Vue Pricing Table
TailGrids Vue pricing table components elegantly display your product or service pricing options. These components work smoothly with Vue, including the Vue Rou ...
Search Components
⌘KVue Pricing Plan Comparison TableFree
A Vue pricing table for comparing pricing plans, with the "featured" plan highlighted. Each card displays the plan name, price, billing frequency, brief description, and key features for easy comparison.
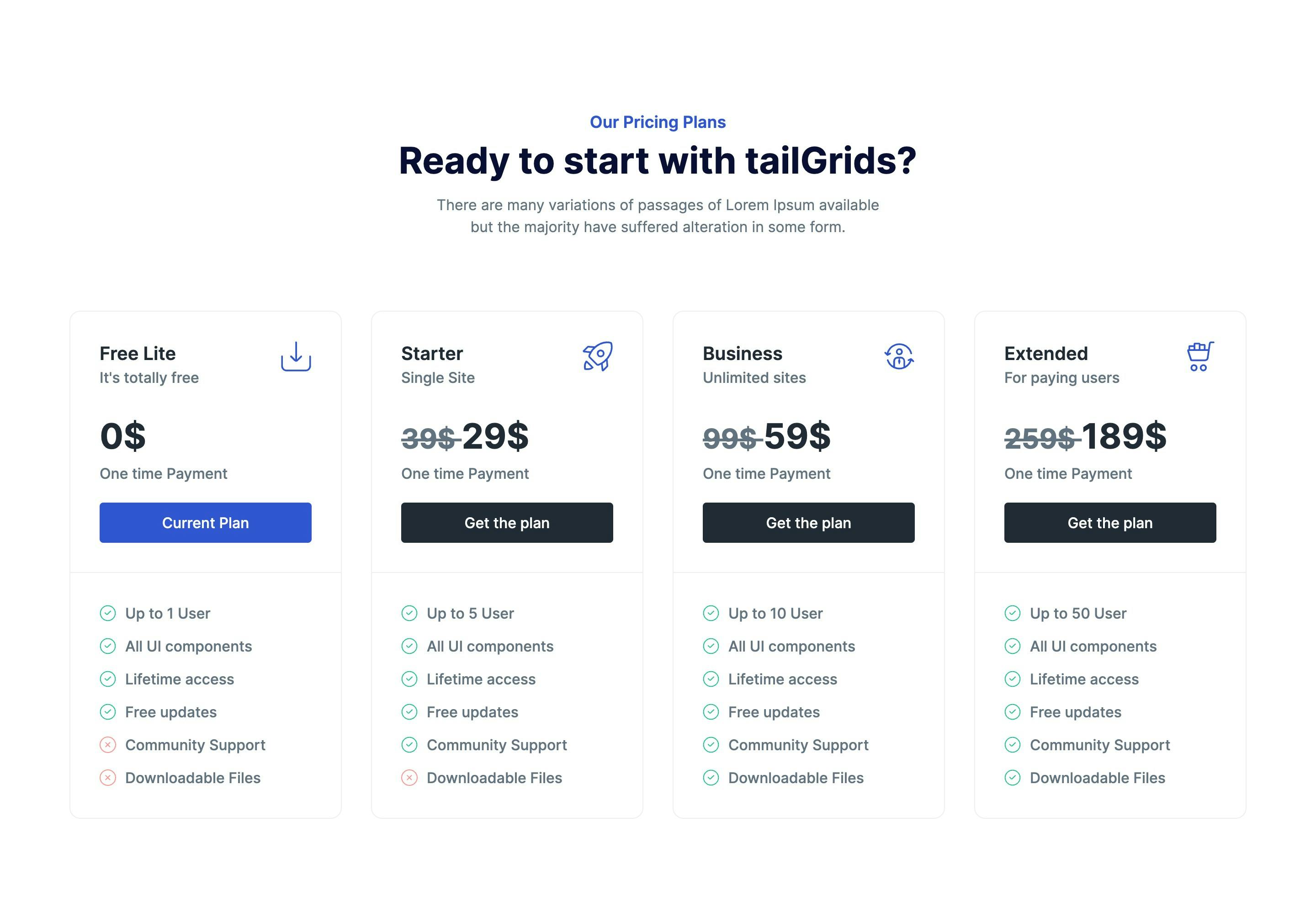
Vue Four-Tier Pricing Table with Feature Comparison
A stylish Vue pricing table component with four-tier subscription plans. It offers a clear comparison of features using checkmarks and cross icons.
