Vue Popover
Popovers are a great way to show extra information or content linked to specific elements on your Vue website or app. TailGrids offers Vue popover components wi ...
Search Components
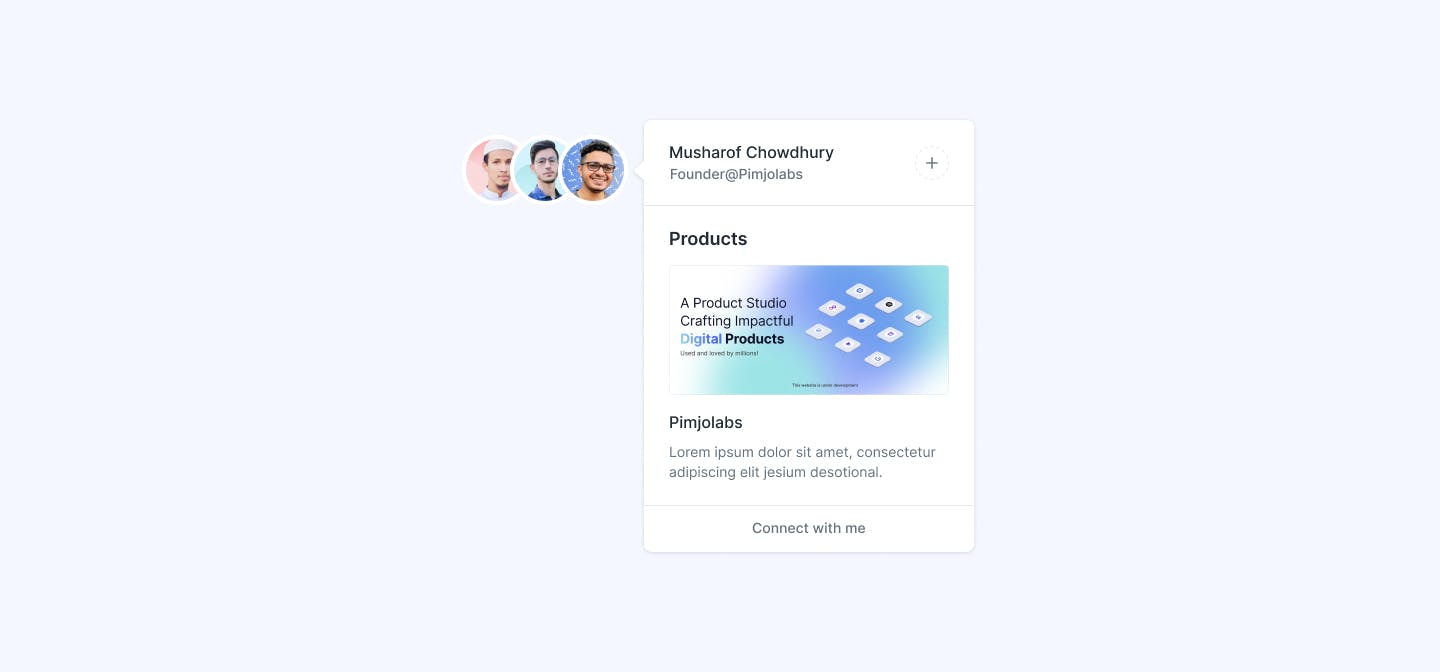
⌘KVue Avatar Popover
This Vue popover component shows the user's name, role, and a connect button when you hover over their avatar. It also displays a product image and description.
