Vue Product Categories
TailGrids’s category components for Vue. The components are built with Tailwind CSS and Vue 3. The category components help you organize and display your produc ...
Search Components
⌘KVue Category Card Showcase with Hover Overlay
Enhance your Vue.js project with this visually engaging component to showcase product categories within a collection (e.g., "Men's Collection"). Each category card displays an image, and on hover, it reveals a title, subtitle, description, and a CTA button, encouraging further engagement.
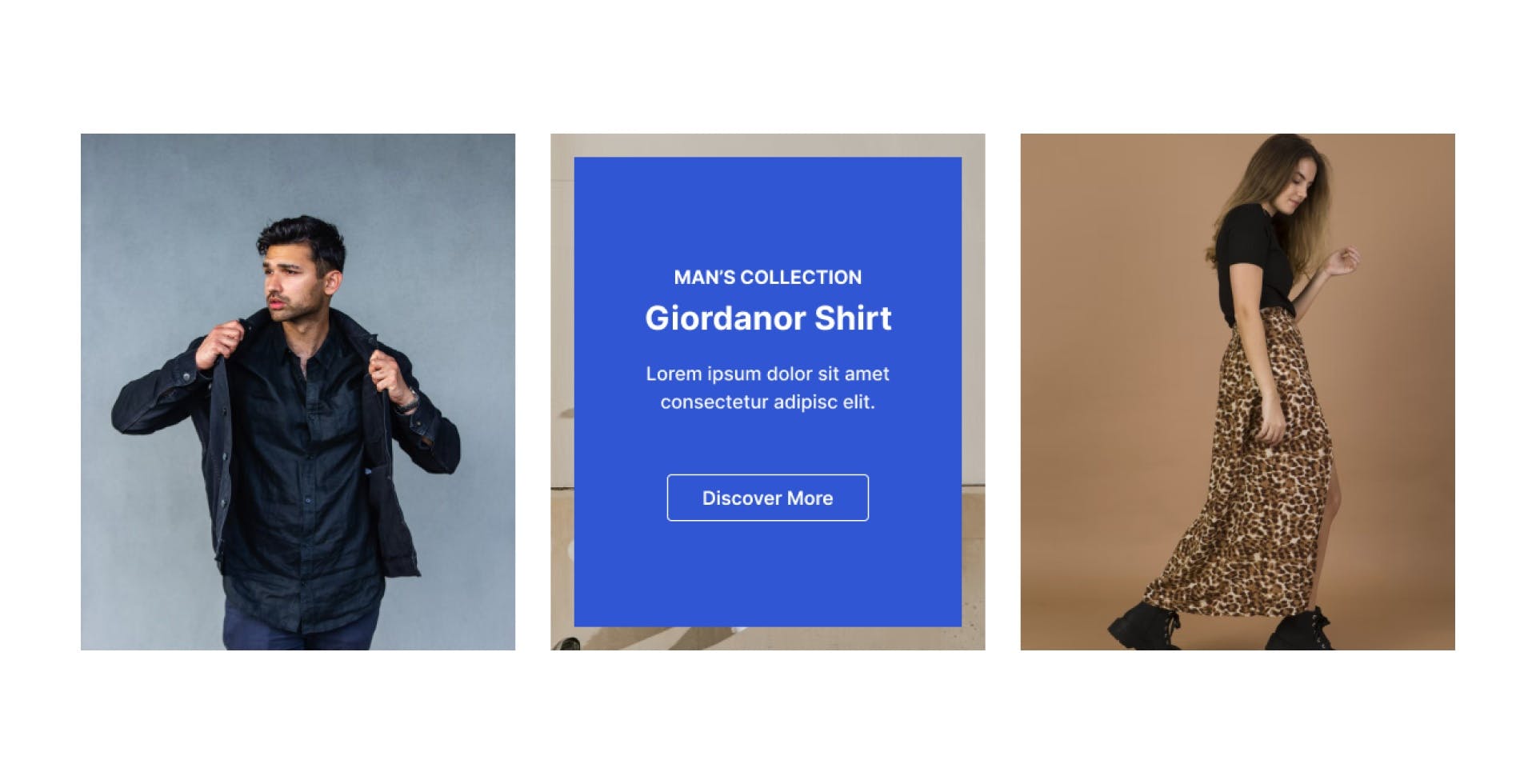
Vue Featured Product Category Section with Banner
Boost your Vue.js project with an eye-catching Vue Product Categories section. It features a bold main product category image, complemented by two smaller category cards to spark user interest and exploration.
