Vue Table
Tables are essential for organizing and displaying data in clear and structured formats. TailGrids offers a range of unique tables built for Vue and Tailwind CS ...
Search Components
⌘KVue Pricing Comparison TableFree
A Vue table designed to compare prices of various products or services. It includes alternating row colors for enhanced readability, with a header row for column labels and data rows showcasing pricing details along with CTA buttons.
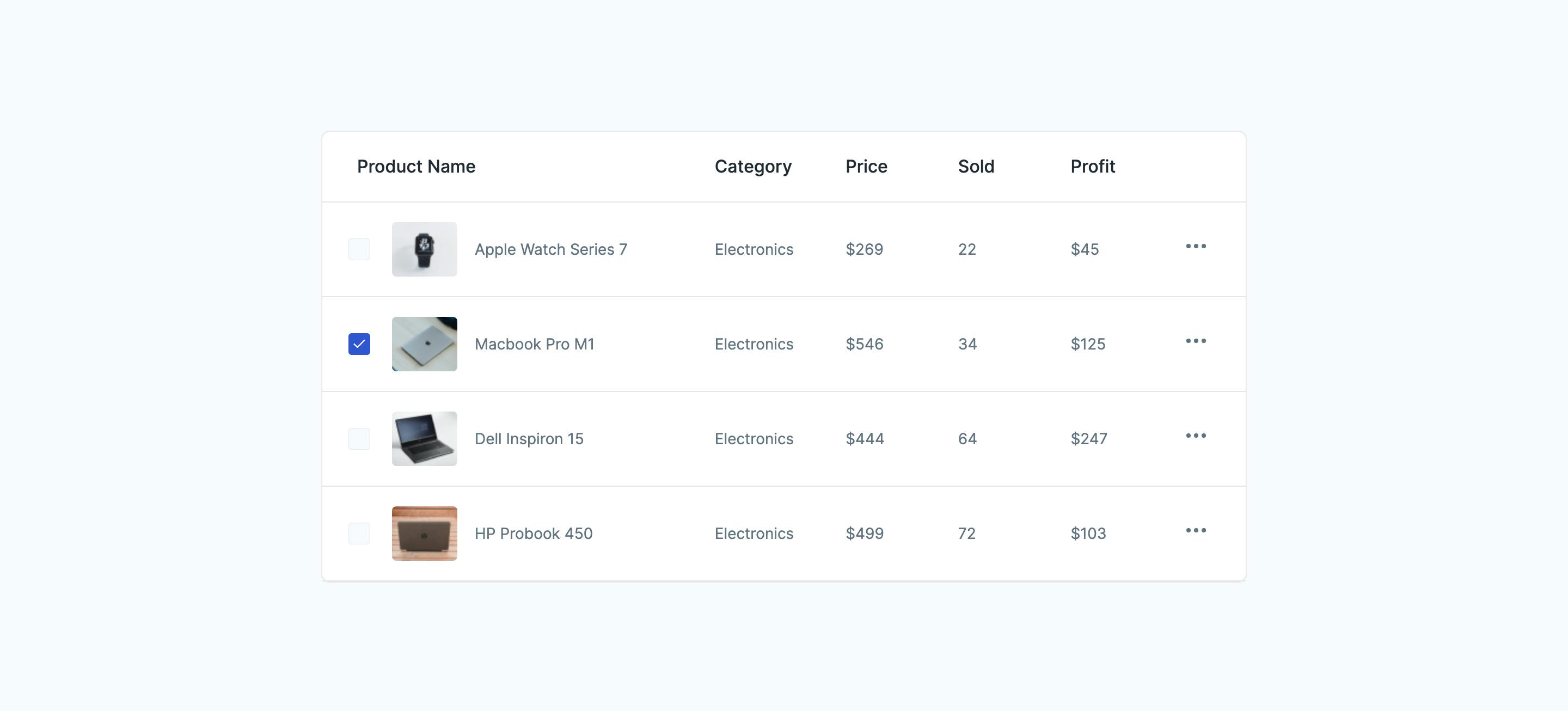
Vue E-commerce Product Inventory Table
A Vue table for product inventory with columns for product name (with image), category, price, items sold, and profit. It features an ellipsis button for additional actions like edit and delete.
