Vue Portfolio Section
TailGrids offers Vue portfolio section components built with Tailwind CSS and Vue 3. The components are built to help you display your work on business, agency, ...
Search Components
⌘KVue Filterable Project Portfolio ShowcaseFree
A Vue Portfolio Section to display recent projects with filterable categories. It uses a grid layout with cards featuring images, titles, and category labels, allowing users to easily filter and view relevant work examples.
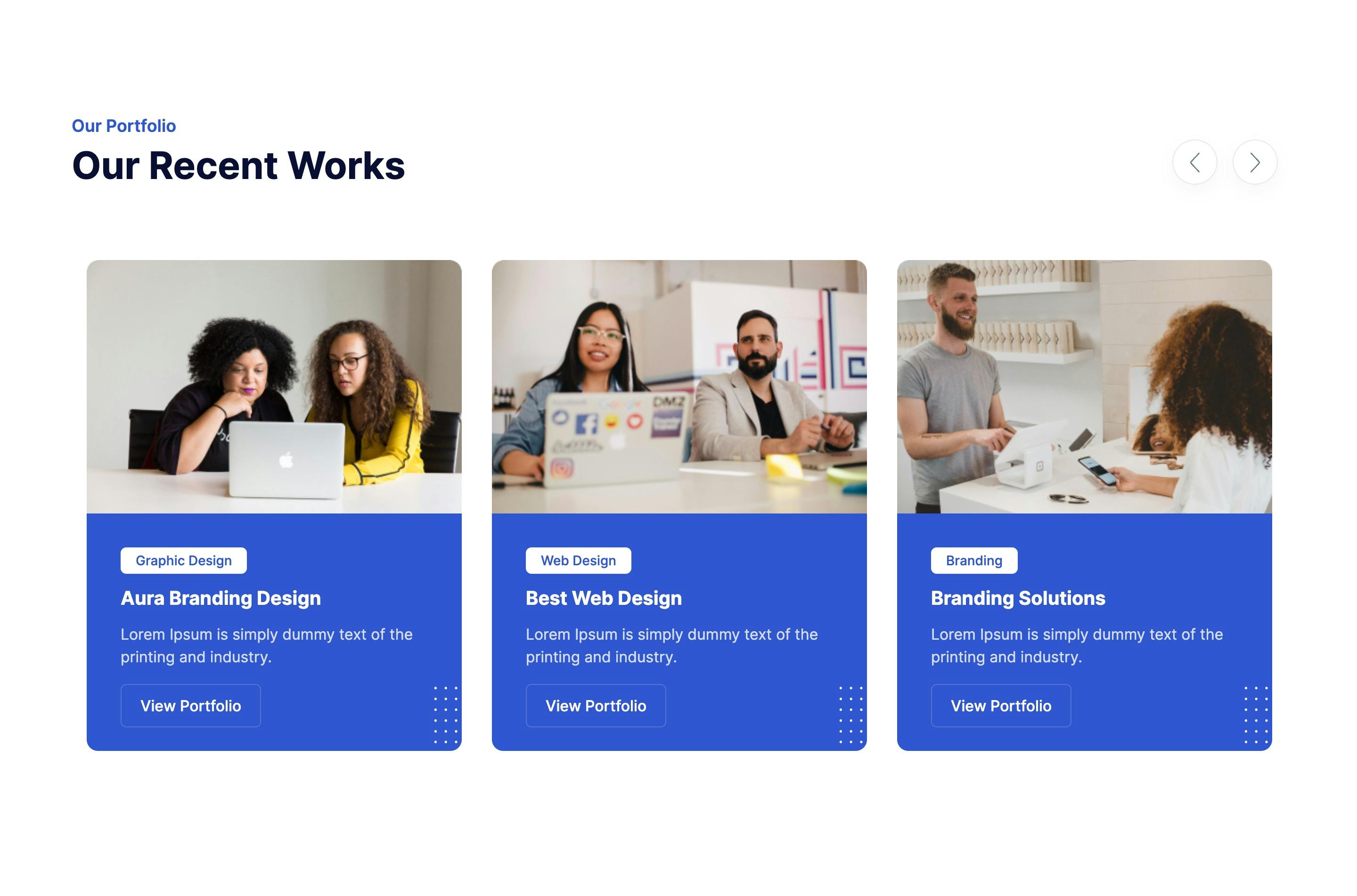
Vue Portfolio Carousel with Hover Overlay and Details
A Vue carousel component to display your project portfolio interactively. It features image cards that reveal project details on hover, along with a “View Portfolio” button and a subtle overlay effect for added visual appeal.