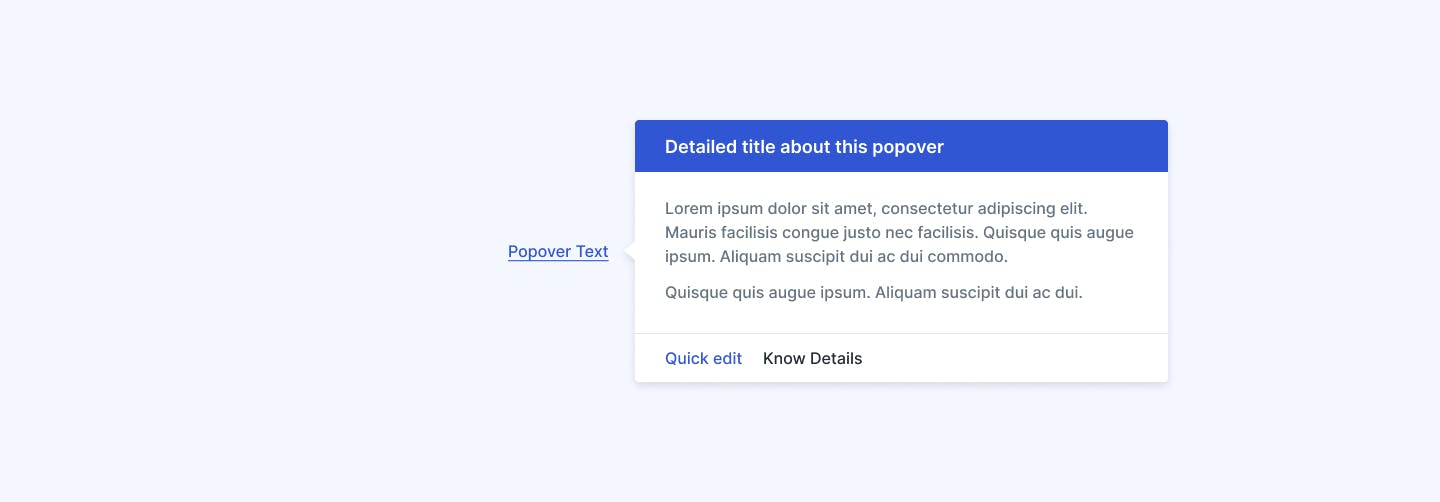
Vue Detailed Popover
This advanced Vue popover component appears when hovering over the "Popover Text" link. It features a background with a detailed title, description, and two action buttons—"Quick Edit" and "Know Details"—for more in-depth interactions, enhancing user experience and accessibility.
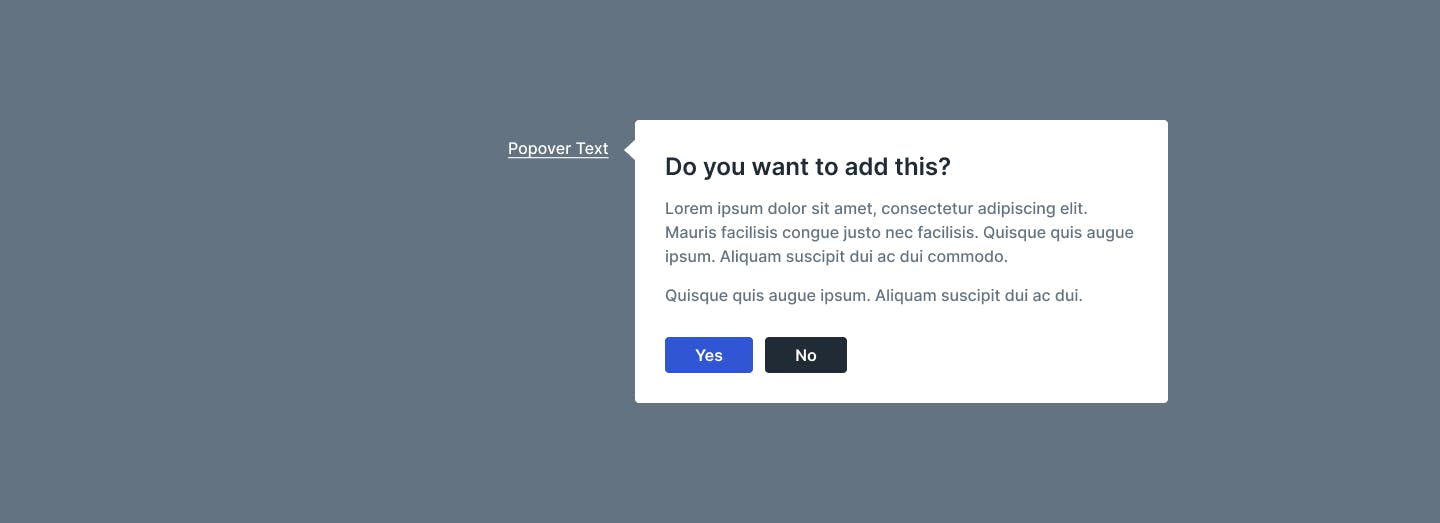
Vue Interactive Popover
The Vue popover component triggers when hovering over the "Popover Text" link. It reveals a title, a description, and two action buttons, "Yes" and "No," strategically placed beside the link for a seamless and interactive experience.