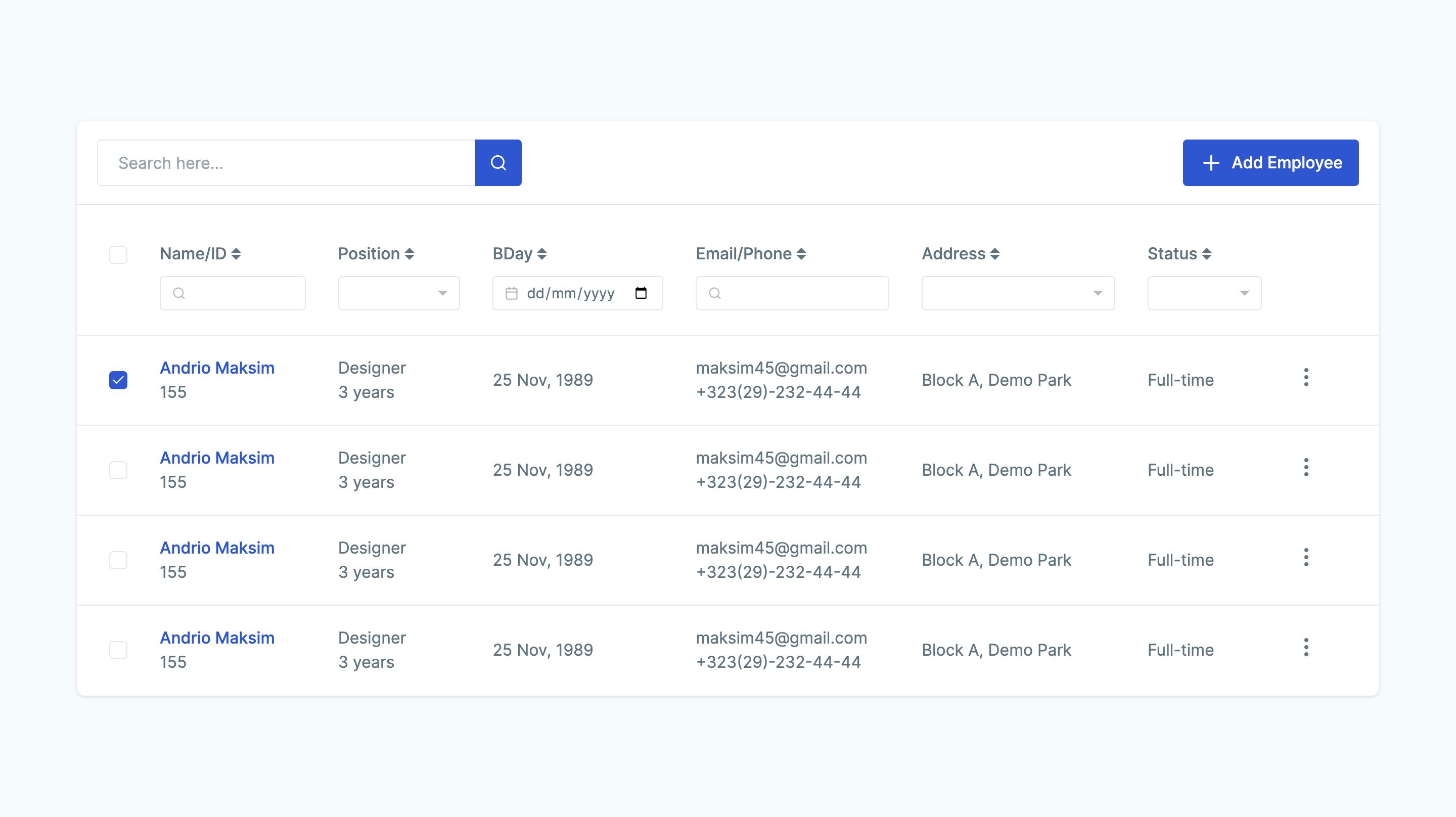
Vue Employee Table with Filtering, Sorting, and Search
A Vue employee management table with sortable columns for Name/ID, Position, Birthday, Email/Phone, Address, and Status. It includes a search bar with filters and a button to add new employees.
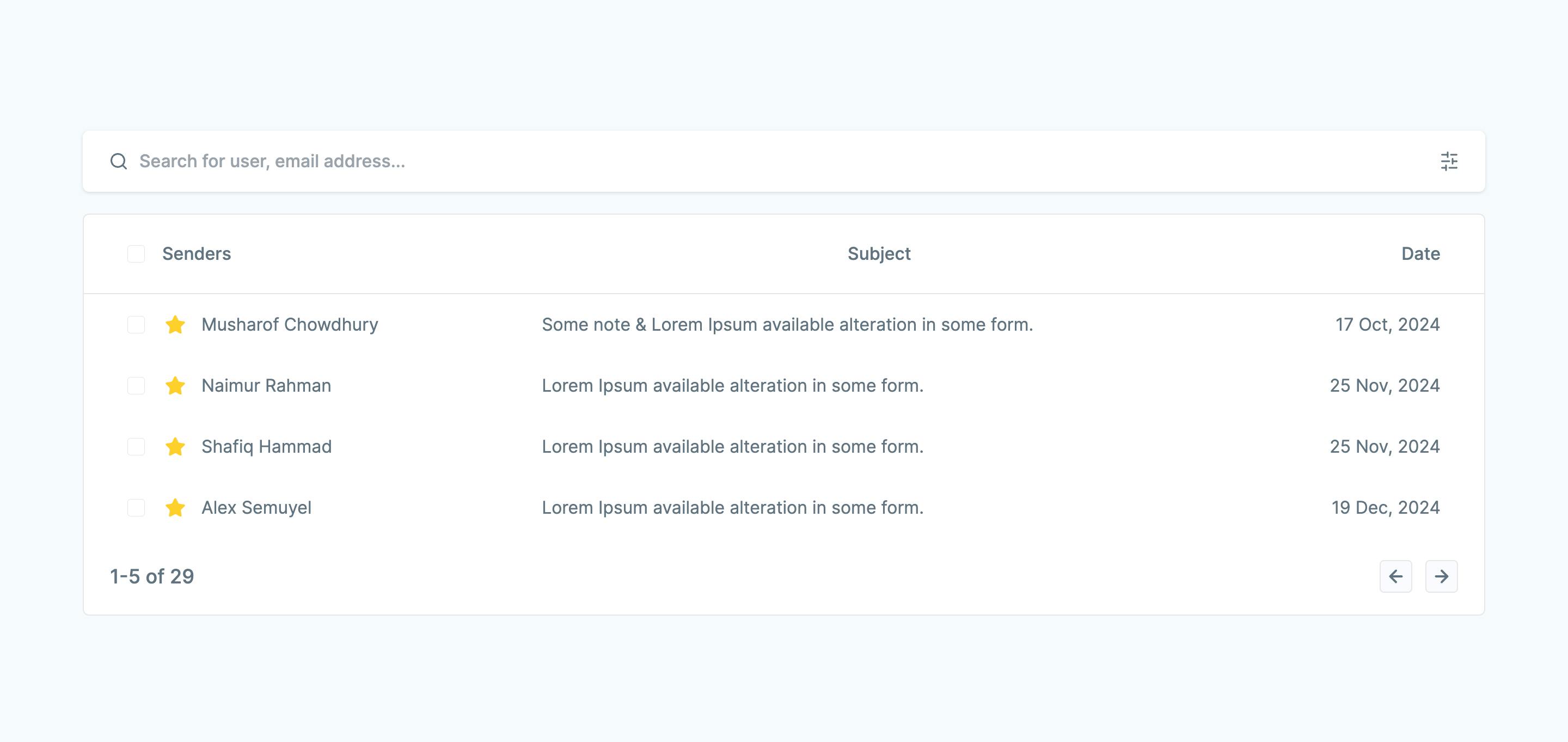
Vue Inbox Table with Search and Pagination
A Vue table component to display email inbox messages. It includes columns for the sender name, subject, and date, with a checkbox for selection. The layout also features a search bar and pagination controls for easy navigation.
