Vue About Section
Create compelling About pages for your Vue applications with Tailwind CSS About UI components from TailGrids. The components are perfect for sharing your busine ...
Search Components
⌘KVue About Section with Image Grid and CTAFree
An engaging Vue About section featuring a grid of images that highlight your company culture or team. With a strong call-to-action button like "Learn More" or "Contact Us," this layout introduces your company and encourages visitors to take the next step.
Vue About Section for Mobile App Overview
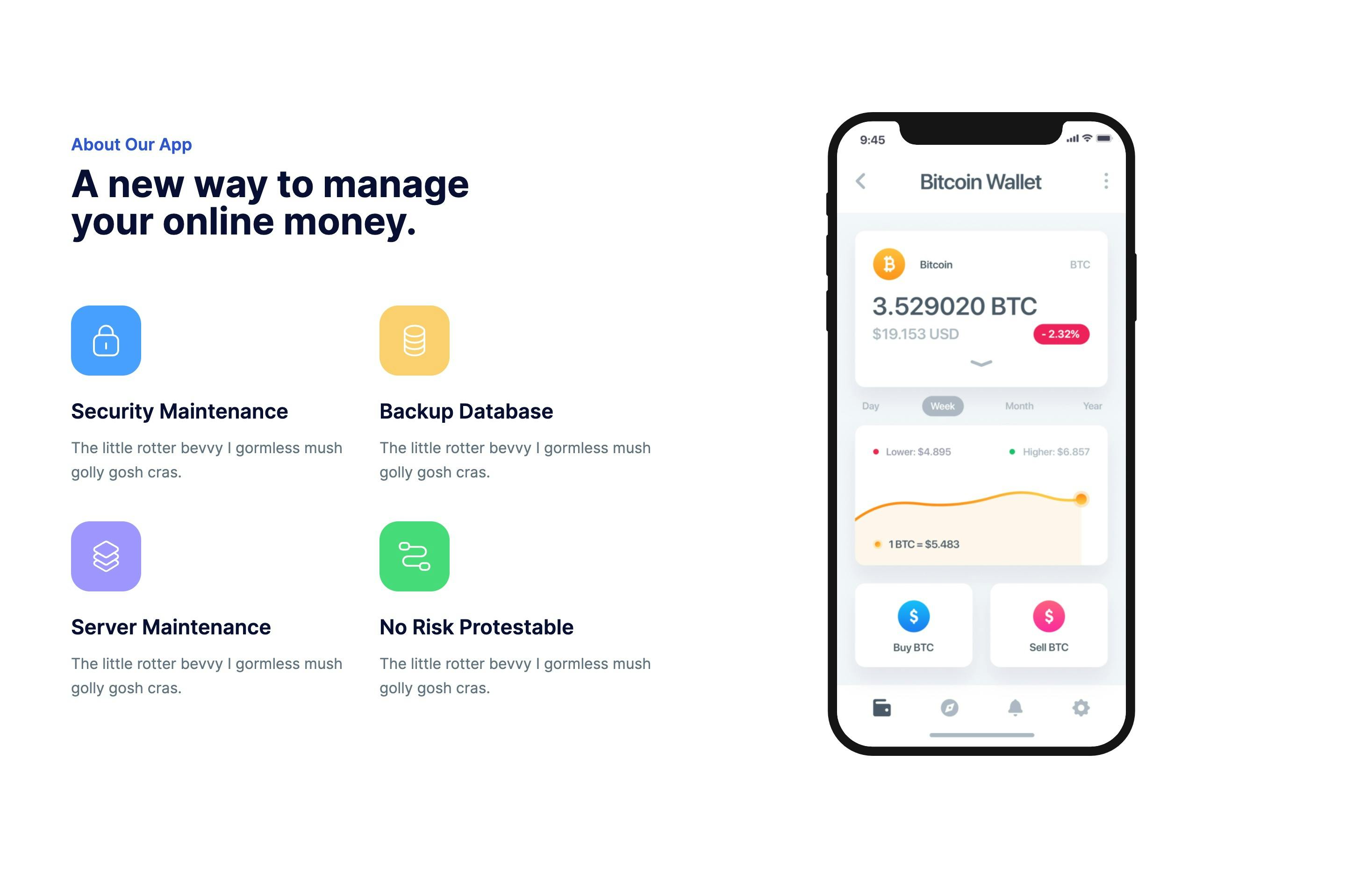
An attractive "About Us" section designed to highlight key aspects of a mobile app or service. This layout features a concise overview, four standout features accompanied by icons, and a screenshot of the app in action. Together, these elements offer a clear and attractive introduction to the app or service.