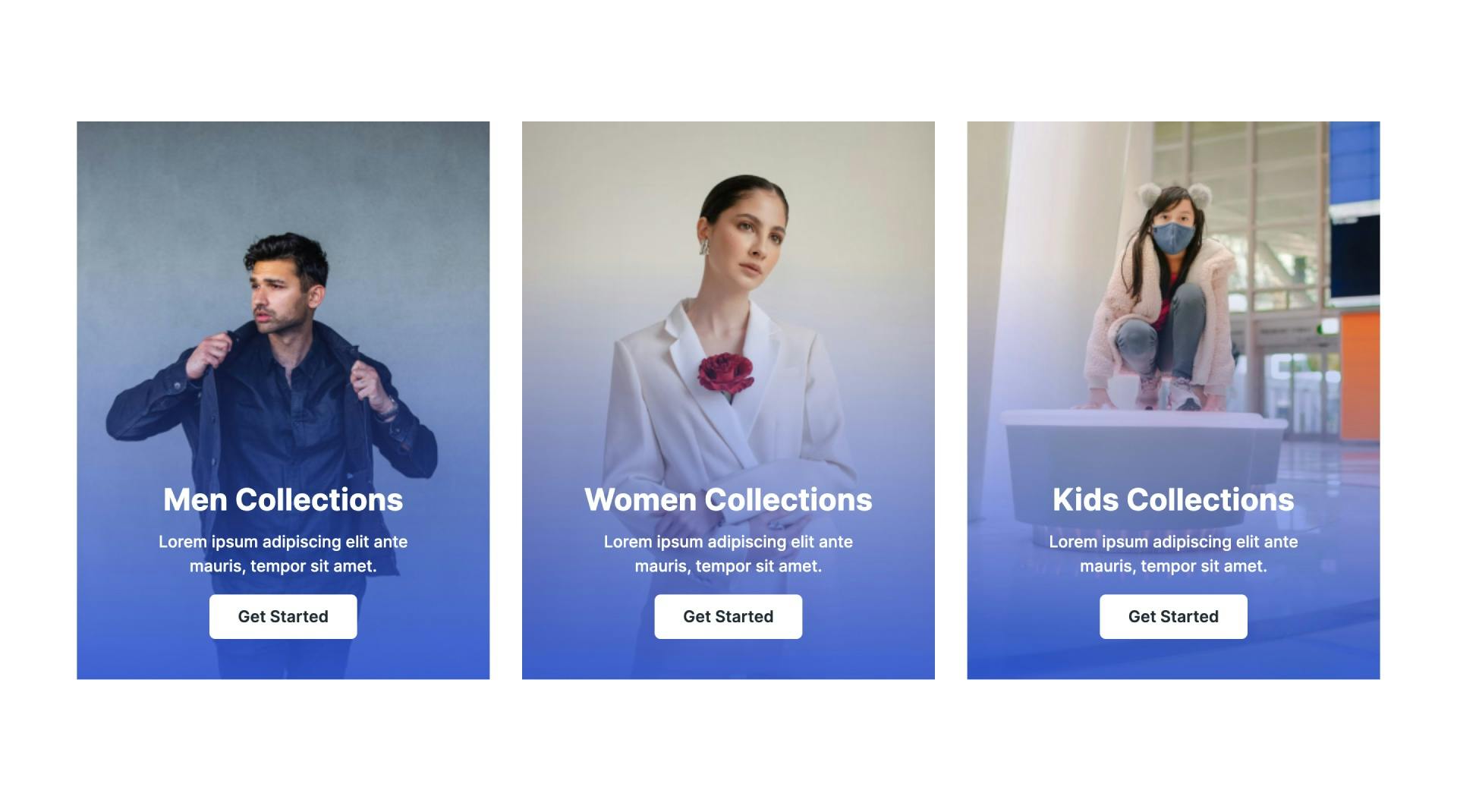
Vue Product Category Cards with Gradient Overlay
Enhance your Vue.js project with a Product categories section. Each category card features a background image, title, subtitle, and a call-to-action button to explore products.