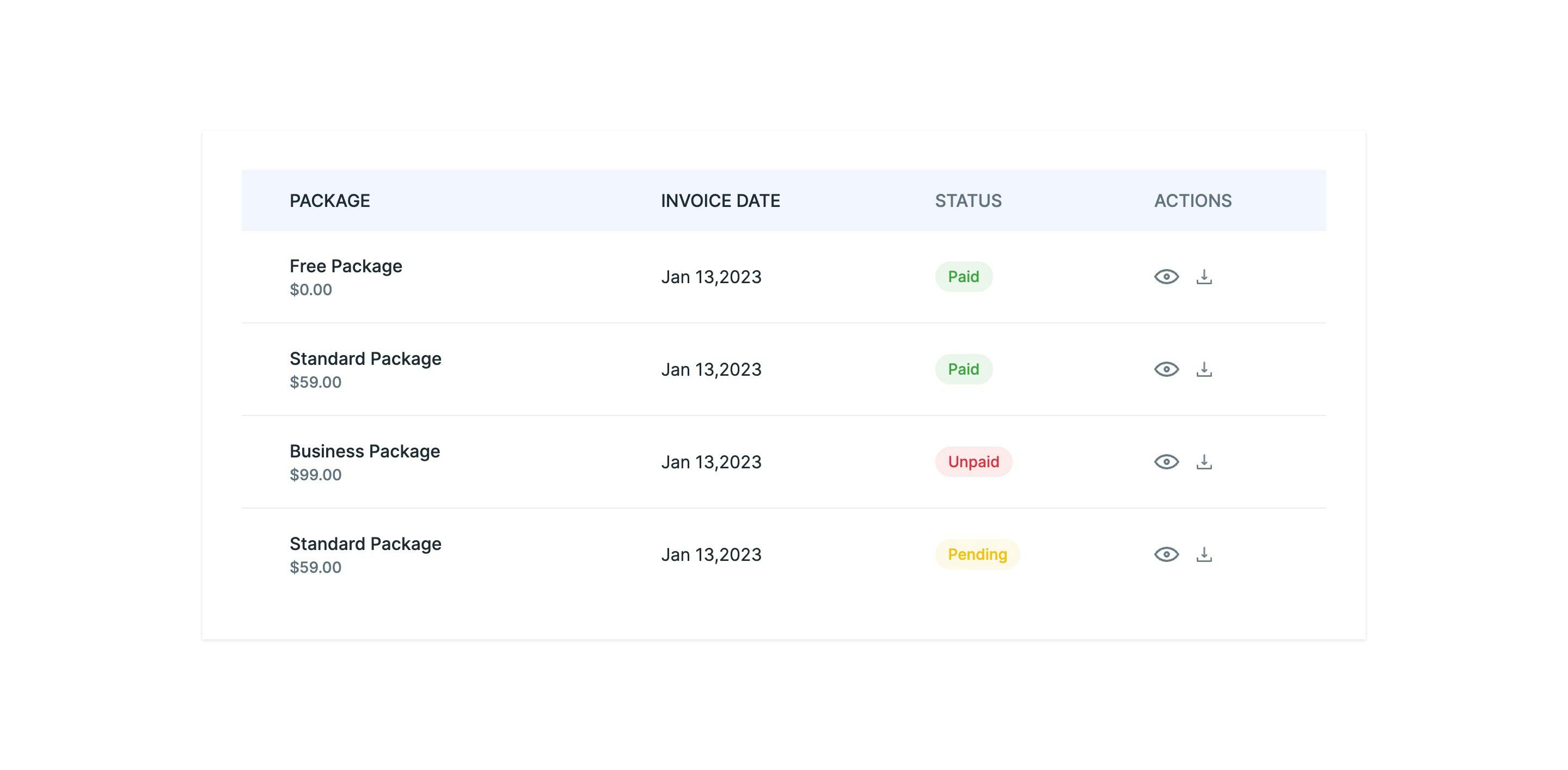
Vue Invoice Table with Status Badges and Actions
A Vue table component to display invoice details, including package name, date, status (paid, unpaid, pending), and actions (view, download, and more). It offers a clear overview and easy access to actions.