Vue About Section with CTA for AI Chatbot
This "About Us" section features a hero image and showcases "Powerful AI Features" for AI chatbots. It highlights key benefits with icons and includes a "Get Started Free" CTA button.
Vue About Section with Featured Benefits and Image
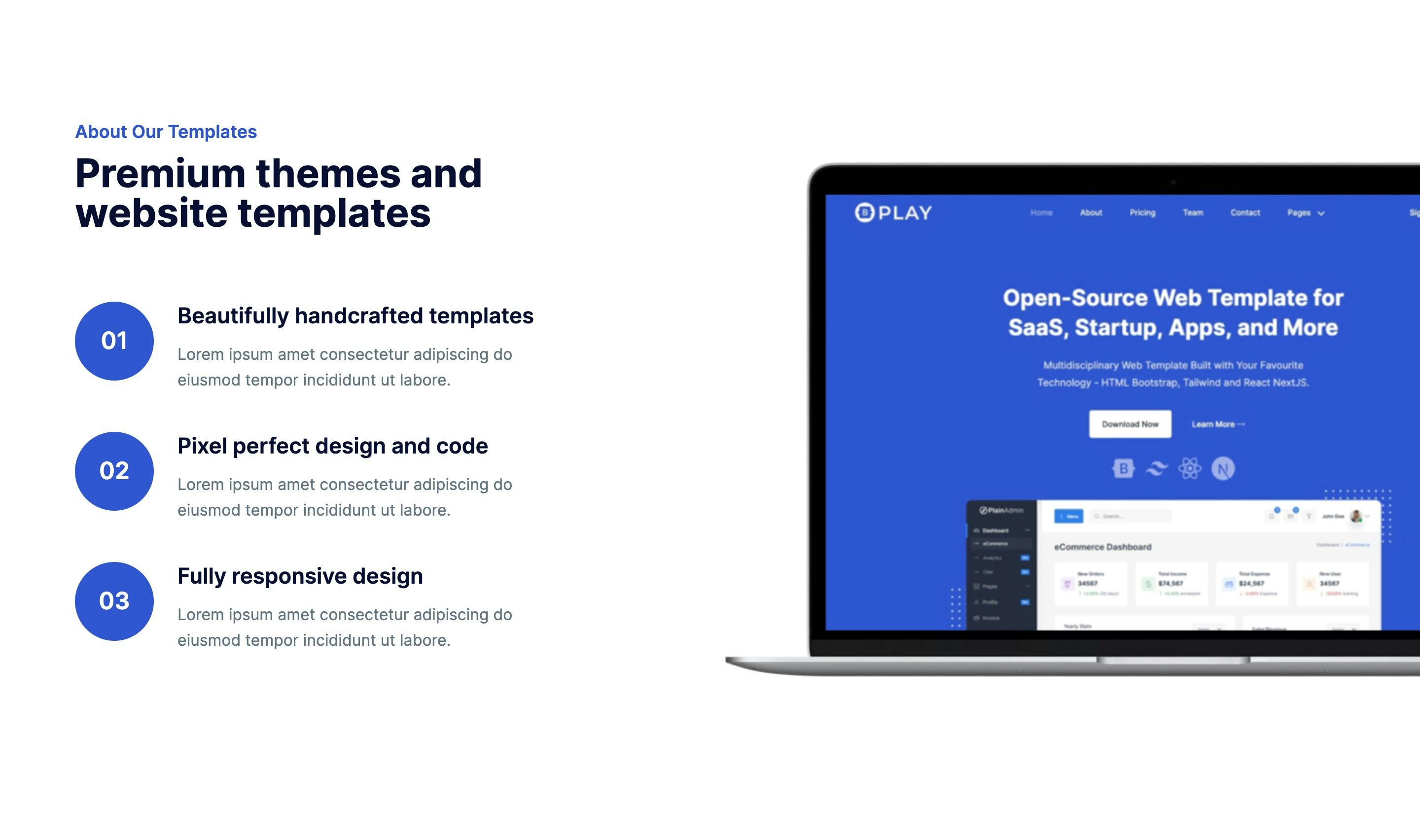
A split-screen About component highlights your company or product's key benefits. The left side lists three numbered benefits with descriptions, while the right side displays a large image, providing a visually appealing and informative introduction.