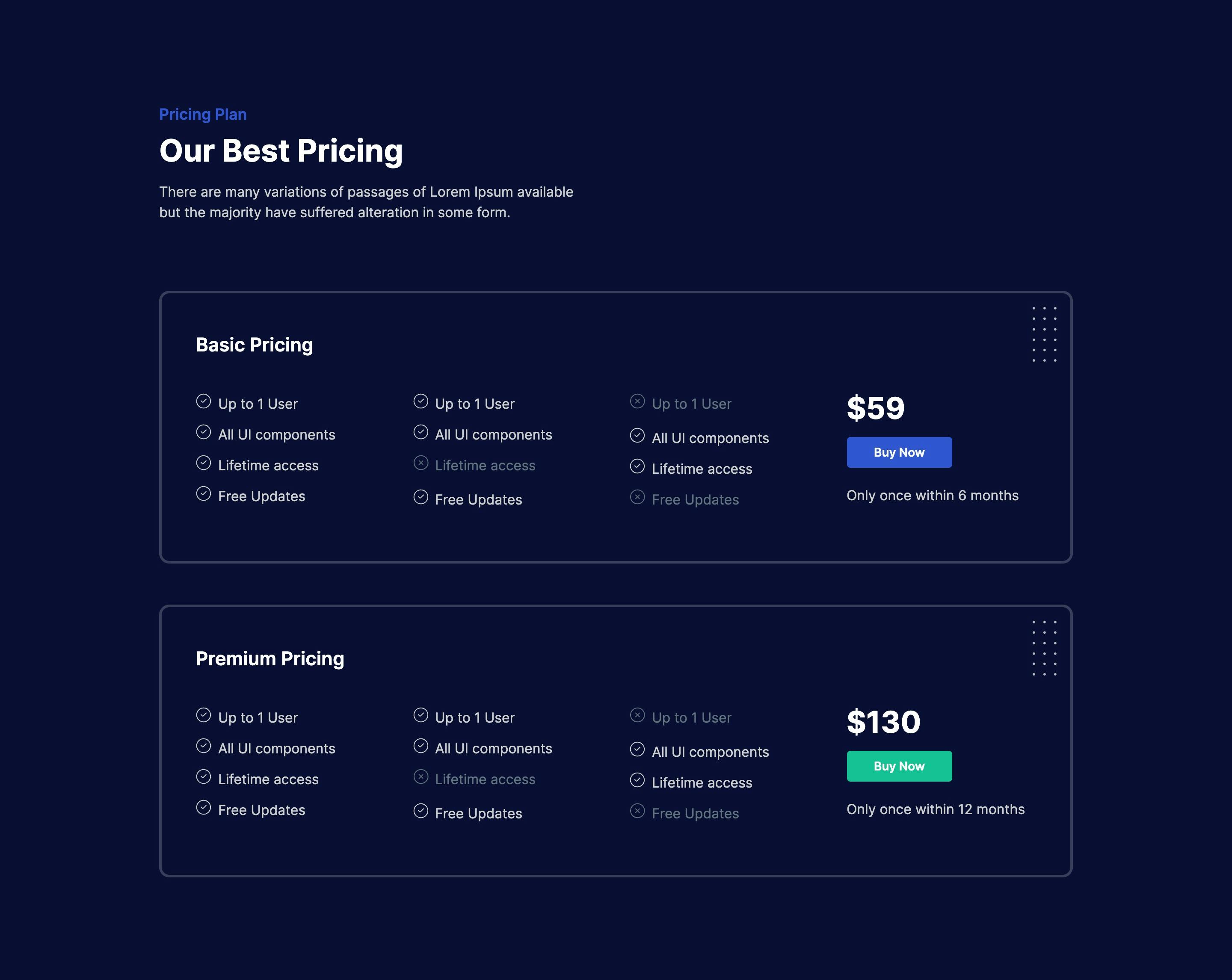
Vue Horizontal Pricing Table with Comparison
This horizontal pricing table component in Vue allows users to compare different plans side-by-side. It features checkmark icons to indicate which features are included in each plan clearly.
