Vue Product Carousels
Boost your Vue e-commerce site with TailGrids Vue carousel components. The carousels provide an interactive way to display products in a dynamic slideshow. They ...
Search Components
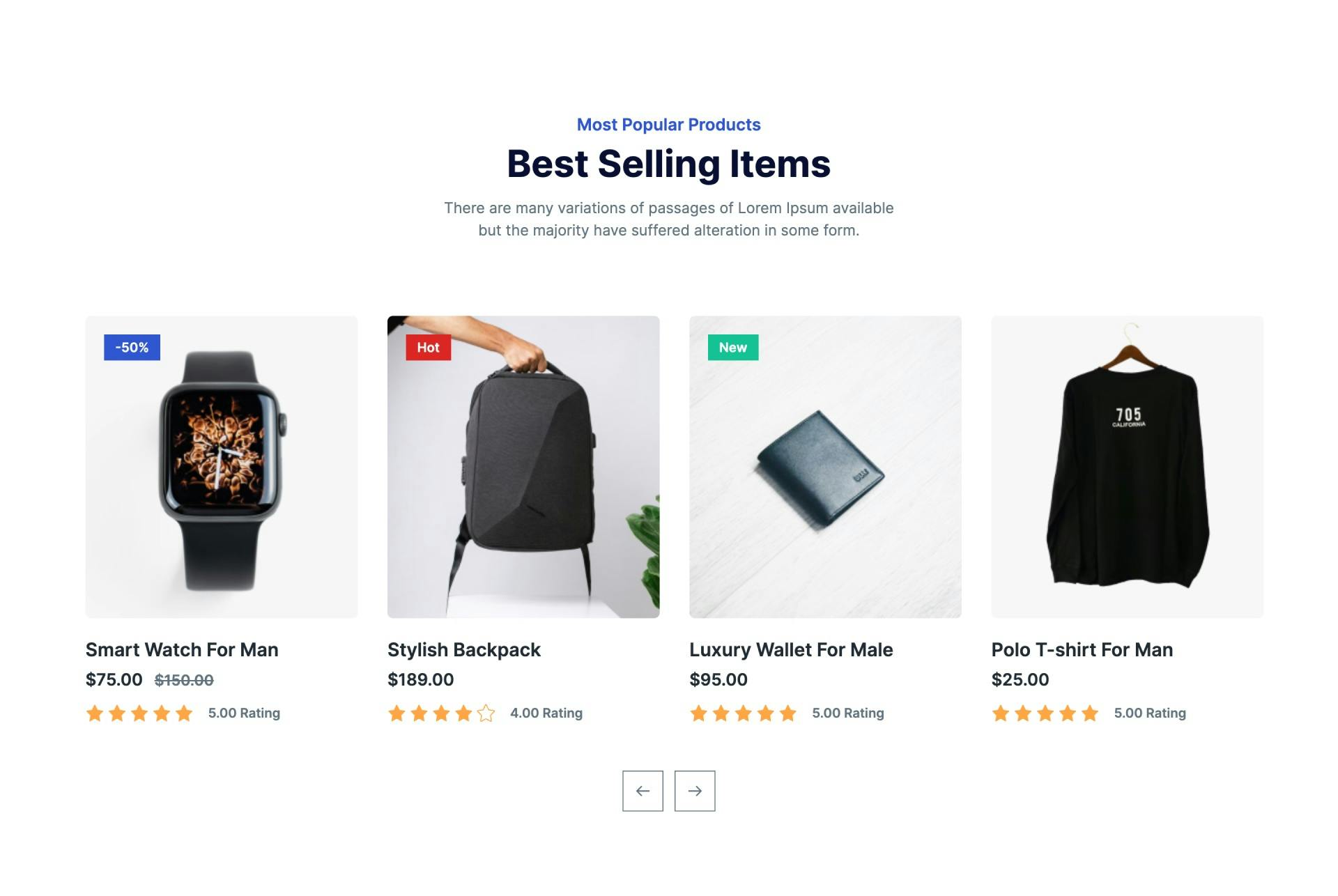
⌘KVue Product Carousel with Hover Actions and Ratings
Enhance engagement with this Vue Product Carousels component. It displays product images, prices, ratings, and "New" or "Hot" badges. Hover to reveal quick actions like adding to the cart or viewing details.