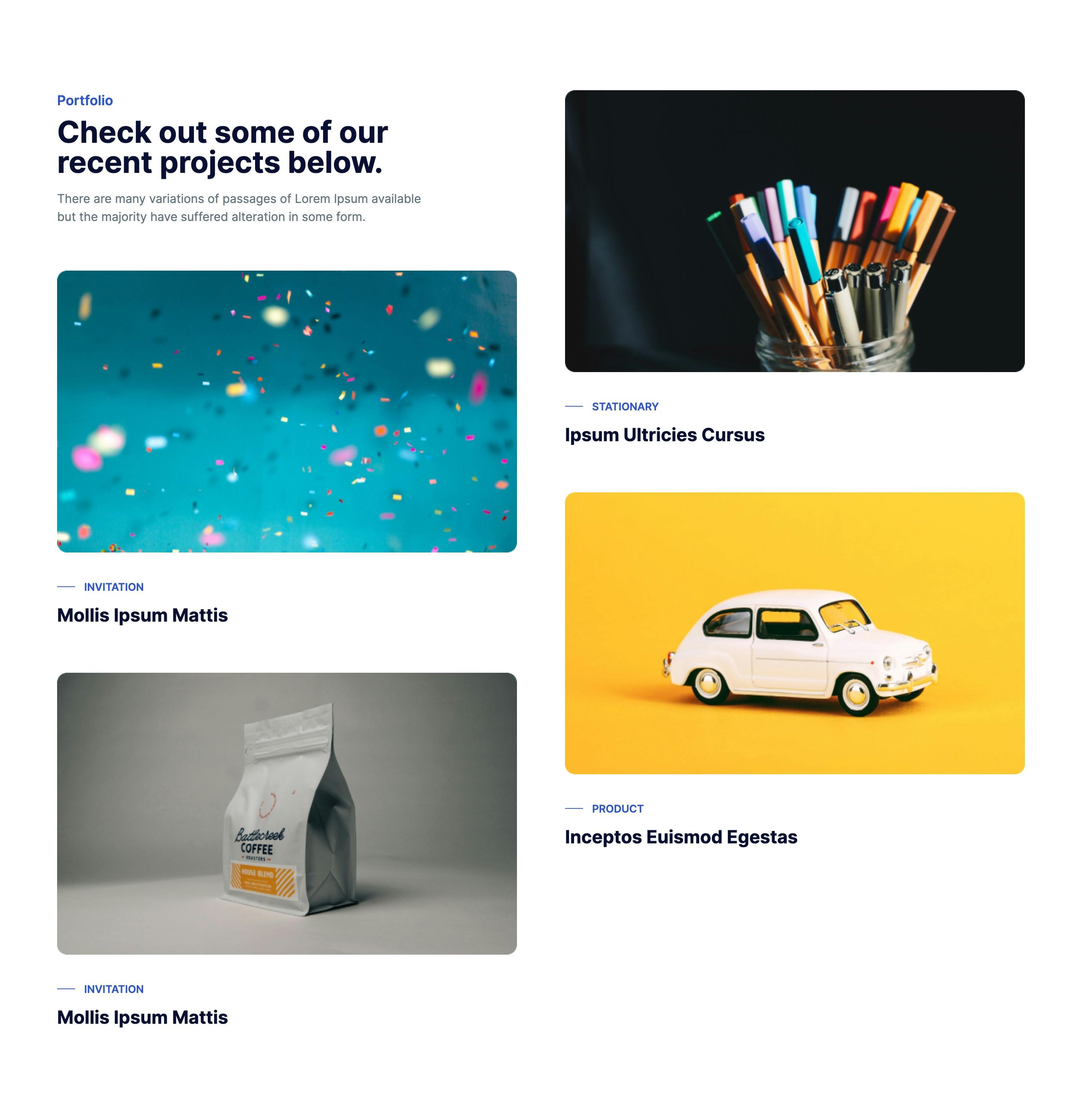
Vue Portfolio Gallery with Category Subtitles
A simple grid layout for Vue to showcase a portfolio with large images, titles, and category subtitles. Users can click on the title to view more details or access the project.
