Vue Hero Section
TailGrids offers Vue header and hero section components to enhance your marketing sites or landing pages. The components help create strong first impressions an ...
Search Components
⌘KVue Hero Section with Call to Action and Client LogosFree
Display your product or service with this striking Vue hero section. It includes a bold headline, a clear call to action, a client logo carousel for social proof, and a subtle graphic background for added elegance.
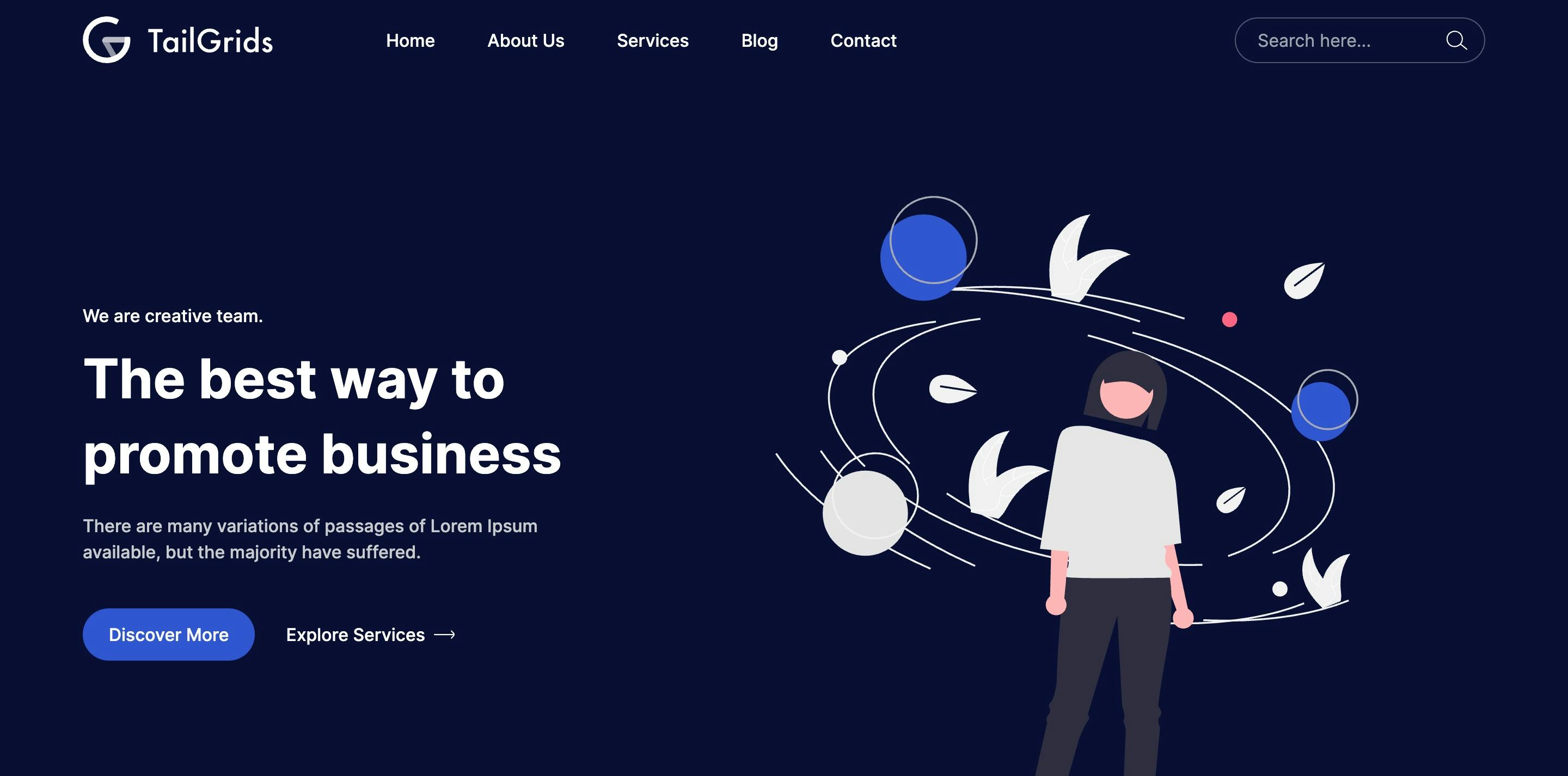
Vue Hero Section for Agency with CTA Buttons
A dynamic Vue hero section for creative agencies, featuring a bold headline, brief description, two CTA buttons, and a large team image to highlight the agency's collaborative approach.
Vue Hero Section for Branding Agency with Split-Screen
A bold split-screen hero section for branding or digital agencies, featuring a striking color scheme, prominent typography, and a "Discover More" CTA button to attract potential clients and establish brand identity.