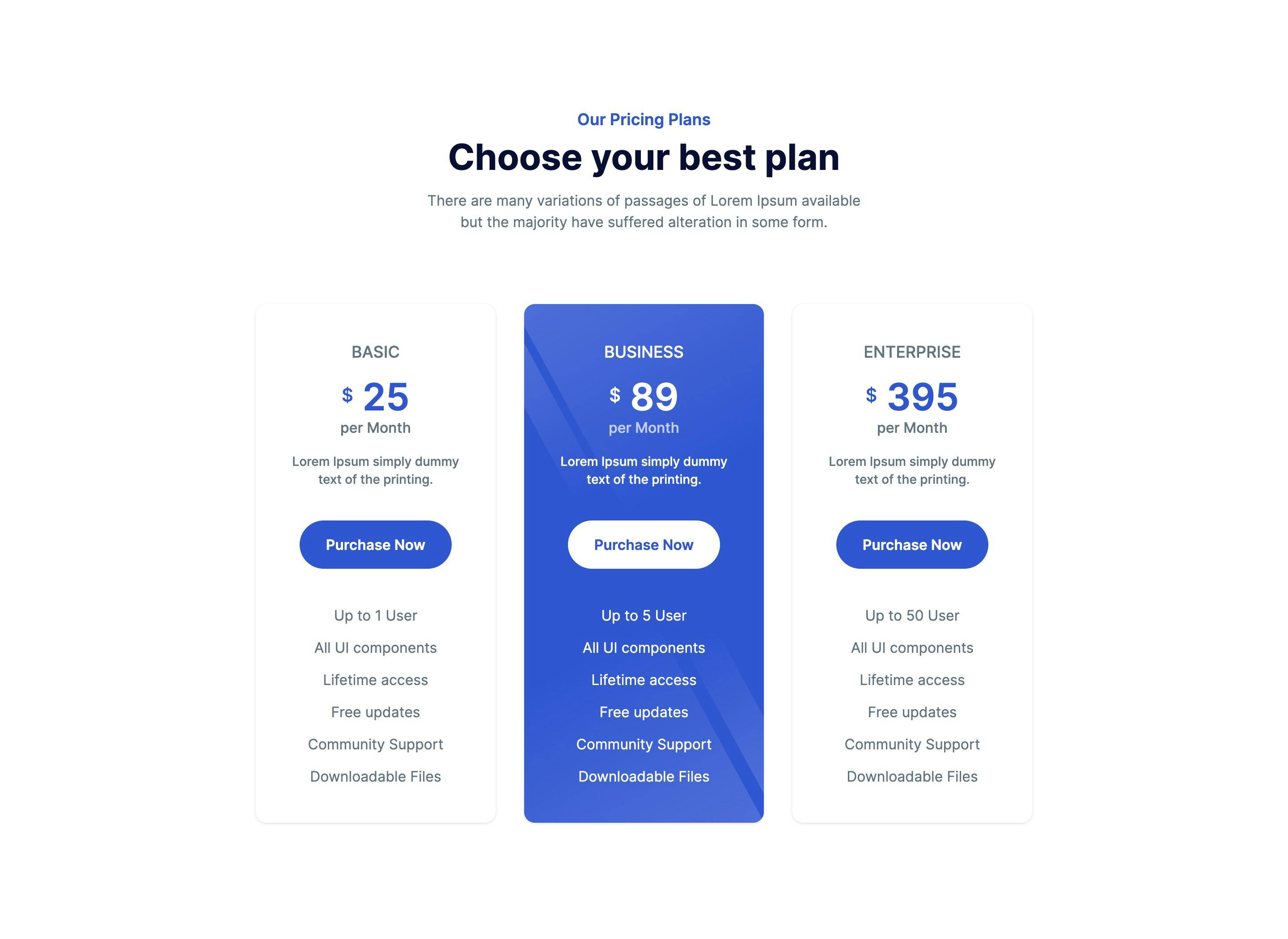
Vue Pricing Card with Featured Plan
A Vue pricing table component with three distinct cards showcasing different feature lists. One plan is highlighted as the featured choice to attract attention and encourage users to consider it.