Vue Portfolio Image Grid with Browse All CTA
A simple Vue portfolio component with a grid of images, a heading, and a "Browse All" button to view more work.
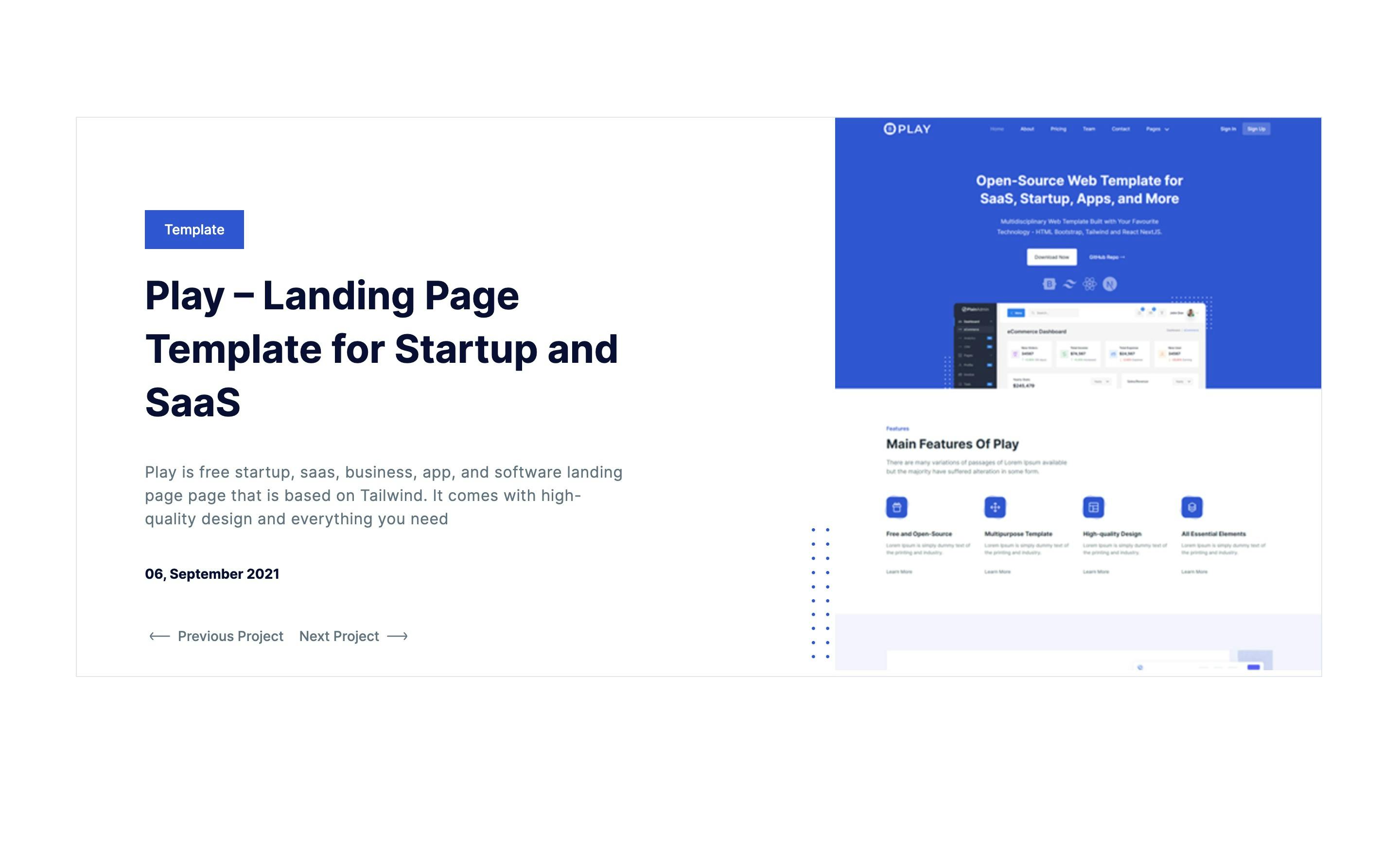
Vue Portfolio Slider with Details and Date
A simple Vue portfolio component with a slider to showcase projects. Each slide shows an image, title, description, and date. Navigation buttons let users easily switch between projects.