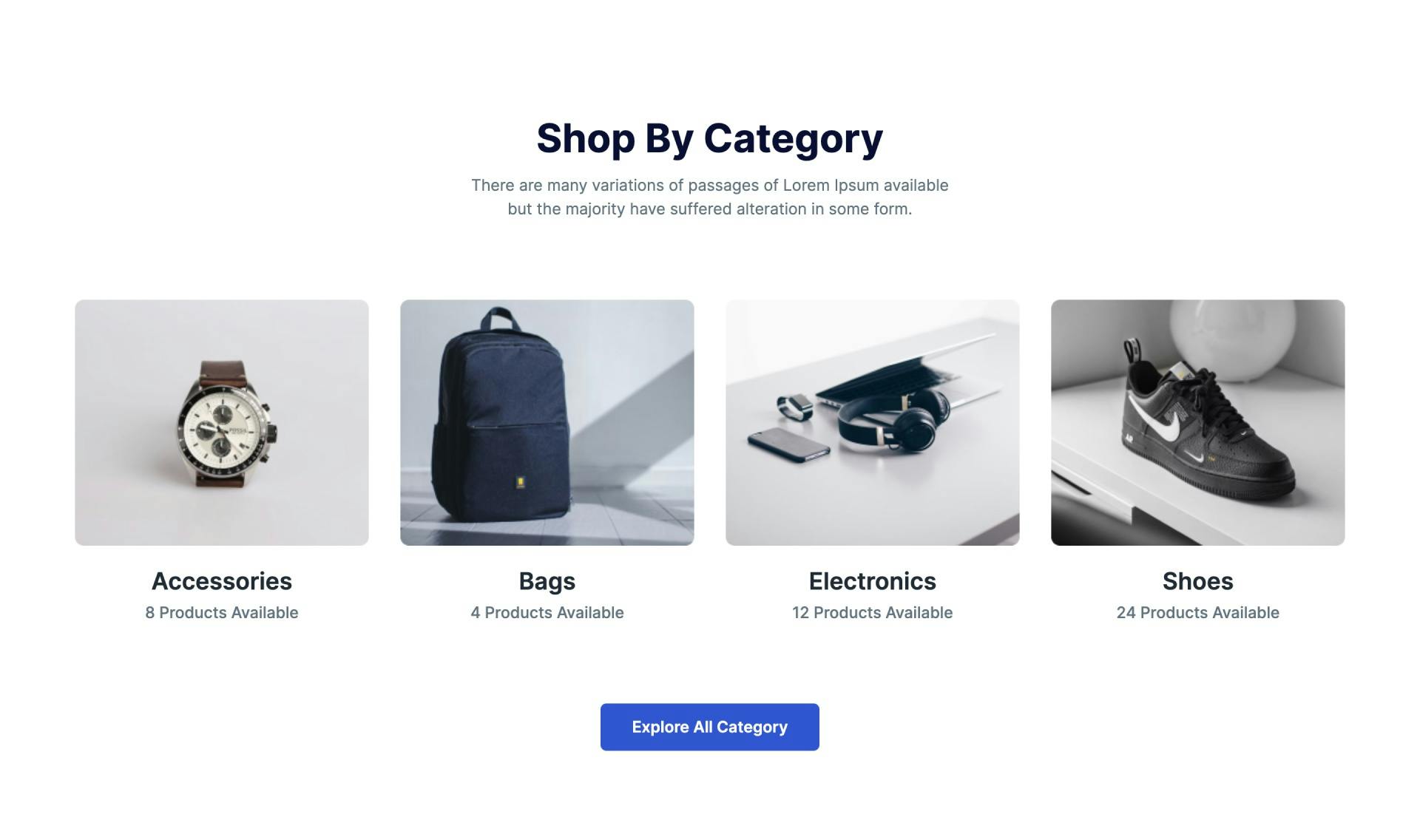
Vue Product Category Grid
Engaging grid layout for Vue Product Categories on your e-commerce site. Each category features an image, title, available product count, and a link to explore further, helping users navigate and discover products easily.