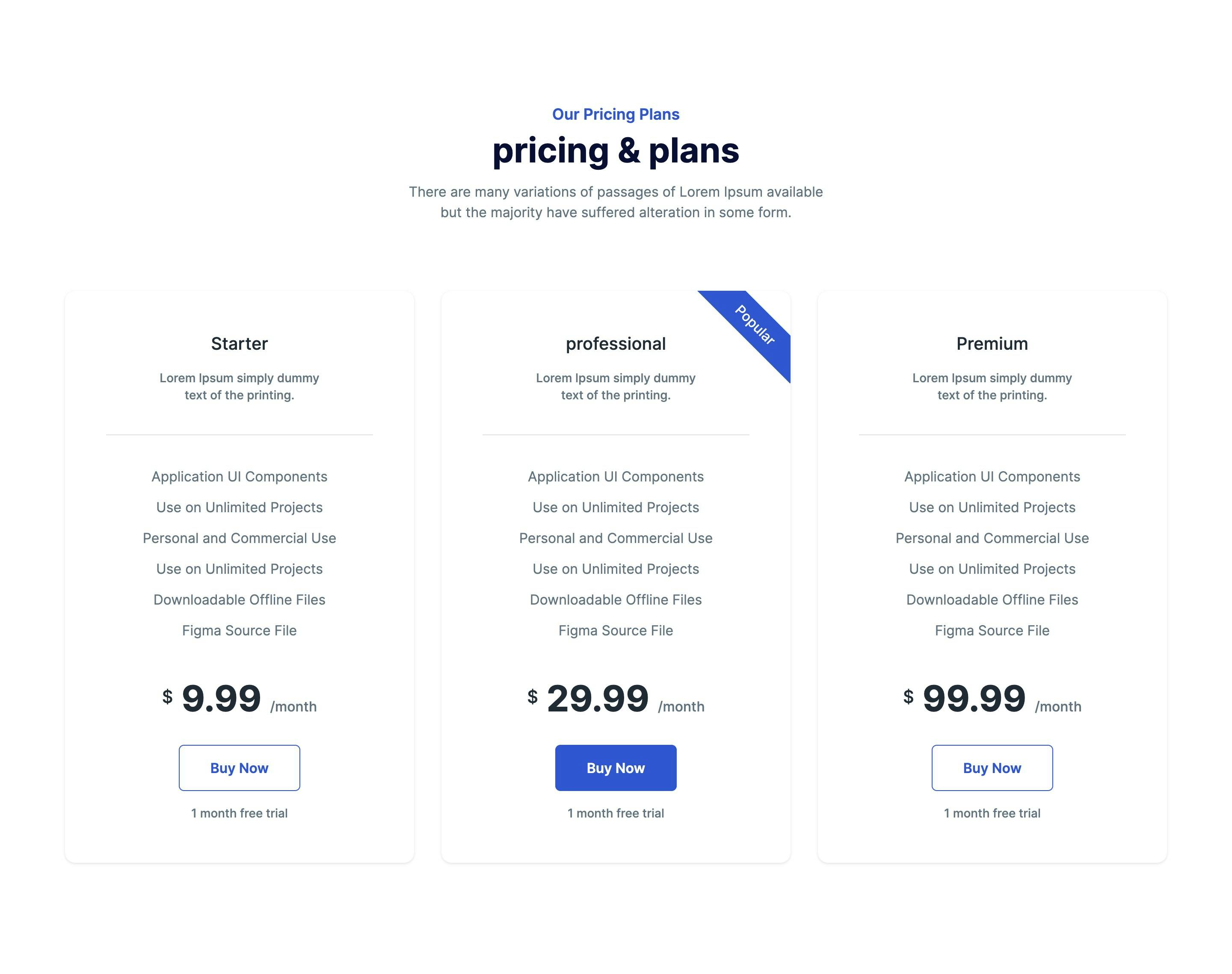
Vue Pricing Plan with Highlight Badge
A clean pricing comparison component in Vue with plan cards for easy comparison. One plan is prominently highlighted with a distinct background color and a "Popular" badge.
Vue Pricing Plan with Toggle and Badge
A pricing comparison component in Vue with a toggle switch for selecting between monthly and yearly billing options, featuring a badge that highlights savings for yearly plans.
Vue Pricing Plan with Toggle and Highlights
A simple and interactive pricing table for Vue that lets users toggle between monthly and yearly plans, showing off savings for yearly options. The "Best Choice" plan stands out to help users pick the best deal!