Vue About Section with Large Image and Statement
A professional About Us component in Vue with a large image and bold mission statement. The mission is in a large font, along with a subtitle and a paragraph detailing the company’s core values.
Vue About Section with Numbered Highlights and CTA
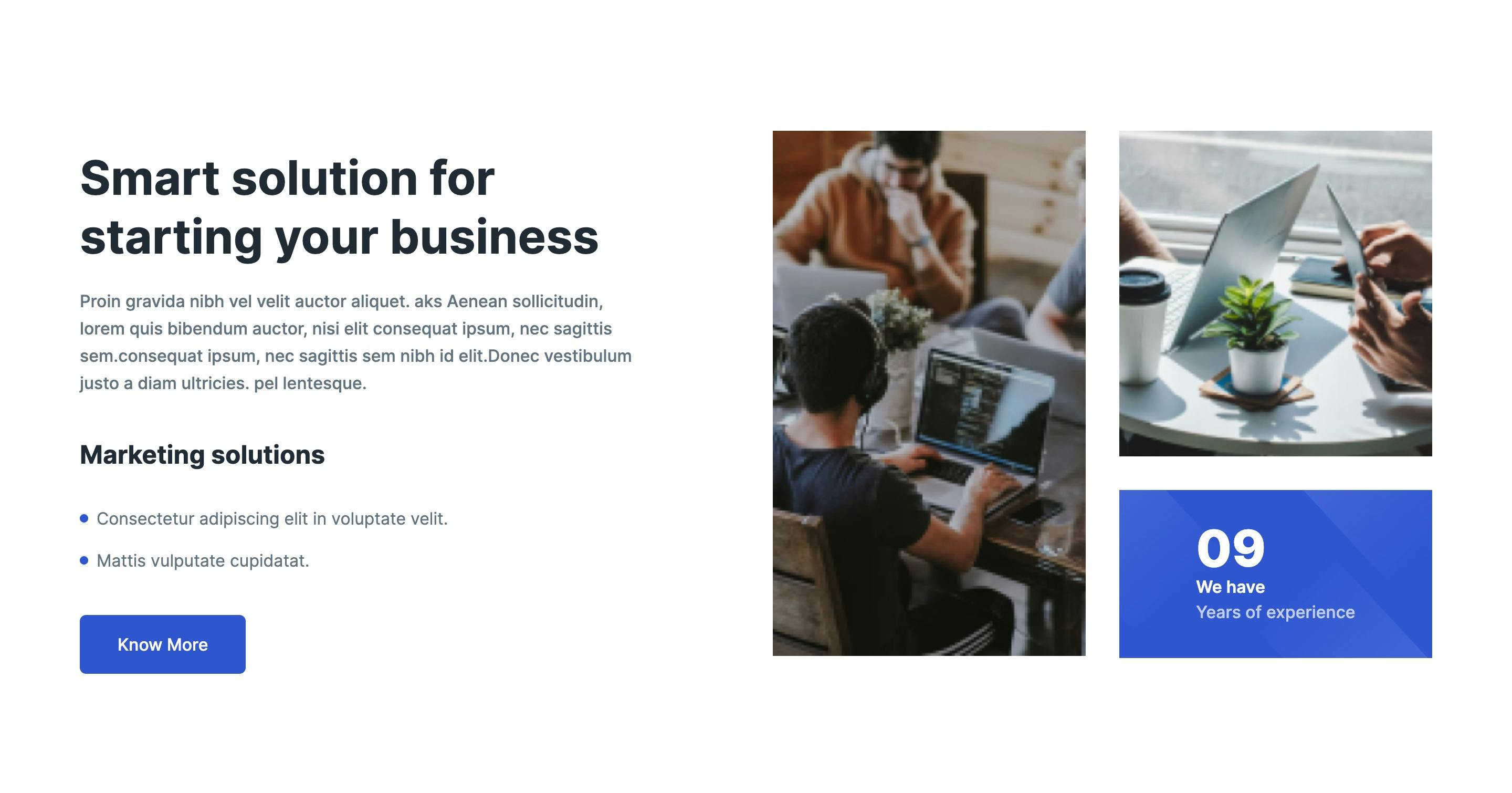
This is an appealing Vue About component that highlights key benefits and achievements with numbered points, descriptive text, and a large supporting image with decorative shapes. It ends with a CTA button to encourage further interaction.