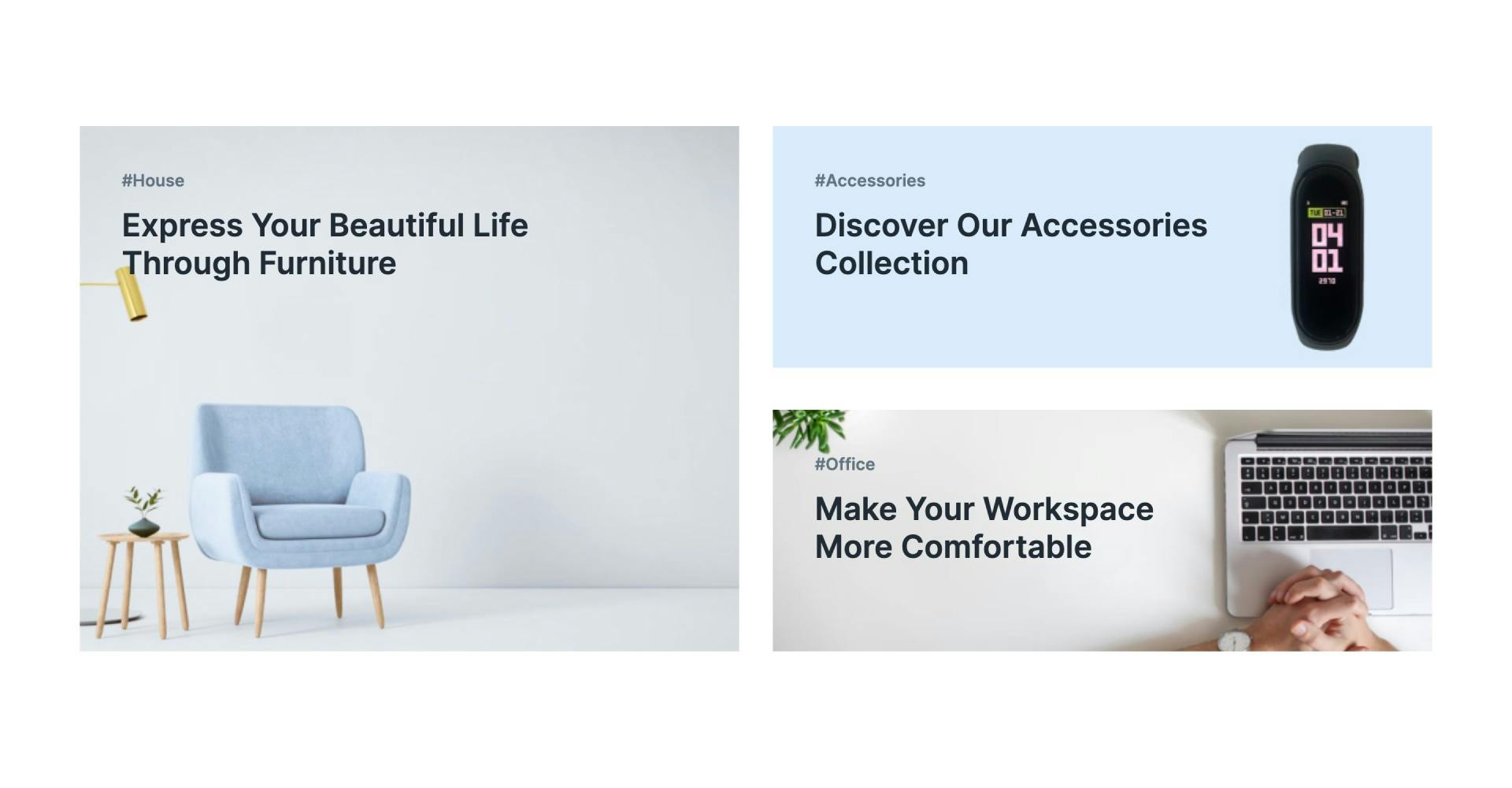
Vue Product Category Grid with Tags
Create an engaging Vue Product Categories grid layout for your e-commerce site. Each category card features an image, a tag to highlight the category type, and a title, making it easy for users to browse and find their desired products quickly.