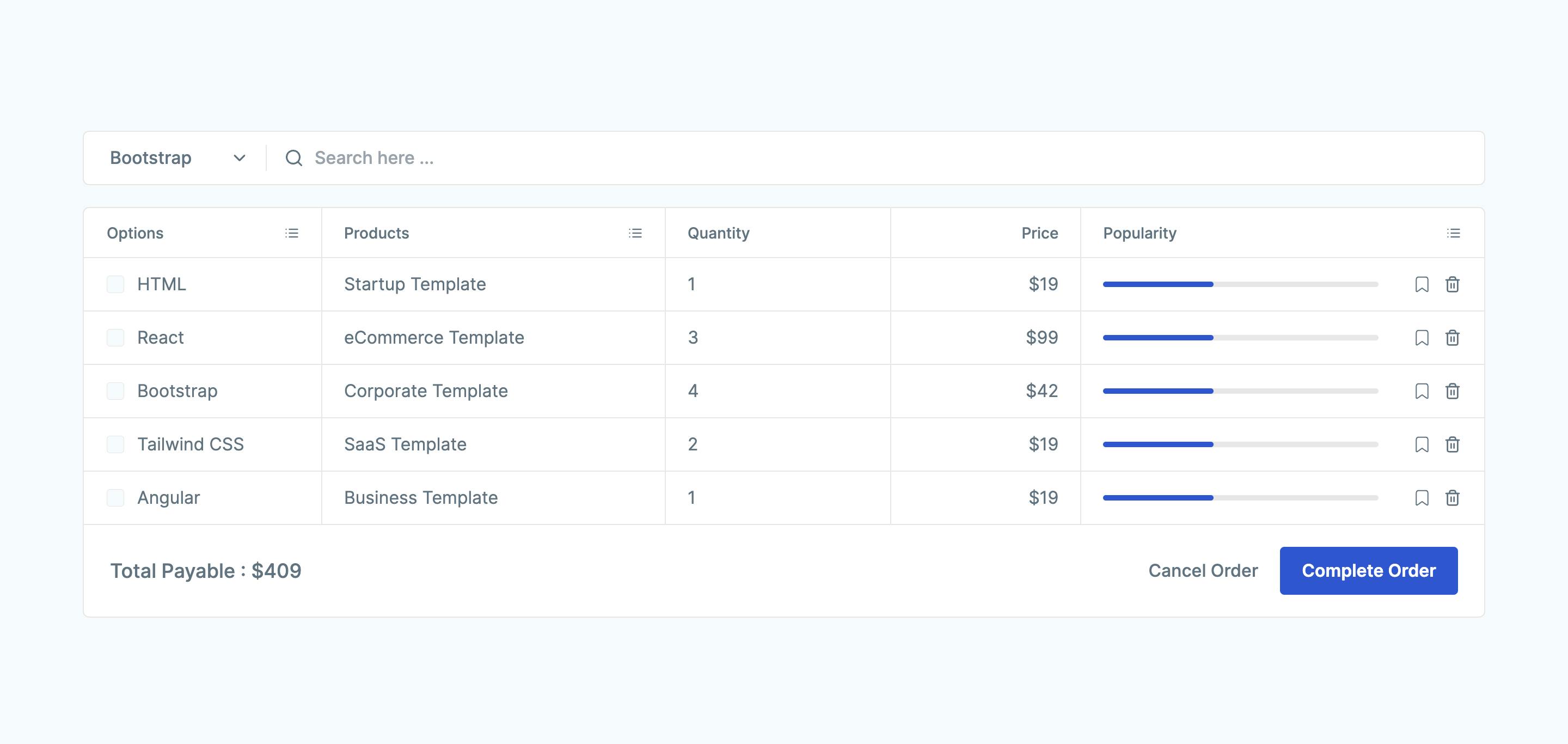
Vue Multi-Select Product Table with Filter
A Vue table component to show a list of products with checkboxes for selection. It adds a search bar to filter products and dropdown menus for sorting and customizing the number of items displayed per page.
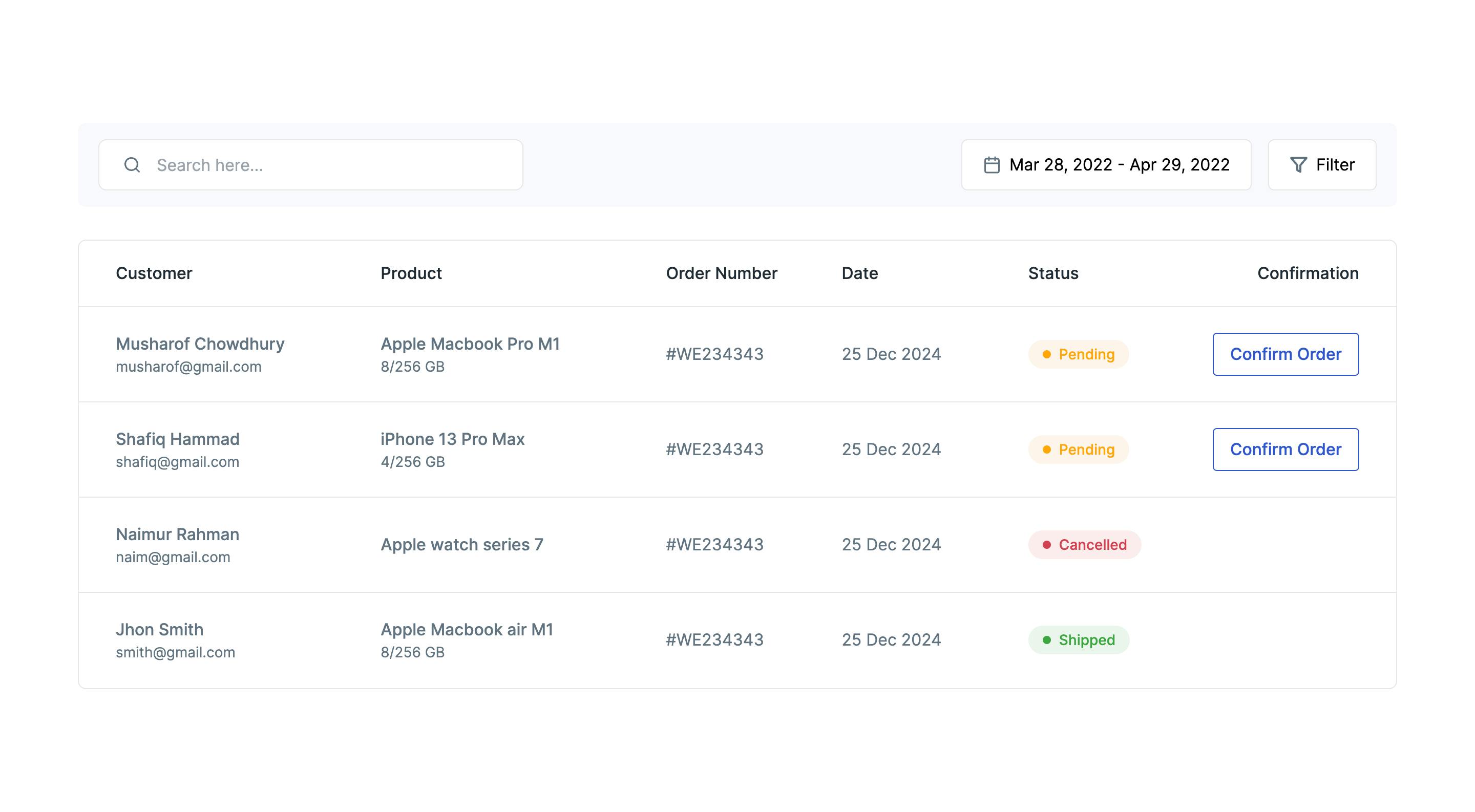
Vue Order Management Table with Filtering and Sorting