Vue About Section with Profile Image and Skill Highlights
An About Me component in Vue that highlights your skills and experience. It features a main image with two smaller images on top, plus two columns showcasing your skills or services with an icon, title, and short description.
Vue About Section with Skills Showcase
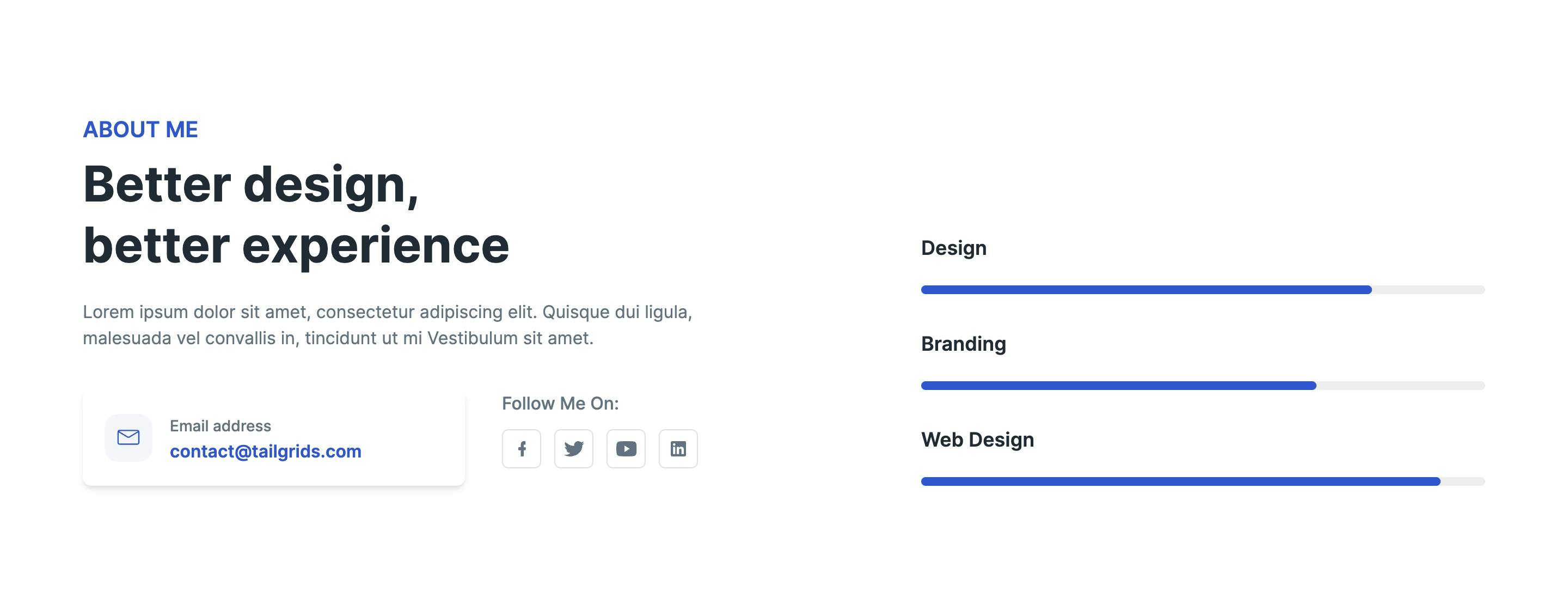
A Vue About Me component for showcasing a person's professional background and skills. It features a brief introduction, contact information, social media links, and visual progress bars to represent proficiency levels in various skills.