Vue Pricing Table with Colored Buttons
A vibrant Vue pricing table component displaying multiple subscription plans with color-coded buttons for easy differentiation. Each card includes the plan name, price, billing frequency, and a list of key features.
Vue Pricing Table with Featured Plan
The pricing table component to compare plans, featuring a highlighted "featured" option. Each card includes plan details like name, price, billing frequency, description, and key features to help users choose the best option.
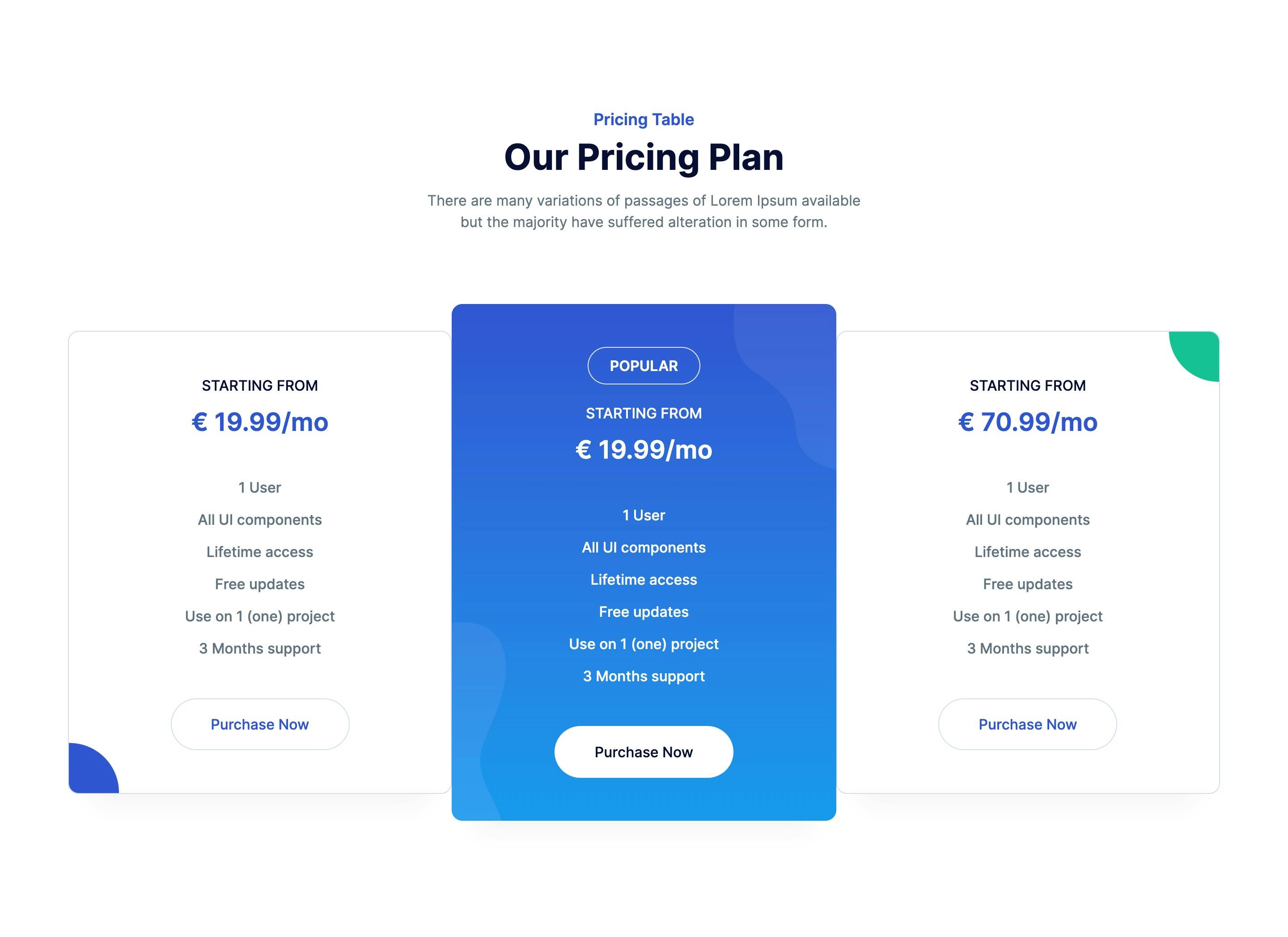
Vue Pricing Table with Highlighted Popular Plan
A pricing table component to showcase multiple subscription plans, with the "Popular" plan highlighted in a distinctive color for emphasis.