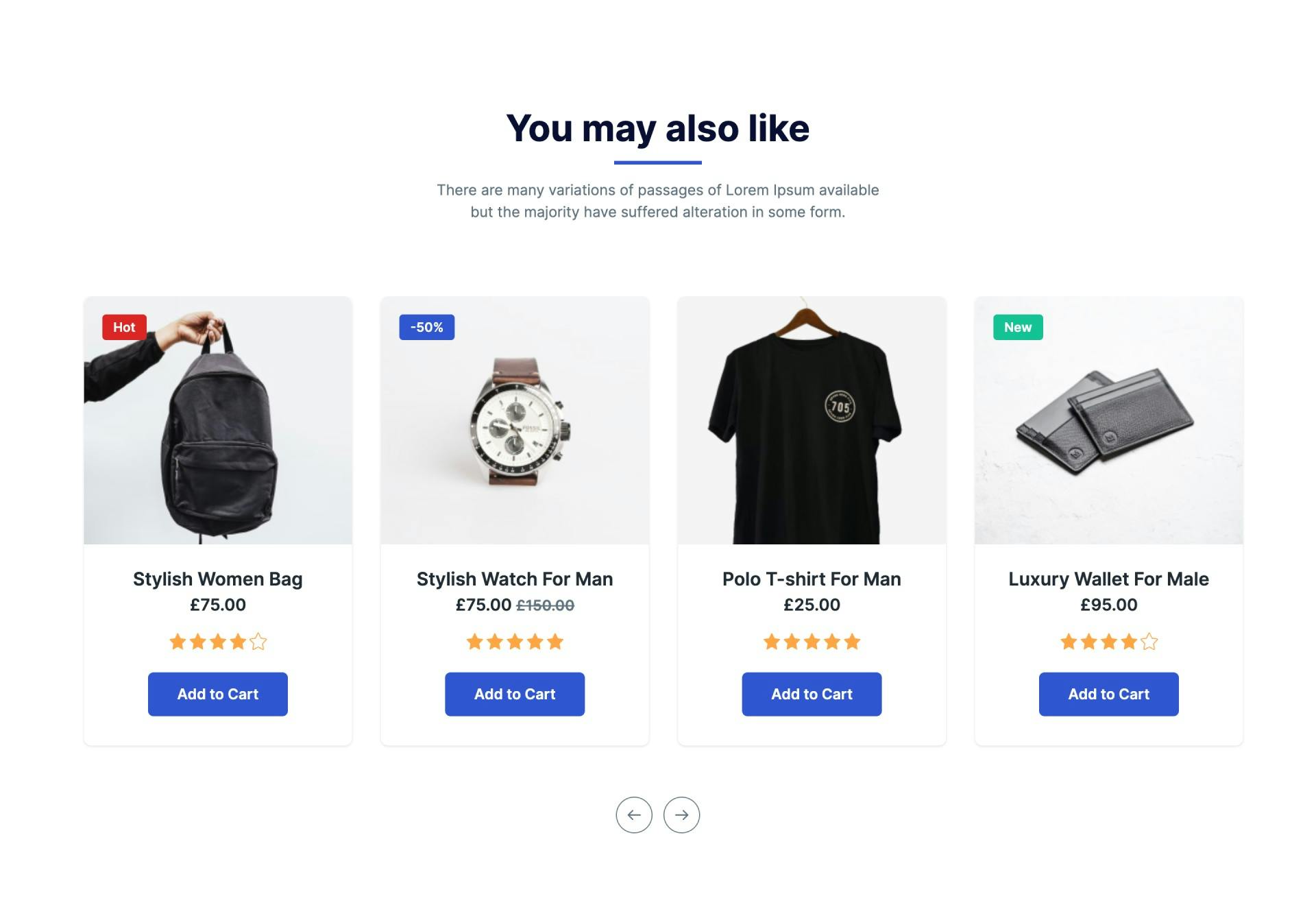
Vue Product Carousel with "Add to Cart" Button
Boost your e-commerce site with this dynamic Vue Product Carousels component. It displays products with images, names, and prices, includes "Add to Cart" buttons, and adds "New" or "Hot" badges for extra attention.