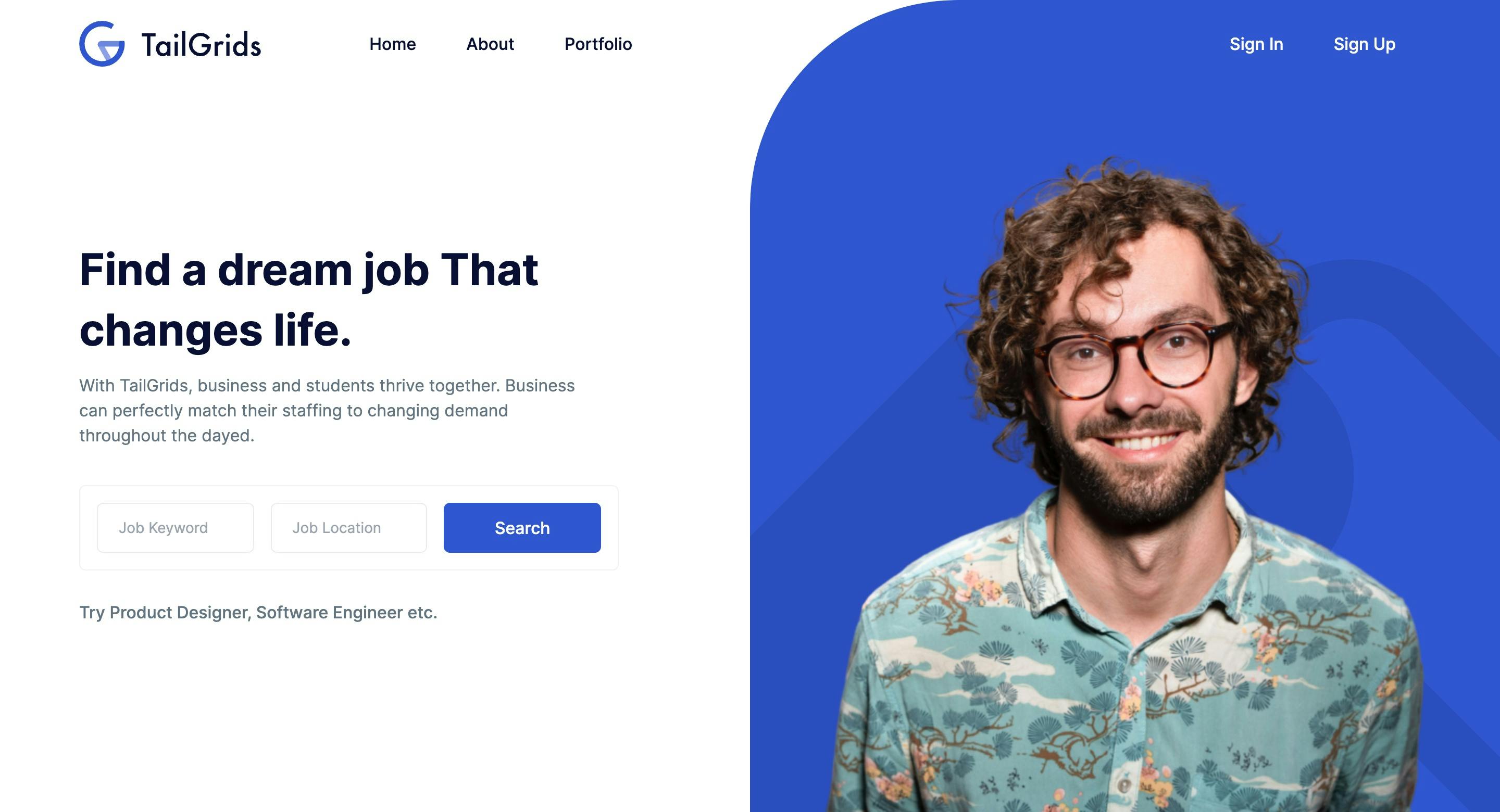
Vue Hero Section for Job Search Website
A job board hero section for Vue with a bold headline, CTA, description, and a search bar for job keywords and location, designed to attract job seekers.
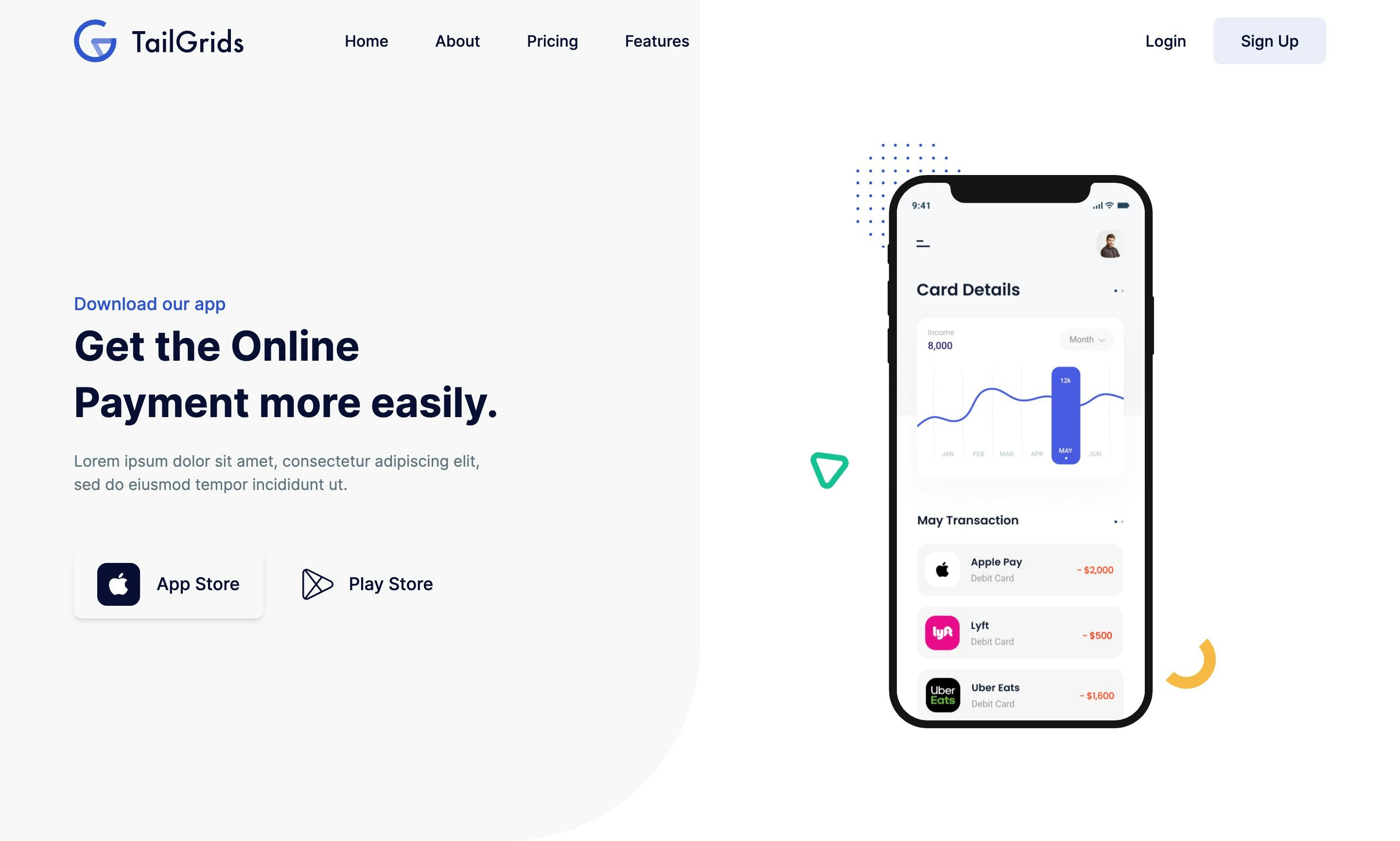
Vue Hero Section for Mobile App Website
A vibrant hero section for Vue promoting a mobile app, with a bold headline, brief description, primary CTA, secondary download button, and an interactive video preview that opens a modal to highlight app features.