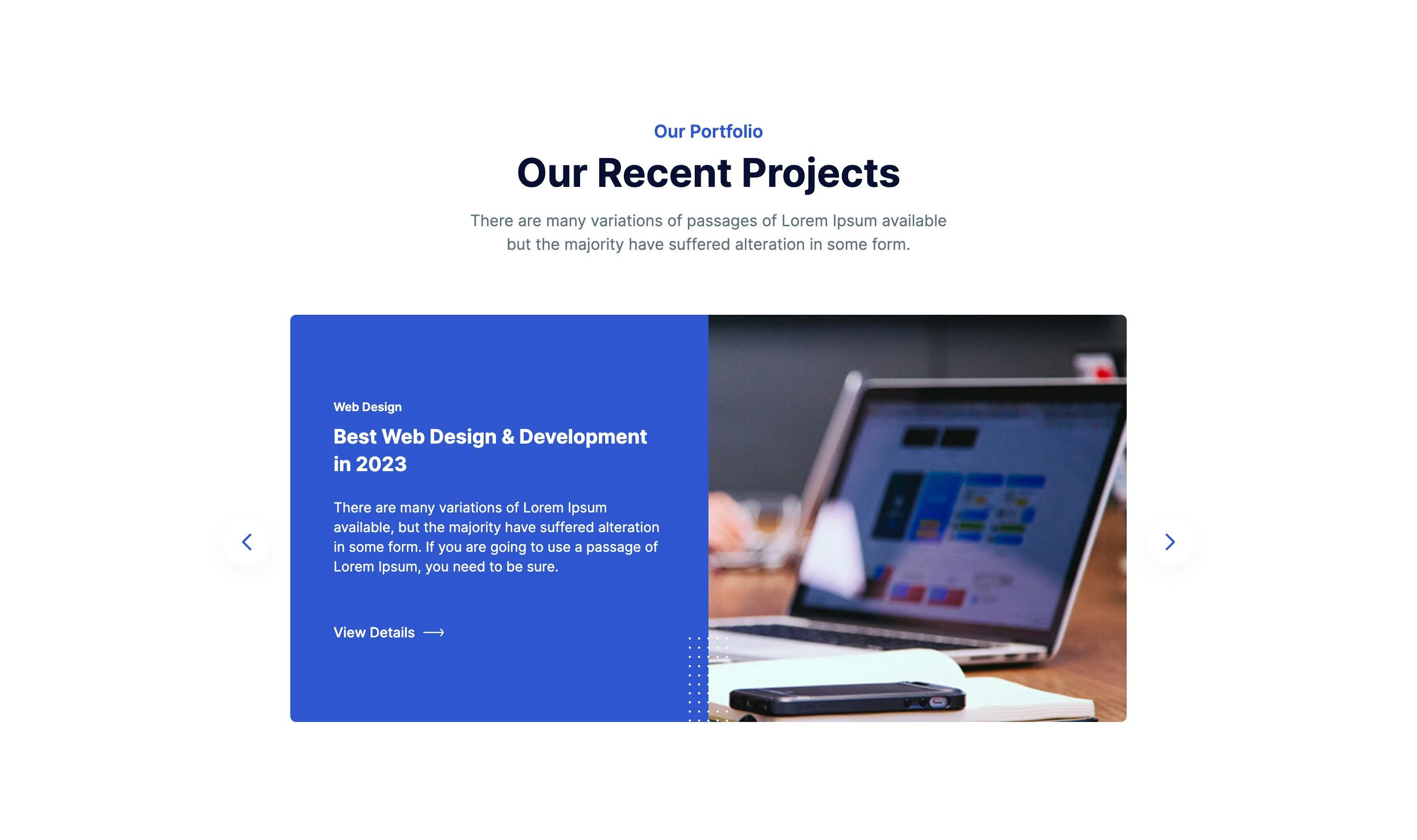
Vue Portfolio Slider with Details Overlay
A Vue portfolio component that displays project examples in a slider. Each slide includes a large image, a subtitle with the project type, a title, and a brief description. On hover, a subtle overlay appears with a "View Details" button.
Vue Portfolio Slider with Project Details Overlay
A full-screen Vue portfolio component that showcases projects with large background images. On hover, details like project number, subtitle, and title appear, along with a "View Details" button.