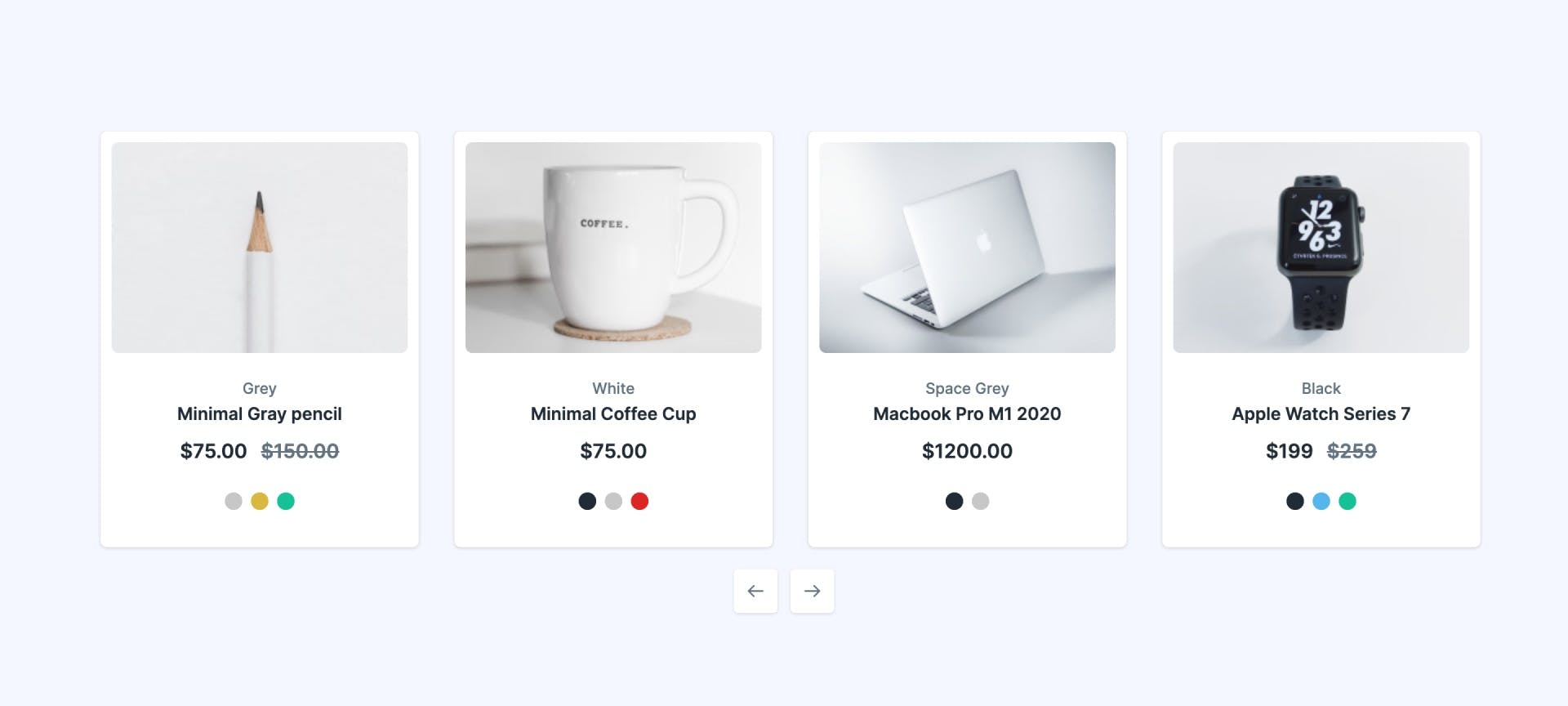
Vue Product Carousel with Color Swatch
Engage users with this Vue Product Carousels component, featuring items with multiple color options. Users can easily browse and select their preferred color swatch for each product.