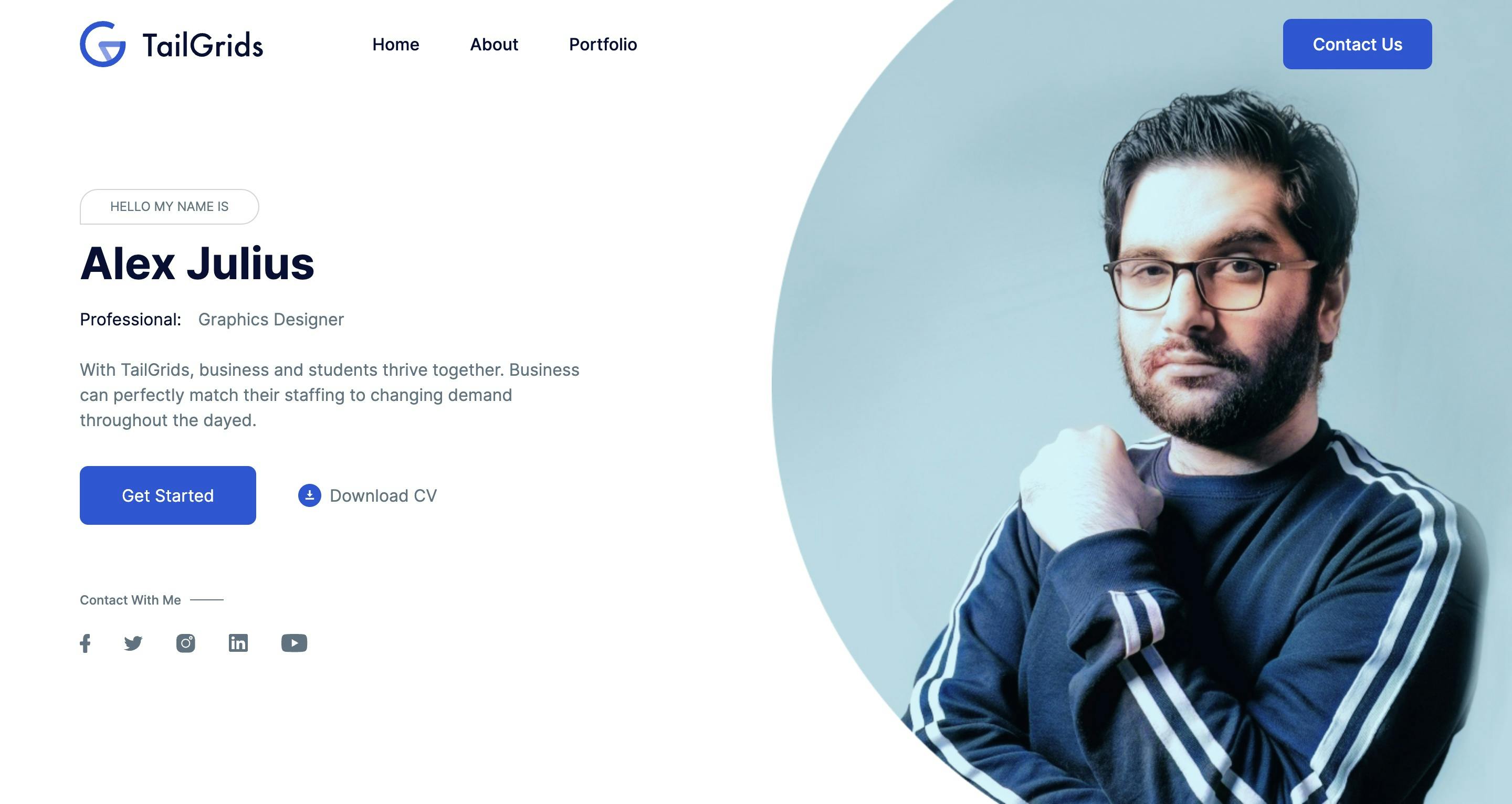
Vue Hero Section for Portfolio Website with CTA
A Vue portfolio hero section with your image, name, profession, intro, and CTAs like "Hire Me" and "Download CV," plus contact info and social links for impact.