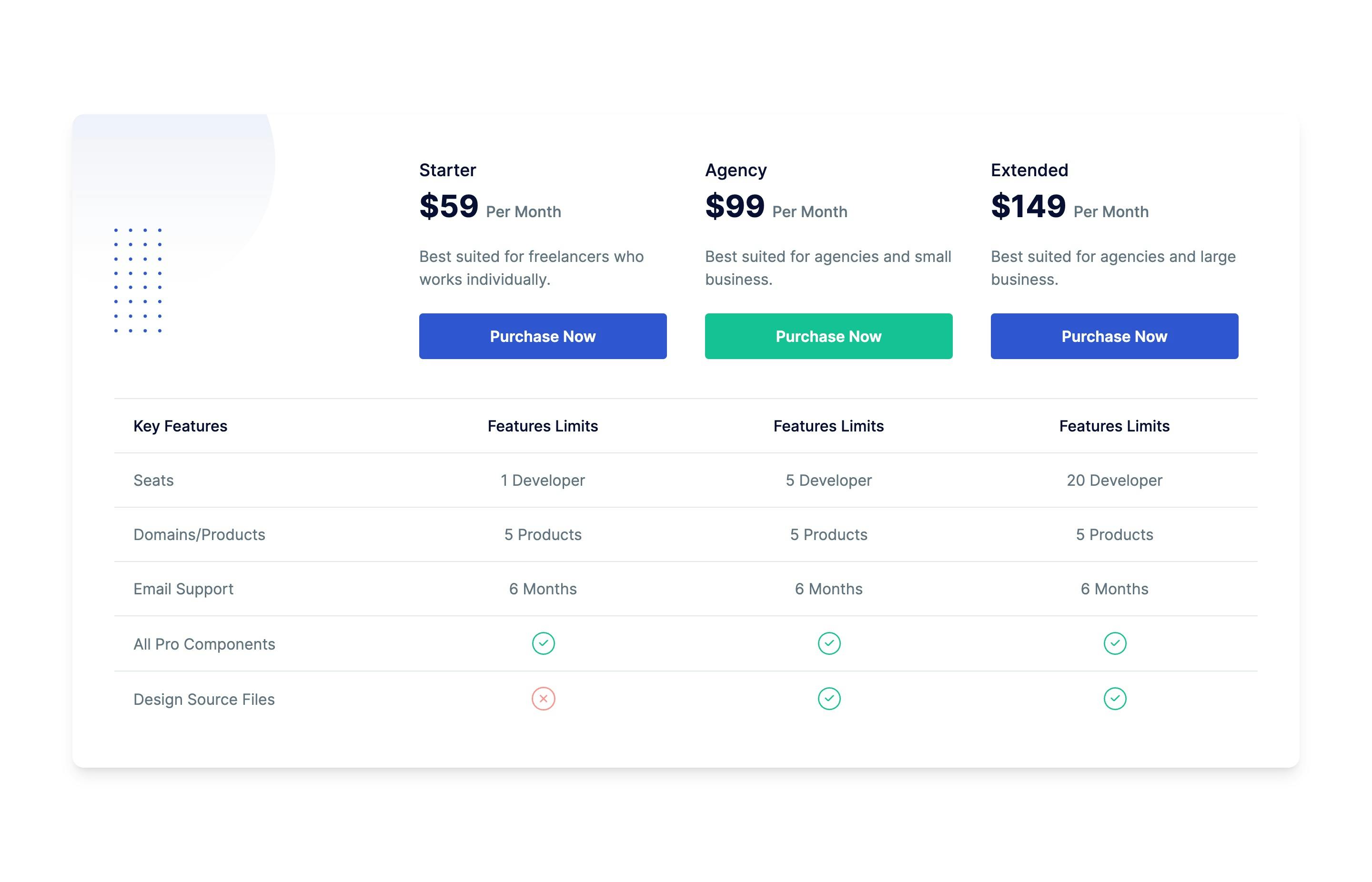
Vue Pricing Table with Key Feature Comparison
A simple Vue pricing table with plan cards for feature comparison. The "Popular" plan is highlighted, and features are marked with checkmarks or crosses.