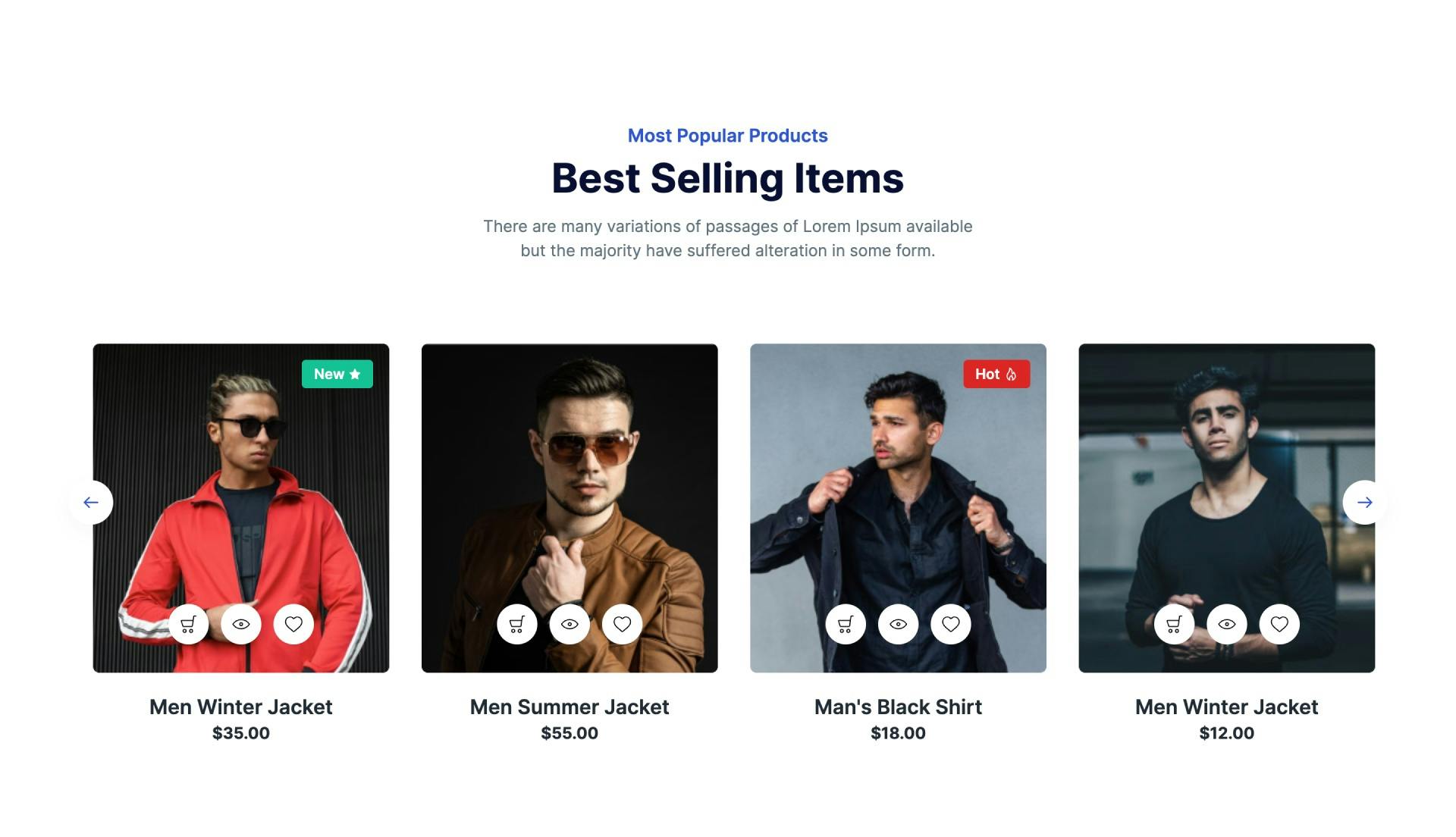
Vue Product Carousel with Hover Actions and Tags
Create a responsive Vue Product Carousels component with hover effects! Each product card shows an image, name, and price, and when hovered, buttons for adding to the cart, quick view, and marking as a favorite appear.
