Vue Tabs
TailGrids offers a responsive and easy-to-use Vue Tabs component. The components are built with Tailwind CSS to organize content in your Vue projects easily. Th ...
Search Components
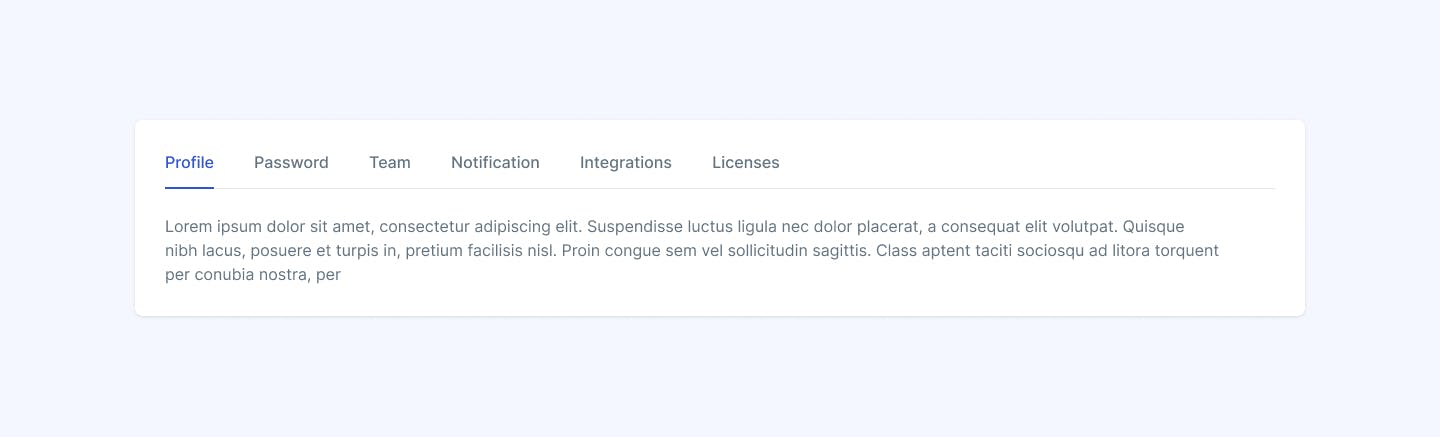
⌘KVue Simple TabsFree
A simple horizontal Vue tab components for organizing content. Users can click tabs to switch between categories, and the active tab is highlighted with a distinct color.
Vue Colored Tabs with Icons
A vibrant horizontal tab component for Vue with colorful tabs and icons, offering enhanced visual appeal. It also has a matching colored underline that highlights the active tab for intuitive navigation.
Vue Framed Tabs with Button Styling
A visually striking horizontal tab component for Vue projects. It features buttons for each tab within a fully framed, card-like container, elevating the design of your applications.
Vue Numbered Tabs with Inverted Color
A horizontal Vue tab component with numbered tabs on a dark background. The active tab features white text and a badge, while inactive tabs display white text with muted badges.
Vue Numbered Tabs with Underline Indicator
A stylish horizontal tab component for Vue, each tab is numbered and highlighted with an underlined indicator when active. This design provides a modern look with clear visual cues for the selected tab.
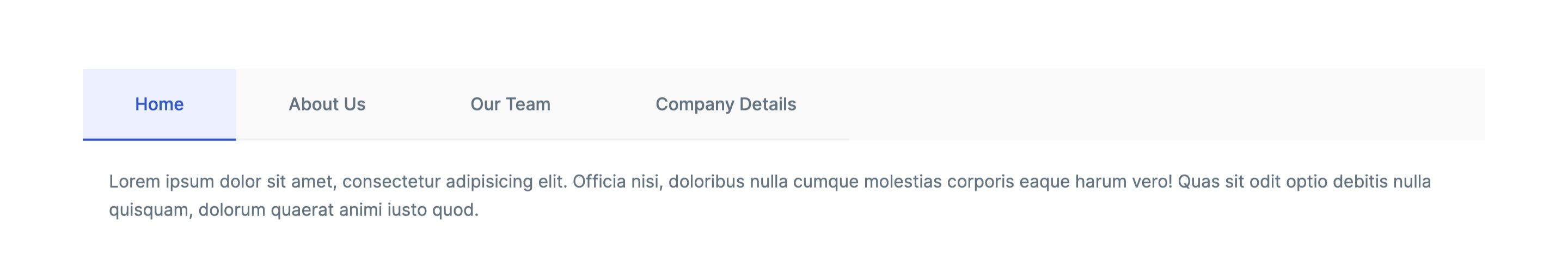
Vue Tabs with Active Tab Background Highlight
A horizontal Vue tab component featuring a distinct frame, with active tabs highlighted by a light-colored background for better visibility and navigation.
Vue Tabs with Button Styling
A sleek horizontal Vue tab UI component featuring a framed background and unique button styles for each tab. It includes distinct active and hover states, creating an engaging and interactive navigation experience.
Vue Tabs with Button Styling & Spacing
A clean and visually appealing horizontal tab component for Vue. It includes buttons for each tab within a framed card-like container. The design has clear spacing between the tab buttons and the content.
Vue Tabs with Icons
A horizontal Vue tab component with a sleek underline indicator and icons for each tab. It enhances visual clarity and adds a personal touch to the UI.
Vue Tabs with Underline Indicator
An engaging horizontal tab UI component for Vue with a distinctive frame and underline indicator that highlights the active tab for better navigation.
Vue Tabs with Underline Indicator and Highlight
A horizontal tab interface with a sleek underline indicator highlighting the active tab. The clean design and subtle animation create a modern and visually pleasing user experience.