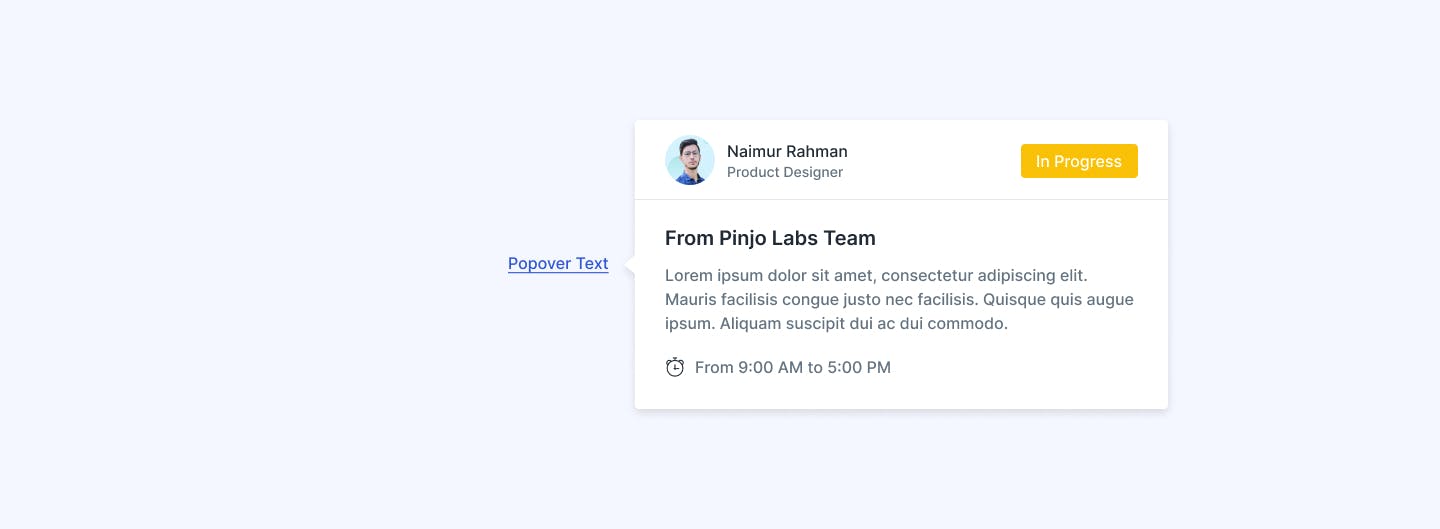
Vue Team Member Popover
This Vue popover shows team member details on hover, including their avatar, name, role, status, messages, and availability.
Vue Text Popover
A Vue popover component activates when a user hovers over a text link, revealing a title and description for additional context about the linked content.
Vue Welcome Guide Popover
This popover component for Vue introduces users to your platform with a warm welcome. Triggered by hovering over the "Popover Text" link, it displays a greeting, descriptive text, and navigation buttons, allowing users to skip the introduction or move to the next step.