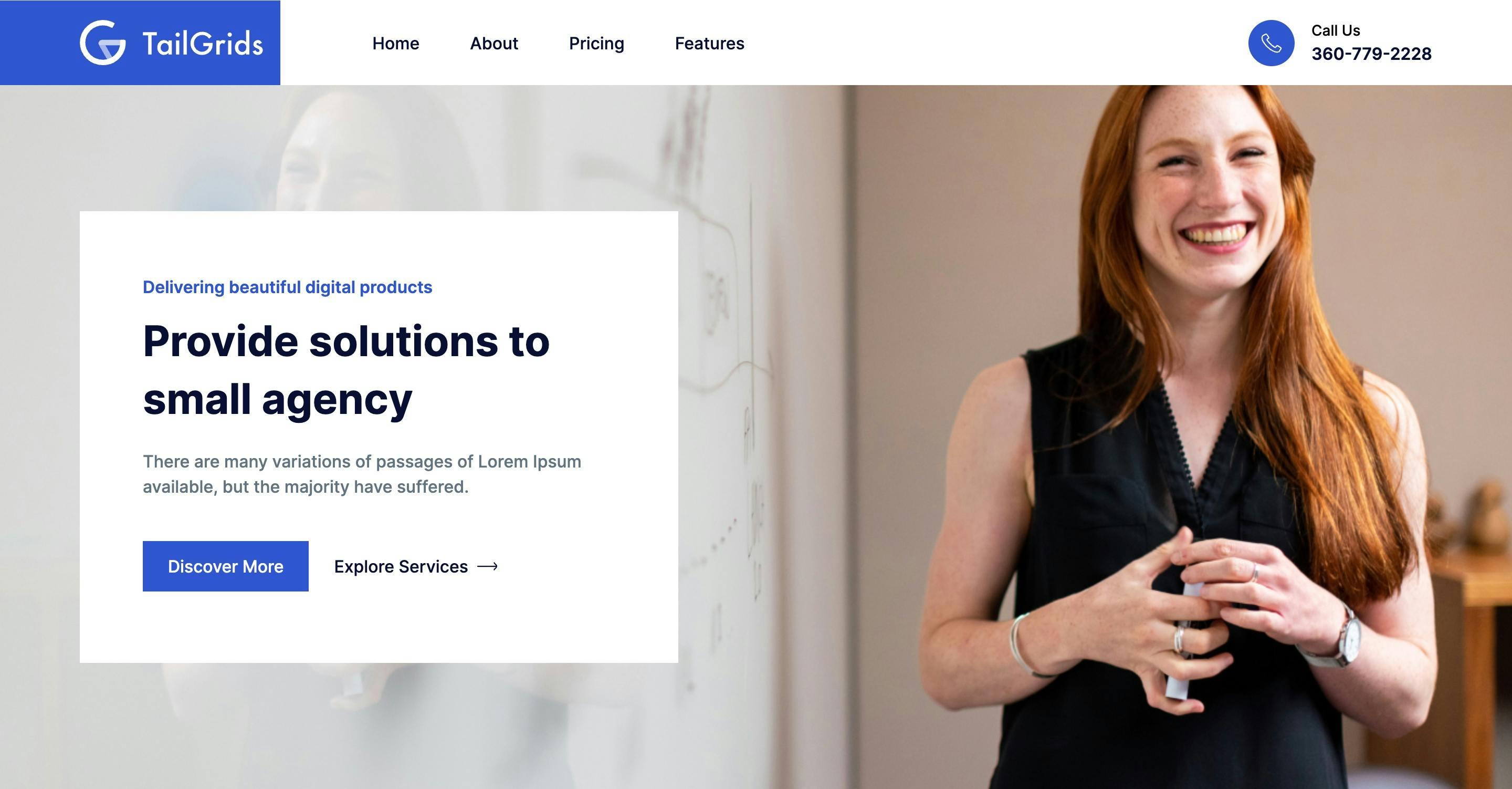
Vue Hero Section for Small Agency
A friendly Vue hero section for small agencies or freelancers featuring a bold headline and brief intro, "Hire Me Now!" CTA, CV download option, and social links for better client connection.