A Vue table component for managing customer orders with date range filters, search, and sortable columns. It shows customer info, product details, order numbers, dates, status badges, and a "Confirm Order" button for pending orders.
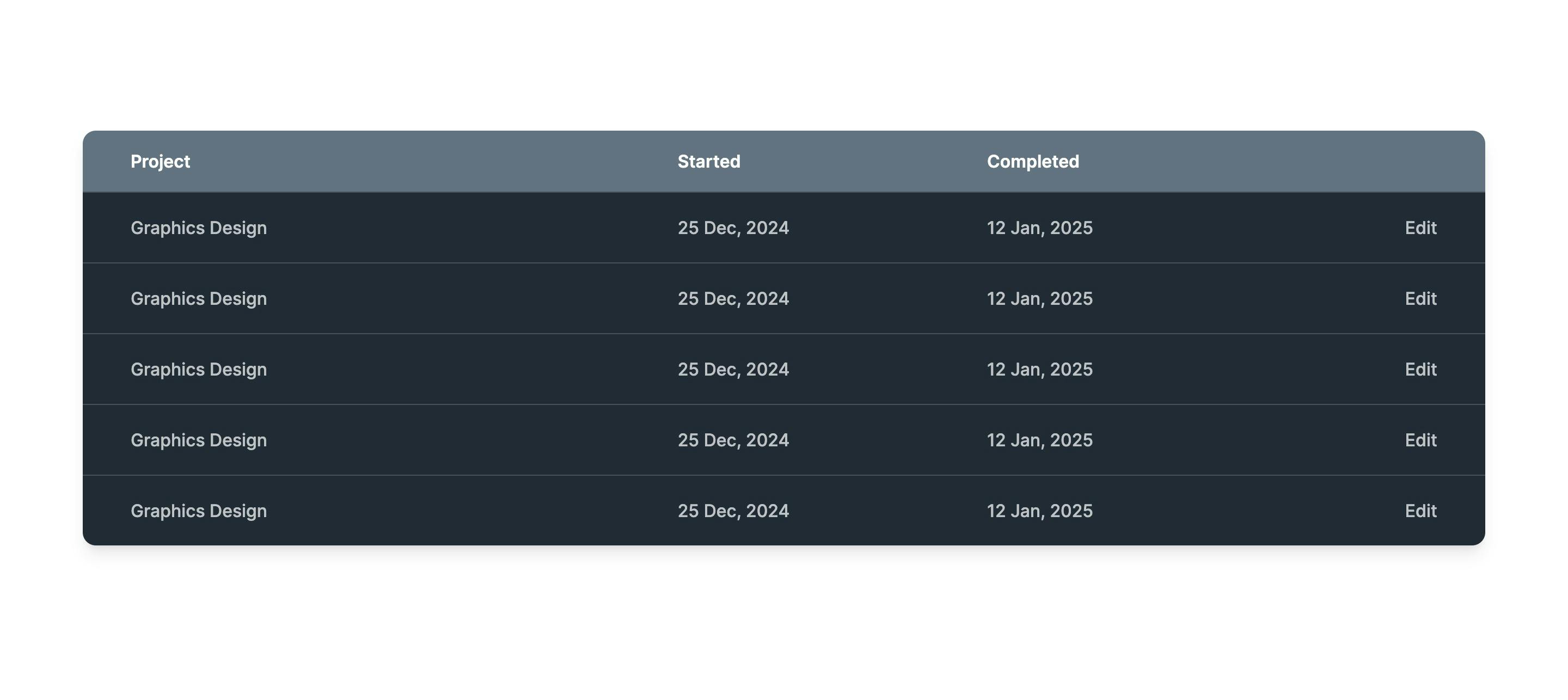
Vue Project Status Table
A Vue table component that displays project names, and start and end dates, along with an "Edit" button for managing each project. This layout provides a clear overview of the project timeline.