Vue About Section with Split Image and Button
An engaging About Us component in Vue, featuring a striking image and a bold mission statement. The statement stands out with a large font, paired with a captivating subtitle and an insightful paragraph that highlights the company’s core values.
Vue About Section with Split Layout and Achievement
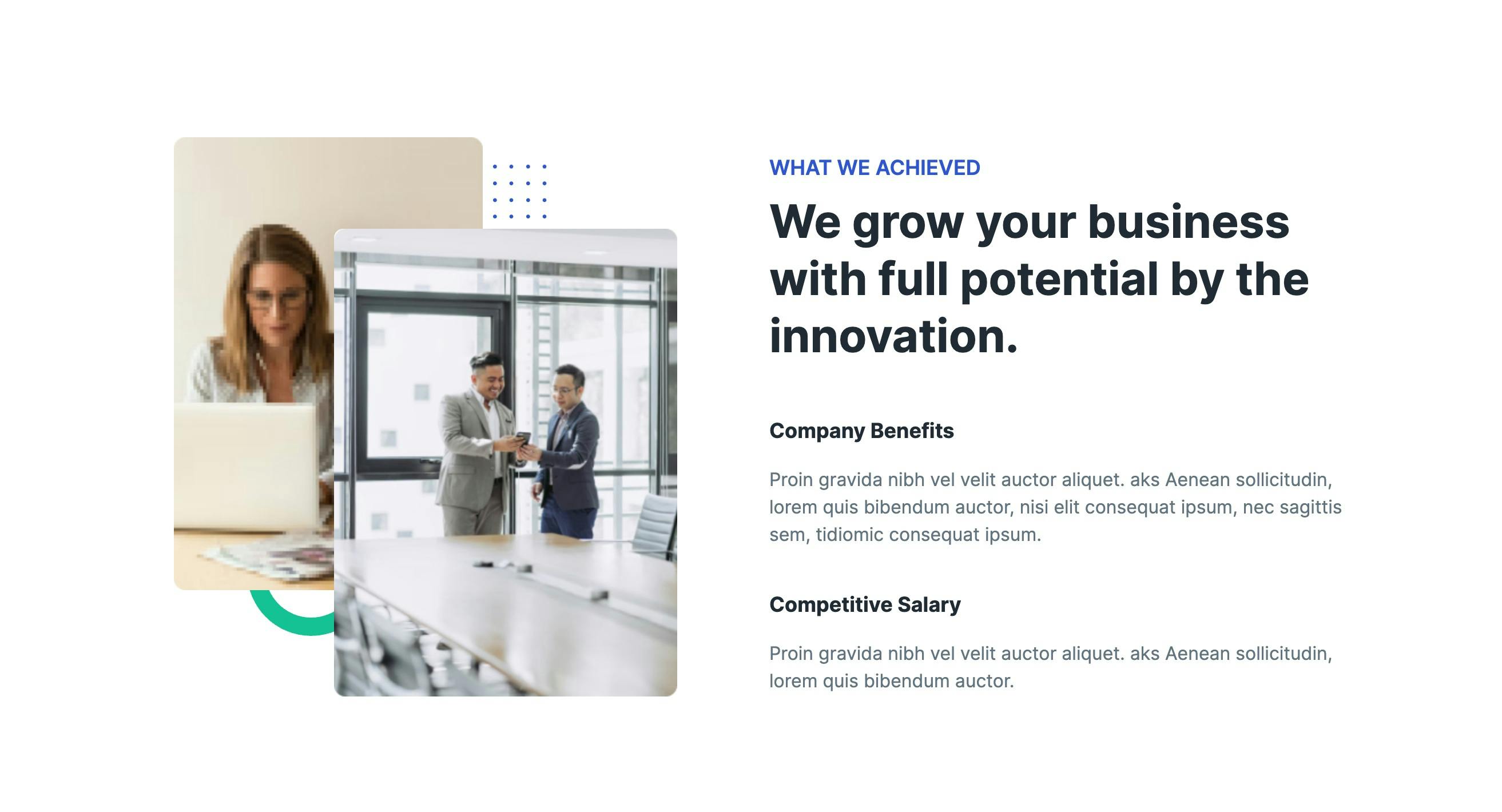
A split-screen Vue About component with an image on the left and text on the right. The text includes a title, subtitle, and sections highlighting company benefits and salary details.