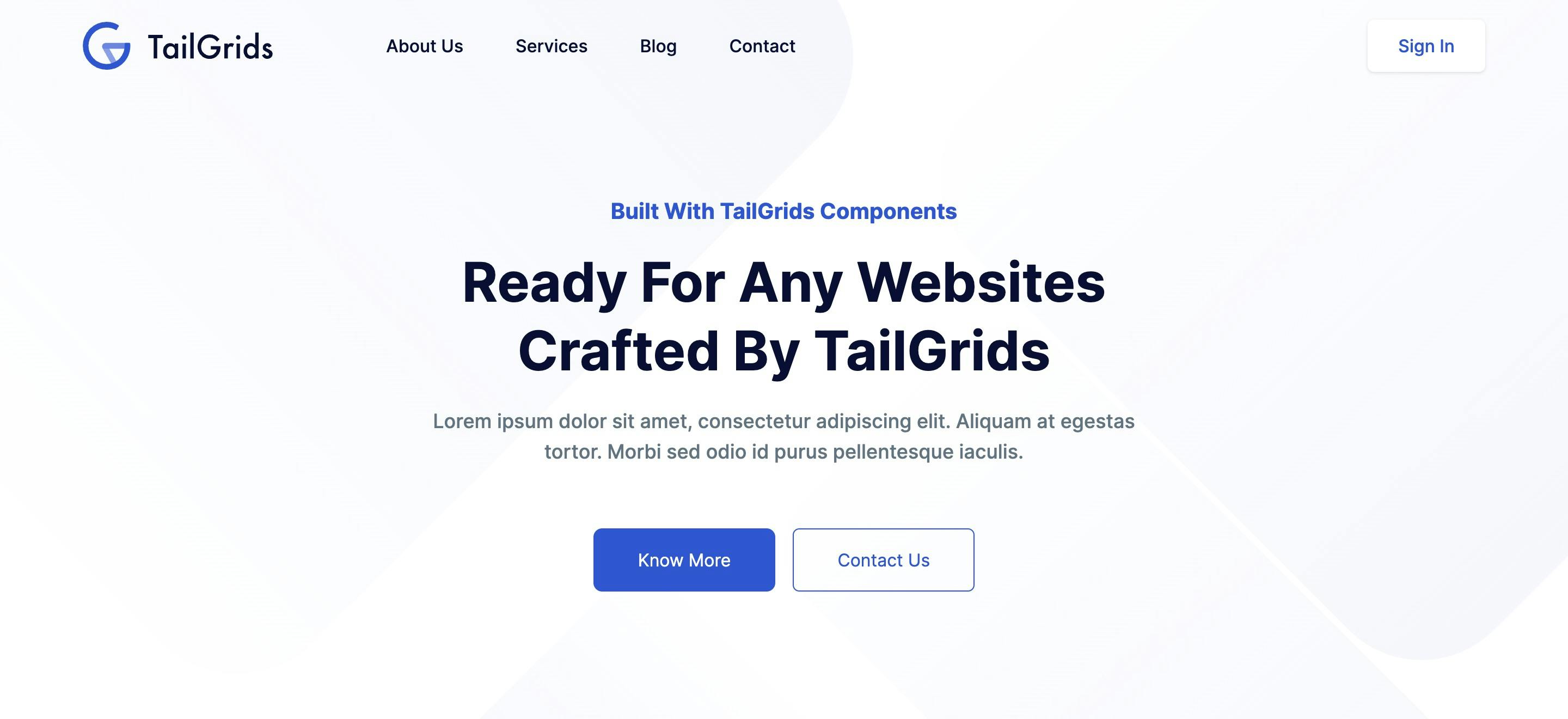
Vue Hero Section with Centered Headline and CTA
A hero section for Vue to showcase a product or service with a centered headline, brief description, and two CTA buttons. It includes a large background image with decorative elements for added visual appeal.
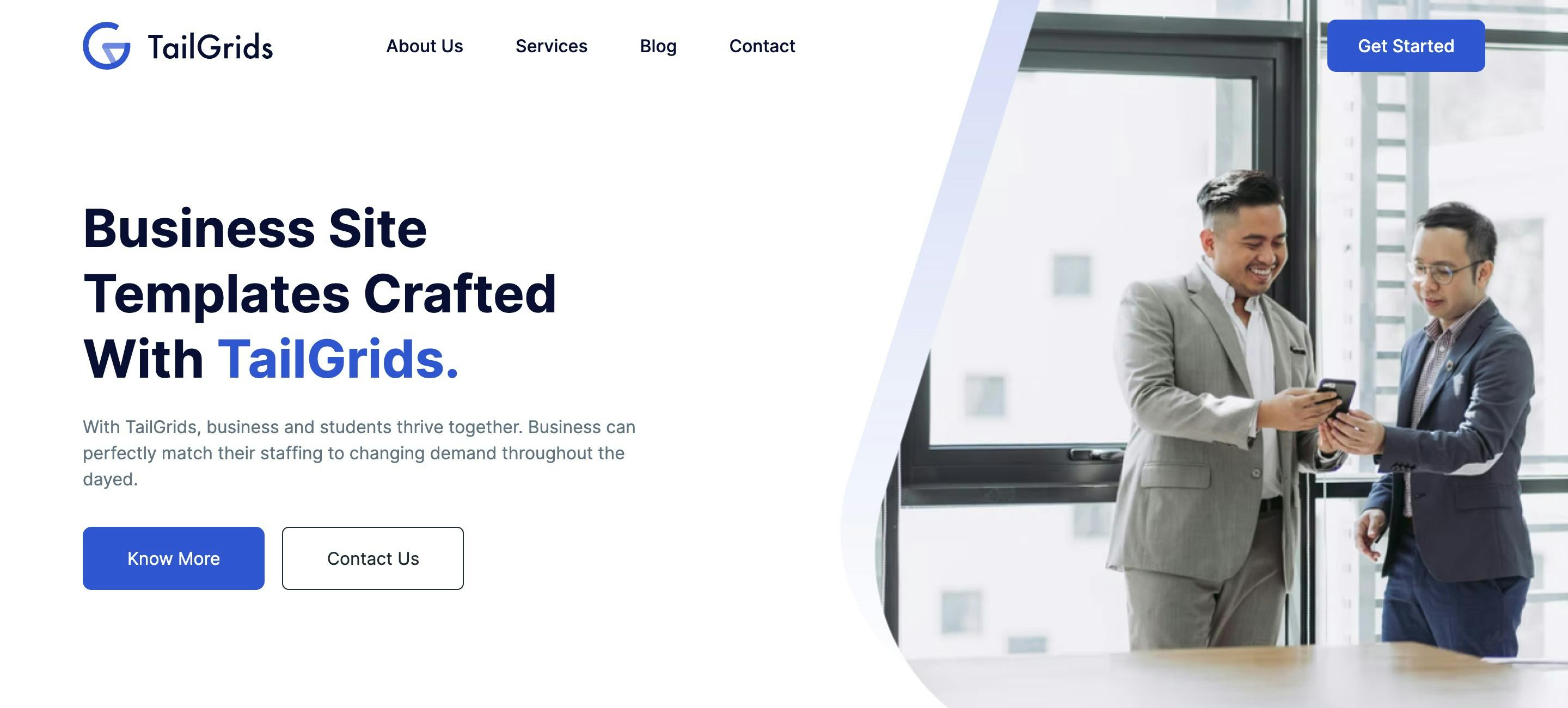
Vue Hero Section with Curved Image and CTA Buttons
A large Vue hero section for "business site templates" with a bold headline, brief description, and two CTA buttons. Includes a large image with a curved edge and gradient overlay, designed for modern user engagement.