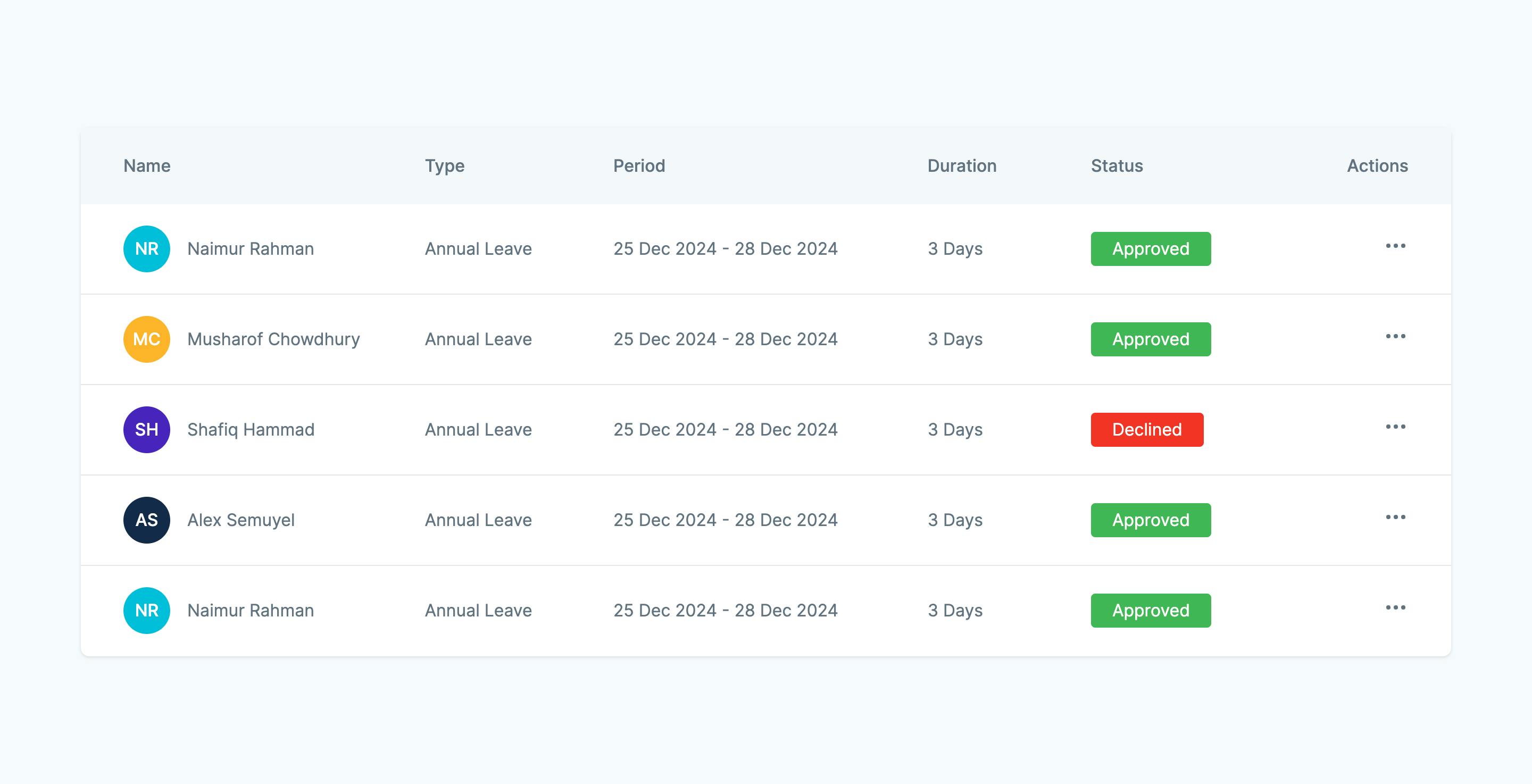
Vue User Leave Request Table
A Vue table component to display user leave requests with a focus on status. It includes columns for name, leave type, date range, duration, and status. Each row also features a dropdown menu for additional actions.