Vue About Section with Split Layout and Features
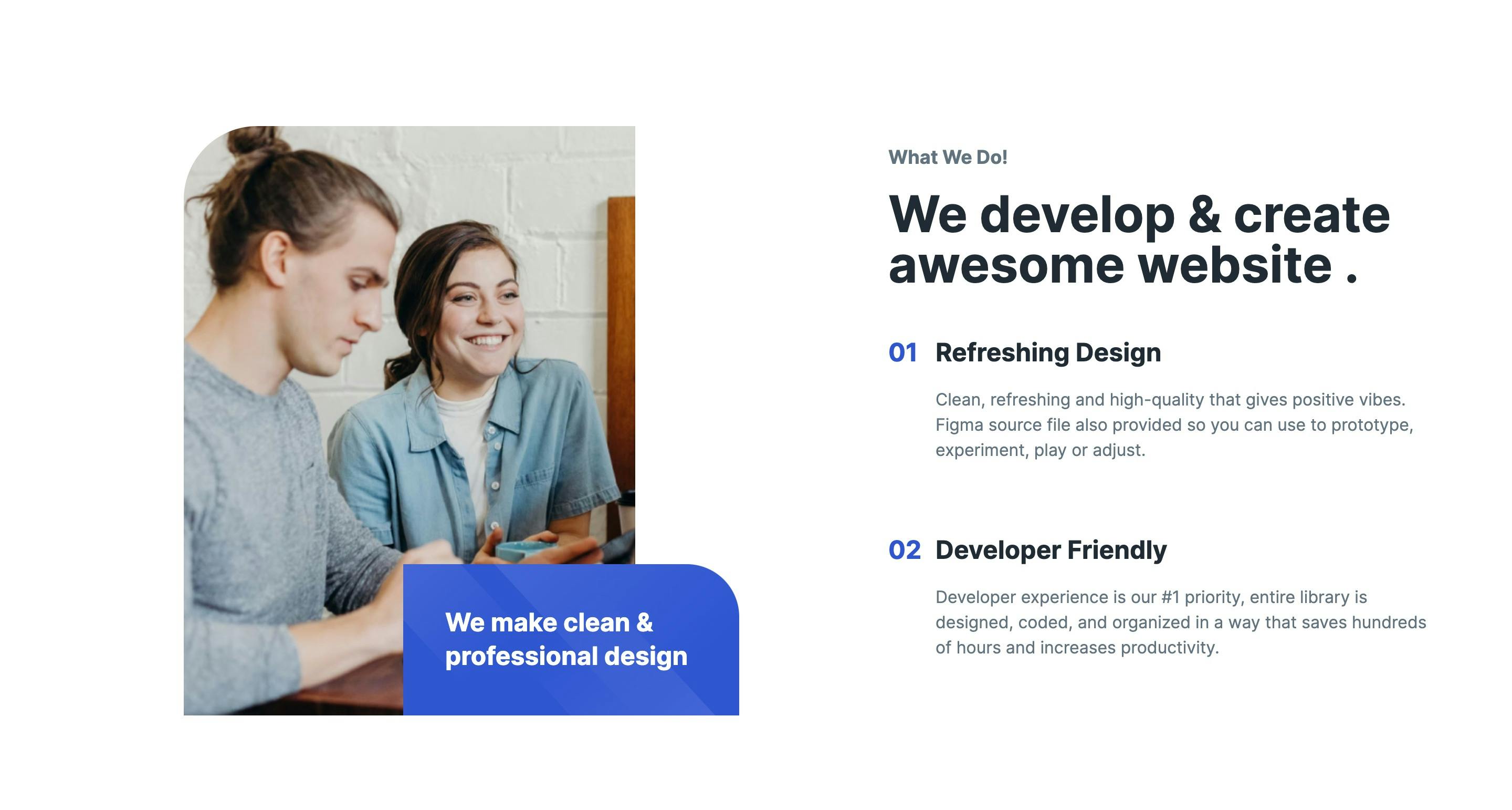
A Vue About Us component with a split-screen layout. The left side features an image, and the right side includes a title, a brief introduction, and two key feature highlights, effectively balancing visuals with informative content.