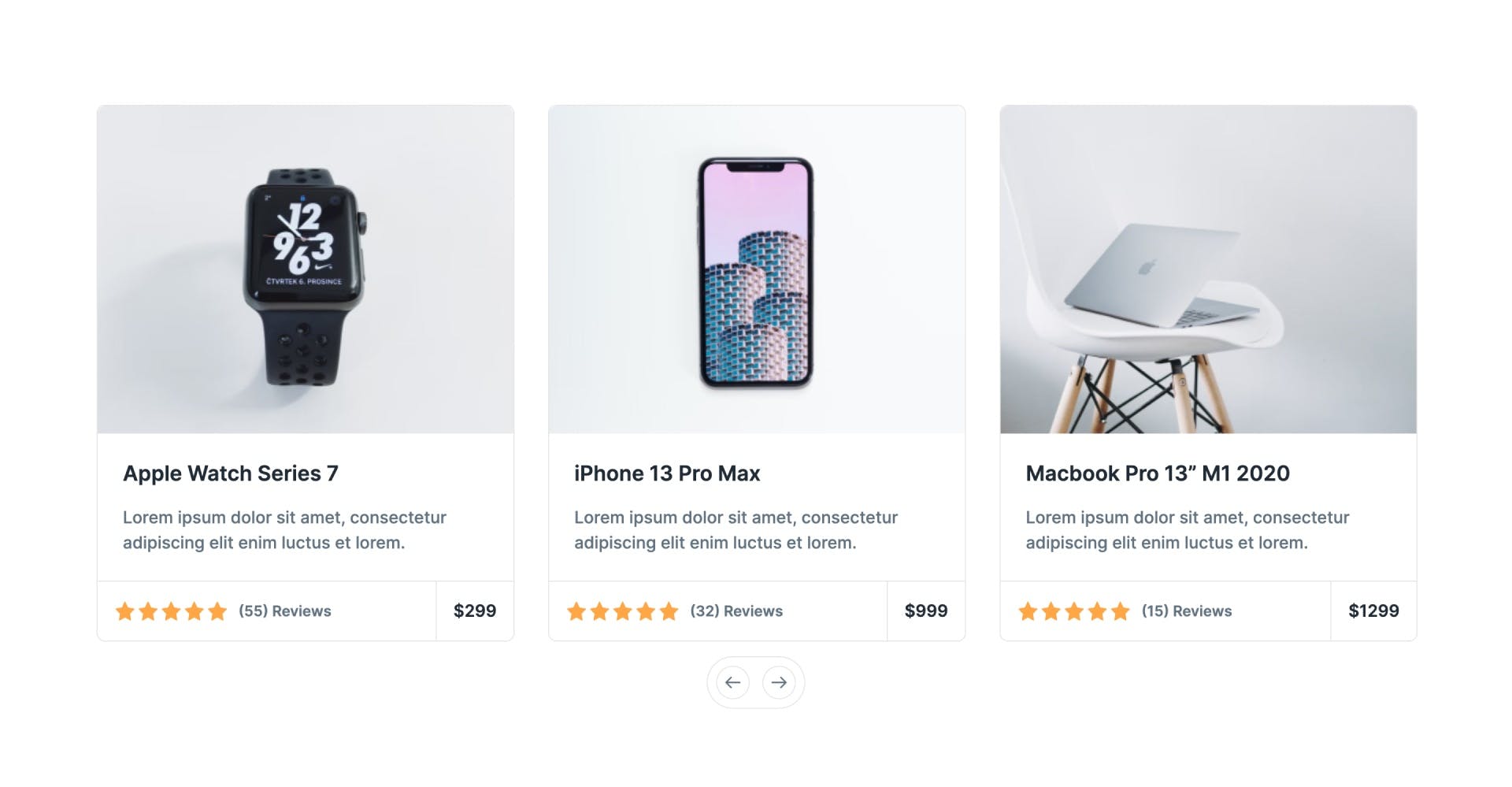
Vue Product Carousel with Star Ratings and Review Count
Boost engagement with this Vue product carousel! Display recent products, star ratings, and review counts to help customers discover top-rated items and make confident purchases.