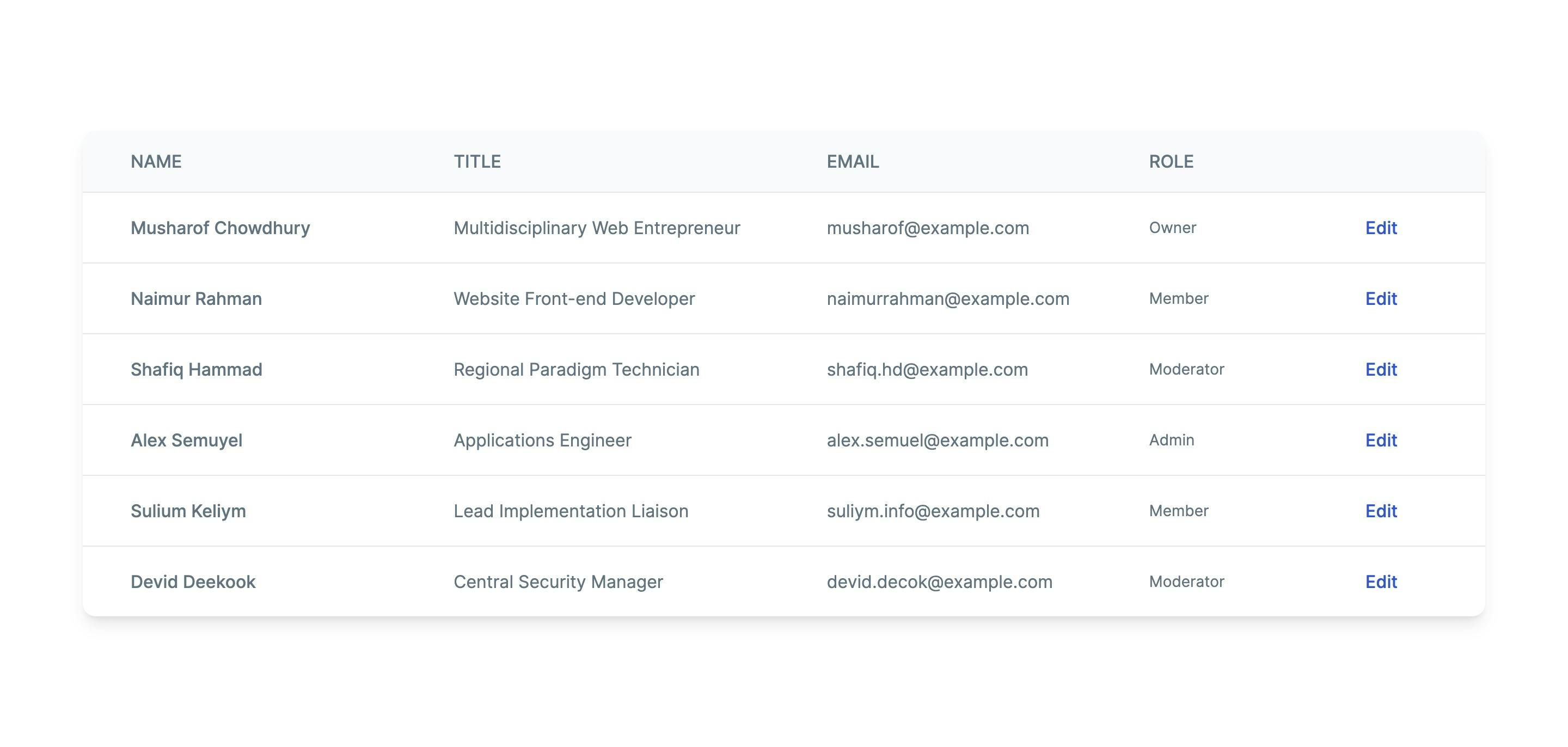
Vue User Management Table
A Vue table component designed to display user data in an organized layout. It includes columns for name, title, email address, and role, with an "Edit" button for each user, making it easy to manage user details within an application or website.
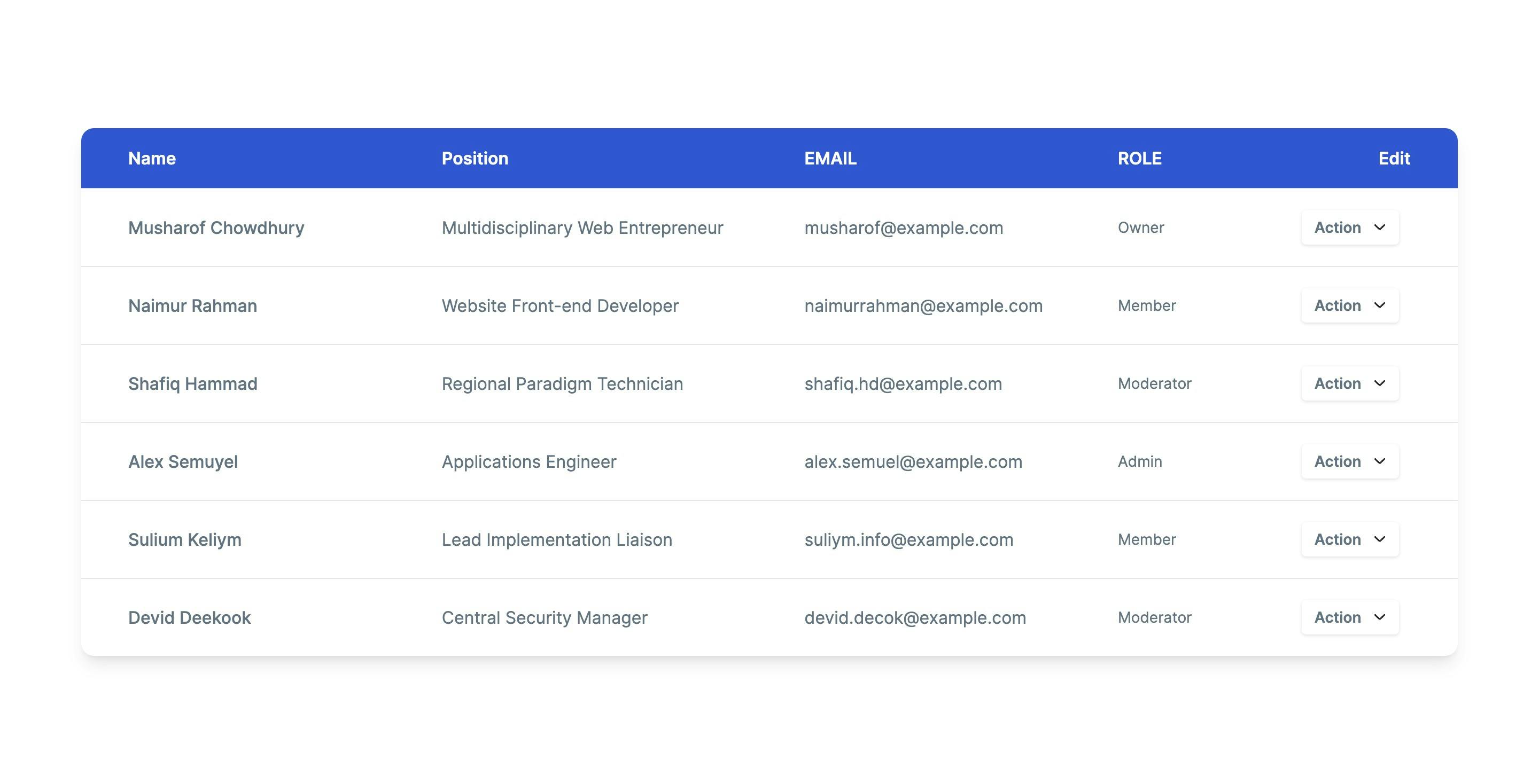
Vue User Table with Email and Role Details
A Vue table component to display user information, including name, title, email, and role. It features customizable headers and an action menu for editing, deleting, or viewing details.