Vue About Section with Testimonial and CTA Cards
A simple Vue About Us component with a testimonial quote and the author’s name. It also has two colorful call-to-action cards with icons and buttons to "Learn More" or "Explore Our Services."
Vue About Section with Video
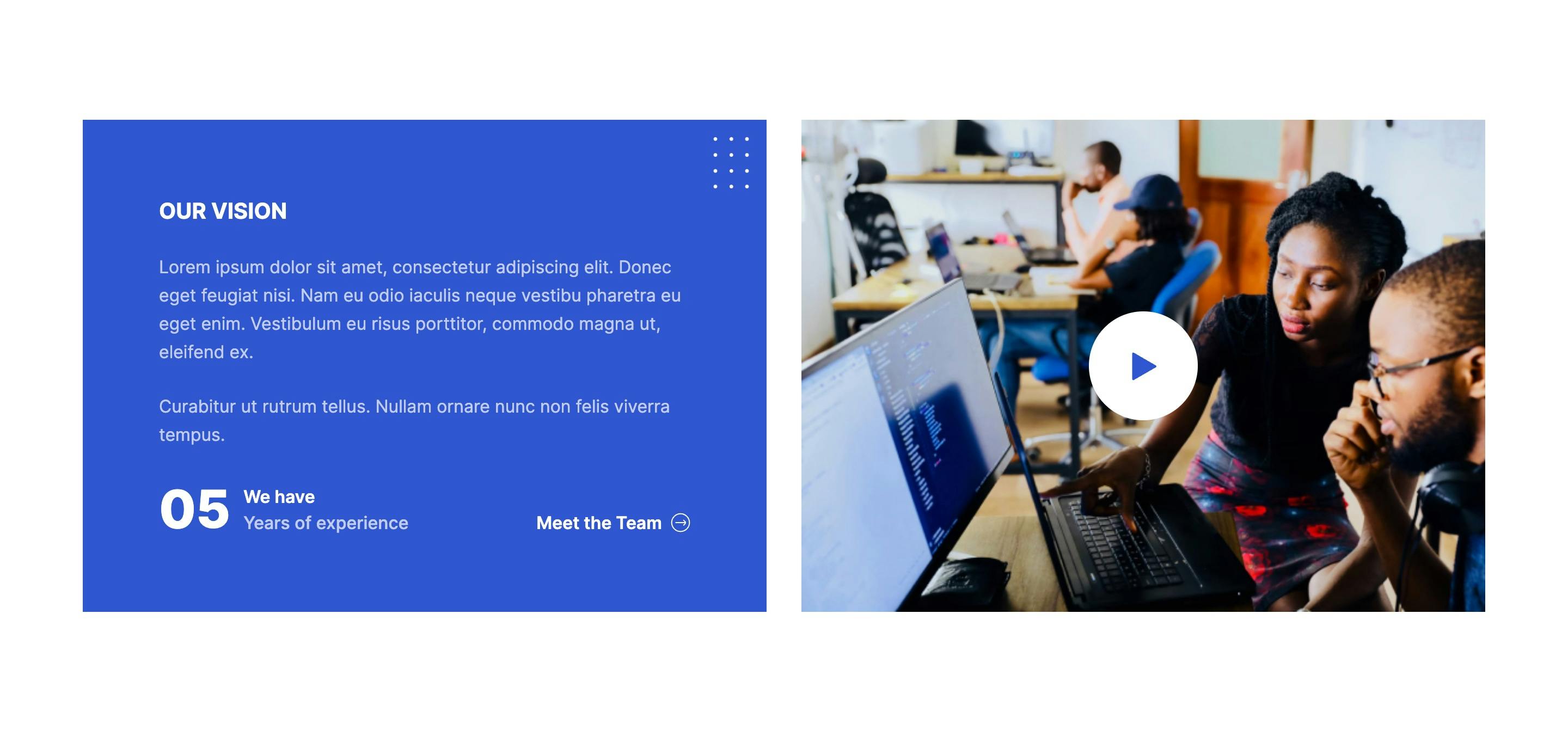
A Vue About section to introduce the company's vision and team. It includes a vision video with a brief description, highlights of the company’s experience and values, and a "Meet the Team" button to encourage users to learn more about the people behind the company.