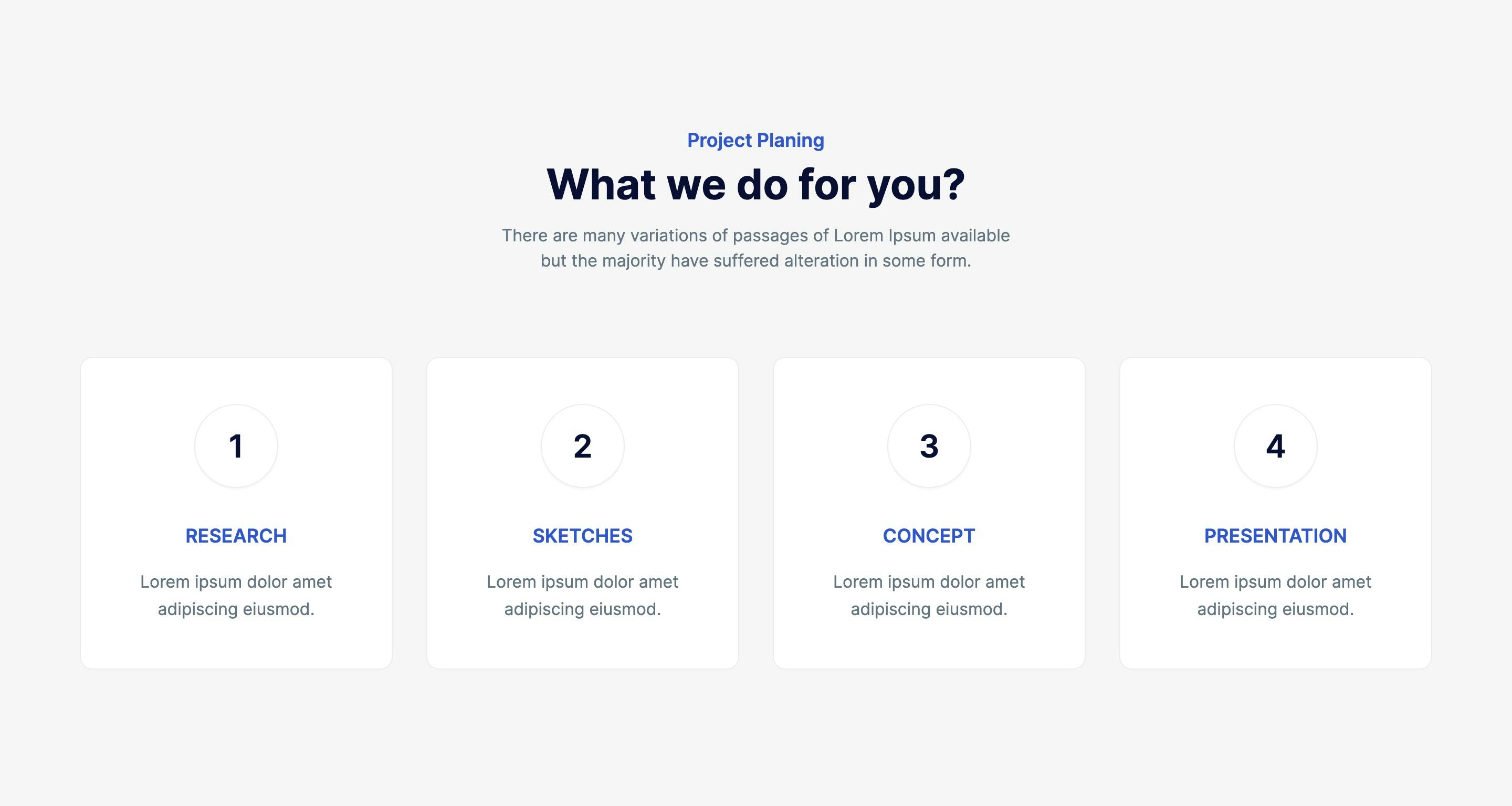
Vue Service Process Steps with Numbered Cards
Present the service process steps clearly with this section. It features a grid of four numbered cards, each with a title and brief description, providing a visually engaging overview of the service workflow.
Vue Service Section with Image and CTA Cards
A service section for Vue has two CTA areas: a large image with title and description on the left and CTA cards with icons, titles, descriptions, and buttons on the right.
Vue Service Section with Video and Feature Highlights
A Vue feature component with a video thumbnail on the left and two feature cards on the right, including icons, titles, and descriptions for showcasing services effectively.