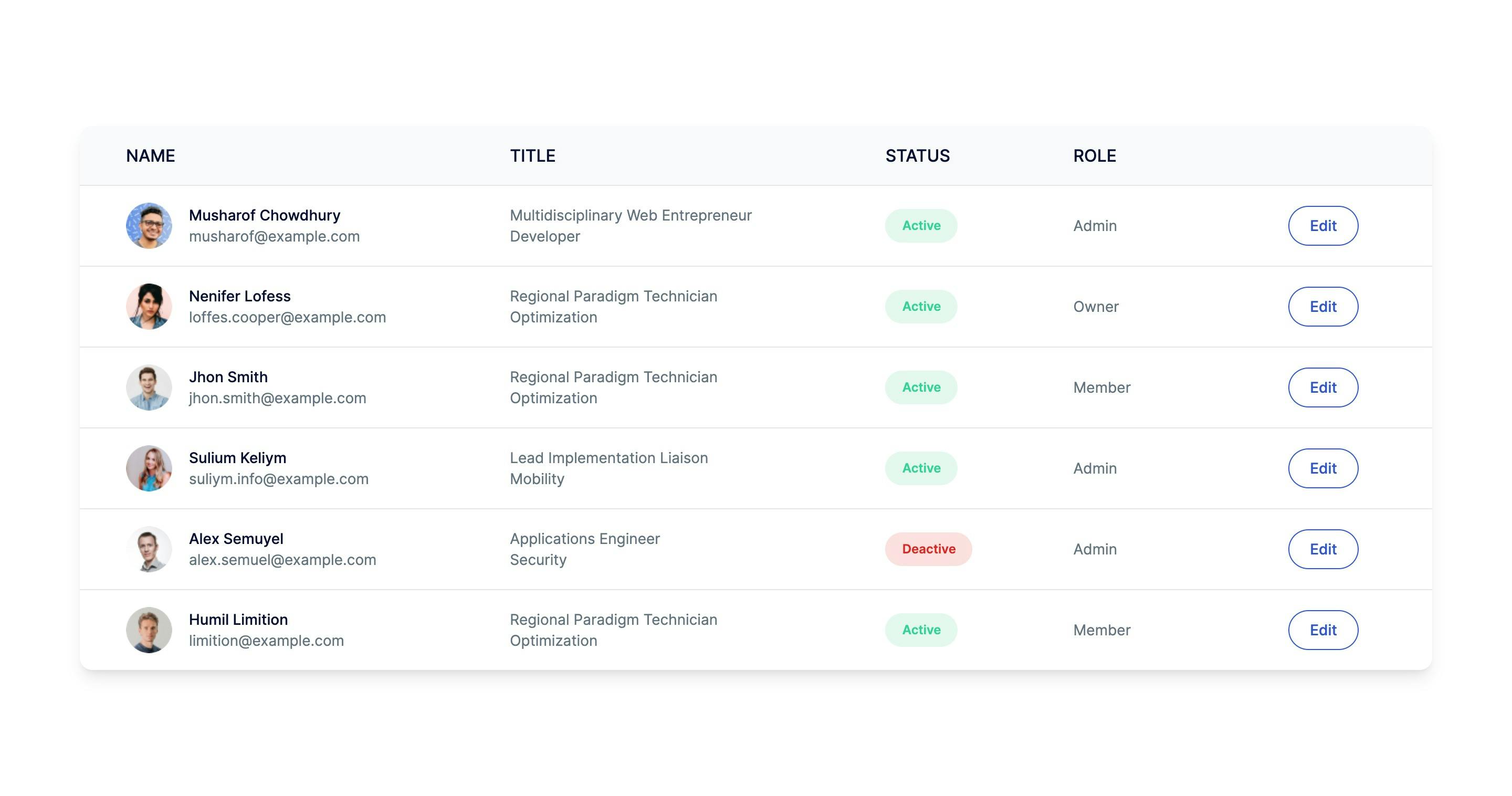
Vue User Table with Status and Role Management
A Vue table component designed to display and manage user information. It includes columns for name, job title, account status, and role. Each row features an "Edit" button for easy modification of user details.