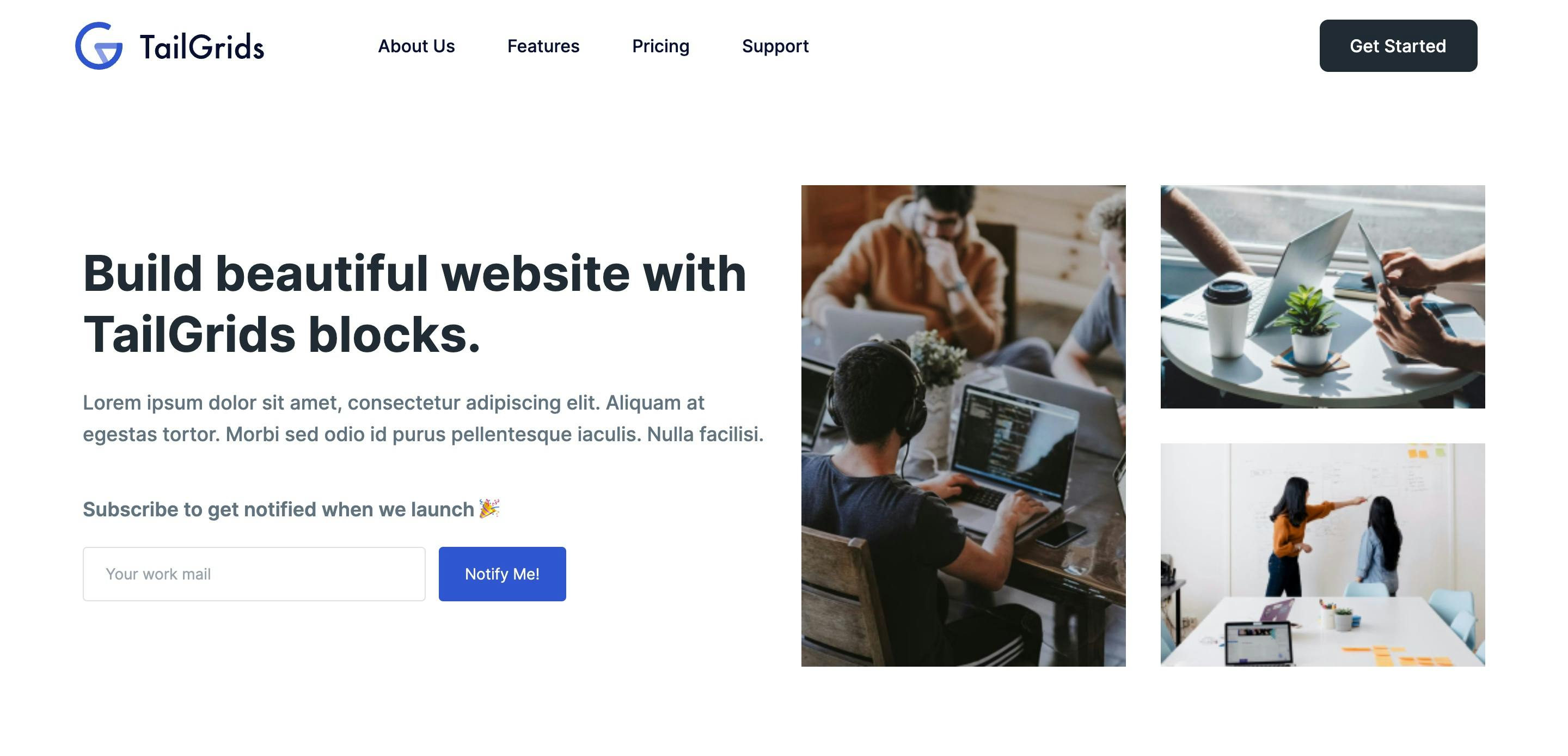
Vue Hero Section with Newsletter Form
A hero section for Vue is designed to promote a product or service with a focus on newsletter signups. It includes a bold headline, brief description, and a subscription form with an email input field and a "Subscribe" button.
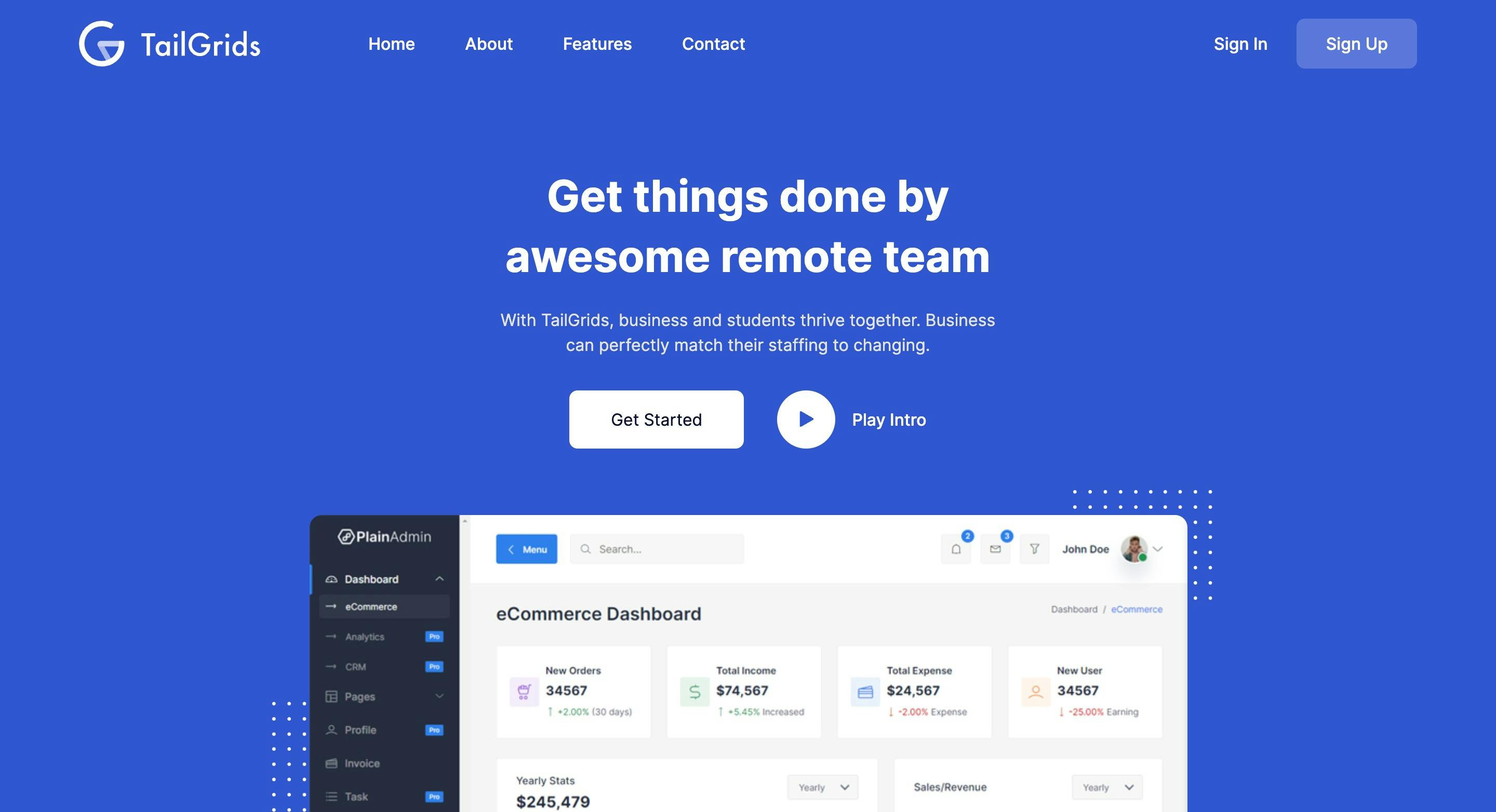
Vue Hero Section with Preview Image
A hero section introducing a web product or service with a bold headline, CTA button, and a large preview image showcasing its interface to engage users.
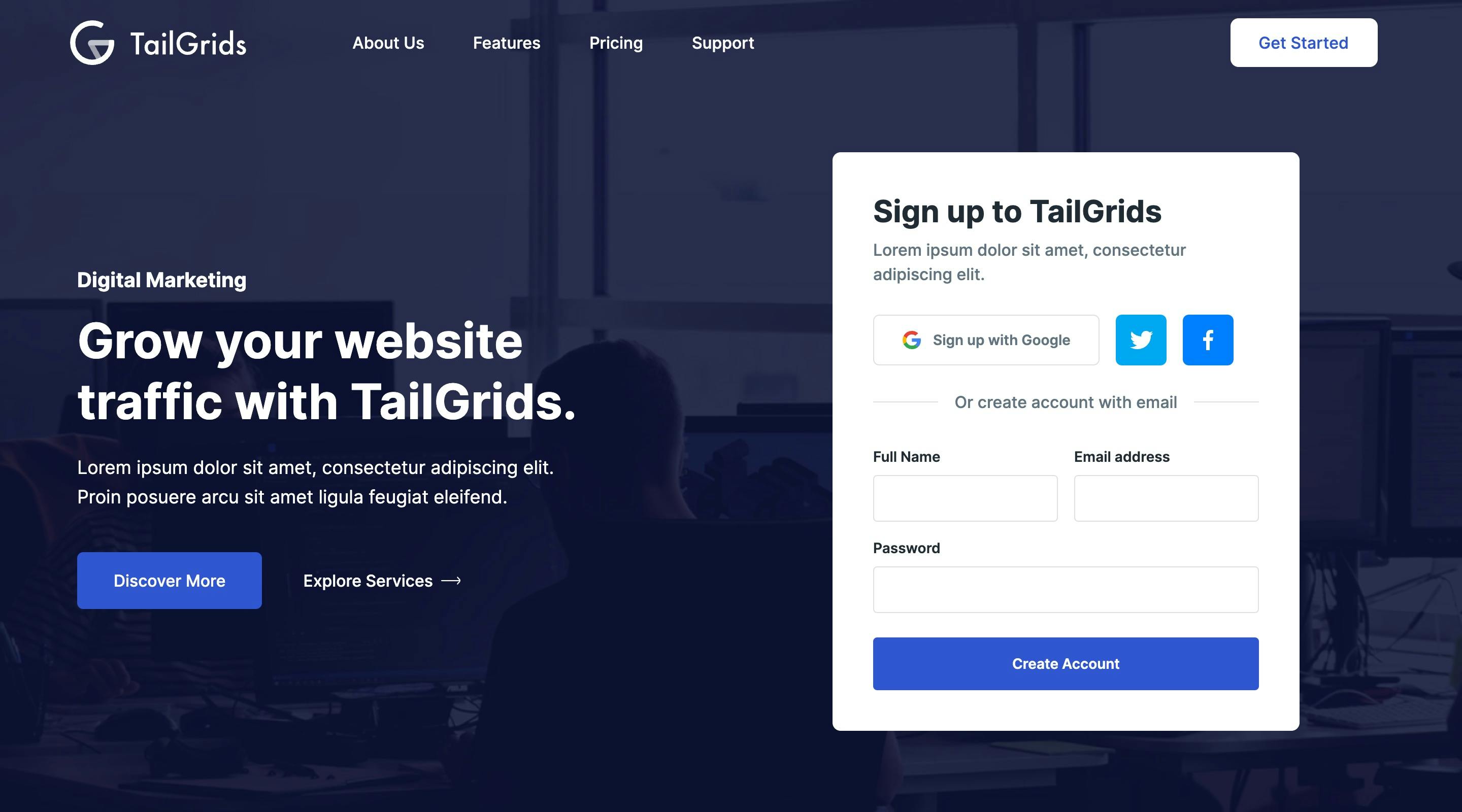
Vue Hero Section with Signup Form
A hero section for Vue designed to encourage signups for a service or product. It features a split-screen layout with a heading and call to action on the left and a signup form with social login options on the right for a smooth user experience.
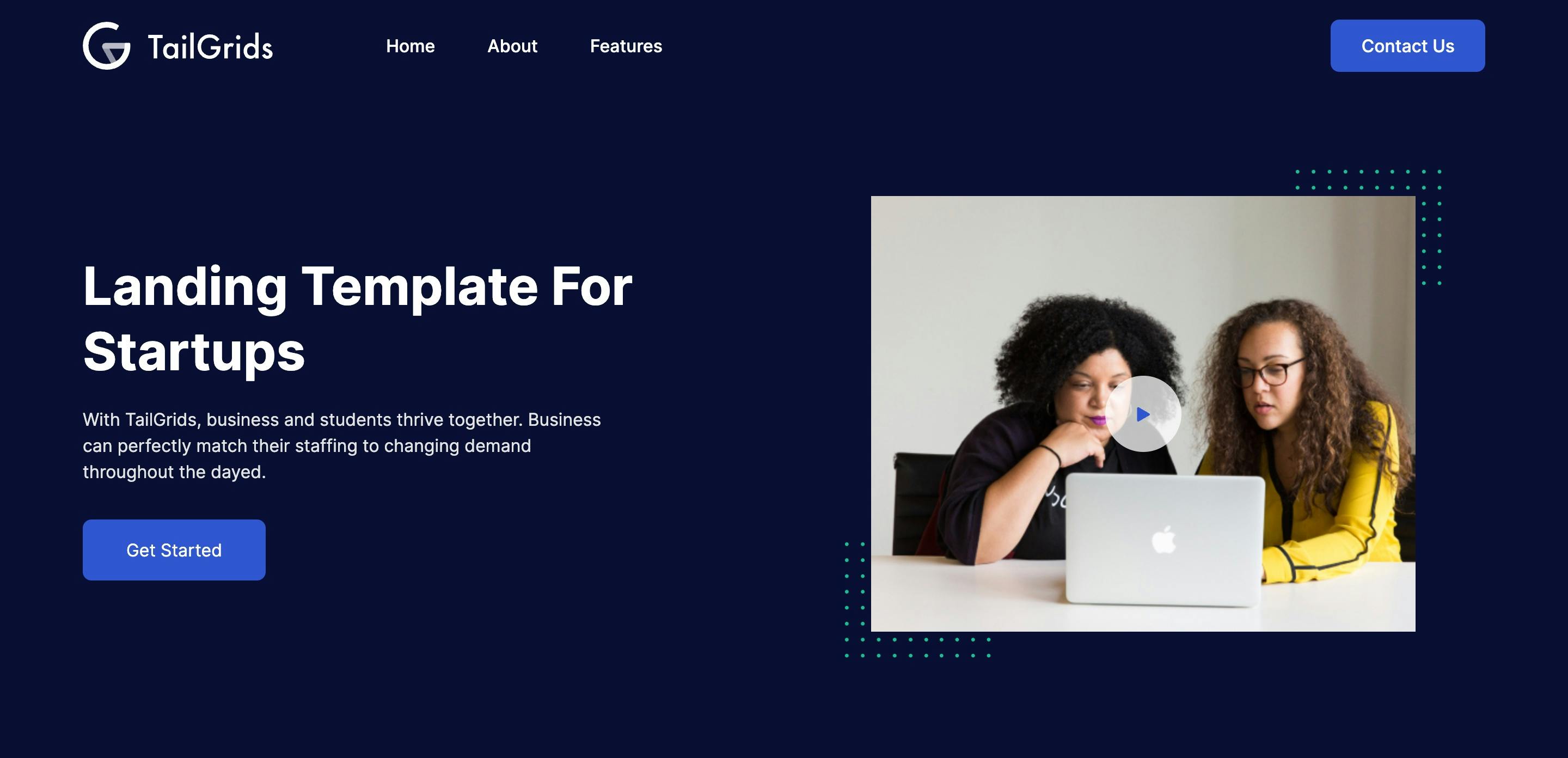
Vue Hero Section with Video and Call to Action
Capture attention with this Vue hero section, showcasing your product or service via video. It includes a brief description, a call-to-action button, and a video thumbnail that triggers a modal to display the full video.